SearchBar
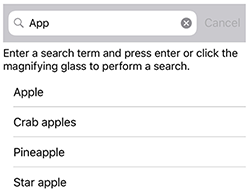
O .NET MAUI (Interface do Usuário de Aplicativo Multiplataforma do .NET) SearchBar é um controle de entrada do usuário usado para iniciar uma pesquisa. O controle do SearchBar dá suporte a texto de espaço reservado, entrada de consulta, execução de pesquisa e cancelamento. A captura de tela do iOS a seguir mostra uma consulta SearchBar com resultados exibidos em um ListView:

SearchBar define as propriedades a seguir:
CancelButtonColoré um Color que define a cor do botão cancelar.HorizontalTextAlignmenté um valor de enumeração TextAlignment que define o alinhamento horizontal do texto da consulta.SearchCommandé um ICommand que permite associar ações do usuário, como toques ou cliques, a comandos definidos em um modelo de exibição.SearchCommandParameteré umobjectque especifica o parâmetro que deve ser passado para oSearchCommand.VerticalTextAlignmenté um valor de enumeração TextAlignment que define o alinhamento vertical do texto da consulta.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
Além disso, SearchBar define um evento SearchButtonPressed, que é gerado quando o botão de pesquisa é selecionado ou a tecla enter é pressionada.
SearchBar é derivado da classe InputView, da qual herda as seguintes propriedades:
CharacterSpacing, do tipodouble, define o espaçamento entre os caracteres no texto inserido.CursorPosition, do tipoint, define a posição do cursor dentro do editor.FontAttributes, do tipoFontAttributes, determina o estilo de texto.FontAutoScalingEnabled, do tipobool, define se o texto refletirá as preferências de escala definidas no sistema operacional. O valor padrão dessa propriedade étrue.FontFamily, do tipostring, define a família da fonte.FontSize, do tipodouble, define o tamanho da fonte.IsReadOnly, do tipobool, define se os usuários serão impedidos de modificar o texto. O valor padrão dessa propriedade éfalse.IsSpellCheckEnabled, do tipobool, controla se a verificação ortográfica está habilitada.IsTextPredictionEnabled, do tipobool, controla se a previsão de texto e a correção automática de texto estão habilitadas.Keyboard, do tipoKeyboard, especifica o teclado de entrada tátil exibido ao inserir texto.MaxLength, do tipoint, define o comprimento máximo de entrada.Placeholder, do tipostring, define o texto que é exibido quando o controle está vazio.PlaceholderColor, do tipo Color, define a cor do texto do espaço reservado.SelectionLength, do tipoint, representa o comprimento do texto selecionado no controle.Text, do tipostring, define o texto inserido no controle.TextColor, do tipo Color, define a cor do texto inserido.TextTransform, do tipoTextTransform, especifica a o uso de letras maiúsculas e minúsculas do texto inserido.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
Além disso, InputView define um evento TextChanged, que é gerado quando o texto no Entry muda. O objeto TextChangedEventArgs que acompanha o evento TextChanged possui as propriedades NewTextValue e OldTextValue, que especificam o texto novo e antigo, respectivamente.
Criar um SearchBar
Para criar uma barra de pesquisa, crie um objeto SearchBar e defina sua propriedade Placeholder como texto que instrui o usuário a inserir um termo de pesquisa.
O exemplo XAML a seguir mostra como criar um SearchBar:
<SearchBar Placeholder="Search items..." />
Este é o código C# equivalente:
SearchBar searchBar = new SearchBar { Placeholder = "Search items..." };
Observação
No iOS, o teclado de entrada tátil pode encobrir um campo de entrada de texto quando o campo estiver próximo da parte inferior da tela, dificultando a inserção de texto. No entanto, em um aplicativo .NET MAUI para iOS, as páginas rolam automaticamente quando o teclado de entrada tátil cobre um campo de entrada de texto, de modo que o campo permanece acima do teclado de entrada tátil. O método KeyboardAutoManagerScroll.Disconnect, no namespace Microsoft.Maui.Platform, pode ser chamado para desabilitar esse comportamento padrão. O método KeyboardAutoManagerScroll.Connect pode ser chamado para reabilitar o comportamento depois de desabilitado.
