Formatação de cadeia de caracteres
Em um aplicativo .NET Multi-Platform App UI (.NET MAUI), às vezes é conveniente usar associações de dados para exibir a representação de cadeia de caracteres de um objeto ou valor. Por exemplo, talvez você deseje usar um Label para exibir o valor atual de um Slider. Nesta associação de dados, o Slider é a origem e o destino é a propriedade Text do Label.
A formatação de cadeia de caracteres no código normalmente é realizada com o método estático String.Format . A cadeia de caracteres de formatação inclui códigos de formatação para diversos tipos de objetos, sendo que você pode incluir outros textos junto com os valores que estão sendo formatados. Para obter mais informações, consulte Formatando tipos no .NET para obter mais informações sobre formatação de cadeia de caracteres.
A formatação de cadeia de caracteres também pode ser realizada com associações de dados definindo a StringFormat propriedade de (ou a StringFormat Binding propriedade da extensão de marcação) para uma cadeia de Binding caracteres de formatação .NET padrão com um espaço reservado:
<Slider x:Name="slider" />
<Label Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The slider value is {0:F2}'}" />
Em XAML, a cadeia de formatação é delimitada por caracteres de aspas simples para ajudar o analisador XAML a evitar tratar as chaves como outra extensão de marcação XAML. Neste exemplo, a especificação de formatação de F2 faz com que o valor seja exibido com duas casas decimais.
Observação
O uso da StringFormat propriedade só faz sentido quando a propriedade de destino é do tipo string, e o modo de vinculação é OneWay ou TwoWay. Para vinculações bidirecionais, o StringFormat só é aplicável a valores que passam da origem para o destino.
O exemplo a StringFormat seguir demonstra vários usos da propriedade:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:sys="clr-namespace:System;assembly=netstandard"
x:Class="DataBindingDemos.StringFormattingPage"
Title="String Formatting">
<ContentPage.Resources>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
<Style TargetType="BoxView">
<Setter Property="Color" Value="Blue" />
<Setter Property="HeightRequest" Value="2" />
<Setter Property="Margin" Value="0, 5" />
</Style>
</ContentPage.Resources>
<StackLayout Margin="10">
<Slider x:Name="slider" />
<Label Text="{Binding Source={x:Reference slider},
Path=Value,
StringFormat='The slider value is {0:F2}'}" />
<BoxView />
<TimePicker x:Name="timePicker" />
<Label Text="{Binding Source={x:Reference timePicker},
Path=Time,
StringFormat='The TimeSpan is {0:c}'}" />
<BoxView />
<Entry x:Name="entry" />
<Label Text="{Binding Source={x:Reference entry},
Path=Text,
StringFormat='The Entry text is "{0}"'}" />
<BoxView />
<StackLayout BindingContext="{x:Static sys:DateTime.Now}">
<Label Text="{Binding}" />
<Label Text="{Binding Path=Ticks,
StringFormat='{0:N0} ticks since 1/1/1'}" />
<Label Text="{Binding StringFormat='The {{0:MMMM}} specifier produces {0:MMMM}'}" />
<Label Text="{Binding StringFormat='The long date is {0:D}'}" />
</StackLayout>
<BoxView />
<StackLayout BindingContext="{x:Static sys:Math.PI}">
<Label Text="{Binding}" />
<Label Text="{Binding StringFormat='PI to 4 decimal points = {0:F4}'}" />
<Label Text="{Binding StringFormat='PI in scientific notation = {0:E7}'}" />
</StackLayout>
</StackLayout>
</ContentPage>
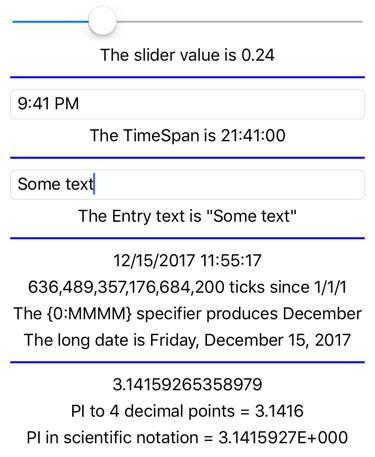
Neste exemplo, as associações no Slider e mostram o uso de especificações de formato específicas para double e TimePicker TimeSpan tipos de dados. O StringFormat que exibe o texto na exibição Entry demonstra como especificar aspas duplas na cadeia de caracteres de formatação com o uso da entidade HTML ".
A próxima seção do arquivo XAML é um StackLayout com um BindingContext definido como uma extensão de marcação x:Static que referencia a propriedade estática DateTime.Now. A primeira associação não tem nenhuma propriedade:
<Label Text="{Binding}" />
Isso apenas exibe o valor DateTime do BindingContext com a formatação padrão. A segunda associação exibe a propriedade Ticks de DateTime, enquanto as outras duas associações exibem o próprio DateTime com formatação específica.
Observação
Se você precisar exibir chaves esquerdas ou direitas na cadeia de formatação de formatação, use um par delas. Por exemplo, StringFormat='{{0:MMMM}}'.
A última seção define o como o valor de e o BindingContext exibe com formatação padrão e dois tipos diferentes de Math.PI formatação numérica:

ViewModels e formatação de cadeia de caracteres
Ao usar Label e exibir o valor de um modo de exibição que também é o destino de um viewmodel, você pode definir a associação do view para o ou do viewmodel para o Label Label.StringFormat Em geral, a segunda abordagem é melhor porque verifica se as ligações entre o modo de exibição e o modelo de exibição estão funcionando.
Essa abordagem é mostrada no exemplo a seguir:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DataBindingDemos"
x:Class="DataBindingDemos.BetterColorSelectorPage"
Title="Better Color Selector">
<ContentPage.BindingContext>
<local:HslColorViewModel Color="Sienna" />
</ContentPage.BindingContext>
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Slider">
<Setter Property="VerticalOptions" Value="Center" />
</Style>
<Style TargetType="Label">
<Setter Property="HorizontalTextAlignment" Value="Center" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout Margin="20">
<BoxView Color="{Binding Color}"
HeightRequest="100"
WidthRequest="100"
HorizontalOptions="Center" />
<StackLayout Margin="10, 0">
<Label Text="{Binding Name}" />
<Slider Value="{Binding Hue}" />
<Label Text="{Binding Hue, StringFormat='Hue = {0:F2}'}" />
<Slider Value="{Binding Saturation}" />
<Label Text="{Binding Saturation, StringFormat='Saturation = {0:F2}'}" />
<Slider Value="{Binding Luminosity}" />
<Label Text="{Binding Luminosity, StringFormat='Luminosity = {0:F2}'}" />
</StackLayout>
</StackLayout>
</ContentPage>
Neste exemplo, há três pares de Slider elementos e Label que estão vinculados à mesma propriedade source no HslColorViewModel objeto. Cada Label um que acompanha um Slider tem uma StringFormat propriedade para exibir cada Slider valor:

 Navegue pelo exemplo
Navegue pelo exemplo