Visão geral de imagens
Este tópico fornece uma introdução ao Componente de Imagem do Microsoft Windows Presentation Foundation. A imagem do WPF permite que os desenvolvedores exibam, transformem e formatem imagens.
Componente de imagem do WPF
Os recursos de imagem do WPF proporcionam melhorias significativas nas capacidades de imagem no Microsoft Windows. Os recursos de imagem, como exibir um bitmap ou usar uma imagem em um controle comum, dependiam anteriormente das bibliotecas GDI (Interface de Dispositivo) do Microsoft Windows Graphics ou Microsoft Windows GDI+. Essas APIs fornecem funcionalidade básica de imagem, mas não têm recursos como suporte para extensibilidade de codec e suporte para imagens de alta fidelidade. A imagem do WPF foi projetada para superar as deficiências de GDI e GDI+ e fornecer um novo conjunto de API para exibir e usar imagens em seus aplicativos.
Há duas maneiras de acessar a API de Imagem do WPF, um componente gerenciado e um componente não gerenciado. O componente não gerenciado fornece os seguintes recursos.
Modelo de extensibilidade para formatos de imagem novos ou proprietários.
Melhor desempenho e segurança em formatos de imagem nativa, incluindo bmp (bitmap), JPEG (Joint Photographics Experts Group), PNG (Portable Network Graphics), TIFF (Tagged Image File Format), Microsoft Windows Media Photo, Graphics Interchange Format (GIF) e ícone (.ico).
Preservação de dados de imagem com profundidade de bits elevada, até 8 bits por canal (32 bits por pixel).
Dimensionamento, corte e rotações de imagem não destrutivos.
Gerenciamento simplificado de cores.
Suporte para metadados proprietários em arquivo.
O componente gerenciado utiliza a infraestrutura não gerenciada para fornecer integração perfeita de imagens com outros recursos do WPF, como interface do usuário (interface do usuário), animação e gráficos. O componente gerenciado também se beneficia do modelo de extensibilidade codec de imagem do WPF (Windows Presentation Foundation), que permite o reconhecimento automático de novos formatos de imagem em aplicativos WPF.
A maior parte da API gerenciada de Imagem do WPF reside no namespace System.Windows.Media.Imaging, embora vários tipos importantes, como ImageBrush e ImageDrawing residam no namespace System.Windows.Media e Image reside no namespace System.Windows.Controls.
Este tópico fornece informações adicionais sobre o componente gerenciado. Para obter mais informações sobre a API não gerenciada, consulte a documentação do Componente de imagem do WPF não gerenciado.
Formatos de imagem do WPF
Um codec é usado para decodificar ou codificar um formato de mídia específico. A imagem do WPF inclui um codec para formatos de imagem BMP, JPEG, PNG, TIFF, Windows Media Photo, GIF e ICON. Cada um desses codecs permite que os aplicativos decodificem e, com exceção do ICON, codificam seus respectivos formatos de imagem.
BitmapSource é uma classe importante usada na decodificação e codificação de imagens. É o bloco de construção básico do pipeline de Imagem do WPF e representa um único conjunto constante de pixels em um determinado tamanho e resolução. Um BitmapSource pode ser um quadro individual de uma imagem de vários quadros ou pode ser o resultado de uma transformação executada em um BitmapSource. É o pai de muitas das classes primárias usadas em imagens do WPF, como BitmapFrame.
Um BitmapFrame é usado para armazenar os dados de bitmap reais de um formato de imagem. Muitos formatos de imagem dão suporte apenas a um único BitmapFrame, embora formatos como GIF e TIFF ofereçam suporte a vários quadros por imagem. Os quadros são usados por decodificadores como dados de entrada e são passados para codificadores para criar arquivos de imagem.
O exemplo a seguir demonstra como um BitmapFrame é criado a partir de um BitmapSource e, em seguida, adicionado a uma imagem TIFF.
BitmapSource image5 = BitmapSource.Create(
width,
height,
96,
96,
PixelFormats.Indexed1,
BitmapPalettes.WebPalette,
pixels,
stride);
FileStream stream5 = new FileStream("palette.tif", FileMode.Create);
TiffBitmapEncoder encoder5 = new TiffBitmapEncoder();
encoder5.Frames.Add(BitmapFrame.Create(image5));
encoder5.Save(stream5);
Dim image5 As BitmapSource = System.Windows.Media.Imaging.BitmapSource.Create(width, height, 96, 96, PixelFormats.Indexed1, BitmapPalettes.WebPalette, pixels, stride)
Dim stream5 As New FileStream("palette.tif", FileMode.Create)
Dim encoder5 As New TiffBitmapEncoder()
encoder5.Frames.Add(BitmapFrame.Create(image5))
encoder5.Save(stream5)
Decodificação de formato de imagem
A decodificação de imagem é a tradução de um formato de imagem para dados de imagem que podem ser usados pelo sistema. Os dados da imagem podem ser usados para exibir, processar ou codificar em um formato diferente. A seleção do decodificador é baseada no formato de imagem. A seleção de codec é automática, a menos que um decodificador específico seja especificado. Os exemplos na seção Exibindo Imagens no WPF demonstram a decodificação automática. Decodificadores de formato personalizado desenvolvidos usando as interfaces de imagem do WPF não gerenciadas e registrados com o sistema participam automaticamente da seleção do decodificador. Isso permite que formatos personalizados sejam exibidos automaticamente em aplicativos WPF.
O exemplo a seguir demonstra o uso de um decodificador de bitmap para decodificar uma imagem de formato BMP.
// Open a Uri and decode a BMP image
System::Uri^ myUri = gcnew System::Uri("tulipfarm.bmp", UriKind::RelativeOrAbsolute);
BmpBitmapDecoder^ decoder2 = gcnew BmpBitmapDecoder(myUri, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapSource^ bitmapSource2 = decoder2->Frames[0];
// Draw the Image
Image^ myImage2 = gcnew Image();
myImage2->Source = bitmapSource2;
myImage2->Stretch = Stretch::None;
myImage2->Margin = System::Windows::Thickness(20);
// Open a Uri and decode a BMP image
Uri myUri = new Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute);
BmpBitmapDecoder decoder2 = new BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapSource bitmapSource2 = decoder2.Frames[0];
// Draw the Image
Image myImage2 = new Image();
myImage2.Source = bitmapSource2;
myImage2.Stretch = Stretch.None;
myImage2.Margin = new Thickness(20);
' Open a Uri and decode a BMP image
Dim myUri As New Uri("tulipfarm.bmp", UriKind.RelativeOrAbsolute)
Dim decoder2 As New BmpBitmapDecoder(myUri, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim bitmapSource2 As BitmapSource = decoder2.Frames(0)
' Draw the Image
Dim myImage2 As New Image()
myImage2.Source = bitmapSource2
myImage2.Stretch = Stretch.None
myImage2.Margin = New Thickness(20)
Codificação de formato de imagem
A codificação de imagem é a tradução de dados de imagem para um formato de imagem específico. Os dados de imagem codificados podem ser usados para criar novos arquivos de imagem. O WPF Imaging fornece codificadores para cada um dos formatos de imagem descritos acima.
O exemplo a seguir demonstra o uso de um codificador para salvar uma imagem de bitmap recém-criada.
FileStream^ stream = gcnew FileStream("new.bmp", FileMode::Create);
BmpBitmapEncoder^ encoder = gcnew BmpBitmapEncoder();
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "Codec Author is: " + encoder->CodecInfo->Author->ToString();
encoder->Frames->Add(BitmapFrame::Create(image));
encoder->Save(stream);
FileStream stream = new FileStream("new.bmp", FileMode.Create);
BmpBitmapEncoder encoder = new BmpBitmapEncoder();
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString();
encoder.Frames.Add(BitmapFrame.Create(image));
encoder.Save(stream);
Dim stream As New FileStream("new.bmp", FileMode.Create)
Dim encoder As New BmpBitmapEncoder()
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "Codec Author is: " + encoder.CodecInfo.Author.ToString()
encoder.Frames.Add(BitmapFrame.Create(image))
encoder.Save(stream)
Exibindo imagens no WPF
Há várias maneiras de exibir uma imagem em um aplicativo WPF (Windows Presentation Foundation). As imagens podem ser exibidas usando um controle Image, pintado em um visual usando um ImageBrush ou desenhados usando um ImageDrawing.
Usando o controle de imagem
Image é um elemento de estrutura e a principal maneira de exibir imagens em aplicativos. No XAML, Image pode ser usado de duas maneiras; sintaxe de atributo ou sintaxe de propriedade. O exemplo a seguir mostra como renderizar uma imagem de 200 pixels de largura usando sintaxe de atributo e sintaxe de marca de propriedade. Para obter mais informações sobre sintaxe de atributo e sintaxe de propriedade, consulte Visão geral das propriedades de dependência.
<!-- Simple image rendering. However, rendering an image this way may not
result in the best use of application memory. See markup below which
creates the same end result but using less memory. -->
<Image Width="200"
Source="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg"/>
<Image Width="200">
<Image.Source>
<!-- To save significant application memory, set the DecodePixelWidth or
DecodePixelHeight of the BitmapImage value of the image source to the desired
height and width of the rendered image. If you don't do this, the application will
cache the image as though it were rendered as its normal size rather than just
the size that is displayed. -->
<!-- Note: In order to preserve aspect ratio, only set either DecodePixelWidth
or DecodePixelHeight but not both. -->
<BitmapImage DecodePixelWidth="200"
UriSource="C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg" />
</Image.Source>
</Image>
Muitos dos exemplos usam um objeto BitmapImage para fazer referência a um arquivo de imagem. BitmapImage é um BitmapSource especializado, otimizado para o carregamento de XAML (Extensible Application Markup Language), sendo uma maneira fácil de exibir imagens como o Source de um controle Image.
O exemplo a seguir mostra como renderizar uma imagem de 200 pixels de largura usando código.
Nota
BitmapImage implementa a interface ISupportInitialize para otimizar a inicialização em várias propriedades. As alterações de propriedade só podem ocorrer durante a inicialização do objeto. Chame BeginInit para sinalizar que a inicialização foi iniciada e EndInit para sinalizar que a inicialização foi concluída. Depois de inicializada, as alterações de propriedade são ignoradas.
// Create Image Element
Image myImage = new Image();
myImage.Width = 200;
// Create source
BitmapImage myBitmapImage = new BitmapImage();
// BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit();
myBitmapImage.UriSource = new Uri(@"C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg");
// To save significant application memory, set the DecodePixelWidth or
// DecodePixelHeight of the BitmapImage value of the image source to the desired
// height or width of the rendered image. If you don't do this, the application will
// cache the image as though it were rendered as its normal size rather than just
// the size that is displayed.
// Note: In order to preserve aspect ratio, set DecodePixelWidth
// or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200;
myBitmapImage.EndInit();
//set image source
myImage.Source = myBitmapImage;
' Create Image Element
Dim myImage As New Image()
myImage.Width = 200
' Create source
Dim myBitmapImage As New BitmapImage()
' BitmapImage.UriSource must be in a BeginInit/EndInit block
myBitmapImage.BeginInit()
myBitmapImage.UriSource = New Uri("C:\Documents and Settings\All Users\Documents\My Pictures\Sample Pictures\Water Lilies.jpg")
' To save significant application memory, set the DecodePixelWidth or
' DecodePixelHeight of the BitmapImage value of the image source to the desired
' height or width of the rendered image. If you don't do this, the application will
' cache the image as though it were rendered as its normal size rather than just
' the size that is displayed.
