Tutorial: Criar seu primeiro aplicativo WPF no Visual Studio 2019
Este artigo mostra como desenvolver um aplicativo de área de trabalho do Windows Presentation Foundation (WPF) que inclui os elementos comuns à maioria dos aplicativos WPF: marcação XAML (Extensible Application Markup Language), code-behind, definições de aplicativos, controles, layout, associação de dados e estilos. Para desenvolver o aplicativo, você usará o Visual Studio.
Importante
Este artigo foi escrito para .NET Framework. Para começar a usar o .NET 7, consulte Tutorial: Criar um novo aplicativo WPF (WPF .NET).
Neste tutorial, você aprenderá a:
- Crie um projeto WPF.
- Use XAML para projetar a aparência da interface do usuário (UI) do aplicativo.
- Escreva código para criar o comportamento do aplicativo.
- Crie uma definição de aplicativo para gerenciar o aplicativo.
- Adicione controles e crie o layout para compor a interface do usuário do aplicativo.
- Crie estilos para uma aparência consistente em toda a interface do usuário do aplicativo.
- Vincule a interface do usuário aos dados, tanto para preencher a interface do usuário a partir dos dados quanto para manter os dados e a interface do usuário sincronizados.
Ao final do tutorial, você terá criado um aplicativo autônomo do Windows que permite que os usuários exibam relatórios de despesas de pessoas selecionadas. O aplicativo é composto de várias páginas WPF que são hospedadas em uma janela estilo navegador.
Dica
O código de exemplo usado neste tutorial está disponível para Visual Basic e C# em Tutorial WPF App Sample Code.
Você pode alternar o idioma de código do código de exemplo entre C# e Visual Basic usando o seletor de idioma na parte superior desta página.
Pré-requisitos
Visual Studio 2019 com a carga de trabalho de desenvolvimento de área de trabalho .NET instalada.
Para obter mais informações sobre como instalar a versão mais recente do Visual Studio, confira Instalar o Visual Studio .
Criar o projeto de aplicativo
A primeira etapa é criar a infraestrutura do aplicativo, que inclui uma definição de aplicativo, duas páginas e uma imagem.
Crie um novo projeto de aplicativo WPF no Visual Basic ou Visual C# chamado
ExpenseIt:Abra o Visual Studio e selecione Criar um novo projeto no menu Introdução .
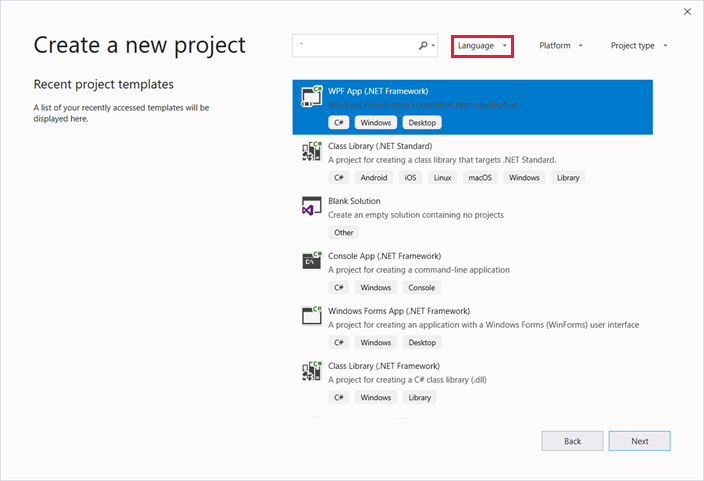
A caixa de diálogo Criar um novo projeto é aberta.
Na lista suspensa Idioma, selecione C# ou Visual Basic.
Selecione o modelo Aplicativo WPF (.NET Framework) e selecione Avançar.

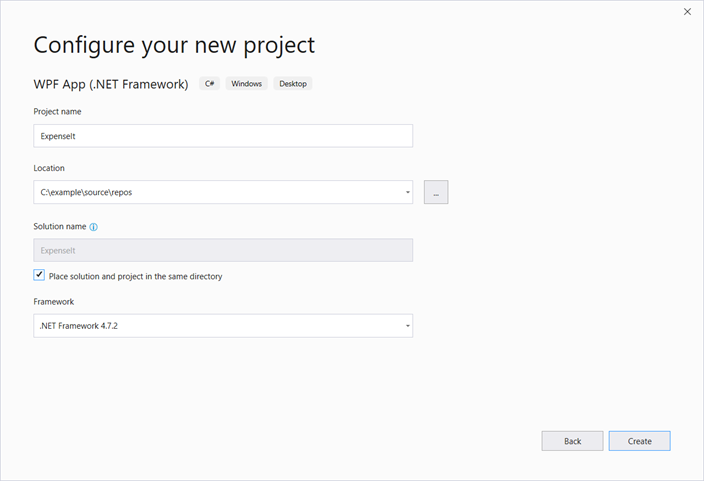
A caixa de diálogo Configurar seu novo projeto é aberta.
Insira o nome
ExpenseItdo projeto e selecione Criar.
O Visual Studio cria o projeto e abre o designer para a janela de aplicativo padrão chamada MainWindow.xaml.
Abra Application.xaml (Visual Basic) ou App.xaml (C#).
Esse arquivo XAML define um aplicativo WPF e quaisquer recursos do aplicativo. Você também usa esse arquivo para especificar a interface do usuário, neste caso MainWindow.xaml, que mostra automaticamente quando o aplicativo é iniciado.
Seu XAML deve se parecer com o seguinte no Visual Basic:
<Application x:Class="Application" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>E como o seguinte em C#:
<Application x:Class="ExpenseIt.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" StartupUri="MainWindow.xaml"> <Application.Resources> </Application.Resources> </Application>Abra MainWindow.xaml.
Esse arquivo XAML é a janela principal do seu aplicativo e exibe o conteúdo criado nas páginas. A Window classe define as propriedades de uma janela, como seu título, tamanho ou ícone, e manipula eventos, como fechar ou ocultar.
Altere o Window elemento para um NavigationWindow, conforme mostrado no seguinte XAML:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" ... </NavigationWindow>Este aplicativo navega para conteúdo diferente, dependendo da entrada do usuário. É por isso que o principal Window precisa ser alterado para um NavigationWindow. NavigationWindow herda todas as propriedades do Window. O NavigationWindow elemento no arquivo XAML cria uma instância da NavigationWindow classe. Para obter mais informações, consulte Visão geral da navegação.
Remova os Grid elementos entre as NavigationWindow tags .
Altere as seguintes propriedades no código XAML do NavigationWindow elemento :
Defina a Title propriedade como "
ExpenseIt".Defina a Height propriedade como 350 pixels.
Defina a Width propriedade como 500 pixels.
Seu XAML deve ter a seguinte aparência para Visual Basic:
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>E como o seguinte para C#:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500"> </NavigationWindow>Abra MainWindow.xaml.vb ou MainWindow.xaml.cs.
Esse arquivo é um arquivo code-behind que contém código para manipular os eventos declarados em MainWindow.xaml. Esse arquivo contém uma classe parcial para a janela definida no XAML.
Se você estiver usando C#, altere a
MainWindowclasse para derivar de NavigationWindow. (No Visual Basic, isso acontece automaticamente quando você altera a janela em XAML.) Seu código C# agora deve ter esta aparência:using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : NavigationWindow { public MainWindow() { InitializeComponent(); } } }
Adicionar arquivos ao aplicativo
Nesta seção, você adicionará duas páginas e uma imagem ao aplicativo.
Adicione uma nova página ao projeto e nomeie-a
ExpenseItHome.xaml:No Gerenciador de Soluções, clique com o botão direito do mouse no nó do
ExpenseItprojeto e escolha Adicionar>Página.Na caixa de diálogo Adicionar Novo Item , o modelo Página (WPF) já está selecionado. Introduza o nome
ExpenseItHomee, em seguida, selecione Adicionar.
Esta página é a primeira página que é exibida quando o aplicativo é iniciado. Ele mostrará uma lista de pessoas para selecionar, para mostrar um relatório de despesas.
Abra
ExpenseItHome.xaml.Defina o Title como "
ExpenseIt - Home".Defina o
DesignHeightpara 350 pixels e o paraDesignWidth500 pixels.O XAML agora aparece da seguinte forma para o Visual Basic:
<Page x:Class="ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>E como o seguinte para C#:
<Page x:Class="ExpenseIt.ExpenseItHome" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - Home"> <Grid> </Grid> </Page>Abra MainWindow.xaml.
Adicione uma Source propriedade ao elemento e defina-a NavigationWindow como "
ExpenseItHome.xaml".Isso define
ExpenseItHome.xamlcomo a primeira página aberta quando o aplicativo é iniciado.Exemplo de XAML no Visual Basic:
<NavigationWindow x:Class="MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>E em C#:
<NavigationWindow x:Class="ExpenseIt.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ExpenseIt" Height="350" Width="500" Source="ExpenseItHome.xaml"> </NavigationWindow>Dica
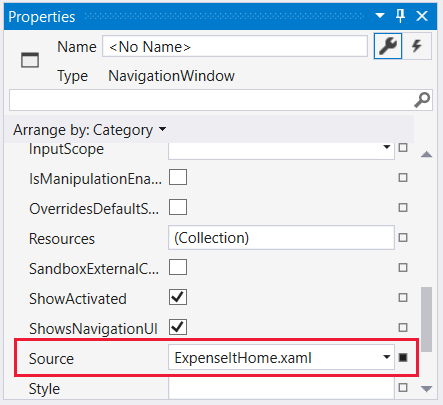
Você também pode definir a propriedade Source na categoria Diversos da janela Propriedades .

Adicione outra nova página WPF ao projeto e nomeie-a como ExpenseReportPage.xaml::
No Gerenciador de Soluções, clique com o botão direito do mouse no nó do
ExpenseItprojeto e escolha Adicionar>Página.Na caixa de diálogo Adicionar Novo Item, selecione o modelo Página (WPF). Digite o nome ExpenseReportPage e selecione Adicionar.
Esta página mostrará o relatório de despesas da pessoa selecionada na
ExpenseItHomepágina.Abra ExpenseReportPage.xaml.
Defina o Title como "
ExpenseIt - View Expense".Defina o
DesignHeightpara 350 pixels e o paraDesignWidth500 pixels.ExpenseReportPage.xaml agora se parece com o seguinte no Visual Basic:
<Page x:Class="ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>E como o seguinte em C#:
<Page x:Class="ExpenseIt.ExpenseReportPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="350" d:DesignWidth="500" Title="ExpenseIt - View Expense"> <Grid> </Grid> </Page>Abra ExpenseItHome.xaml.vb e ExpenseReportPage.xaml.vb ou ExpenseItHome.xaml.cs e ExpenseReportPage.xaml.cs.
Quando você cria um novo arquivo Page, o Visual Studio cria automaticamente seu arquivo code-behind . Esses arquivos code-behind manipulam a lógica para responder à entrada do usuário.
Seu código deve ter a seguinte aparência para
ExpenseItHome:using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseItHome.xaml /// </summary> public partial class ExpenseItHome : Page { public ExpenseItHome() { InitializeComponent(); } } }Class ExpenseItHome End ClassE como o seguinte para ExpenseReportPage:
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; namespace ExpenseIt { /// <summary> /// Interaction logic for ExpenseReportPage.xaml /// </summary> public partial class ExpenseReportPage : Page { public ExpenseReportPage() { InitializeComponent(); } } }Class ExpenseReportPage End ClassAdicione uma imagem chamada marca d'água.png ao projeto. Você pode criar sua própria imagem, copiar o arquivo do código de exemplo ou obtê-lo do repositório GitHub microsoft/WPF-Samples .
Clique com o botão direito do mouse no nó do projeto e selecione Adicionar>item existente ou pressione Shift+Alt+A.
Na caixa de diálogo Adicionar Item Existente, defina o filtro de arquivo como Todos os Arquivos ou Arquivos de Imagem, navegue até o arquivo de imagem que deseja usar e selecione Adicionar.
Selecione o arquivo de imagem no Gerenciador de Soluções e, na janela Propriedades, defina Ação de Criação como Recurso.
Compile e execute o aplicativo
Para compilar e executar o aplicativo, pressione F5 ou selecione Iniciar depuração no menu Depurar.
A ilustração a seguir mostra o aplicativo com os NavigationWindow botões:

Feche o aplicativo para retornar ao Visual Studio.
Criar o layout
O layout fornece uma maneira ordenada de colocar elementos da interface do usuário e também gerencia o tamanho e a posição desses elementos quando uma interface do usuário é redimensionada. Normalmente, você cria um layout com um dos seguintes controles de layout:
- Canvas - Define uma área dentro da qual você pode posicionar explicitamente elementos filho usando coordenadas que são relativas à área Canvas.
- DockPanel - Define uma área onde você pode organizar os elementos filhos horizontalmente ou verticalmente, em relação uns aos outros.
- Grid - Define uma área de grade flexível que consiste em colunas e linhas.
- StackPanel - Organiza os elementos filhos em uma única linha que pode ser orientada horizontalmente ou verticalmente.
- VirtualizingStackPanel - Organiza e virtualiza o conteúdo em uma única linha que é orientada horizontalmente ou verticalmente.
- WrapPanel - Posiciona os elementos filho em posição sequencial da esquerda para a direita, quebrando o conteúdo para a próxima linha na borda da caixa de contenção. A ordenação subsequente acontece sequencialmente de cima para baixo ou da direita para a esquerda, dependendo do valor da propriedade Orientation.
Cada um desses controles de layout oferece suporte a um tipo específico de layout para seus elementos filho. ExpenseIt As páginas podem ser redimensionadas e cada página tem elementos que são organizados horizontal e verticalmente ao lado de outros elementos. Neste exemplo, o é usado como elemento de layout para o Grid aplicativo.
Dica
Para obter mais informações sobre Panel elementos, consulte Visão geral dos painéis. Para obter mais informações sobre o layout, consulte Layout.
Nesta seção, você cria uma tabela de coluna única com três linhas e uma margem de 10 pixels adicionando definições de coluna e linha ao Grid .ExpenseItHome.xaml
No
ExpenseItHome.xaml, defina a Margin Grid propriedade no elemento como "10,0,10,10", que corresponde às margens esquerda, superior, direita e inferior:<Grid Margin="10,0,10,10">Dica
Você também pode definir os valores de Margem na janela Propriedades, na categoria Layout:

Adicione o seguinte XAML entre as marcas para criar as Grid definições de linha e coluna:
<Grid.ColumnDefinitions> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions>O Height de duas linhas é definido como Auto, o que significa que as linhas são dimensionadas com base no conteúdo nas linhas. O padrão Height é dimensionamento, o que significa que a altura da linha é Star uma proporção ponderada do espaço disponível. Por exemplo, se duas linhas têm cada uma um de "*", cada uma delas tem uma Height altura que é metade do espaço disponível.
Agora você Grid deve conter o seguinte XAML:
<Grid Margin="10,0,10,10"> <Grid.ColumnDefinitions> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> </Grid>
Adicionar controles
Nesta seção, você atualizará a interface do usuário da home page para mostrar uma lista de pessoas, onde você seleciona uma pessoa para exibir seu relatório de despesas. Os controles são objetos da interface do usuário que permitem aos usuários interagir com seu aplicativo. Para obter mais informações, consulte Controles.
Para criar essa interface do usuário, você adicionará os seguintes elementos a ExpenseItHome.xaml:
- A ListBox (para a lista de pessoas).
- A Label (para o cabeçalho da lista).
- A Button (para clicar para exibir o relatório de despesas da pessoa selecionada na lista).
Cada controle é colocado em uma linha do Grid definindo a propriedade anexada Grid.Row . Para obter mais informações sobre as propriedades anexadas, consulte Visão geral de propriedades anexadas.
No
ExpenseItHome.xaml, adicione o seguinte XAML em algum lugar entre as Grid marcas:<!-- People list --> <Border Grid.Column="0" Grid.Row="0" Height="35" Padding="5" Background="#4E87D4"> <Label VerticalAlignment="Center" Foreground="White">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="0" Grid.Row="1"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="0" Grid.Row="2" Margin="0,10,0,10" Width="125" Height="25" HorizontalAlignment="Right">View</Button>Dica
Você também pode criar os controles arrastando-os da janela Caixa de Ferramentas para a janela de design e, em seguida, definindo suas propriedades na janela Propriedades.
Crie e execute o aplicativo.
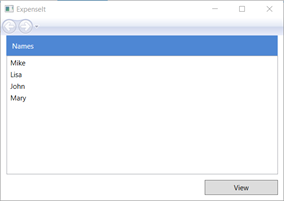
A ilustração a seguir mostra os controles que você criou:

Adicionar uma imagem e um título
Nesta seção, você atualizará a interface do usuário da home page com uma imagem e um título de página.
No
ExpenseItHome.xaml, adicione outra coluna ao com um fixo Width ColumnDefinitions de 230 pixels:<Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions>Adicione outra linha ao RowDefinitions, para um total de quatro linhas:
<Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions>Mova os controles para a segunda coluna definindo a Grid.Column propriedade como 1 em cada um dos três controles (Border, ListBox e Button).
Mova cada controle para baixo em uma linha incrementando seu Grid.Row valor em 1 para cada um dos três controles (Border, ListBox e Button) e para o elemento Border.
O XAML para os três controles agora se parece com o seguinte:
<Border Grid.Column="1" Grid.Row="1" Height="35" Padding="5" Background="#4E87D4"> <Label VerticalAlignment="Center" Foreground="White">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Margin="0,10,0,0" Width="125" Height="25" HorizontalAlignment="Right">View</Button>Defina a propriedade Background para o arquivo de imagem .png marca d'água, adicionando o seguinte XAML em qualquer lugar entre as
<Grid>marcas e</Grid>:<Grid.Background> <ImageBrush ImageSource="watermark.png"/> </Grid.Background>Antes do Border elemento, adicione um Label com o conteúdo "Exibir relatório de despesas". Este rótulo é o título da página.
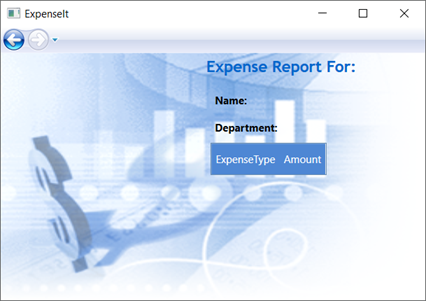
<Label Grid.Column="1" VerticalAlignment="Center" FontFamily="Trebuchet MS" FontWeight="Bold" FontSize="18" Foreground="#0066cc"> View Expense Report </Label>Crie e execute o aplicativo.
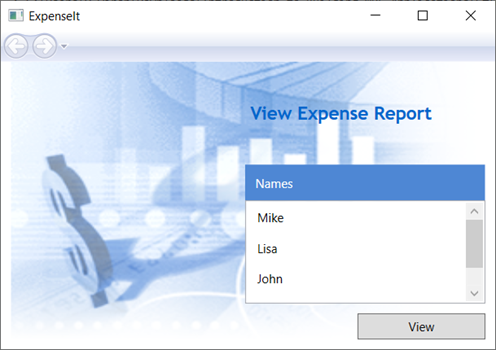
A ilustração a seguir mostra os resultados do que você acabou de adicionar:

Adicionar código para manipular eventos
No
ExpenseItHome.xaml, adicione um Click manipulador de eventos ao Button elemento. Para obter mais informações, consulte Como: Criar um manipulador de eventos simples.<!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Margin="0,10,0,0" Width="125" Height="25" HorizontalAlignment="Right" Click="Button_Click">View</Button>Abra
ExpenseItHome.xaml.vbouExpenseItHome.xaml.cs.Adicione o seguinte código à
ExpenseItHomeclasse para adicionar um manipulador de eventos de clique no botão. O manipulador de eventos abre a página ExpenseReportPage .private void Button_Click(object sender, RoutedEventArgs e) { // View Expense Report ExpenseReportPage expenseReportPage = new ExpenseReportPage(); this.NavigationService.Navigate(expenseReportPage); }Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) ' View Expense Report Dim expenseReportPage As New ExpenseReportPage() Me.NavigationService.Navigate(expenseReportPage) End Sub
Criar a interface do usuário para ExpenseReportPage
ExpenseReportPage.xaml exibe o relatório de despesas da pessoa selecionada na ExpenseItHome página. Nesta seção, você criará a interface do usuário para ExpenseReportPage. Você também adicionará cores de plano de fundo e preenchimento aos vários elementos da interface do usuário.
Abra ExpenseReportPage.xaml.
Adicione o seguinte XAML entre as Grid tags:
<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Column="1" VerticalAlignment="Center" FontFamily="Trebuchet MS" FontWeight="Bold" FontSize="18" Foreground="#0066cc"> Expense Report For: </Label> <Grid Margin="10" Grid.Column="1" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Margin="0,0,0,5" FontWeight="Bold">Name:</Label> <Label Margin="0,0,0,5" FontWeight="Bold"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Margin="0,0,0,5" FontWeight="Bold">Department:</Label> <Label Margin="0,0,0,5" FontWeight="Bold"></Label> </StackPanel> <Grid Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Left"> <!-- Expense type and Amount table --> <DataGrid AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.ColumnHeaderStyle> <Style TargetType="{x:Type DataGridColumnHeader}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> <Setter Property="Foreground" Value="White" /> </Style> </DataGrid.ColumnHeaderStyle> <DataGrid.Columns> <DataGridTextColumn Header="ExpenseType" /> <DataGridTextColumn Header="Amount" /> </DataGrid.Columns> </DataGrid> </Grid> </Grid>Essa interface do usuário é semelhante ao
ExpenseItHome.xaml, exceto que os dados do relatório são exibidos em um DataGridarquivo .Crie e execute o aplicativo.
Selecione o botão Exibir .
A página de relatório de despesas é exibida. Observe também que o botão de navegação voltar está ativado.
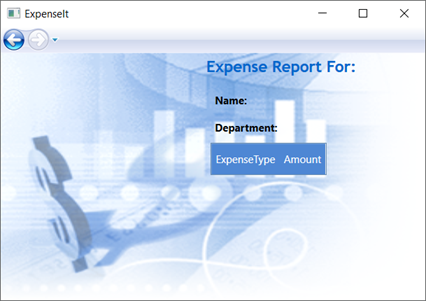
A ilustração a seguir mostra os elementos da interface do usuário adicionados a ExpenseReportPage.xaml.

Controles de estilo
A aparência de vários elementos geralmente é a mesma para todos os elementos do mesmo tipo em uma interface do usuário. A interface do usuário usa estilos para tornar as aparências reutilizáveis em vários elementos. A reutilização de estilos ajuda a simplificar a criação e o gerenciamento de XAML. Esta seção substitui os atributos por elemento que foram definidos nas etapas anteriores com estilos.
Abra Application.xaml ou App.xaml.
Adicione o seguinte XAML entre as Application.Resources tags:
<!-- Header text style --> <Style x:Key="headerTextStyle"> <Setter Property="Label.VerticalAlignment" Value="Center"></Setter> <Setter Property="Label.FontFamily" Value="Trebuchet MS"></Setter> <Setter Property="Label.FontWeight" Value="Bold"></Setter> <Setter Property="Label.FontSize" Value="18"></Setter> <Setter Property="Label.Foreground" Value="#0066cc"></Setter> </Style> <!-- Label style --> <Style x:Key="labelStyle" TargetType="{x:Type Label}"> <Setter Property="VerticalAlignment" Value="Top" /> <Setter Property="HorizontalAlignment" Value="Left" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="Margin" Value="0,0,0,5" /> </Style> <!-- DataGrid header style --> <Style x:Key="columnHeaderStyle" TargetType="{x:Type DataGridColumnHeader}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> <Setter Property="Foreground" Value="White" /> </Style> <!-- List header style --> <Style x:Key="listHeaderStyle" TargetType="{x:Type Border}"> <Setter Property="Height" Value="35" /> <Setter Property="Padding" Value="5" /> <Setter Property="Background" Value="#4E87D4" /> </Style> <!-- List header text style --> <Style x:Key="listHeaderTextStyle" TargetType="{x:Type Label}"> <Setter Property="Foreground" Value="White" /> <Setter Property="VerticalAlignment" Value="Center" /> <Setter Property="HorizontalAlignment" Value="Left" /> </Style> <!-- Button style --> <Style x:Key="buttonStyle" TargetType="{x:Type Button}"> <Setter Property="Width" Value="125" /> <Setter Property="Height" Value="25" /> <Setter Property="Margin" Value="0,10,0,0" /> <Setter Property="HorizontalAlignment" Value="Right" /> </Style>Esse XAML adiciona os seguintes estilos:
headerTextStyle: para formatar o título da página Label.labelStyle: para formatar os controles Label.columnHeaderStyle: para formatar o DataGridColumnHeader.listHeaderStyle: para formatar os controles Border do cabeçalho da lista.listHeaderTextStyle: Para formatar o cabeçalho Labelda lista .buttonStyle: Para formatar o Button emExpenseItHome.xaml.
Observe que os estilos são recursos e filhos do Application.Resources elemento de propriedade. Nesse local, os estilos são aplicados a todos os elementos em um aplicativo. Para obter um exemplo de uso de recursos em um aplicativo .NET, consulte Usar recursos de aplicativo.
No
ExpenseItHome.xaml, substitua tudo entre os Grid elementos pelo seguinte XAML:<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition /> <RowDefinition Height="Auto"/> </Grid.RowDefinitions> <!-- People list --> <Label Grid.Column="1" Style="{StaticResource headerTextStyle}" > View Expense Report </Label> <Border Grid.Column="1" Grid.Row="1" Style="{StaticResource listHeaderStyle}"> <Label Style="{StaticResource listHeaderTextStyle}">Names</Label> </Border> <ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2"> <ListBoxItem>Mike</ListBoxItem> <ListBoxItem>Lisa</ListBoxItem> <ListBoxItem>John</ListBoxItem> <ListBoxItem>Mary</ListBoxItem> </ListBox> <!-- View report button --> <Button Grid.Column="1" Grid.Row="3" Click="Button_Click" Style="{StaticResource buttonStyle}">View</Button>As propriedades como VerticalAlignment e FontFamily que definem a aparência de cada controle são removidas e substituídas ao aplicar os estilos. Por exemplo, o
headerTextStyleé aplicado ao "Exibir Relatório de Despesas". LabelAbra ExpenseReportPage.xaml.
Substitua tudo entre os Grid elementos pelo seguinte XAML:
<Grid.Background> <ImageBrush ImageSource="watermark.png" /> </Grid.Background> <Grid.ColumnDefinitions> <ColumnDefinition Width="230" /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <Label Grid.Column="1" Style="{StaticResource headerTextStyle}"> Expense Report For: </Label> <Grid Margin="10" Grid.Column="1" Grid.Row="1"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition /> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Name:</Label> <Label Style="{StaticResource labelStyle}"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Department:</Label> <Label Style="{StaticResource labelStyle}"></Label> </StackPanel> <Grid Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="2" VerticalAlignment="Top" HorizontalAlignment="Left"> <!-- Expense type and Amount table --> <DataGrid ColumnHeaderStyle="{StaticResource columnHeaderStyle}" AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.Columns> <DataGridTextColumn Header="ExpenseType" /> <DataGridTextColumn Header="Amount" /> </DataGrid.Columns> </DataGrid> </Grid> </Grid>Crie e execute o aplicativo. A aparência da janela é a mesma anterior.

Feche o aplicativo para retornar ao Visual Studio.
Vincular dados a um controle
Nesta seção, você criará os dados XML vinculados a vários controles.
No
ExpenseItHome.xaml, após o elemento de abertura, adicione o seguinte XAML para criar um XmlDataProvider que contenha os dados de Grid cada pessoa:<Grid.Resources> <!-- Expense Report Data --> <XmlDataProvider x:Key="ExpenseDataSource" XPath="Expenses"> <x:XData> <Expenses xmlns=""> <Person Name="Mike" Department="Legal"> <Expense ExpenseType="Lunch" ExpenseAmount="50" /> <Expense ExpenseType="Transportation" ExpenseAmount="50" /> </Person> <Person Name="Lisa" Department="Marketing"> <Expense ExpenseType="Document printing" ExpenseAmount="50"/> <Expense ExpenseType="Gift" ExpenseAmount="125" /> </Person> <Person Name="John" Department="Engineering"> <Expense ExpenseType="Magazine subscription" ExpenseAmount="50"/> <Expense ExpenseType="New machine" ExpenseAmount="600" /> <Expense ExpenseType="Software" ExpenseAmount="500" /> </Person> <Person Name="Mary" Department="Finance"> <Expense ExpenseType="Dinner" ExpenseAmount="100" /> </Person> </Expenses> </x:XData> </XmlDataProvider> </Grid.Resources>Os dados são criados como um Grid recurso. Normalmente, esses dados seriam carregados como um arquivo, mas para simplificar, os dados são adicionados em linha.
Dentro do
<Grid.Resources>elemento , adicione o seguinte<xref:System.Windows.DataTemplate>elemento , que define como exibir os dados no ListBox, após o<XmlDataProvider>elemento :<Grid.Resources> <!-- Name item template --> <DataTemplate x:Key="nameItemTemplate"> <Label Content="{Binding XPath=@Name}"/> </DataTemplate> </Grid.Resources>Para obter mais informações sobre modelos de dados, consulte Visão geral sobre modelagem de dados.
Substitua o existente ListBox pelo seguinte XAML:
<ListBox Name="peopleListBox" Grid.Column="1" Grid.Row="2" ItemsSource="{Binding Source={StaticResource ExpenseDataSource}, XPath=Person}" ItemTemplate="{StaticResource nameItemTemplate}"> </ListBox>Esse XAML vincula a ItemsSource propriedade do à fonte de dados e aplica o modelo de ListBox dados como o ItemTemplate.
Conectar dados a controles
Em seguida, você adicionará código para recuperar o nome selecionado na ExpenseItHome página e passá-lo para o construtor de ExpenseReportPage. ExpenseReportPage define seu contexto de dados com o item passado, que é o que os controles definidos em ExpenseReportPage.xaml se associam.
Abra ExpenseReportPage.xaml.vb ou ExpenseReportPage.xaml.cs.
Adicione um construtor que utiliza um objeto para passar os dados do relatório de despesas da pessoa selecionada.
public partial class ExpenseReportPage : Page { public ExpenseReportPage() { InitializeComponent(); } // Custom constructor to pass expense report data public ExpenseReportPage(object data):this() { // Bind to expense report data. this.DataContext = data; } }Partial Public Class ExpenseReportPage Inherits Page Public Sub New() InitializeComponent() End Sub ' Custom constructor to pass expense report data Public Sub New(ByVal data As Object) Me.New() ' Bind to expense report data. Me.DataContext = data End Sub End ClassAbra
ExpenseItHome.xaml.vbouExpenseItHome.xaml.cs.Altere o manipulador de eventos para chamar o Click novo construtor passando os dados do relatório de despesas da pessoa selecionada.
private void Button_Click(object sender, RoutedEventArgs e) { // View Expense Report ExpenseReportPage expenseReportPage = new ExpenseReportPage(this.peopleListBox.SelectedItem); this.NavigationService.Navigate(expenseReportPage); }Private Sub Button_Click(ByVal sender As Object, ByVal e As RoutedEventArgs) ' View Expense Report Dim expenseReportPage As New ExpenseReportPage(Me.peopleListBox.SelectedItem) Me.NavigationService.Navigate(expenseReportPage) End Sub
Estilizar dados com modelos de dados
Nesta seção, você atualizará a interface do usuário para cada item nas listas vinculadas a dados usando modelos de dados.
