Frame
A interface do usuário do aplicativo .NET multiplataforma (.NET MAUI) é Frame usada para encapsular uma exibição ou layout com uma borda que pode ser configurada com cor, sombra e outras opções. Os quadros podem ser usados para criar bordas em torno dos controles, mas também podem ser usados para criar uma interface do usuário mais complexa.
A classe Frame define as seguintes propriedades:
BorderColor, do tipo Color, determina a Frame cor da borda.CornerRadius, do tipofloat, determina o raio arredondado do canto.HasShadow, do tipobool, determina se o quadro tem uma sombra projetada.
Essas propriedades são apoiadas por objetos BindableProperty, o que significa que podem ser alvos de associações de dados e ser estilizada.
A Frame classe herda de ContentView, que fornece uma Content propriedade associável. A propriedade Content é o ContentProperty da classe Frame e, portanto, não precisa ser definida explicitamente no XAML.
Observação
A Frame classe existia no Xamarin.Forms e está presente no .NET MAUI para usuários que estão migrando seus aplicativos do Xamarin.Forms para o .NET MAUI. Se você estiver criando um novo aplicativo .NET MAUI, é recomendável usá-lo Border e definir sombras usando a Shadow propriedade associável em VisualElement. Para obter mais informações, consulte Borda e sombra.
Criar um quadro
Um Frame objeto normalmente encapsula outro controle, como um Label:
<Frame>
<Label Text="Frame wrapped around a Label" />
</Frame>
A aparência dos Frame objetos pode ser personalizada definindo propriedades:
<Frame BorderColor="Gray"
CornerRadius="10">
<Label Text="Frame wrapped around a Label" />
</Frame>
Este é o código C# equivalente:
Frame frame = new Frame
{
BorderColor = Colors.Gray,
CornerRadius = 10,
Content = new Label { Text = "Frame wrapped around a Label" }
};
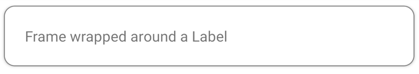
A captura de tela a seguir mostra o exemplo Frame:

Criar um cartão com uma moldura
A combinação de um Frame objeto com um layout como um StackLayout permite a criação de uma interface do usuário mais complexa.
O XAML a seguir mostra como criar um cartão com um Frame:
<Frame BorderColor="Gray"
CornerRadius="5"
Padding="8">
<StackLayout>
<Label Text="Card Example"
FontSize="14"
FontAttributes="Bold" />
<BoxView Color="Gray"
HeightRequest="2"
HorizontalOptions="Fill" />
<Label Text="Frames can wrap more complex layouts to create more complex UI components, such as this card!"/>
</StackLayout>
</Frame>
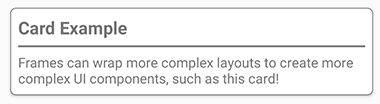
A captura de tela a seguir mostra o cartão de exemplo:

Elementos redondos
A CornerRadius propriedade do Frame controle é uma abordagem para criar uma imagem de círculo. O XAML a seguir mostra como criar uma imagem de círculo com um Frame:
<Frame Margin="10"
BorderColor="Black"
CornerRadius="50"
HeightRequest="60"
WidthRequest="60"
IsClippedToBounds="True"
HorizontalOptions="Center"
VerticalOptions="Center">
<Image Source="outdoors.jpg"
Aspect="AspectFill"
Margin="-20"
HeightRequest="100"
WidthRequest="100" />
</Frame>
A captura de tela a seguir mostra a imagem do círculo de exemplo: