TabbedPage

A interface do usuário do aplicativo multiplataforma .NET (.NET MAUI) TabbedPage mantém uma coleção de filhos do tipo Page, apenas um dos quais é totalmente visível por vez. Cada criança é identificada por uma série de guias na parte superior ou inferior da página. Normalmente, cada filho será um ContentPage e quando sua guia é selecionada, o conteúdo da página é exibido.
TabbedPage define as propriedades a seguir:
BarBackground, do tipo Brush, define o plano de fundo da barra de guias.BarBackgroundColor, do tipo Color, define a cor do plano de fundo da barra de guias.BarTextColor, do tipo Color, representa a cor do texto na barra de tabulação.SelectedTabColor, do tipo Color, indica a cor de uma guia quando ela é selecionada.UnselectedTabColor, do tipo Color, representa a cor de uma guia quando ela não está selecionada.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
O título de uma guia é definido pela propriedade da página filho e o ícone da guia é definido pela Page.Title Page.IconImageSource propriedade da página filha.
Em um TabbedPage, cada Page objeto é criado quando o TabbedPage é construído. Isso pode levar a uma experiência de usuário ruim, especialmente se a TabbedPage página raiz do seu aplicativo. No entanto, o .NET MAUI Shell permite que páginas acessadas por meio de uma barra de guias sejam criadas sob demanda, em resposta à navegação. Para obter mais informações sobre aplicativos do Shell, consulte Shell.
Aviso
TabbedPage é incompatível com aplicativos do Shell do .NET MAUI e uma exceção será lançada se você tentar usar TabbedPage em um aplicativo do Shell.
Criar uma TabbedPage
Duas abordagens podem ser usadas para criar uma TabbedPage:
- Preencha o TabbedPage com uma coleção de objetos filho Page , como uma coleção de ContentPage objetos. Para obter mais informações, consulte Preencher uma TabbedPage com uma coleção Page.
- Atribua uma coleção à propriedade e atribua
ItemsSourcea à DataTemplateItemTemplatepropriedade para retornar páginas para objetos na coleção. Para obter mais informações, consulte Preencher um TabbedPage com um DataTemplate.
Importante
A TabbedPage só deve ser preenchido com NavigationPage e ContentPage objetos.
Independentemente da abordagem adotada, o local da barra de guias em um TabbedPage é dependente da plataforma:
- No iOS, a lista de guias aparece na parte inferior da tela e o conteúdo da página está acima. Cada guia consiste em um título e um ícone. Na orientação retrato, os ícones da barra de guias aparecem acima dos títulos das guias. Na orientação paisagem, ícones e títulos aparecem lado a lado. Além disso, uma barra de guias regular ou compacta pode ser exibida, dependendo do dispositivo e da orientação. Se houver mais de cinco guias, uma guia Mais será exibida, que poderá ser usada para acessar as guias adicionais.
- No Android, a lista de guias aparece na parte superior da tela, e o conteúdo da página está abaixo. Cada guia consiste em um título e um ícone. No entanto, as guias podem ser movidas para a parte inferior da tela com uma plataforma específica. Se houver mais de cinco guias e a lista de guias estiver na parte inferior da tela, aparecerá uma guia Mais que pode ser usada para acessar as guias adicionais. Para obter informações sobre como mover as guias para a parte inferior da tela, consulte Posicionamento da barra de ferramentas TabbedPage no Android.
- No Windows, a lista de guias aparece na parte superior da tela e o conteúdo da página está abaixo. Cada guia consiste em um título.
Preencher uma TabbedPage com uma coleção Page
Um TabbedPage pode ser preenchido com uma coleção de objetos filho Page , que normalmente serão ContentPage objetos. Isso é conseguido adicionando ContentPage objetos como filhos do TabbedPage:
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<local:SchedulePage />
<local:SettingsPage />
</TabbedPage>
Page objetos que são adicionados como elementos filho de TabbedPage são adicionados à Children coleção. A Children propriedade da classe, da MultiPage<T> qual TabbedPage deriva, é a ContentProperty de MultiPage<T>. Portanto, em XAML não é necessário atribuir explicitamente os Page objetos à Children propriedade.
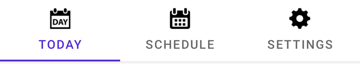
A captura de tela a seguir mostra a aparência da barra de guias resultante no TabbedPage:

O conteúdo da página de uma guia aparece quando a guia é selecionada.
Preencher uma TabbedPage com um DataTemplate
TabbedPageherda , ItemsSourceItemTemplatee SelectedItem propriedades vinculáveis da MultiPage<T> classe. Essas propriedades permitem gerar TabbedPage filhos dinamicamente, definindo a propriedade como uma IEnumerable coleção de objetos com propriedades públicas adequadas para associações de dados e definindo a ItemsSource ItemTemplate propriedade como um DataTemplate tipo de página como o elemento raiz.
O exemplo a seguir mostra a geração TabbedPage de filhos dinamicamente:
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageDemo"
x:Class="TabbedPageDemo.MainPage"
ItemsSource="{x:Static local:MonkeyDataModel.All}">
<TabbedPage.ItemTemplate>
<DataTemplate>
<ContentPage Title="{Binding Name}"
IconImageSource="monkeyicon.png">
<StackLayout Padding="5, 25">
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="18"
HorizontalOptions="Center" />
<Image Source="{Binding PhotoUrl}"
HorizontalOptions="Center"
WidthRequest="200"
HeightRequest="200" />
<StackLayout Padding="50, 10">
<StackLayout Orientation="Horizontal">
<Label Text="Family: "
FontAttributes="Bold" />
<Label Text="{Binding Family}" />
</StackLayout>
...
</StackLayout>
</StackLayout>
</ContentPage>
</DataTemplate>
</TabbedPage.ItemTemplate>
</TabbedPage>
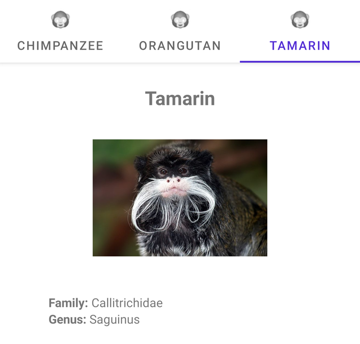
Neste exemplo, cada guia consiste em um ContentPage objeto que usa Image e Label objetos para exibir dados para a guia:

Navegar em uma guia
A navegação pode ser executada dentro de uma guia, desde que o objeto esteja encapsulado ContentPage em um NavigationPage objeto:
<TabbedPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TabbedPageWithNavigationPage"
x:Class="TabbedPageWithNavigationPage.MainPage">
<local:TodayPage />
<NavigationPage Title="Schedule"
IconImageSource="schedule.png">
<x:Arguments>
<local:SchedulePage />
</x:Arguments>
</NavigationPage>
</TabbedPage>
Neste exemplo, o é preenchido TabbedPage com dois Page objetos. O primeiro filho é um objeto e o segundo filho é um objeto que contém um ContentPage NavigationPage ContentPage objeto.
Quando um é encapsulado em um ContentPage NavigationPage, a navegação de página encaminha pode ser executada chamando o PushAsync Navigation método na propriedade do ContentPage objeto:
await Navigation.PushAsync(new UpcomingAppointmentsPage());
Para obter mais informações sobre como executar a navegação usando a NavigationPage classe, consulte NavigationPage.
Aviso
Embora um possa ser colocado em um , não é recomendado colocar um em um NavigationPage TabbedPage TabbedPageNavigationPage.
