CollectionView
A interface do usuário do aplicativo multiplataforma .NET (.NET MAUI) CollectionView é uma exibição para apresentar listas de dados usando diferentes especificações de layout. O objetivo é fornecer uma alternativa mais flexível e eficiente ao ListView.
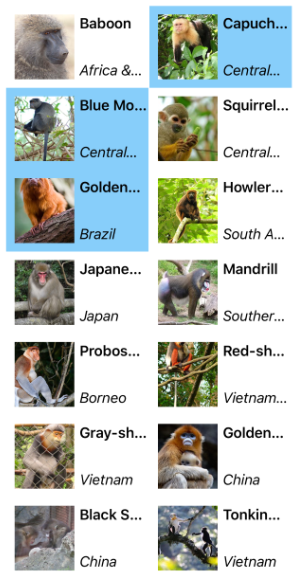
A captura de tela a seguir mostra um que usa uma grade vertical de CollectionView duas colunas e permite várias seleções:

CollectionView deve ser usado para apresentar listas de dados que exigem rolagem ou seleção. Um layout vinculável pode ser usado quando os dados a serem exibidos não exigem rolagem ou seleção. Para obter mais informações, consulte BindableLayout.
Diferenças entre CollectionView e ListView
Embora as APIs e ListView sejam CollectionView semelhantes, existem algumas diferenças notáveis:
- CollectionView Possui um modelo de layout flexível, que permite que os dados sejam apresentados vertical ou horizontalmente, em uma lista ou grade.
- CollectionView suporta seleção única e múltipla.
- CollectionView não tem conceito de células. Em vez disso, um modelo de dados é usado para definir a aparência de cada item de dados na lista.
- CollectionView Utiliza automaticamente a virtualização fornecida pelos controles nativos subjacentes.
- CollectionView reduz a superfície da API do ListView. Muitas propriedades e eventos de ListView não estão presentes no CollectionView.
- CollectionView não inclui separadores integrados.
- CollectionView lançará uma exceção se ela
ItemsSourcefor atualizada fora do thread da interface do usuário.
Mover de ListView para CollectionView
ListView As implementações podem ser migradas para CollectionView implementações com a ajuda da tabela a seguir:
| Conceito | API de ListView | CollectionView |
|---|---|---|
| Dados | ItemsSource |
A CollectionView é preenchido com dados definindo sua ItemsSource propriedade. Para obter mais informações, consulte Preencher um CollectionView com dados. |
| Aparência do item | ItemTemplate |
A aparência de cada item em um pode ser definida definindo a ItemTemplate propriedade como um CollectionView DataTemplatearquivo . Para obter mais informações, consulte Definir a aparência do item. |
| Cells | TextCell, ImageCell, ViewCell | CollectionView não tem conceito de células e, portanto, não tem conceito de indicadores de divulgação. Em vez disso, um modelo de dados é usado para definir a aparência de cada item de dados na lista. |
| Separadores de linha | SeparatorColor, SeparatorVisibility |
CollectionView não inclui separadores integrados. Estes podem ser fornecidos, se desejado, no modelo de item. |
| Seleção | SelectionMode, SelectedItem |
CollectionView suporta seleção única e múltipla. Para obter mais informações, consulte Configurar a seleção de itens CollectionView. |
| Altura da linha | HasUnevenRows, RowHeight |
Em um CollectionView, a altura da linha de cada item é determinada pela ItemSizingStrategy propriedade. Para obter mais informações, consulte Dimensionamento de itens. |
| Cache | CachingStrategy |
CollectionView usa automaticamente a virtualização fornecida pelos controles nativos subjacentes. |
| Cabeçalhos e rodapés | Header, , , , HeaderElement, HeaderTemplateFooterFooterElementFooterTemplate |
CollectionView pode apresentar um cabeçalho e rodapé que rolam com os itens na lista, por meio das Headerpropriedades , Footer, HeaderTemplatee FooterTemplate . Para obter mais informações, consulte Cabeçalhos e rodapés. |
| Agrupamento | GroupDisplayBinding, , , GroupHeaderTemplateGroupShortNameBindingIsGroupingEnabled |
CollectionView exibe dados agrupados corretamente definindo sua IsGrouped propriedade como true. Os cabeçalhos e rodapés de grupo podem ser personalizados definindo as GroupHeaderTemplate propriedades e GroupFooterTemplate como DataTemplate objetos. Para obter mais informações, consulte Exibir dados agrupados em um CollectionView. |
| Deslizar para atualizar | IsPullToRefreshEnabled, , , , , , BeginRefresh(), RefreshControlColorIsRefreshingRefreshAllowedRefreshCommandEndRefresh() |
A funcionalidade pull to refresh é suportada definindo um como filho de um CollectionView RefreshViewarquivo . Para obter mais informações, consulte Pull to refresh. |
| Itens de menu de contexto | ContextActions |
Os itens de menu de contexto são suportados definindo um SwipeView como o modo de exibição raiz no que define a DataTemplate aparência de cada item de dados no CollectionView. Para obter mais informações, confira Menus de contexto. |
| Rolagem | ScrollTo() |
CollectionView define ScrollTo métodos, que rolam itens para exibição. Para obter mais informações, consulte Controlar a rolagem em um CollectionView. |
 Navegue pelo exemplo
Navegue pelo exemplo