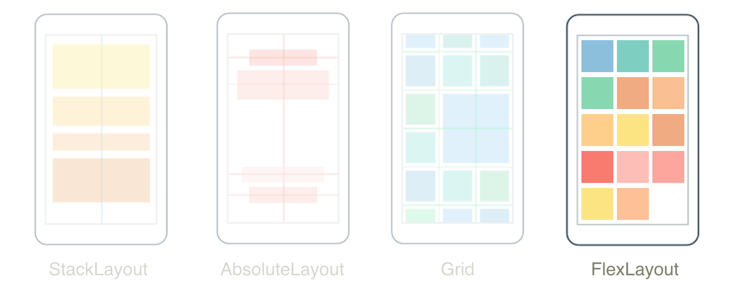
FlexLayout

A interface do usuário do aplicativo multiplataforma .NET (.NET MAUI) FlexLayout é um layout que pode organizar seus filhos horizontal e verticalmente em uma pilha e também pode envolver seus filhos se houver muitos para caber em uma única linha ou coluna. Além disso, pode controlar a orientação e alinhamento, FlexLayout e adaptar-se a diferentes tamanhos de tela. FlexLayouté baseado no Módulo de Layout de Caixa Flexível CSS (Folhas de Estilos em Cascata).
A FlexLayout classe define as seguintes propriedades:
AlignContent, do tipoFlexAlignContent, que determina como o mecanismo de layout distribuirá o espaço entre e ao redor de crianças que foram dispostas em várias linhas. O valor padrão dessa propriedade éStretch. Para obter mais informações, consulte AlignContent.AlignItems, do tipoFlexAlignItems, que indica como o mecanismo de layout distribuirá o espaço entre e ao redor das crianças ao longo do eixo cruzado. O valor padrão dessa propriedade éStretch. Para obter mais informações, consulte AlignItems.Direction, do tipoFlexDirection, que define a direção e o eixo principal das crianças. O valor padrão dessa propriedade éRow. Para obter mais informações, consulte Direção.JustifyContent, do tipoFlexJustify, que especifica como o espaço é distribuído entre e ao redor das crianças ao longo do eixo principal. O valor padrão dessa propriedade éStart. Para obter mais informações, consulte JustifyContent.Position, do tipoFlexPosition, que determina se a posição dos filhos é relativa entre si ou usando valores fixos. O valor padrão dessa propriedade éRelative.Wrap, do tipoFlexWrap, que controla se as crianças estão dispostas em uma única linha ou em várias linhas. O valor padrão dessa propriedade éNoWrap. Para obter mais informações, consulte Wrap.AlignSelf, do tipoFlexAlignSelf, que é uma propriedade anexada que indica como o mecanismo de layout distribuirá espaço entre e ao redor de crianças para uma criança específica ao longo do eixo cruzado. O valor padrão dessa propriedade éAuto. Para obter mais informações, consulte AlignSelf.Basis, do tipoFlexBasis, que é uma propriedade anexada que define o tamanho principal inicial do filho antes que o espaço livre seja distribuído de acordo com outros valores de propriedade. O valor padrão dessa propriedade éAuto. Para obter mais informações, consulte Basis.Grow, do tipofloat, que é uma propriedade anexada que especifica a quantidade de espaço disponível que o filho deve usar no eixo principal. O valor padrão dessa propriedade é 0,0. Um retorno de chamada de validação garante que, quando a propriedade é definida, seu valor é maior ou igual a 0. Para obter mais informações, consulte Crescer.Order, do tipoint, que é uma propriedade anexada que determina se o filho deve ser disposto antes ou depois de outros filhos no contêiner. O valor padrão dessa propriedade é 0. Para obter mais informações, consulte Pedido.Shrink, do tipofloat, que é uma propriedade anexada que controla como um filho deve encolher para que todos os filhos possam caber dentro do contêiner. O valor padrão dessa propriedade é 1.0. Um retorno de chamada de validação garante que, quando a propriedade é definida, seu valor é maior ou igual a 0. Para obter mais informações, consulte Reduzir.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que as propriedades podem ser alvos de associações de dados e estilizadas.
Importante
Quando os itens em um são organizados em uma coluna, o FlexLayout tem um eixo principal vertical e um FlexLayout eixo transversal horizontal. Quando os itens em um são organizados em uma linha, o FlexLayout tem um eixo principal horizontal e um FlexLayout eixo transversal vertical.
FlexLayout e seus filhos podem ser parcialmente estilizados usando Cascading Style Sheets (CSS). Para obter mais informações, consulte Estilizando aplicativos usando folhas de estilos em cascata (CSS).
Orientação e alinhamento
As Directionpropriedades , , , WrapJustifyContent, AlignItemse Position AlignContentvinculáveis podem ser definidas em um FlexLayout para controlar a orientação e o alinhamento de todos os filhos.
Direção
A Direction propriedade, do tipo FlexDirection, define a direção e o eixo principal das crianças. A enumeração FlexDirection define os seguintes membros:
Column, o que indica que as crianças devem ser empilhadas verticalmente.ColumnReverse(ou "column-reverse" em XAML), que indica que os filhos devem ser empilhados verticalmente na ordem inversa.Row, o que indica que as crianças devem ser empilhadas horizontalmente. Este é o valor padrão da propriedadeDirection.RowReverse(ou "row-reverse" em XAML), que indica que os filhos devem ser empilhados horizontalmente em ordem inversa.
Quando a Direction propriedade é definida como Column, ou ColumnReverse, o eixo principal será o eixo y e os itens serão empilhados verticalmente. Quando a Direction propriedade é definida como Row, ou RowReverse, o eixo principal será o eixo x e os filhos serão empilhados horizontalmente.
Observação
Em XAML, você pode especificar o valor dessa propriedade usando os nomes de membro de enumeração em minúsculas, maiúsculas ou minúsculas, ou pode usar as duas cadeias de caracteres adicionais mostradas entre parênteses.
Encapsulamento
A Wrap propriedade, do tipo FlexWrap, controla se os filhos são dispostos em uma única linha ou em várias linhas. A enumeração FlexWrap define os seguintes membros:
NoWrap, o que indica que as crianças estão dispostas em uma única linha. Este é o valor padrão da propriedadeWrap.Wrap, que indica que os itens são dispostos em várias linhas, se necessário.Reverse(ou "wrap-reverse" em XAML), que indica que os itens são dispostos em várias linhas, se necessário, em ordem inversa.
Quando a Wrap propriedade é definida como NoWrap e o eixo principal é restrito, e o eixo principal não é largo ou alto o suficiente para caber todas as crianças, as FlexLayout tentativas de tornar os itens menores. Você pode controlar o fator de encolhimento de filhos com a Shrink propriedade vinculável anexada.
Quando a propriedade é definida como ou WrapReverse, a AlignContent Wrap propriedade pode ser usada para especificar como Wrap as linhas devem ser distribuídas.
JustificarConteúdo
A JustifyContent propriedade, do tipo FlexJustify, especifica como o espaço é distribuído entre e ao redor dos filhos ao longo do eixo principal. A enumeração FlexJustify define os seguintes membros:
Start(ou "flex-start" em XAML), que indica que as crianças devem ser alinhadas no início. Este é o valor padrão da propriedadeJustifyContent.Center, o que indica que as crianças devem estar alinhadas em torno do centro.End(ou "flex-end" em XAML), o que indica que as crianças devem ser alinhadas no final.SpaceBetween(ou "espaço entre" em XAML), que indica que as crianças devem ser distribuídas uniformemente, com a primeira criança no início e a última no final.SpaceAround(ou "space-around" em XAML), que indica que as crianças devem ser distribuídas uniformemente, com a primeira e a última crianças tendo um espaço de tamanho médio.SpaceEvenly, o que indica que as crianças devem ser distribuídas uniformemente, com todas as crianças tendo o mesmo espaço ao seu redor.
AlignItems
A AlignItems propriedade, do tipo FlexAlignItems, indica como o mecanismo de layout distribuirá o espaço entre e ao redor das crianças ao longo do eixo cruzado. A enumeração FlexAlignItems define os seguintes membros:
Stretch, o que indica que as crianças devem ser esticadas. Esse é o valor padrão daAlignItemspropriedade.Center, o que indica que as crianças devem estar alinhadas em torno do centro.Start(ou "flex-start" em XAML), que indica que as crianças devem ser alinhadas no início.End(ou "flex-end" em XAML), o que indica que as crianças devem ser alinhadas no final.
Esta é uma das duas propriedades que indica como as crianças estão alinhadas no eixo cruzado. Dentro de cada linha, as crianças são esticadas ou alinhadas no início, no centro ou no fim de cada item.
Para qualquer filho individual, a AlignItems configuração pode ser substituída AlignSelf pela propriedade vinculável anexada.
AlignContent
A AlignContent propriedade, do tipo FlexAlignContent, determina como o mecanismo de layout distribuirá o espaço entre e ao redor de crianças que foram dispostas em várias linhas. A enumeração FlexAlignContent define os seguintes membros:
Stretch, o que indica que as crianças devem ser esticadas. Esse é o valor padrão daAlignContentpropriedade.Center, o que indica que as crianças devem estar alinhadas em torno do centro.Start(ou "flex-start" em XAML), que indica que as crianças devem ser alinhadas no início.End(ou "flex-end" em XAML), o que indica que as crianças devem ser alinhadas no final.SpaceBetween(ou "espaço entre" em XAML), que indica que as crianças devem ser distribuídas uniformemente, com a primeira criança no início e a última no final.SpaceAround(ou "space-around" em XAML), que indica que as crianças devem ser distribuídas uniformemente, com a primeira e a última crianças tendo um espaço de tamanho médio.SpaceEvenly, o que indica que as crianças devem ser distribuídas uniformemente, com todas as crianças tendo o mesmo espaço ao seu redor.
A AlignContent propriedade não tem efeito quando há apenas uma linha ou coluna.
Alinhamento e dimensionamento da criança
As AlignSelfpropriedades vinculáveis , , , Growe anexadas podem ser definidas em filhos do para controlar a orientação, OrderBasiso alinhamento e Shrink o FlexLayout dimensionamento do filho.
Alinhar-se
A AlignSelf propriedade, do tipo FlexAlignSelf, indica como o mecanismo de layout distribuirá espaço entre e ao redor de crianças para uma criança específica ao longo do eixo cruzado. A enumeração FlexAlignSelf define os seguintes membros:
Auto, que indica que uma criança deve ser alinhada de acordo com o valor de alinhamento de seu pai. Este é o valor padrão da propriedadeAlignSelf.Stretch, o que indica que uma criança deve ser esticada.Center, o que indica que uma criança deve estar alinhada em torno do centro.Start(ou "flex-start" em XAML), que indica que um filho deve ser alinhado no início.End(ou "flex-end" em XAML), que indica que um filho deve ser alinhado no final.
Para qualquer filho individual do FlexLayout, essa propriedade substitui a AlignItems propriedade definida no FlexLayout. A configuração padrão de Auto meios para usar a AlignItems configuração.
Em XAML, essa propriedade é definida em um filho sem qualquer referência a seu FlexLayout pai:
<Label FlexLayout.AlignSelf="Center"
... />
Este é o código C# equivalente:
Label label = new Label();
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Order
A Order propriedade, do tipo int, permite que você altere a ordem em que os FlexLayout filhos do são organizados. O valor padrão dessa propriedade é 0.
Normalmente, as crianças são organizadas na ordem em que são adicionadas ao FlexLayout. No entanto, essa ordem pode ser substituída definindo essa propriedade como um valor inteiro diferente de zero em um ou mais filhos. O FlexLayout então organiza seus filhos com base em seus Order valores de propriedade. As crianças com os mesmos Order valores de propriedade são organizadas na ordem em que são adicionadas ao FlexLayout.
Base
A Basis propriedade, do tipo FlexBasis, define o tamanho inicial do filho no eixo principal antes que o espaço livre seja distribuído de acordo com outros valores de propriedade. O valor especificado por essa propriedade é o tamanho ao longo do eixo principal do pai FlexLayout. Portanto, essa propriedade indica a largura de um filho quando os filhos são organizados em linhas ou a altura de um filho quando os filhos são organizados em colunas. Essa propriedade é chamada de base porque especifica um tamanho que é a base de todo o layout subsequente.
O FlexBasis tipo é uma estrutura que permite que o tamanho seja especificado em unidades independentes de dispositivo ou como uma porcentagem do tamanho do FlexLayout. O valor padrão da propriedade é , o Basis que significa que a largura ou altura solicitada da criança é Autousada.
Em XAML, você pode usar um número para um tamanho em unidades independentes de dispositivo:
<Label FlexLayout.Basis="40"
... />
Este é o código C# equivalente:
FlexLayout.SetBasis(label, 40);
Em XAML, uma porcentagem pode ser especificada da seguinte maneira:
<Label FlexLayout.Basis="25%"
... />
Este é o código C# equivalente:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
O primeiro argumento para o FlexBasis construtor é um valor fracionário float que deve estar no intervalo de 0 a 1. O segundo argumento indica que o tamanho é relativo, e não absoluto.
Cresça
A Grow propriedade, do tipo float, especifica a quantidade de espaço disponível que o filho deve usar no eixo principal. O valor padrão dessa propriedade é 0,0 e seu valor deve ser maior ou igual a 0.
A Grow propriedade é usada quando a propriedade é definida como NoWrap e uma linha de filhos tem uma largura total menor que a Wrap largura do , ou uma coluna de filhos tem uma altura menor do FlexLayoutque o FlexLayout. A Grow propriedade indica como dividir o espaço que sobrou entre as crianças. Se uma única criança recebe um valor positivo Grow , então essa criança ocupa todo o espaço restante. Alternativamente, o espaço restante também pode ser alocado entre duas ou mais crianças.
Reduzir
A Shrink propriedade, do tipo float, controla como uma criança deve encolher para que todas as crianças possam caber dentro do contêiner. O valor padrão dessa propriedade é 1.0 e seu valor deve ser maior ou igual a 0.
A Shrink propriedade é usada quando a propriedade é definida como NoWrap e a largura agregada de uma linha de filhos é maior que a largura do , ou a FlexLayoutaltura agregada de uma única coluna de filhos é maior que a Wrap altura do FlexLayout. Normalmente, a FlexLayout vontade exibe essas crianças restringindo seus tamanhos. A Shrink propriedade pode indicar quais crianças têm prioridade para serem exibidas em seus tamanhos completos.
Dica
Os Grow valores e Shrink podem ser definidos para acomodar situações em que os tamanhos filho agregados às vezes podem ser menores ou às vezes maiores do que o tamanho do FlexLayout.
Exemplos
Os exemplos a seguir demonstram usos comuns do FlexLayout.
Pilha
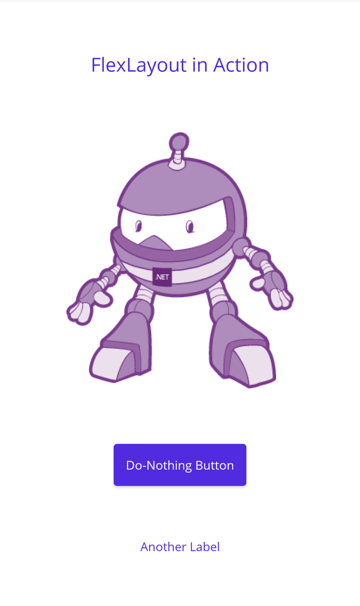
A FlexLayout pode substituir um StackLayout:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="18" />
<Image Source="dotnet_bot_branded.png"
HeightRequest="300" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
Neste exemplo, a propriedade é definida como Column, o Direction que faz com que os filhos do FlexLayout sejam organizados em uma única coluna. A AlignItems propriedade é definida como Center, o que faz com que cada filho seja centralizado horizontalmente. A JustifyContent propriedade é definida para a SpaceEvenly qual aloca todo o espaço vertical restante igualmente entre todas as crianças, acima do primeiro filho e abaixo do último filho:

Observação
A AlignSelf propriedade anexada pode ser usada para substituir a propriedade de AlignItems um filho específico.
Itens de embrulho
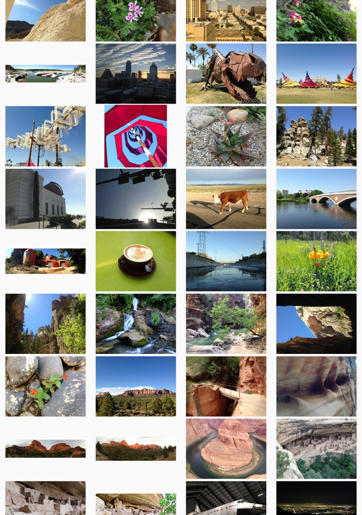
A FlexLayout pode envolver seus filhos em linhas ou colunas adicionais:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
...
</Grid>
</ContentPage>
Neste exemplo, a Direction propriedade de o não está definida, portanto, ela tem a configuração padrão de Row, o que significa que os filhos estão organizados em linhas e o FlexLayout eixo principal é horizontal. A Wrap propriedade é definida como Wrap, o que faz com que os filhos sejam quebrados na próxima linha se houver muitos filhos para caber em uma linha. A JustifyContent propriedade é definida para a qual aloca todo o espaço restante no eixo principal para SpaceAround que cada filho seja cercado pela mesma quantidade de espaço:

O arquivo code-behind deste exemplo recupera uma coleção de fotos e as adiciona ao FlexLayout.
Além disso, o FlexLayout é filho de um ScrollView. Portanto, se houver muitas linhas para caber na página, o tem uma propriedade padrão Orientation de Vertical e permite a ScrollView rolagem vertical.
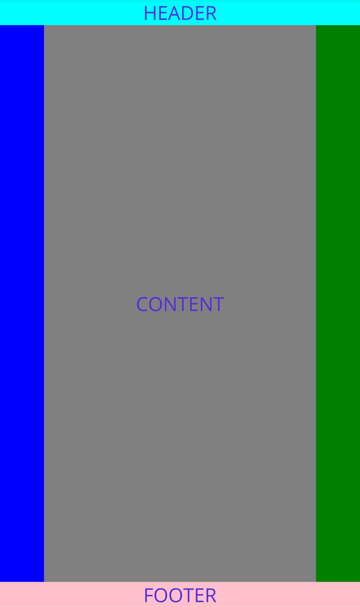
Layout de página
Existe um layout padrão no web design chamado de Santo Graal porque é um formato de layout que é muito desejável, mas muitas vezes difícil de realizar com perfeição. O layout consiste em um cabeçalho na parte superior da página e um rodapé na parte inferior, ambos se estendendo até a largura total da página. Ocupando o centro da página está o conteúdo principal, mas muitas vezes com um menu colunar à esquerda do conteúdo e informações complementares (às vezes chamadas de área lateral ) à direita. Este layout pode ser realizado com um FlexLayoutarquivo .
O exemplo a seguir mostra uma implementação desse layout usando um FlexLayout aninhado em outro:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.Views.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="18"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="18"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="18"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
As áreas de navegação e laterais são renderizadas com um BoxView à esquerda e à direita. O primeiro FlexLayout tem um eixo principal vertical e contém três crianças dispostas em uma coluna. Estes são o cabeçalho, o corpo da página e o rodapé. O aninhado FlexLayout tem um eixo principal horizontal com três filhos dispostos em uma linha:

Neste exemplo, a Order propriedade é definida no primeiro como um valor menor que seus irmãos para fazer com que ele apareça como o primeiro BoxView item na linha. A Basis propriedade é definida em ambos os BoxView objetos para dar-lhes uma largura de 50 unidades independentes de dispositivo. A Grow propriedade é definida no aninhado FlexLayout para indicar que ele FlexLayout deve ocupar todo o espaço vertical não utilizado dentro do .FlexLayout Além disso, a Grow propriedade é definida na representação do conteúdo, para indicar que esse conteúdo deve ocupar todo o espaço horizontal não utilizado dentro do Label FlexLayout.
Observação
Há também uma Shrink propriedade que você pode usar quando o tamanho das crianças excede o tamanho do embrulho, mas o FlexLayout embrulho não é desejado.
 Navegue pelo exemplo
Navegue pelo exemplo