' Note: In order to preserve aspect ratio, set DecodePixelWidth
' or DecodePixelHeight but not both.
myBitmapImage.DecodePixelWidth = 200
myBitmapImage.EndInit()
'set image source
myImage.Source = myBitmapImage
Girando, convertendo e cortando imagens
O WPF permite que os usuários transformem imagens usando propriedades de BitmapImage ou usando objetos BitmapSource adicionais, como CroppedBitmap ou FormatConvertedBitmap. Essas transformações de imagem podem dimensionar ou girar uma imagem, alterar o formato de pixel de uma imagem ou cortar uma imagem.
Rotações de imagem são executadas usando a propriedade Rotation de BitmapImage. As rotações só podem ser feitas em incrementos de 90 graus. No exemplo a seguir, uma imagem é girada 90 graus.
<Image Width="150" Margin="5" Grid.Column="0" Grid.Row="1">
<Image.Source>
<TransformedBitmap Source="/sampleImages/watermelon.jpg" >
<TransformedBitmap.Transform>
<RotateTransform Angle="90"/>
</TransformedBitmap.Transform>
</TransformedBitmap>
</Image.Source>
</Image>
// Create Image element.
Image rotated90 = new Image();
rotated90.Width = 150;
// Create the TransformedBitmap to use as the Image source.
TransformedBitmap tb = new TransformedBitmap();
// Create the source to use as the tb source.
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(@"sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute);
bi.EndInit();
// Properties must be set between BeginInit and EndInit calls.
tb.BeginInit();
tb.Source = bi;
// Set image rotation.
RotateTransform transform = new RotateTransform(90);
tb.Transform = transform;
tb.EndInit();
// Set the Image source.
rotated90.Source = tb;
' Create Image element.
Dim rotated90 As New Image()
rotated90.Width = 150
' Create the TransformedBitmap to use as the Image source.
Dim tb As New TransformedBitmap()
' Create the source to use as the tb source.
Dim bi As New BitmapImage()
bi.BeginInit()
bi.UriSource = New Uri("sampleImages/watermelon.jpg", UriKind.RelativeOrAbsolute)
bi.EndInit()
' Properties must be set between BeginInit and EndInit calls.
tb.BeginInit()
tb.Source = bi
' Set image rotation.
Dim transform As New RotateTransform(90)
tb.Transform = transform
tb.EndInit()
' Set the Image source.
rotated90.Source = tb
A conversão de uma imagem para um formato de pixel diferente, como tons de cinza, é feita usando FormatConvertedBitmap. Nos exemplos a seguir, uma imagem é convertida em Gray4.
<!-- Grayscale XAML Image -->
<Image Width="200" Grid.Column="0" Grid.Row="1">
<Image.Source>
<FormatConvertedBitmap Source="/sampleImages/rocks.jpg" DestinationFormat="Gray4" />
</Image.Source>
</Image>
//Create Image Element
Image grayImage = new Image();
grayImage.Width = 200;
grayImage.Margin = new Thickness(5);
//Create source using xaml defined resource.
FormatConvertedBitmap fcb = new FormatConvertedBitmap(
(BitmapImage)this.Resources["masterImage"],PixelFormats.Gray4,null,0);
//set image source
grayImage.Source = fcb;
'Create Image Element
Dim grayImage As New Image()
grayImage.Width = 200
grayImage.Margin = New Thickness(5)
'Create source using xaml defined resource.
Dim fcb As New FormatConvertedBitmap(CType(Me.Resources("masterImage"), BitmapImage), PixelFormats.Gray4, Nothing, 0)
'set image source
grayImage.Source = fcb
Para cortar uma imagem, a propriedade Clip de Image ou CroppedBitmap pode ser usada. Normalmente, se você quiser exibir apenas uma parte de uma imagem, Clip deverá ser usado. Se você precisar codificar e salvar uma imagem cortada, o CroppedBitmap deverá ser usado. No exemplo a seguir, uma imagem é cortada usando a propriedade Clip usando um EllipseGeometry.
<!-- Cropping an Image using Clip -->
<Image Width="200" Grid.Column="0" Grid.Row="5" Margin="5"
Source="/sampleImages/gecko.jpg">
<Image.Clip>
<EllipseGeometry Center="75,50" RadiusX="50" RadiusY="25" />
</Image.Clip>
</Image>
//Create the image for clipping
Image clipImage = new Image();
clipImage.Width = 200;
clipImage.Margin = new Thickness(5);
//Create & Set source
BitmapImage bi = new BitmapImage();
//BitmapImage.UriSource must be in a BeginInit/EndInit block
bi.BeginInit();
bi.UriSource = new Uri("pack://application:,,/sampleImages/gecko.jpg");
bi.EndInit();
clipImage.Source = bi;
//Clip the using an EllipseGeometry
EllipseGeometry clipGeometry = new EllipseGeometry(new Point(75, 50), 50, 25);
clipImage.Clip = clipGeometry;
' Create the image for clipping
Dim clipImage As New Image()
clipImage.Width = 200
clipImage.Margin = New Thickness(5)
'Create & Set source
Dim bi As New BitmapImage()
' BitmapImage properties must be in a BeginInit/EndInit block
bi.BeginInit()
bi.UriSource = New Uri("pack://application:,,/sampleImages/gecko.jpg")
bi.EndInit()
clipImage.Source = bi
' Clip the using an EllipseGeometry
Dim clipGeometry As New EllipseGeometry(New System.Windows.Point(75, 50), 50, 25)
clipImage.Clip = clipGeometry
Alongando imagens
A propriedade Stretch controla como uma imagem é alongada para preencher o contêiner dela. A propriedade Stretch aceita os seguintes valores, definidos pela enumeração Stretch:
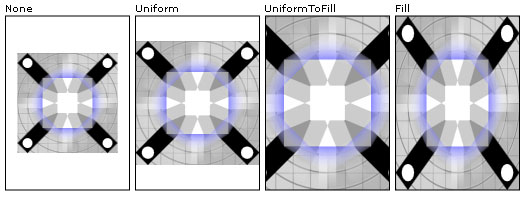
None: A imagem não está esticada para preencher a área de saída. Se a imagem for maior que a área de saída, ela será desenhada na área de saída, recortando que não couber.
Fill: a imagem é dimensionada para se ajustar à área de saída. Como a altura e a largura da imagem são redimensionadas de forma independente, a proporção original da imagem pode não ser preservada. Ou seja, a imagem pode ser distorcida para preencher completamente o contêiner de saída.
Uniform: a imagem é dimensionada para que ela se ajuste completamente dentro da área de saída. A taxa de proporção da imagem é preservada.
UniformToFill: A imagem é dimensionada para que preencha completamente a área de saída enquanto preserva a proporção de aspecto original da imagem.
O exemplo a seguir aplica cada uma das enumerações de Stretch disponíveis a um Image.
A imagem a seguir mostra a saída do exemplo e demonstra o efeito que as diferentes configurações de Stretch têm quando aplicadas a uma imagem.

Configurações de alongamento diferentes
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
<DockPanel>
<Border DockPanel.Dock="Top" Background="Black">
<TextBlock Foreground="White" HorizontalAlignment="Stretch" FontSize="20">
Stretching an Image
</TextBlock>
</Border>
<Grid Name="simpleGrid" Background="{StaticResource CheckeredBrushResource}"
Margin="10"
ShowGridLines="True"
VerticalAlignment="Center"
HorizontalAlignment="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
<ColumnDefinition Width="175" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="200"/>
</Grid.RowDefinitions>
<!-- Labels -->
<TextBlock Style="{StaticResource Header1}"
Grid.Column="0" Grid.Row="0">None</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="1" Grid.Row="0">Uniform</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="2" Grid.Row="0">UniformToFill</TextBlock>
<TextBlock Style="{StaticResource Header1}"
Grid.Column="3" Grid.Row="0">Fill</TextBlock>
<Border Grid.Column="0" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- None: Image is not scaled. If image is larger than the
output area, the image will be cropped to the size of the output area.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="None" />
</Border>
<Border Grid.Column="1" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Uniform: Scale to fit output area.
Aspect ratio is preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Uniform" />
</Border>
<Border Grid.Column="2" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- UniformToFill: Scale to completely fill output area.
Aspect ratio is preserved. Cropping may occur.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="UniformToFill" />
</Border>
<Border Grid.Column="3" Grid.Row="1" BorderThickness="1" BorderBrush="Black">
<!-- Fill: Scale to completely fill output area.
Aspect ratio may not be preserved.-->
<Image
Source="sampleImages/gecko.jpg"
Stretch="Fill" />
</Border>
</Grid>
</DockPanel>
</Page>
Pintando com imagens
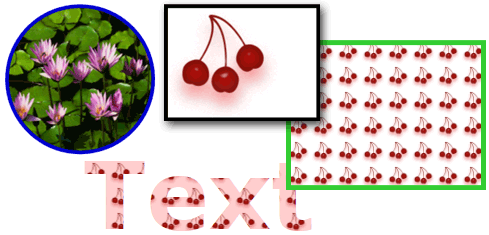
As imagens também podem ser exibidas em um aplicativo pintando com um Brush. Pincéis permitem pintar objetos de interface do usuário com qualquer coisa, desde cores simples e sólidas até conjuntos complexos de padrões e imagens. Para pintar com imagens, utilize um ImageBrush. Um ImageBrush é um tipo de TileBrush que define seu conteúdo como uma imagem bitmap. Um ImageBrush exibe uma única imagem, que é especificada por sua propriedade ImageSource. É possível controlar como a imagem é alongada, alinhada e organizada lado a lado, permitindo que você evite distorção e produza padrões e outros efeitos. A ilustração a seguir mostra alguns efeitos que podem ser obtidos com um ImageBrush.

Pincéis de imagem podem preencher formas, controles, texto e muito mais
O exemplo a seguir demonstra como pintar a tela de fundo de um botão com uma imagem usando um ImageBrush.
<!-- Sets the button's Background property with an ImageBrush. The resulting
button has an image as its background. -->
<Button Grid.Row="3" Grid.Column="2"
Height="75" Width="100" Foreground="White" FontWeight="Bold"
HorizontalAlignment="Left">
A Button
<Button.Background>
<ImageBrush ImageSource="sampleImages\blueberries.jpg" />
</Button.Background>
</Button>
Para obter informações adicionais sobre o ImageBrush e as imagens de pintura, consulte Pintura com imagens, desenhos e objetos visuais.
Metadados de imagem
Alguns arquivos de imagem contêm metadados que descrevem o conteúdo ou as características do arquivo. Por exemplo, a maioria das câmeras digitais cria imagens que contêm metadados sobre a marca e o modelo da câmera usada para capturar a imagem. Cada formato de imagem lida com metadados de forma diferente, mas a Imagem do WPF fornece uma maneira uniforme de armazenar e recuperar metadados para cada formato de imagem com suporte.
O acesso aos metadados é fornecido por meio da propriedade Metadata de um objeto BitmapSource. Metadata retorna um objeto BitmapMetadata que inclui todos os metadados contidos na imagem. Esses dados podem estar em um esquema de metadados ou em uma combinação de esquemas diferentes. O WPF Imaging dá suporte aos seguintes esquemas de metadados de imagem: Arquivo de imagem trocável (Exif), tEXt (DADOS Textuais PNG), diretório de arquivos de imagem (IFD), IPTC (International Press Telecommunications Council) e XMP (Extensible Metadata Platform).
Para simplificar o processo de leitura de metadados, BitmapMetadata fornece várias propriedades nomeadas que podem ser facilmente acessadas, como Author, Titlee CameraModel. Muitas dessas propriedades nomeadas também podem ser usadas para gravar metadados. O suporte adicional para leitura de metadados é fornecido pelo leitor de consulta de metadados. O método GetQuery é usado para recuperar um leitor de consulta de metadados fornecendo uma consulta de cadeia de caracteres, como "/app1/exif/". No exemplo a seguir,
// Add the metadata of the bitmap image to the text block.
TextBlock^ myTextBlock = gcnew TextBlock();
myTextBlock->Text = "The Description metadata of this image is: " + pngInplace->GetQuery("/Text/Description")->ToString();
// Add the metadata of the bitmap image to the text block.
TextBlock myTextBlock = new TextBlock();
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString();
' Add the metadata of the bitmap image to the text block.
Dim myTextBlock As New TextBlock()
myTextBlock.Text = "The Description metadata of this image is: " + pngInplace.GetQuery("/Text/Description").ToString()
Para gravar metadados, um gravador de consulta de metadados é usado. SetQuery obtém o gerador de consultas e configura o valor desejado. No exemplo a seguir, SetQuery é usado para gravar o texto armazenado na localização "/Texto/Descrição".
Stream^ pngStream = gcnew FileStream("smiley.png", FileMode::Open, FileAccess::ReadWrite, FileShare::ReadWrite);
PngBitmapDecoder^ pngDecoder = gcnew PngBitmapDecoder(pngStream, BitmapCreateOptions::PreservePixelFormat, BitmapCacheOption::Default);
BitmapFrame^ pngFrame = pngDecoder->Frames[0];
InPlaceBitmapMetadataWriter^ pngInplace = pngFrame->CreateInPlaceBitmapMetadataWriter();
if (pngInplace->TrySave() == true)
{
pngInplace->SetQuery("/Text/Description", "Have a nice day.");
}
pngStream->Close();
Stream pngStream = new System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite);
PngBitmapDecoder pngDecoder = new PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default);
BitmapFrame pngFrame = pngDecoder.Frames[0];
InPlaceBitmapMetadataWriter pngInplace = pngFrame.CreateInPlaceBitmapMetadataWriter();
if (pngInplace.TrySave() == true)
{ pngInplace.SetQuery("/Text/Description", "Have a nice day."); }
pngStream.Close();
Dim pngStream As New System.IO.FileStream("smiley.png", FileMode.Open, FileAccess.ReadWrite, FileShare.ReadWrite)
Dim pngDecoder As New PngBitmapDecoder(pngStream, BitmapCreateOptions.PreservePixelFormat, BitmapCacheOption.Default)
Dim pngFrame As BitmapFrame = pngDecoder.Frames(0)
Dim pngInplace As InPlaceBitmapMetadataWriter = pngFrame.CreateInPlaceBitmapMetadataWriter()
If pngInplace.TrySave() = True Then
pngInplace.SetQuery("/Text/Description", "Have a nice day.")
End If
pngStream.Close()
Extensibilidade de codec
Um recurso principal do WPF Imaging é o modelo de extensibilidade para novos codecs de imagem. Essas interfaces não gerenciadas permitem que os desenvolvedores de codec integrem codecs ao WPF para que novos formatos de imagem possam ser usados automaticamente por aplicativos WPF.
Para obter um exemplo da API de extensibilidade, consulte o codec de exemplo Win32 . Este exemplo demonstra como criar um decodificador e um codificador para um formato de imagem personalizado.
Nota
O codec deve ser assinado digitalmente para que o sistema o reconheça.
Consulte também
.NET Desktop feedback