Executar uma pesquisa com manipuladores de eventos
Uma pesquisa pode ser executada usando o controle SearchBar anexando um manipulador de eventos a um dos seguintes eventos:
SearchButtonPressed, que é chamado quando o usuário seleciona o botão de pesquisa ou pressiona a tecla enter.TextChanged, que é chamado sempre que o texto na caixa de consulta é alterado. Esse evento é herdado da classe InputView.
O exemplo XAML a seguir mostra um manipulador de eventos anexado ao evento TextChanged e usa um ListView para exibir os resultados da pesquisa:
<SearchBar TextChanged="OnTextChanged" />
<ListView x:Name="searchResults" >
Neste exemplo, o evento TextChanged é definido como um manipulador de eventos chamado OnTextChanged. Esse manipulador está localizado no arquivo code-behind:
void OnTextChanged(object sender, EventArgs e)
{
SearchBar searchBar = (SearchBar)sender;
searchResults.ItemsSource = DataService.GetSearchResults(searchBar.Text);
}
Neste exemplo, uma classe DataService com um método GetSearchResults é usada para itens de devolução que correspondem a uma consulta. O SearchBar valor da propriedade do controle Text é passado para o método GetSearchResults e o resultado é usado para atualizar a propriedade ListView do controle ItemsSource. O efeito geral é que os resultados da pesquisa são exibidos no ListView.
Executar uma pesquisa usando um modelo de exibição
Uma pesquisa pode ser executada sem manipuladores de eventos associando a propriedade SearchCommand a uma implementação ICommand. Para obter mais informações sobre os comandos, consulte Comando.
O exemplo a seguir mostra uma classe modelo de exibição que contém uma propriedade ICommand chamada PerformSearch:
public class SearchViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected virtual void NotifyPropertyChanged([CallerMemberName] string propertyName = "")
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ICommand PerformSearch => new Command<string>((string query) =>
{
SearchResults = DataService.GetSearchResults(query);
});
private List<string> searchResults = DataService.Fruits;
public List<string> SearchResults
{
get
{
return searchResults;
}
set
{
searchResults = value;
NotifyPropertyChanged();
}
}
}
Observação
O modelo de exibição pressupõe a existência de uma classe DataService que possa executar pesquisas.
O exemplo XAML a seguir consome a classe SearchViewModel:
<ContentPage ...>
<ContentPage.BindingContext>
<viewmodels:SearchViewModel />
</ContentPage.BindingContext>
<StackLayout>
<SearchBar x:Name="searchBar"
SearchCommand="{Binding PerformSearch}"
SearchCommandParameter="{Binding Text, Source={x:Reference searchBar}}"/>
<ListView x:Name="searchResults"
ItemsSource="{Binding SearchResults}" />
</StackLayout>
</ContentPage>
Neste exemplo, o BindingContext é definido como uma instância da classe SearchViewModel. A propriedade SearchBar.SearchCommand é associada à propriedade PerformSearch do modelo de exibição e a propriedade SearchCommandParameter é associada à propriedade SearchBar.Text. Da mesma forma, a propriedade ListView.ItemsSource está associada à propriedade SearchResults do modelo de exibição.
Ocultar e mostrar o teclado de entrada tátil
A classe SoftInputExtensions, no namespace Microsoft.Maui, oferece uma série de métodos de extensão que facilitam a interação com o teclado de entrada tátil em controles dão surporte à entrada de texto. A classe define os métodos a seguir:
IsSoftInputShowing, que verifica se o dispositivo está mostrando o teclado de entrada tátil.HideSoftInputAsync, que tentará ocultar o teclado de entrada tátil se ele estiver visível.ShowSoftInputAsync, que tentará mostra o teclado de entrada tátil se ele estiver oculto.
O exemplo a seguir mostra como ocultar o teclado de entrada tátil em um SearchBar chamado searchBar, caso esteja visível:
if (searchBar.IsSoftInputShowing())
await searchBar.HideSoftInputAsync(System.Threading.CancellationToken.None);