Abra ExpenseReportPage.xaml.
Vincule o conteúdo dos elementos "Name" e "Department" Label à propriedade de fonte de dados apropriada. Para obter mais informações sobre vinculação de dados, consulte Visão geral da vinculação de dados.
<!-- Name --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="0" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Name:</Label> <Label Style="{StaticResource labelStyle}" Content="{Binding XPath=@Name}"></Label> </StackPanel> <!-- Department --> <StackPanel Grid.Column="0" Grid.ColumnSpan="2" Grid.Row="1" Orientation="Horizontal"> <Label Style="{StaticResource labelStyle}">Department:</Label> <Label Style="{StaticResource labelStyle}" Content="{Binding XPath=@Department}"></Label> </StackPanel>Após o elemento de abertura, adicione os seguintes modelos de dados, que definem como exibir os dados do relatório de Grid despesas:
<!--Templates to display expense report data--> <Grid.Resources> <!-- Reason item template --> <DataTemplate x:Key="typeItemTemplate"> <Label Content="{Binding XPath=@ExpenseType}"/> </DataTemplate> <!-- Amount item template --> <DataTemplate x:Key="amountItemTemplate"> <Label Content="{Binding XPath=@ExpenseAmount}"/> </DataTemplate> </Grid.Resources>Substitua os elementos por DataGridTemplateColumn sob o DataGrid elemento e aplique os DataGridTextColumn modelos a eles. Além disso, especifique o
ItemsSourceatributo com seu valor noDataGridelemento .<!-- Expense type and Amount table --> <DataGrid ItemsSource="{Binding XPath=Expense}" ColumnHeaderStyle="{StaticResource columnHeaderStyle}" AutoGenerateColumns="False" RowHeaderWidth="0" > <DataGrid.Columns> <DataGridTemplateColumn Header="ExpenseType" CellTemplate="{StaticResource typeItemTemplate}" /> <DataGridTemplateColumn Header="Amount" CellTemplate="{StaticResource amountItemTemplate}" /> </DataGrid.Columns> </DataGrid>Crie e execute o aplicativo.
Selecione uma pessoa e, em seguida, selecione o botão Exibir .
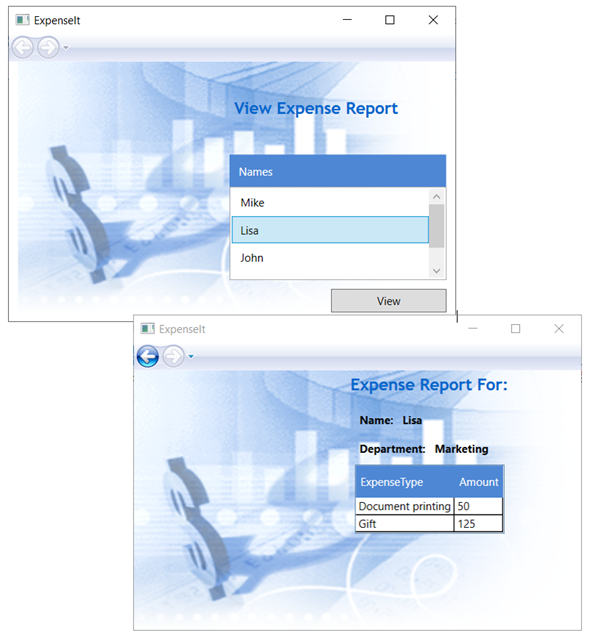
A ilustração a seguir mostra as ExpenseIt duas páginas do aplicativo com controles, layout, estilos, associação de dados e modelos de dados aplicados:

Observação
Este exemplo demonstra um recurso específico do WPF e não segue todas as práticas recomendadas para itens como segurança, localização e acessibilidade. Para obter uma cobertura abrangente do WPF e das práticas recomendadas de desenvolvimento de aplicativos .NET, consulte os seguintes tópicos:
Próximas etapas
Neste passo a passo, você aprendeu várias técnicas para criar uma interface do usuário usando o Windows Presentation Foundation (WPF). Agora você deve ter uma compreensão básica dos blocos de construção de um aplicativo .NET vinculado a dados. Para obter mais informações sobre os modelos de arquitetura e programação do WPF, consulte os seguintes tópicos:
Para obter mais informações sobre como criar aplicativos, consulte os seguintes tópicos:
- Desenvolvimento de aplicações
- Controles
- Visão geral da vinculação de dados
- Gráficos e multimídia
- Documentos no WPF
Confira também
.NET Desktop feedback
