VerticalStackLayout
A interface do usuário do aplicativo multiplataforma .NET (.NET MAUI) VerticalStackLayout organiza exibições filho em uma pilha vertical unidimensional e é uma alternativa de melhor desempenho a um StackLayoutarquivo . Além disso, um pode ser usado como um VerticalStackLayout layout pai que contém outros layouts filho.
O VerticalStackLayout define as seguintes propriedades:
Spacing, do tipodouble, indica a quantidade de espaço entre cada modo de exibição filho. O valor padrão dessa propriedade é 0.
Essa propriedade é apoiada por um BindableProperty objeto, o que significa que ele pode ser o destino de associações de dados e estilizado.
O XAML a seguir mostra como criar um VerticalStackLayout que contém modos de exibição filho diferentes:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
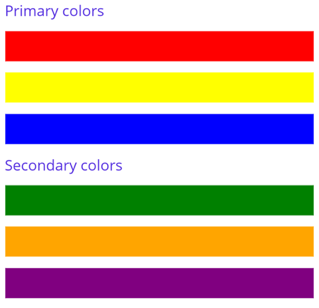
Este exemplo cria um VerticalStackLayout contendo Label e Rectangle objetos. Por padrão, não há espaço entre os modos de exibição filho:

Observação
O valor da Margin propriedade representa a distância entre um elemento e seus elementos adjacentes. Para obter mais informações, consulte Controles de posição.
Espaço entre modos de exibição filho
O espaçamento entre modos de exibição filho em um pode ser alterado definindo a Spacing propriedade como um VerticalStackLayout double valor:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="10">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
Este exemplo cria um VerticalStackLayout contendo Label e Rectangle objetos que têm dez unidades de espaço independentes de dispositivo entre os modos de exibição filho:

Dica
A Spacing propriedade pode ser definida como valores negativos para sobrepor modos de exibição filho.
Posicionar e dimensionar modos de exibição filho
O tamanho e a posição dos modos de exibição filho dentro de um VerticalStackLayout dependem dos valores dos modos de exibição HeightRequest e propriedades filho e WidthRequest dos valores de suas HorizontalOptions propriedades. Em um VerticalStackLayout, os modos de exibição filho se expandem para preencher a largura disponível quando seu tamanho não está definido explicitamente.
As HorizontalOptions propriedades de um VerticalStackLayout, e suas exibições filhas, podem ser definidas como campos da struct, que encapsula uma preferência de layout de LayoutOptions alinhamento. Essa preferência de layout determina a posição e o tamanho de um modo de exibição filho em seu layout pai.
Dica
Não defina a HorizontalOptions propriedade de um VerticalStackLayout a menos que você precise. O valor padrão de permite a melhor otimização de LayoutOptions.Fill layout. Alterar essa propriedade tem um custo e consome memória, mesmo ao defini-la de volta ao seu valor padrão.
O exemplo XAML a seguir define preferências de alinhamento em cada modo de exibição filho no VerticalStackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</VerticalStackLayout>
</ContentPage>
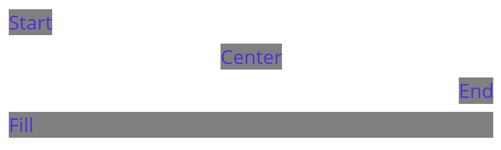
Neste exemplo, as preferências de alinhamento são definidas nos Label objetos para controlar sua posição dentro do VerticalStackLayout. Os Startcampos , Center, Ende Fill são usados para definir o Label alinhamento dos objetos dentro do pai VerticalStackLayout:

A VerticalStackLayout apenas respeita as preferências de alinhamento em modos de exibição filho que estão na direção oposta à orientação do layout. Portanto, o Label filho exibe dentro do VerticalStackLayout conjunto suas HorizontalOptions propriedades para um dos campos de alinhamento:
Start, que posiciona o Label no lado esquerdo do VerticalStackLayout.Center, que centraliza o Label no VerticalStackLayout.End, que posiciona o Label no lado direito do VerticalStackLayout.Fill, que garante que o Label preencha a largura do VerticalStackLayout.
Aninhar objetos VerticalStackLayout
Um VerticalStackLayout pode ser usado como um layout pai que contém outros layouts filho aninhados.
O XAML a seguir mostra um exemplo de aninhamento HorizontalStackLayout de objetos em um VerticalStackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Yellow"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Blue"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
</VerticalStackLayout>
</ContentPage>
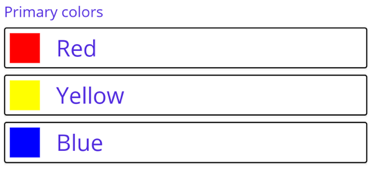
Neste exemplo, o pai VerticalStackLayout contém objetos aninhados dentro Frame de HorizontalStackLayout objetos:

Importante
Quanto mais profundo você aninhar objetos de layout, mais cálculos de layout serão executados, o que pode afetar o desempenho. Para obter mais informações, consulte Escolher o layout correto.
