Sombra FlyoutPage no iOS
Esta interface do usuário de aplicativo multiplataforma do .NET (.NET MAUI) específica da plataforma controla se a página de detalhes de um FlyoutPage tem sombra aplicada a ela, ao revelar a página de submenu. Ele é consumido em XAML definindo a FlyoutPage.ApplyShadow propriedade bindable como true:
<FlyoutPage ...
xmlns:ios="clr-namespace:Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;assembly=Microsoft.Maui.Controls"
ios:FlyoutPage.ApplyShadow="true">
...
</FlyoutPage>
Como alternativa, ele pode ser consumido do C# usando a API fluente:
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;
...
public class iOSFlyoutPageCode : FlyoutPage
{
public iOSFlyoutPageCode()
{
On<iOS>().SetApplyShadow(true);
}
}
O FlyoutPage.On<iOS> método especifica que essa plataforma específica só será executada no iOS. O FlyoutPage.SetApplyShadow método, no Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific namespace, é usado para controlar se a página de detalhes de um FlyoutPage tem sombra aplicada a ela, ao revelar a página do submenu. Além disso, o GetApplyShadow método pode ser usado para determinar se a sombra é aplicada à página de detalhes de um FlyoutPagearquivo .
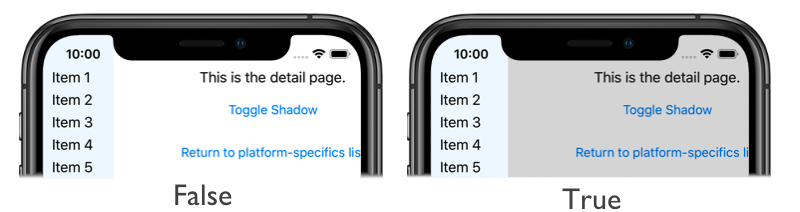
O resultado é que a página de detalhes de um FlyoutPage pode ter sombra aplicada a ela, ao revelar a página do submenu: