IndicatorView
O .NET Multi-platform App UI (.NET MAUI) IndicatorView é um controle que exibe indicadores que representam o número de itens e a posição atual em um CarouselView:

IndicatorView define as propriedades a seguir:
Count, do tipoint, o número de indicadores.HideSingle, do tipobool, indica se o indicador deve ser oculto quando apenas um existe. O valor padrão étrue.IndicatorColor, do tipo Color, a cor dos indicadores.IndicatorSize, do tipodouble, o tamanho dos indicadores. O valor padrão é 6.0.IndicatorLayout, do tipoLayout<View>, define a classe de layout usada para renderizar o IndicatorView. Essa propriedade é definida pelo .NET MAUI e normalmente não precisa ser definida pelos desenvolvedores.IndicatorTemplate, do tipo DataTemplate, o modelo que define a aparência de cada indicador.IndicatorsShape, do tipoIndicatorShape, a forma de cada indicador.ItemsSource, do tipoIEnumerable, a coleção para a qual os indicadores serão exibidos. Essa propriedade será definida automaticamente quando aCarouselView.IndicatorViewpropriedade for definida.MaximumVisible, do tipoint, o número máximo de indicadores visíveis. O valor padrão éint.MaxValue.Position, do tipoint, o índice indicador atualmente selecionado. Essa propriedade usa umaTwoWayassociação. Essa propriedade será definida automaticamente quando aCarouselView.IndicatorViewpropriedade for definida.SelectedIndicatorColor, do tipo Color, a cor do indicador que representa o item atual no CarouselView.
Essas propriedades são apoiadas por BindableProperty objetos, o que significa que elas podem ser alvos de associações de dados e estilizadas.
Criar um IndicatorView
Para adicionar indicadores a uma página, crie um IndicatorView objeto e defina suas IndicatorColor e SelectedIndicatorColor propriedades. Além disso, defina a CarouselView.IndicatorView propriedade como o nome do IndicatorView objeto.
O exemplo a seguir mostra como criar um IndicatorView em XAML:
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</Grid>
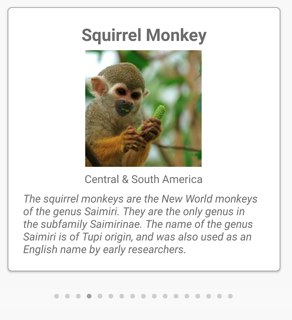
Neste exemplo, o IndicatorView é renderizado abaixo do CarouselView, com um indicador para cada item no CarouselView. O IndicatorView é preenchido com dados definindo a CarouselView.IndicatorView propriedade para o IndicatorView objeto. Cada indicador é um círculo cinza claro, enquanto o indicador que representa o item atual no CarouselView é cinza escuro.
Importante
A definição da propriedade resulta na vinculação da CarouselView.IndicatorView IndicatorView.Position propriedade à propriedade e na vinculação da IndicatorView.ItemsSource propriedade à CarouselView.ItemsSource CarouselView.Position propriedade.
Alterar a forma do indicador
A IndicatorView classe tem uma IndicatorsShape propriedade, que determina a forma dos indicadores. Essa propriedade pode ser definida como um dos IndicatorShape membros da enumeração:
CircleEspecifica que as formas do indicador serão circulares. Este é o valor padrão da propriedadeIndicatorView.IndicatorsShape.Squareindica que as formas do indicador serão quadradas.
O exemplo a seguir mostra um IndicatorView configurado para usar indicadores quadrados:
<IndicatorView x:Name="indicatorView"
IndicatorsShape="Square"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
Alterar o tamanho do indicador
A IndicatorView classe tem uma IndicatorSize propriedade, do tipo double, que determina o tamanho dos indicadores em unidades independentes de dispositivo. O valor padrão dessa propriedade é 6.0.
O exemplo a seguir mostra um IndicatorView configurado para exibir indicadores maiores:
<IndicatorView x:Name="indicatorView"
IndicatorSize="18" />
Limitar o número de indicadores exibidos
A IndicatorView classe tem uma MaximumVisible propriedade, do tipo int, que determina o número máximo de indicadores visíveis.
O exemplo a seguir mostra um configurado para exibir um IndicatorView máximo de seis indicadores:
<IndicatorView x:Name="indicatorView"
MaximumVisible="6" />
Definir a aparência do indicador
A aparência de cada indicador pode ser definida definindo a IndicatorView.IndicatorTemplate propriedade como um DataTemplate:
<Grid RowDefinitions="*,Auto">
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
Os elementos especificados no DataTemplate definem a aparência de cada indicador. Neste exemplo, cada indicador é um que exibe um Label ícone de fonte.
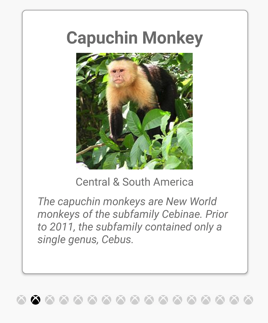
A captura de tela a seguir mostra indicadores renderizados usando um ícone de fonte:

Definir estados visuais
IndicatorView tem um Selected estado visual que pode ser usado para iniciar uma alteração visual no indicador para a posição atual no IndicatorView. Um caso de uso comum para isso VisualState é alterar a cor do indicador que representa a posição atual:
<ContentPage ...>
<ContentPage.Resources>
<Style x:Key="IndicatorLabelStyle"
TargetType="Label">
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="TextColor"
Value="LightGray" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Selected">
<VisualState.Setters>
<Setter Property="TextColor"
Value="Black" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ContentPage.Resources>
<Grid RowDefinitions="*,Auto">
...
<IndicatorView x:Name="indicatorView"
Grid.Row="1"
Margin="0,0,0,40"
IndicatorColor="Transparent"
SelectedIndicatorColor="Transparent"
HorizontalOptions="Center">
<IndicatorView.IndicatorTemplate>
<DataTemplate>
<Label Text=""
FontFamily="ionicons"
FontSize="12"
Style="{StaticResource IndicatorLabelStyle}" />
</DataTemplate>
</IndicatorView.IndicatorTemplate>
</IndicatorView>
</Grid>
</ContentPage>
Neste exemplo, o estado visual especifica que o Selected indicador que representa a posição atual terá seu TextColor definido como preto. Caso contrário, o TextColor indicador será cinza claro:

Para obter mais informações sobre estados visuais, consulte Estados visuais.
 Navegue pelo exemplo
Navegue pelo exemplo