Picker
O Picker do .NET Multi-Platform App UI (.NET MAUI) exibe uma pequena lista de itens, da qual o usuário pode selecionar um item.
Picker define as propriedades a seguir:
CharacterSpacing, do tipodouble, é o espaçamento entre os caracteres do item exibido pelo Picker.FontAttributesdo tipoFontAttributes, cujo padrão éFontAtributes.None.FontAutoScalingEnabled, do tipobool, que determina se o texto respeita as preferências de escala definidas no sistema operacional. O valor padrão dessa propriedade étrue.FontFamilydo tipostring, cujo padrão énull.FontSizedo tipodouble, cujo padrão é -1,0.HorizontalTextAlignment, do tipo TextAlignment, é o alinhamento horizontal do texto exibido pelo Picker.ItemsSourcedo tipoIList, a lista de origem de itens a serem exibidos, que usanullcomo padrão.SelectedIndexdo tipoint, o índice do item selecionado, cujo padrão é -1.SelectedItemdo tipoobject, o item selecionado, cujo padrão énull.ItemDisplayBinding, do tipo BindingBase, seleciona a propriedade que será exibida para cada objeto na lista de itens, seItemSourcefor um objeto complexo. Para obter mais informações, consulte Preencher um Seletor com dados usando a associação de dados.TextColordo tipo Color, a cor usada para exibir o texto.TextTransform, do tipoTextTransform, que define se dever haver transformação no uso de maiúsculas/minúsculas no texto.Titledo tipostring, cujo padrão énull.TitleColordo tipo Color, a cor usada para exibir o texto doTitle.VerticalTextAlignment, do tipo TextAlignment, é o alinhamento vertical do texto exibido pelo Picker.
Todas as oito propriedades, com exceção de ItemDisplayBinding, são apoiadas por objetos BindableProperty, o que significa que elas podem ser estilizadas e as propriedades podem ser alvos de vinculações de dados. As propriedades SelectedIndex e SelectedItem têm um modo de associação de dados padrão de BindingMode.TwoWay, o que significa que elas podem ser destinos de associações de dados em um aplicativo que usa o padrão MVVM (Model-View-ViewModel). Para obter informações sobre como definir propriedades de fonte, veja Fontes.
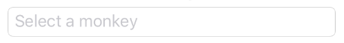
Um Picker não mostra nenhum dado quando é exibido pela primeira vez. Em vez disso, o valor de sua propriedade Title é mostrado como um espaço reservado, conforme mostrado na seguinte captura de tela do iOS:

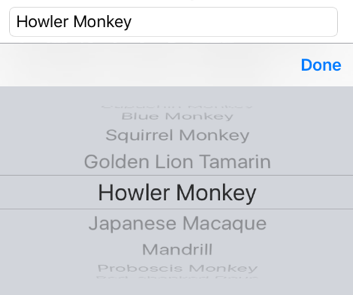
Quando o Picker ganha focus, seus dados são exibidos e o usuário pode selecionar um item:

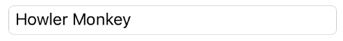
O Picker dispara um evento SelectedIndexChanged quando o usuário seleciona um item. Após a seleção, o item selecionado é exibido pelo Picker:

Há duas técnicas para preencher um Picker com dados:
- Definindo a propriedade
ItemsSourcepara os dados a serem exibidos. Essa é a técnica recomendada para adicionar dados a um Picker. Para obter mais informações, consulte Definir a propriedade ItemsSource. - Adicionando os dados a serem exibidos à coleção
Items. Para obter mais informações, consulte Adicionar dados à coleção Itens.
Definir a propriedade ItemsSource
Um Picker pode ser preenchido com dados definindo sua propriedade ItemsSource como uma coleção IList. Cada item na coleção deve ser do tipo object ou derivado dele. Itens podem ser adicionados em XAML inicializando a propriedade ItemsSource de uma matriz de itens:
<Picker x:Name="picker"
Title="Select a monkey">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
Observação
O elemento x:Array requer um atributo Type que indica o tipo dos itens na matriz.
Este é o código C# equivalente:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
Picker picker = new Picker { Title = "Select a monkey" };
picker.ItemsSource = monkeyList;
Responder à seleção do item
Um Picker dá suporte à seleção de um item de cada vez. Quando um usuário seleciona um item, o evento SelectedIndexChanged é acionado, a propriedade SelectedIndex é atualizada para um inteiro que representa o índice do item selecionado na lista e a propriedade SelectedItem é atualizada para o object que representa o item selecionado. A propriedade SelectedIndex é um número baseado em zero que indica o item selecionado pelo usuário. Se nenhum item for selecionado, que é o caso quando o Picker primeiro é criado e inicializado, SelectedIndex será -1.
Observação
O comportamento de seleção de item em um Picker pode ser personalizado no iOS com uma plataforma específica. Para obter mais informações, consulte Seleção de item do Seletor no iOS.
O exemplo XAML a seguir mostra como recuperar o valor da propriedade SelectedItem do Picker:
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
Este é o código C# equivalente:
Label monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
Além disso, um manipulador de eventos pode ser executado quando o evento SelectedIndexChanged é acionado:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
Neste exemplo, o manipulador de eventos obtém o valor da propriedade SelectedIndex e usa o valor para recuperar o item selecionado da coleção ItemsSource. Isso é funcionalmente equivalente à recuperação do item selecionado da propriedade SelectedItem. Cada item na coleção ItemsSource é do tipo object e, portanto, deve ser convertido em um string para exibição.
Observação
Um Picker pode ser inicializado para exibir um item específico definindo a propriedade SelectedIndex ou a propriedade SelectedItem. No entanto, essas propriedades devem ser definidas após a inicialização da coleção ItemsSource.
Preencher um Seletor com dados usando a associação de dados
Um Picker também pode ser preenchido com dados usando a associação de dados para associar sua propriedade ItemsSource a uma coleção IList. Em XAML, isso é feito com a extensão de marcação Binding:
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
O código C# equivalente é mostrado abaixo:
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
Neste exemplo, os dados da propriedade ItemsSource são associados à propriedade Monkeys do contexto de associação, que retorna uma coleção IList<Monkey>. O exemplo de código a seguir mostra a classe Monkey, que contém quatro propriedades:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Ao associar a uma lista de objetos, o Picker deve ser informado qual propriedade exibir de cada objeto. Isso é feito definindo a propriedade ItemDisplayBinding como a propriedade necessária de cada objeto. Nos exemplos de código acima, o Picker é configurado para exibir cada valor da propriedade Monkey.Name.
Responder à seleção do item
A associação de dados pode ser usada para definir um objeto para o valor da propriedade SelectedItem quando ele é alterado:
<Picker Title="Select a monkey"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
Este é o código C# equivalente:
Picker picker = new Picker { Title = "Select a monkey" };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
Label detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
Os dados da propriedade SelectedItem se associam à propriedade SelectedMonkey do contexto de associação, que é do tipo Monkey. Portanto, quando o usuário selecionar um item no Picker, a propriedade SelectedMonkey será definida como o objeto Monkey selecionado. Os dados do objeto SelectedMonkey são exibidos na interface do usuário e nos modos de exibição Label e Image.
Observação
As propriedades SelectedItem e SelectedIndex dão suporte a vinculações bidirecionais por padrão.
Adicionar dados à coleção Itens
Um processo alternativo para preencher um Picker com dados é adicionar os dados a serem exibidos à coleção Items somente leitura, que é do tipo IList<string>. Cada item na coleção deve ser do tipo string. Itens podem ser adicionados em XAML inicializando a propriedade Items com uma lista de itens x:String:
<Picker Title="Select a monkey">
<Picker.Items>
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</Picker.Items>
</Picker>
Este é o código C# equivalente:
Picker picker = new Picker { Title = "Select a monkey" };
picker.Items.Add("Baboon");
picker.Items.Add("Capuchin Monkey");
picker.Items.Add("Blue Monkey");
picker.Items.Add("Squirrel Monkey");
picker.Items.Add("Golden Lion Tamarin");
picker.Items.Add("Howler Monkey");
picker.Items.Add("Japanese Macaque");
Além de adicionar dados usando o método Items.Add, os dados também podem ser inseridos na coleção usando o método Items.Insert.
Responder à seleção do item
Um Picker dá suporte à seleção de um item de cada vez. Quando um usuário seleciona um item, o evento SelectedIndexChanged é acionado e a propriedade SelectedIndex é atualizada para um inteiro que representa o índice do item selecionado na lista. A propriedade SelectedIndex é um número baseado em zero que indica o item que o usuário selecionou. Se nenhum item for selecionado, que é o caso quando o Picker primeiro é criado e inicializado, SelectedIndex será -1.
Observação
O comportamento de seleção de item em um Picker pode ser personalizado no iOS com uma plataforma específica. Para obter mais informações, consulte Seleção de item do Seletor no iOS.
O exemplo de código a seguir mostra o método do manipulador de eventos OnPickerSelectedIndexChanged, que é executado quando o evento SelectedIndexChanged é acionado:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = picker.Items[selectedIndex];
}
}
Esse método obtém o valor da propriedade SelectedIndex e usa o valor para recuperar o item selecionado da coleção Items. Como cada item na coleção Items é um string, eles podem ser exibidos por um Label sem a necessidade de uma conversão.
Observação
Um Picker pode ser inicializado para exibir um item específico definindo a propriedade SelectedIndex. No entanto, a propriedade SelectedIndex deve ser definida após a inicialização da coleção Items.
