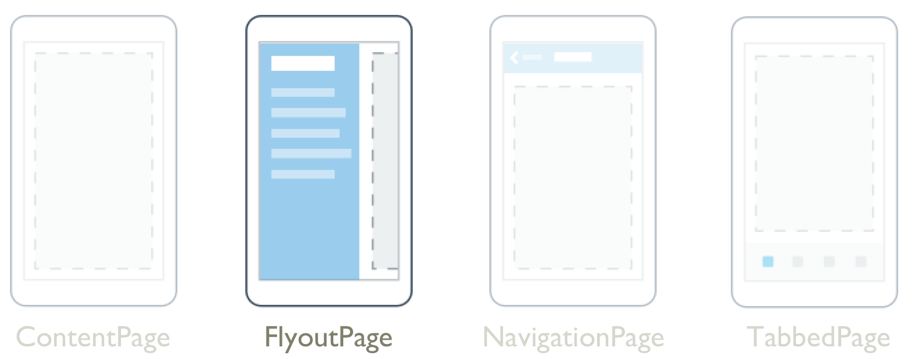
FlyoutPage

A interface do usuário do aplicativo multiplataforma .NET (.NET MAUI) FlyoutPage é uma página que gerencia duas páginas relacionadas de informações – uma página de submenu que apresenta itens e uma página de detalhes que apresenta detalhes sobre itens na página de submenu.
A FlyoutPage tem dois comportamentos de layout:
- Em um layout popover, a página de detalhes cobre ou cobre parcialmente a página de submenu. A seleção de um item na página do submenu navegará até a página de detalhes correspondente. Os aplicativos executados em telefones sempre usam esse comportamento de layout.
- Em um layout dividido, a página do submenu é exibida à esquerda e a página de detalhes está à direita. Os aplicativos executados em tablets ou na área de trabalho podem usar esse comportamento de layout, com o Windows usando-o por padrão.
Para obter mais informações sobre o comportamento do layout, consulte Comportamento do layout.
FlyoutPage define as propriedades a seguir:
Detail, do tipo Page, define a página de detalhes exibida para o item selecionado na página do submenu.Flyout, do tipo Page, define a página do submenu.FlyoutLayoutBehavior, do tipoFlyoutLayoutBehavior, indica o comportamento de layout das páginas de submenu e detalhes.IsGestureEnabled, do tipobool, determina se um gesto de passar o dedo alternará entre as páginas de submenu e de detalhes. O valor padrão dessa propriedade étrue.IsPresented, do tipobool, determina se o submenu ou a página de detalhes é exibida. O valor padrão dessa propriedade éfalse, que exibe a página de detalhes. Ele deve ser definido paratrueexibir a página do submenu.
As IsGestureEnabledpropriedades , e são apoiadas por BindableProperty objetos, IsPresentedo que significa que elas podem ser destinos de associações de dados e FlyoutLayoutBehavior estilizadas.
FlyoutPage também define um IsPresentedChanged evento, que é gerado quando a propriedade altera o IsPresented valor.
Aviso
FlyoutPage é incompatível com aplicativos do Shell do .NET MAUI e uma exceção será lançada se você tentar usar FlyoutPage em um aplicativo do Shell. Para obter mais informações sobre aplicativos do Shell, consulte Shell.
Criar uma FlyoutPage
Para criar uma página de submenu, crie um FlyoutPage objeto e defina suas Flyout e Detail propriedades. A Flyout propriedade deve ser definida como objeto e a Detail propriedade deve ser definida como ContentPage um TabbedPage, NavigationPageou ContentPage objeto. Isso ajudará a garantir uma experiência do usuário consistente em todas as plataformas.
Importante
A FlyoutPage foi projetado para ser a página raiz de um aplicativo, e usá-lo como uma página filho em outros tipos de página pode resultar em comportamento inesperado e inconsistente.
O exemplo a seguir mostra um FlyoutPage que define as Flyout propriedades e Detail :
<FlyoutPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.MainPage">
<FlyoutPage.Flyout>
<local:FlyoutMenuPage x:Name="flyoutPage" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage>
<x:Arguments>
<local:ContactsPage />
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
Neste exemplo, a propriedade é definida como um objeto e a Flyout Detail propriedade é definida como um que contém um ContentPage NavigationPage ContentPage objeto.
O exemplo a seguir mostra a definição do objeto, que é do FlyoutMenuPage tipo ContentPage:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.FlyoutMenuPage"
Padding="0,40,0,0"
IconImageSource="hamburger.png"
Title="Personal Organiser">
<CollectionView x:Name="collectionView"
x:FieldModifier="public"
SelectionMode="Single">
<CollectionView.ItemsSource>
<x:Array Type="{x:Type local:FlyoutPageItem}">
<local:FlyoutPageItem Title="Contacts"
IconSource="contacts.png"
TargetType="{x:Type local:ContactsPage}" />
<local:FlyoutPageItem Title="TodoList"
IconSource="todo.png"
TargetType="{x:Type local:TodoListPage}" />
<local:FlyoutPageItem Title="Reminders"
IconSource="reminders.png"
TargetType="{x:Type local:ReminderPage}" />
</x:Array>
</CollectionView.ItemsSource>
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="5,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding IconSource}" />
<Label Grid.Column="1"
Margin="20,0"
Text="{Binding Title}"
FontSize="20"
FontAttributes="Bold"
VerticalOptions="Center" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</ContentPage>
Neste exemplo, a página do submenu consiste em um CollectionView que é preenchido com dados definindo sua ItemsSource propriedade como uma matriz de FlyoutPageItem objetos. O exemplo a seguir mostra a definição da FlyoutPageItem classe:
public class FlyoutPageItem
{
public string Title { get; set; }
public string IconSource { get; set; }
public Type TargetType { get; set; }
}
Um DataTemplate é atribuído à propriedade CollectionView.ItemTemplate, para exibir cada FlyoutPageItem. O DataTemplate contém um Grid que consiste em um Image e em um Label. O Image exibe o valor da propriedade IconSource, e o Label exibe o valor da propriedade Title, para cada FlyoutPageItem. Além disso, a página do submenu tem suas Title propriedades e IconImageSource definidas. O ícone será exibido na página de detalhes, desde que ela tenha uma barra de título.
Observação
A página Flyout deve ter a propriedade Title definida ou ocorrerá uma exceção.
A captura de tela a seguir mostra o submenu resultante:

Criar e exibir a página de detalhes
O FlyoutMenuPage objeto contém um CollectionView que é referenciado da MainPage classe. Isso permite que a MainPage classe registre um manipulador para o SelectionChanged evento. Isso permite que o objeto defina a propriedade para a Detail página que representa o MainPage item selecionadoCollectionView. O exemplo a seguir mostra o manipulador de eventos:
public partial class MainPage : FlyoutPage
{
public MainPage()
{
...
flyoutPage.collectionView.SelectionChanged += OnSelectionChanged;
}
void OnSelectionChanged(object sender, SelectionChangedEventArgs e)
{
var item = e.CurrentSelection.FirstOrDefault() as FlyoutPageItem;
if (item != null)
{
Detail = new NavigationPage((Page)Activator.CreateInstance(item.TargetType));
if (!((IFlyoutPageController)this).ShouldShowSplitMode)
IsPresented = false;
}
}
}
Neste exemplo, o OnSelectionChanged manipulador de eventos recupera o CollectionView CurrentSelection do objeto e define a página de detalhes como uma instância do tipo de página armazenado na TargetType propriedade do FlyoutPageItem. A página de detalhes é exibida definindo a FlyoutPage.IsPresented propriedade como false, desde que o FlyoutPage não esteja usando um layout dividido. Quando o está usando um layout dividido, o FlyoutPage submenu e as páginas de detalhes são exibidos e, portanto, não é necessário definir a FlyoutPage.IsPresented propriedade.
Comportamento do layout
A forma como exibe FlyoutPage o submenu e as páginas de detalhes depende do fator forma do dispositivo em que o aplicativo está sendo executado, da orientação do dispositivo e do valor da FlyoutLayoutBehavior propriedade. Essa propriedade deve ser definida como um valor da FlyoutLayoutBehavior enumeração, que define os seguintes membros:
Default– as páginas são exibidas usando o padrão da plataforma.Popover– a página de detalhes cobre ou cobre parcialmente a página do submenu.Split– a página do submenu é exibida à esquerda e a página de detalhes está à direita.SplitOnLandscape– uma tela dividida é usada quando o dispositivo está na orientação paisagem.SplitOnPortrait– uma tela dividida é usada quando o dispositivo está na orientação retrato.
O exemplo a seguir mostra como definir a FlyoutLayoutBehavior propriedade em um FlyoutPage:
<FlyoutPage ...
FlyoutLayoutBehavior="Split">
...
</FlyoutPage>
Importante
O valor da FlyoutLayoutBehavior propriedade afeta apenas aplicativos em execução em tablets ou desktop. Aplicativos executados em telefones sempre têm o Popover comportamento.
 Navegue pelo exemplo
Navegue pelo exemplo