Tutorial: Analisar o sentimento de comentários de um site em um aplicativo Web usando o ML.NET Model Builder
Aprenda a analisar o sentimento de comentários em tempo real em um aplicativo Web.
Este tutorial mostra como criar um aplicativo Razor Pages do ASP.NET Core que classifica o sentimento dos comentários de um site em tempo real.
Neste tutorial, você aprenderá a:
- Criar um aplicativo Razor Pages do ASP.NET Core
- Preparar e compreender os dados
- Escolha um cenário
- Carregar os dados
- Treinar o modelo
- Avaliar o modelo
- Usar o modelo para previsões
É possível encontrar o código-fonte para este tutorial no repositório dotnet/machinelearning-samples.
Pré-requisitos
Para obter uma lista de pré-requisitos e instruções de instalação, visite o guia de instalação do Construtor de Modelo.
Criar um aplicativo Razor Pages
Crie um aplicativo Razor Pages do ASP.NET Core.
- No Visual Studio, abra a caixa de diálogo Criar um projeto.
- Na caixa de diálogo "Criar um projeto", selecione o modelo de projeto Aplicativo Web ASP.NET Core.
- Na caixa de texto Nome, digite "SentimentRazor" e selecione o botão Avançar.
- Na caixa de diálogo Informações adicionais, deixe todos os padrões como estão e selecione o botão Criar.
Preparar e compreender os dados
Baixe o conjunto de dados de desintoxicação da Wikipédia. Quando a página da Web abrir, clique nela com o botão direito do mouse, selecione Salvar como e salve o arquivo em qualquer lugar do computador.
Cada linha no conjunto de dados wikipedia-detox-250-line-data.tsv representa uma revisão diferente deixada por um usuário na Wikipédia. A primeira coluna representa o sentimento do texto (0 não é tóxico, 1 é tóxico) e a segunda coluna representa o comentário deixado pelo usuário. As colunas são separadas por tabulações. Os dados serão semelhantes ao seguinte:
| Sentimento | SentimentText |
|---|---|
| 1 | ==RUDE== Dude, you are rude upload that carl picture back, or else. |
| 1 | == OK! == IM GOING TO VANDALIZE WILD ONES WIKI THEN!!! |
| 0 | Eu espero que isso ajude. |
Criar um arquivo de configuração do Model Builder
Ao adicionar um modelo de machine learning à solução pela primeira ver, ele solicitará que você crie um arquivo mbconfig. O arquivo mbconfig controla tudo o que você faz no Model Builder para permitir que você reabra a sessão.
- No Gerenciador de Soluções, clique com o botão direito do mouse no projeto SentimentRazor e selecione Adicionar>Modelo de machine learning….
- Na caixa de diálogo, nomeie o projeto SentimentAnalysis.mbconfig do Model Builder e selecione Adicionar.
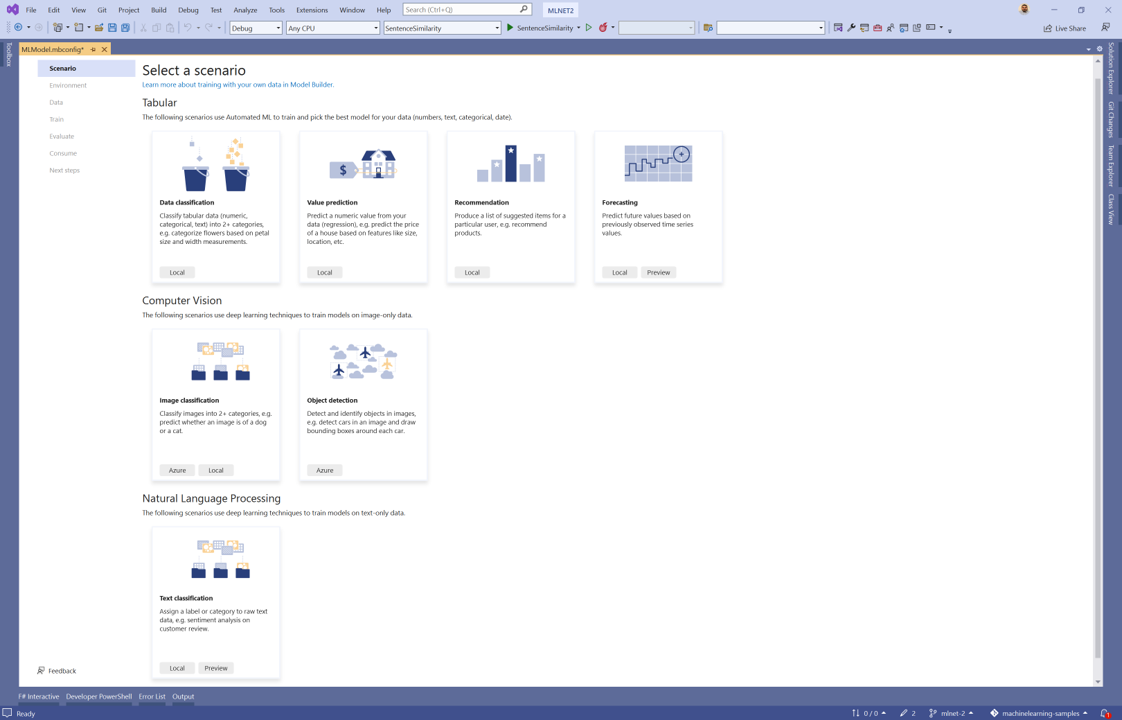
Escolha um cenário
Para treinar seu modelo, você precisa selecionar na lista de cenários disponíveis de aprendizado de máquina fornecidos pelo Construtor de Modelo.
Para este exemplo, a tarefa é a classificação de texto. Na etapa Cenário da extensão Model Builder, selecione o cenário Classificação de texto.
Selecionar um ambiente
O Model Builder pode treinar em ambientes diferentes dependendo do cenário selecionado.
Selecione Local (GPU) como o ambiente e clique no botão Próxima etapa.
Observação
Esse cenário usa técnicas de aprendizado profundo que funcionam melhor em ambientes de GPU. Se você não tiver uma GPU, escolha o ambiente Local (CPU), mas observe que o tempo esperado para treinar será significativamente maior. Para obter mais informações sobre como usar GPUs com o Model Builder, consulte o Guia de suporte à GPU no Model Builder.
Carregar os dados
O Model Builder aceita dados de duas fontes, um banco de dados SQL Server ou um arquivo local no formato csv ou tsv.
- Na etapa de dados da ferramenta do Model Builder, selecione Arquivo nas opções de fonte de dados.
- Clique no botão ao lado da caixa de texto Selecionar um arquivo e use o Explorador de Arquivos para procurar e selecionar o arquivo wikipedia-detox-250-line-data.tsv.
- Escolha Sentimento na lista suspensa Coluna a ser prevista (Rótulo).
- Escolha SentimentText na lista suspensa Coluna de Texto.
- Selecione o botão Próxima etapa para passar para a próxima etapa no Model Builder.
Treinar o modelo
A tarefa de aprendizado de máquina usada para treinar o modelo de análise de sentimento neste tutorial é a classificação de texto. Durante o processo de treinamento do modelo, o Model Builder treina um modelo de classificação de texto para seu conjunto de dados usando a arquitetura de rede neural NAS-BERT.
Selecione Iniciar Treinamento.
Quando o treinamento for concluído, os resultados do processo de treinamento serão exibidos na seção Resultados do treinamento da tela Treinar. Além de fornecer os resultados do treinamento, três arquivos code-behind são criados no arquivo SentimentAnalysis.mbconfig.
- SentimentAnalysis.consumption.cs – esse arquivo contém os esquemas
ModelInputeModelOutput, bem como a funçãoPredictgerada para consumir o modelo. - SentimentAnalysis.training.cs – esse arquivo contém o pipeline de treinamento (transformações de dados, treinador, hiperparâmetros do treinador) escolhido pelo Model Builder para treinar o modelo. Você pode usar esse pipeline para treinar novamente seu modelo.
- *SentimentAnalysis.zip – é um arquivo zip serializado que representa o modelo de ML.NET treinado.
- SentimentAnalysis.consumption.cs – esse arquivo contém os esquemas
Selecione o botão Próxima etapa para passar para a próxima etapa.
Avaliar o modelo
O resultado da etapa de treinamento será um modelo com o melhor desempenho. Na etapa de avaliação da ferramenta Model Builder, a seção de saída conterá o treinador usado pelo modelo com melhor desempenho, nem como as métricas de avaliação.
Se você não estiver satisfeito com as métricas de avaliação, uma maneira fácil de tentar aprimorar o desempenho do modelo é usar mais dados.
Caso contrário, selecione o botão Próxima etapa para passar para a etapa Consumir no Model Builder.
Adicionar modelos de projeto de consumo (opcional)
Na etapa Consumir, o Model Builder fornece modelos de projeto que você pode usar para consumir o modelo. Essa etapa é opcional, e você pode escolher o método que melhor atende às suas necessidades quanto ao uso do modelo.
- Aplicativo de console
- API Web
Adicionar o código para fazer previsões
Configurar o pool do PredictionEngine
Para fazer uma única previsão, é necessário criar um PredictionEngine<TSrc,TDst>. PredictionEngine<TSrc,TDst> não é thread-safe. Além disso, é necessário criar uma instância dele em todos os lugares necessários no aplicativo. À medida que seu aplicativo cresce, esse processo pode se tornar não gerenciável. Para melhorar o desempenho e o acesso thread-safe, use uma combinação de injeção de dependência e o serviço PredictionEnginePool, que cria um ObjectPool<T> dos objetos PredictionEngine<TSrc,TDst> para uso em todo o aplicativo.
Instale o pacote NuGet Microsoft.Extensions.ML:
- No Gerenciador de Soluções, clique com o botão direito no projeto e escolha Gerenciar Pacotes NuGet.
- Escolha "nuget.org" como a fonte do pacote.
- Selecione a guia Procurar e pesquise Microsoft.Extensions.ML.
- Selecione o pacote na lista e clique no botão Instalar.
- Clique no botão OK na caixa de diálogo Pré-visualização de alterações
- Clique no botão Aceito na caixa de diálogo Aceitação de licença se você concordar com os termos de licença dos pacotes listados.
Abra o arquivo Program.cs no projeto SentimentRazor.
Adicione o seguinte usando instruções para fazer referência ao pacote NuGet Microsoft.Extensions.ML e ao projeto SentimentRazorML.Model:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Configure o PredictionEnginePool<TData,TPrediction> para o aplicativo no arquivo Program.cs:
builder.Services.AddPredictionEnginePool<ModelInput, ModelOutput>() .FromFile("SentimentAnalysis.zip");
Criar manipulador de análise de sentimento
As previsões serão feitas dentro da página principal do aplicativo. Portanto, um método que recebe a entrada do usuário e usa PredictionEnginePool<TData,TPrediction> para retornar uma previsão precisa ser adicionado.
Abra o arquivo Index.cshtml.cs localizado no diretório Páginas e adicione o seguinte usando instruções:
using Microsoft.Extensions.ML; using static SentimentRazor.SentimentAnalysis;Para usar o PredictionEnginePool<TData,TPrediction> configurado no arquivo Program.cs, é necessário injetá-lo no construtor do modelo onde você deseja usá-lo.
Adicione uma variável para fazer referência ao PredictionEnginePool<TData,TPrediction> dentro da classe
IndexModeldentro do arquivo Pages/Index.cshtml.cs.private readonly PredictionEnginePool<ModelInput, ModelOutput> _predictionEnginePool;Modifique um construtor na classe
IndexModele injete o serviço PredictionEnginePool<TData,TPrediction> nele.public IndexModel(ILogger<IndexModel> logger, PredictionEnginePool<ModelInput, ModelOutput> predictionEnginePool) { _logger = logger; _predictionEnginePool = predictionEnginePool; }Crie um manipulador de método que use o
PredictionEnginePoolpara fazer previsões sobre a entrada do usuário recebida na página da Web.Abaixo do método
OnGet, adicione um método chamadoOnGetAnalyzeSentimentpublic IActionResult OnGetAnalyzeSentiment([FromQuery] string text) { }Dentro do método
OnGetAnalyzeSentiment, retorne o sentimento Neutro se a entrada do usuário estiver em branco ou for nula.if (String.IsNullOrEmpty(text)) return Content("Neutral");Dada uma entrada válida, crie nova instância de
ModelInput.var input = new ModelInput { SentimentText = text };Use o PredictionEnginePool<TData,TPrediction> para prever o sentimento.
var prediction = _predictionEnginePool.Predict(input);Converta o valor
boolprevisto em tóxico ou não tóxico com o código a seguir.var sentiment = Convert.ToBoolean(prediction.PredictedLabel) ? "Toxic" : "Not Toxic";Por fim, retorne o sentimento à página da Web.
return Content(sentiment);
Configurar a página da Web
Os resultados retornados por OnGetAnalyzeSentiment serão exibidos dinamicamente na página da Web do Index.
Abra o arquivo Index.cshtml no diretório Páginas e substitua o conteúdo pelo seguinte código:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h2>Live Sentiment</h2> <p><textarea id="Message" cols="45" placeholder="Type any text like a short review"></textarea></p> <div class="sentiment"> <h4>Your sentiment is...</h4> <p>😡 😐 😍</p> <div class="marker"> <div id="markerPosition" style="left: 45%;"> <div>▲</div> <label id="markerValue">Neutral</label> </div> </div> </div> </div>Em seguida, adicione o código de estilo css ao final da página site.css no diretório wwwroot\css:
/* Style for sentiment display */ .sentiment { background-color: #eee; position: relative; display: inline-block; padding: 1rem; padding-bottom: 0; border-radius: 1rem; } .sentiment h4 { font-size: 16px; text-align: center; margin: 0; padding: 0; } .sentiment p { font-size: 50px; } .sentiment .marker { position: relative; left: 22px; width: calc(100% - 68px); } .sentiment .marker > div { transition: 0.3s ease-in-out; position: absolute; margin-left: -30px; text-align: center; } .sentiment .marker > div > div { font-size: 50px; line-height: 20px; color: green; } .sentiment .marker > div label { font-size: 30px; color: gray; }Depois disso, adicione o código para enviar entradas da página da Web para o manipulador
OnGetAnalyzeSentiment.No arquivo site.js do diretório wwwroot\js, crie uma função chamada
getSentimentpara fazer uma solicitação GET HTTP com a entrada do usuário ao manipuladorOnGetAnalyzeSentiment.function getSentiment(userInput) { return fetch(`Index?handler=AnalyzeSentiment&text=${userInput}`) .then((response) => { return response.text(); }) }Abaixo disso, adicione outra função chamada
updateMarkerpara atualizar dinamicamente a posição do marcador na página da Web conforme a previsão do sentimento.function updateMarker(markerPosition, sentiment) { $("#markerPosition").attr("style", `left:${markerPosition}%`); $("#markerValue").text(sentiment); }Crie uma função de manipulador de eventos chamada
updateSentimentpara obter a entrada do usuário, envie-a para a funçãoOnGetAnalyzeSentimentusando a funçãogetSentimente atualize o marcador com a funçãoupdateMarker.function updateSentiment() { var userInput = $("#Message").val(); getSentiment(userInput) .then((sentiment) => { switch (sentiment) { case "Not Toxic": updateMarker(100.0, sentiment); break; case "Toxic": updateMarker(0.0, sentiment); break; default: updateMarker(45.0, "Neutral"); } }); }Por fim, registre o manipulador de eventos e vincule-o ao elemento
textareacom o atributoid=Message.$("#Message").on('change input paste', updateSentiment)
Executar o aplicativo
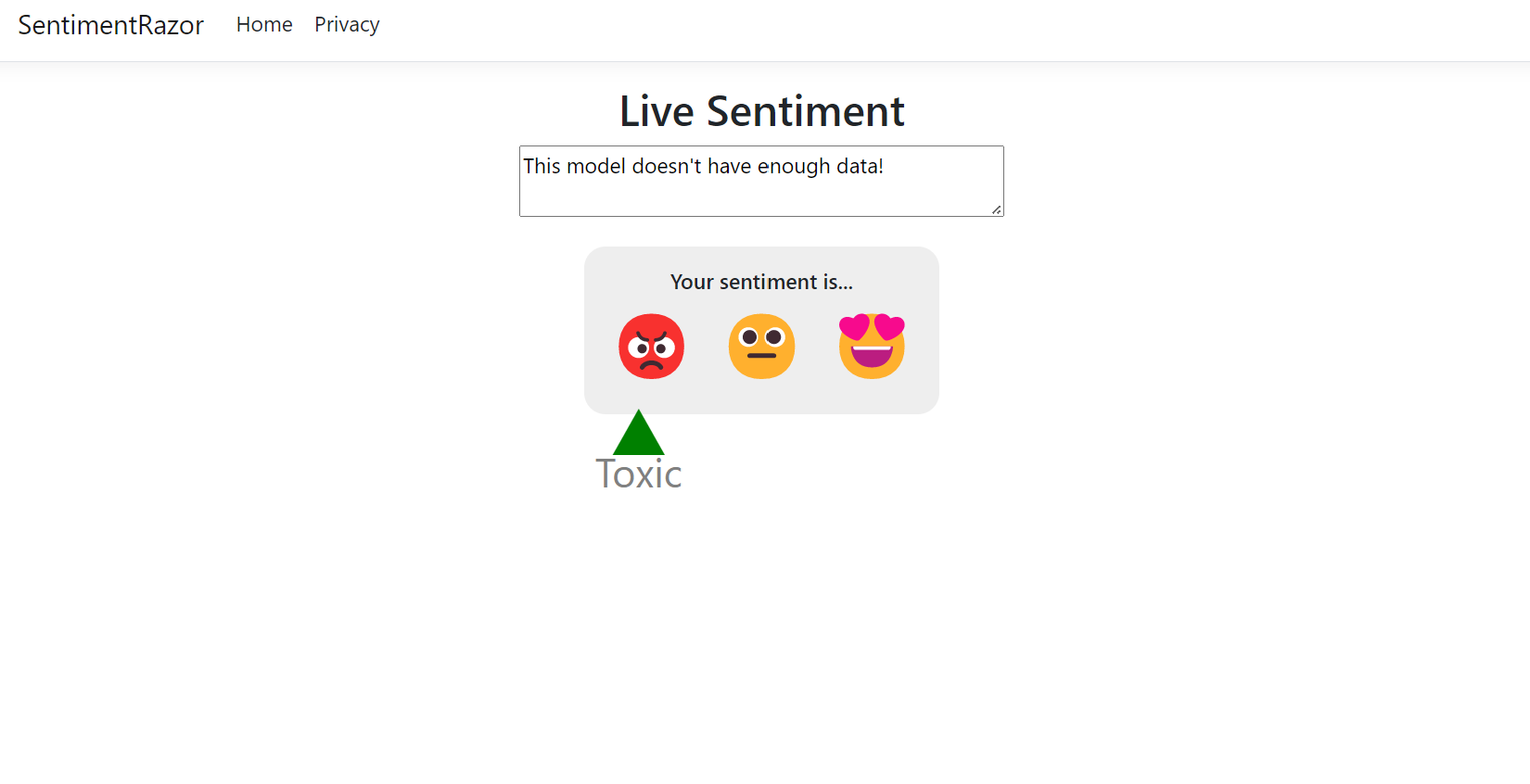
Agora que seu aplicativo está configurado, execute o aplicativo, que deve ser iniciado no navegador.
Quando o aplicativo for iniciado, insira Este modelo não tem dados suficientes! na área de texto. A previsão de sentimento exibida deve ser Tóxico.

Observação
PredictionEnginePool<TData,TPrediction> cria várias instâncias de PredictionEngine<TSrc,TDst>. Devido ao tamanho do modelo, na primeira vez que você usá-lo para fazer uma previsão, poderá levar alguns segundos. As previsões subsequentes devem ser instantâneas.
Próximas etapas
Neste tutorial, você aprendeu a:
- Criar um aplicativo Razor Pages do ASP.NET Core
- Preparar e compreender os dados
- Escolha um cenário
- Carregar os dados
- Treinar o modelo
- Avaliar o modelo
- Usar o modelo para previsões
Recursos adicionais
Para saber mais sobre os tópicos mencionados neste tutorial, visite os seguintes recursos: