Visão geral do TileBrush
Os objetos TileBrush oferecem um grande grau de controle sobre como uma área é pintada com uma imagem, Drawingou Visual. Este tópico descreve como usar TileBrush recursos para obter mais controle sobre como um ImageBrush, DrawingBrushou VisualBrush pinta uma área.
Pré-requisitos
Para entender este tópico, é útil entender como usar os recursos básicos da classe ImageBrush, DrawingBrushou VisualBrush. Para obter uma introdução a esses tipos, consulte Pintura com Imagens, Desenhos e Visuais.
Pintando uma área com blocos
ImageBrush e DrawingBrush são VisualBrush e são tipos de objetos TileBrush. Pincéis de bloco oferecem um alto nível de controle sobre como uma área é pintada com uma imagem, desenho ou visual. Por exemplo, em vez de apenas pintar uma área com uma única imagem estendida, você pode pintar uma área com uma série de blocos de imagem que criam um padrão.
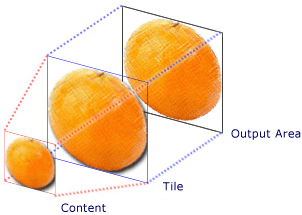
Pintar uma área com um pincel de bloco envolve três componentes: conteúdo, o bloco base e a área de saída.
componentes do TileBrush 
Componentes de um TileBrush com apenas um bloco
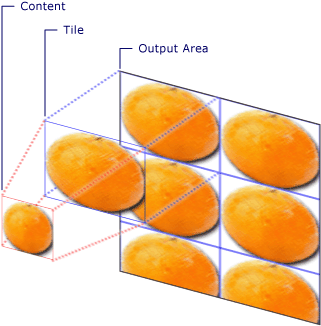
Componentes de um TileBrush em bloco 
Componentes de um TileBrush com um TileMode de Bloco
A área de saída é a área que está sendo pintada, como o Fill de um Ellipse ou o Background de um Button. As próximas seções descrevem os outros dois componentes de um TileBrush.
Conteúdo do pincel
Existem três tipos diferentes de TileBrush, e cada um utiliza um tipo diferente de conteúdo para pintar.
Se o pincel for um ImageBrush, esse conteúdo será uma imagem A propriedade ImageSource especifica o conteúdo do ImageBrush.
Se o pincel é um DrawingBrush, esse conteúdo é um desenho. A propriedade Drawing especifica o conteúdo do DrawingBrush.
Se o pincel é um VisualBrush, esse conteúdo é um visual. A propriedade Visual especifica o conteúdo do VisualBrush.
Você pode especificar a posição e as dimensões do conteúdo TileBrush usando a propriedade Viewbox, embora seja comum deixar o Viewbox definido como seu valor padrão. Por padrão, o Viewbox é configurado para conter completamente o conteúdo do pincel. Para obter mais informações sobre como configurar o Viewbox, consulte a página de propriedades Viewbox.
O bloco base
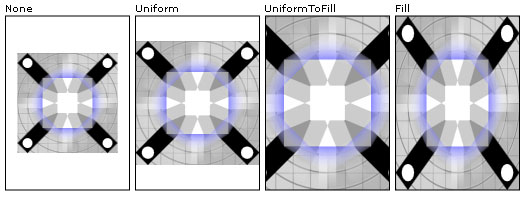
Um TileBrush projeta seu conteúdo em um bloco base. A propriedade Stretch controla como o conteúdo de TileBrush é estendido para preencher o bloco base. A propriedade Stretch aceita os seguintes valores, definidos pela enumeração Stretch:
None: o conteúdo do pincel não é estendido para preencher o bloco.
Fill: o conteúdo do pincel é dimensionado para caber no bloco. Como a altura e a largura do conteúdo são dimensionadas independentemente, a proporção de aspecto original do conteúdo pode não ser preservada. Ou seja, o conteúdo do pincel pode ser distorcido para preencher completamente o bloco de saída.
Uniform: o conteúdo do pincel é dimensionado para que ele caiba completamente dentro do bloco. A taxa de proporção do conteúdo é preservada.
UniformToFill: o conteúdo do pincel é dimensionado de modo que ele preencha completamente a área de saída enquanto preserva a taxa de proporção original do conteúdo.
A imagem a seguir ilustra as diferentes configurações de Stretch.

No exemplo a seguir, o conteúdo de um ImageBrush é definido para que ele não se estenda para preencher a área de saída.
<Rectangle
Width="125" Height="175"
Stroke="Black"
StrokeThickness="1"
Margin="0,0,5,0">
<Rectangle.Fill>
<ImageBrush
Stretch="None"
ImageSource="sampleImages\testImage.gif"/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 125;
myRectangle.Height = 175;
myRectangle.Stroke = Brushes.Black;
myRectangle.StrokeThickness = 1;
myRectangle.Margin = new Thickness(0,5,0,0);
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\testImage.gif", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Configure the brush so that it
// doesn't stretch its image to fill
// the rectangle.
myImageBrush.Stretch = Stretch.None;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
With myRectangle
.Width = 125
.Height = 175
.Stroke = Brushes.Black
.StrokeThickness = 1
.Margin = New Thickness(0, 5, 0, 0)
End With
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\testImage.gif", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Configure the brush so that it
' doesn't stretch its image to fill
' the rectangle.
myImageBrush.Stretch = Stretch.None
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Por padrão, um TileBrush gera um único bloco (o bloco base) e alonga esse bloco para preencher completamente a área de saída. Você pode alterar o tamanho e a posição do bloco base definindo as propriedades Viewport e ViewportUnits.
Tamanho base do azulejo
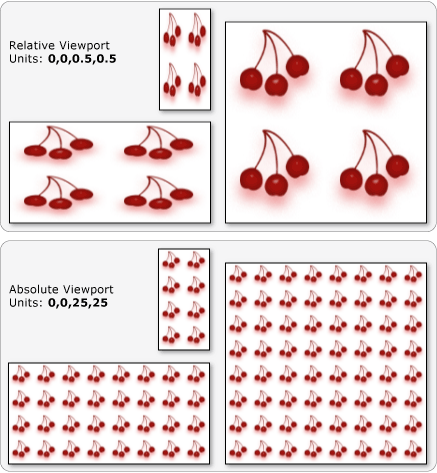
A propriedade Viewport determina o tamanho e a posição do bloco base e a propriedade ViewportUnits determina se o Viewport é especificado usando coordenadas absolutas ou relativas. Se as coordenadas forem relativas, elas serão relativas ao tamanho da área de saída. O ponto (0,0) representa o canto superior esquerdo da área de saída e (1,1) representa o canto inferior direito da área de saída. Para especificar que a propriedade Viewport usa coordenadas absolutas, defina a propriedade ViewportUnits como Absolute.
A ilustração a seguir mostra a diferença de saída entre uma TileBrush com ViewportUnitsrelativa versus absoluta. Observe que as ilustrações mostram cada uma um padrão de azulejos; a próxima seção descreve como especificar o padrão de azulejos.

No exemplo a seguir, uma imagem é usada para criar um bloco que tem largura e altura de 50%. O bloco base está localizado em (0,0) da área de saída.
<Rectangle
Width="50" Height="100">
<Rectangle.Fill>
<!-- Paints an area with 4 tiles. -->
<ImageBrush ImageSource="sampleImages\cherries_larger.jpg"
Viewport="0,0,0.5,0.5"
ViewportUnits="RelativeToBoundingBox"
TileMode="Tile" />
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 50;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\cherries_larger.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 1/4 the size of
// the output area.
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox;
// Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 50
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\cherries_larger.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 1/4 the size of
' the output area.
myImageBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myImageBrush.ViewportUnits = BrushMappingMode.RelativeToBoundingBox
' Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
O exemplo a seguir define os blocos de um ImageBrush como 25 por 25 pixels independentes do dispositivo. Como os ViewportUnits são absolutos, os blocos ImageBrush são sempre de 25 por 25 pixels, independentemente do tamanho da área que está sendo pintada.
<Rectangle
Width="50" Height="100">
<Rectangle.Fill>
<!-- Paints an area with 25 x 25 tiles. -->
<ImageBrush ImageSource="sampleImages\cherries_larger.jpg"
Viewport="0,0,25,25"
ViewportUnits="Absolute"
TileMode="Tile" />
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 50;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\cherries_larger.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 25 x 25, regardless of the size
// of the output area.
myImageBrush.Viewport = new Rect(0, 0, 25, 25);
myImageBrush.ViewportUnits = BrushMappingMode.Absolute;
// Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 50
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\cherries_larger.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 25 x 25, regardless of the size
' of the output area.
myImageBrush.Viewport = New Rect(0, 0, 25, 25)
myImageBrush.ViewportUnits = BrushMappingMode.Absolute
' Set the tile mode to Tile.
myImageBrush.TileMode = TileMode.Tile
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Comportamento de agrupamento lado a lado
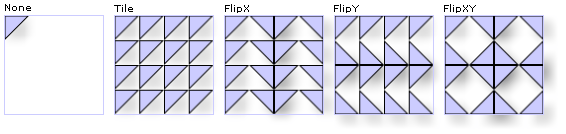
Um TileBrush produz um padrão em mosaico quando a peça base não preenche completamente a área de saída e um modo de mosaico diferente de None é especificado. Quando um pincel de agrupamento lado a lado não preenche completamente a área de saída, a propriedade TileMode dele especifica se o bloco base deve ser duplicado para preencher a área de saída dele e, nesse caso, como o bloco base deve ser duplicado. A propriedade TileMode aceita os seguintes valores, definidos pela enumeração TileMode:
None: somente o bloco base é desenhado.
Tile: o bloco base é desenhado e a área restante é preenchida repetindo o bloco base de modo que a borda direita de um bloco seja adjacente à borda esquerda do próximo e da mesma forma para a parte inferior e superior.
FlipX: o mesmo que Tile, mas colunas alternadas de azulejos são invertidas horizontalmente.
FlipY: o mesmo que Tile, mas fileiras alternadas de azulejos são invertidas verticalmente.
A imagem a seguir ilustra os modos diferentes de preenchimento lado a lado.

No exemplo a seguir, uma imagem é usada para pintar um retângulo de 100 pixels de largura e 100 pixels de altura. Ao definir o Viewport do pincel como 0,0,0,25,0,25, o bloco base do pincel é feito como 1/4 da área de saída. O TileMode do pincel está definido como FlipXY. de modo que ele preenche o retângulo com linhas de blocos.
<Rectangle
Width="100" Height="100" >
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\triangle.jpg"
Viewport="0,0,0.25,0.25"
TileMode="FlipXY"
/>
</Rectangle.Fill>
</Rectangle>
// Create a rectangle.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
// Load the image.
BitmapImage theImage =
new BitmapImage(
new Uri("sampleImages\\triangle.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
// Create tiles that are 1/4 the size of
// the output area.
myImageBrush.Viewport = new Rect(0,0,0.25,0.25);
// Set the tile mode to FlipXY.
myImageBrush.TileMode = TileMode.FlipXY;
// Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush;
' Create a rectangle.
Dim myRectangle As New Rectangle()
myRectangle.Width = 100
myRectangle.Height = 100
' Load the image.
Dim theImage As New BitmapImage(New Uri("sampleImages\triangle.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
' Create tiles that are 1/4 the size of
' the output area.
myImageBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
' Set the tile mode to FlipXY.
myImageBrush.TileMode = TileMode.FlipXY
' Use the ImageBrush to paint the rectangle's background.
myRectangle.Fill = myImageBrush
Consulte também
.NET Desktop feedback
