O conteúdo do ScrollView toca no iOS
Um temporizador implícito é acionado quando um gesto de toque começa em um ScrollView iOS e decide ScrollView , com base na ação do usuário dentro do intervalo de temporizador, se ele deve manipular o gesto ou passá-lo para seu conteúdo. Por padrão, o iOS ScrollView atrasa toques de conteúdo, mas isso pode causar problemas em algumas circunstâncias com o conteúdo não ganhando o ScrollView gesto quando deveria. Portanto, essa interface do usuário de aplicativo multiplataforma do .NET (.NET MAUI) específica controla se um manipula um ScrollView gesto de toque ou o passa para seu conteúdo. Ele é consumido em XAML definindo a propriedade anexada ScrollView.ShouldDelayContentTouches como um boolean valor:
<FlyoutPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls">
<FlyoutPage.Flyout>
<ContentPage Title="Menu"
BackgroundColor="Blue" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<ContentPage>
<ScrollView x:Name="scrollView"
ios:ScrollView.ShouldDelayContentTouches="false">
<StackLayout Margin="0,20">
<Slider />
<Button Text="Toggle ScrollView DelayContentTouches"
Clicked="OnButtonClicked" />
</StackLayout>
</ScrollView>
</ContentPage>
</FlyoutPage.Detail>
</FlyoutPage>
Como alternativa, ele pode ser consumido do C# usando a API fluente:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
scrollView.On<iOS>().SetShouldDelayContentTouches(false);
O ScrollView.On<iOS> método especifica que essa plataforma específica só será executada no iOS. O ScrollView.SetShouldDelayContentTouches método, no namespace, é usado para controlar se um manipula um ScrollView gesto Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific de toque ou o passa para seu conteúdo. Além disso, o método pode ser usado para alternar toques de conteúdo atrasando chamando o SetShouldDelayContentTouches ShouldDelayContentTouches método para retornar se os toques de conteúdo estão atrasados:
scrollView.On<iOS>().SetShouldDelayContentTouches(!scrollView.On<iOS>().ShouldDelayContentTouches());
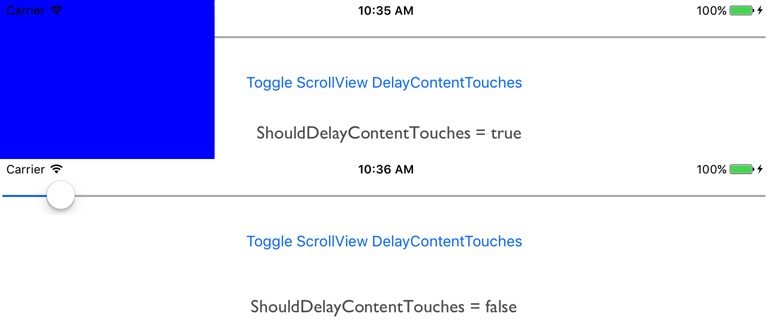
O resultado é que um pode desativar o atraso no recebimento de toques de conteúdo, de modo que, nesse cenário, o recebe o ScrollView Slider gesto em vez Detail da página do FlyoutPage: