Tutorial: Criar um novo aplicativo WPF com o .NET
Neste tutorial, você aprenderá a usar o Visual Studio para criar um novo aplicativo Windows Presentation Foundation (WPF). Com o Visual Studio, você adiciona controles a janelas para projetar a interface do usuário do aplicativo e manipula eventos de entrada desses controles para interagir com o usuário. Ao final deste tutorial, você tem um aplicativo simples que adiciona nomes a uma caixa de listagem.
Neste tutorial, você:
- Crie um novo aplicativo WPF.
- Adicionar controles a uma janela.
- Manipule eventos de controle para fornecer a funcionalidade do aplicativo.
- Execute o aplicativo.
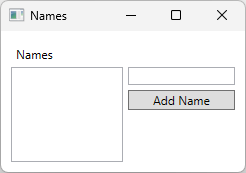
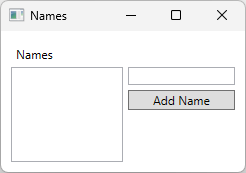
Aqui está uma prévia do aplicativo criado ao seguir este tutorial:

Pré-requisitos
Cuidado
Não há mais suporte para o .NET 6. É recomendável que você use o .NET 9.0.
- Visual Studio 2022 versão 17.0 ou versões posteriores
- Selecione a carga de trabalho de desenvolvimento da área de trabalho do .NET
- Selecione o componente individual do .NET 6
Cuidado
Não há mais suporte para o .NET 7. É recomendável que você use o .NET 9.0.
- Visual Studio 2022 versão 17.4 ou versões posteriores
- Selecione a carga de trabalho de desenvolvimento da área de trabalho do .NET
- Selecione o componente individual do .NET 7
- Visual Studio 2022 versão 17.8 ou versões posteriores
- Selecione a carga de trabalho de desenvolvimento da área de trabalho do .NET
- Selecione o componente individual do .NET 8
- Visual Studio 2022 versão 17.12 ou versões posteriores
- Selecione a carga de trabalho de desenvolvimento da área de trabalho do .NET
- Selecione o componente individual do .NET 9
Criar um aplicativo WPF
A primeira etapa para criar um novo aplicativo é abrir o Visual Studio e gerar o aplicativo a partir de um modelo.
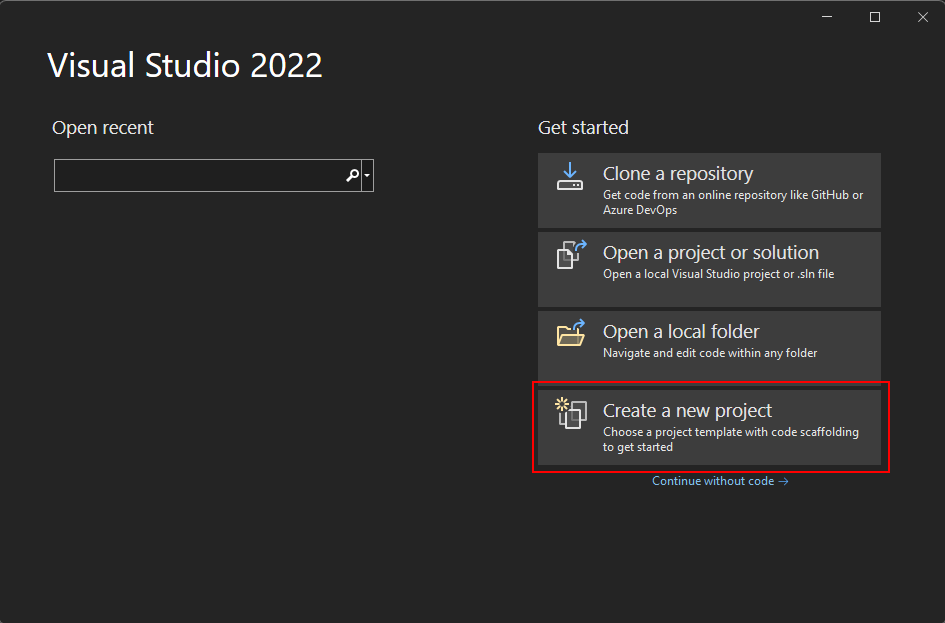
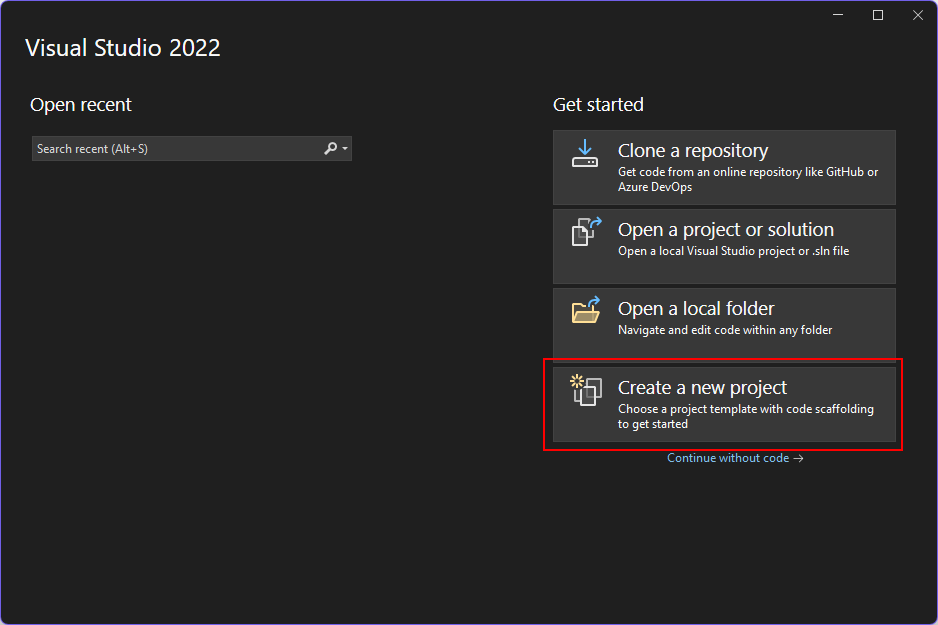
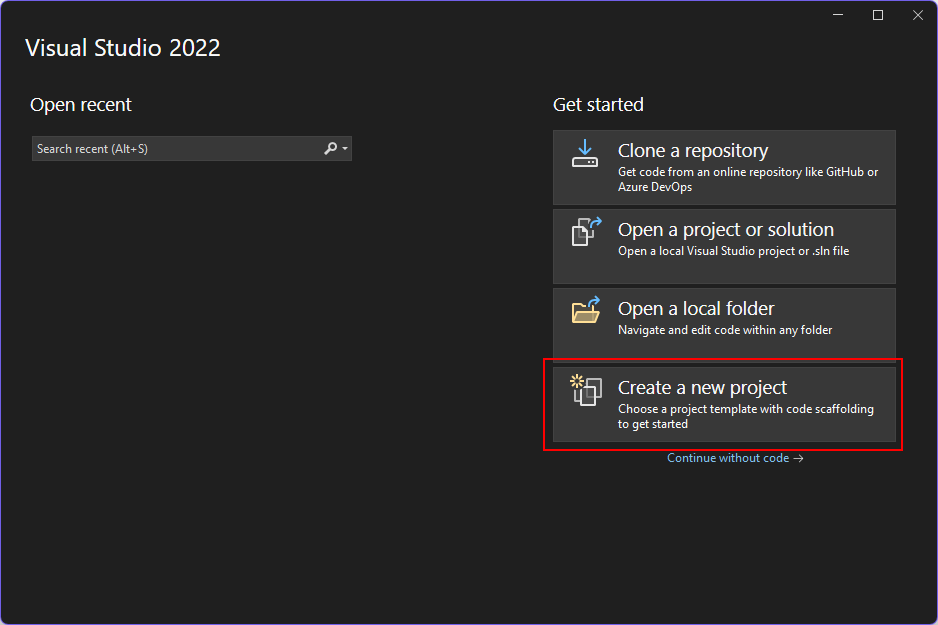
Abra o Visual Studio.
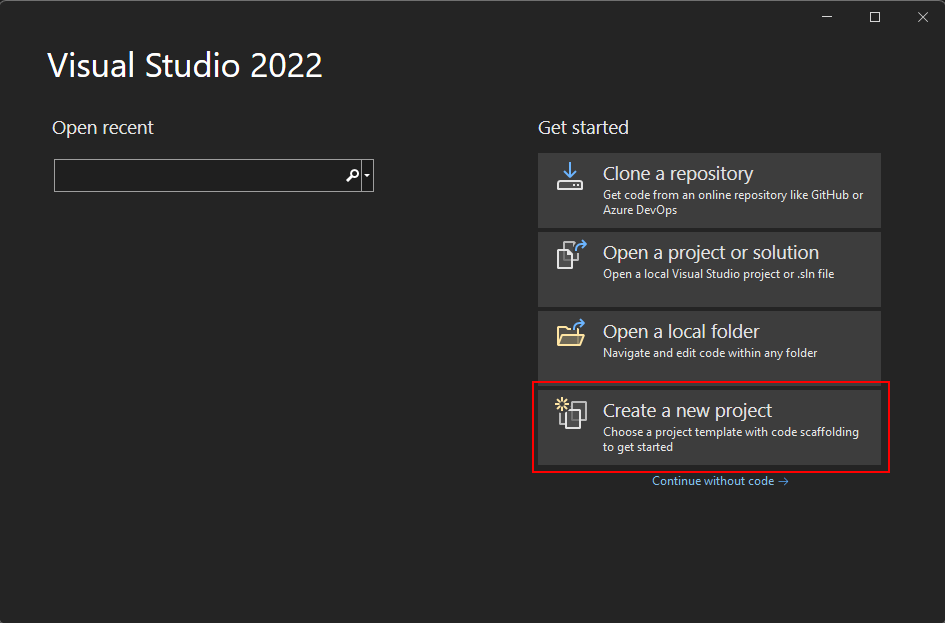
Selecione Criar um novo projeto.

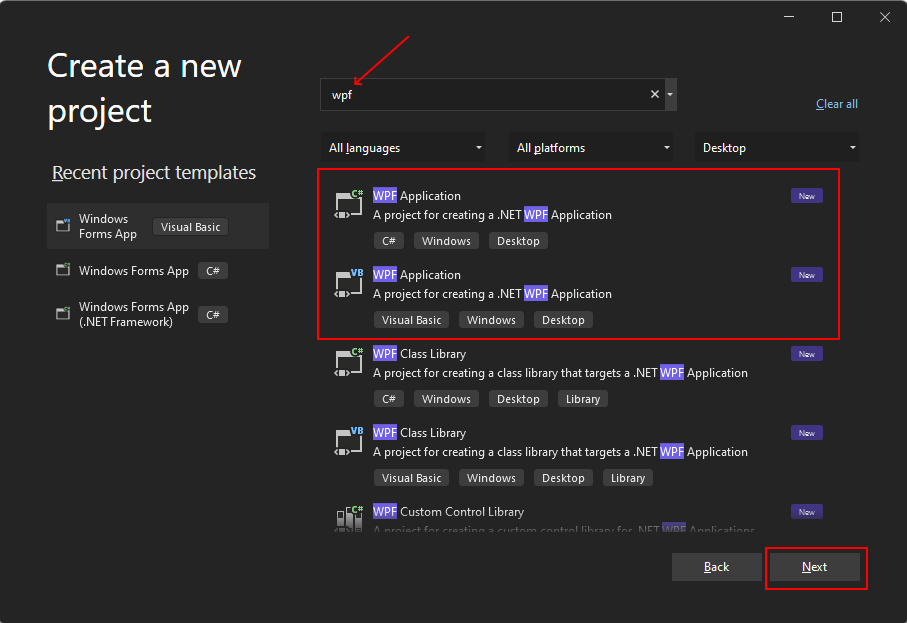
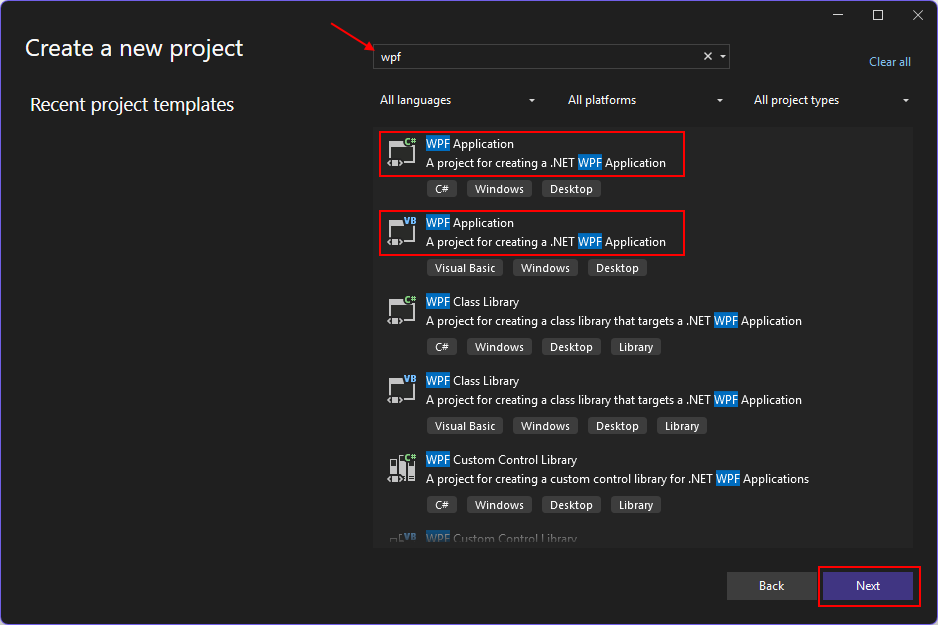
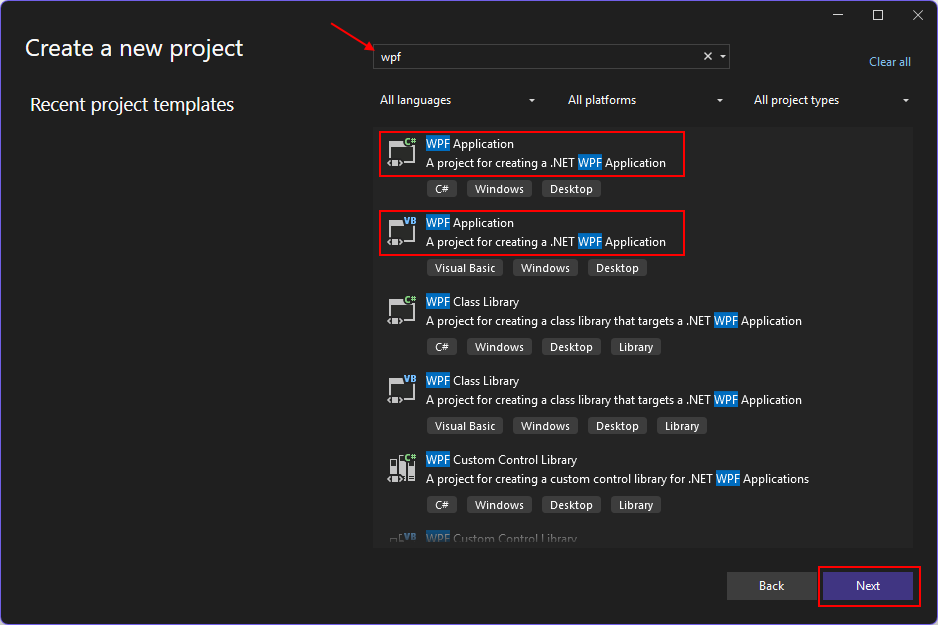
Na caixa Pesquisar modelos, digite wpf e pressione Enter.
Na lista suspensa da linguagem de código, escolha C# ou Visual Basic.
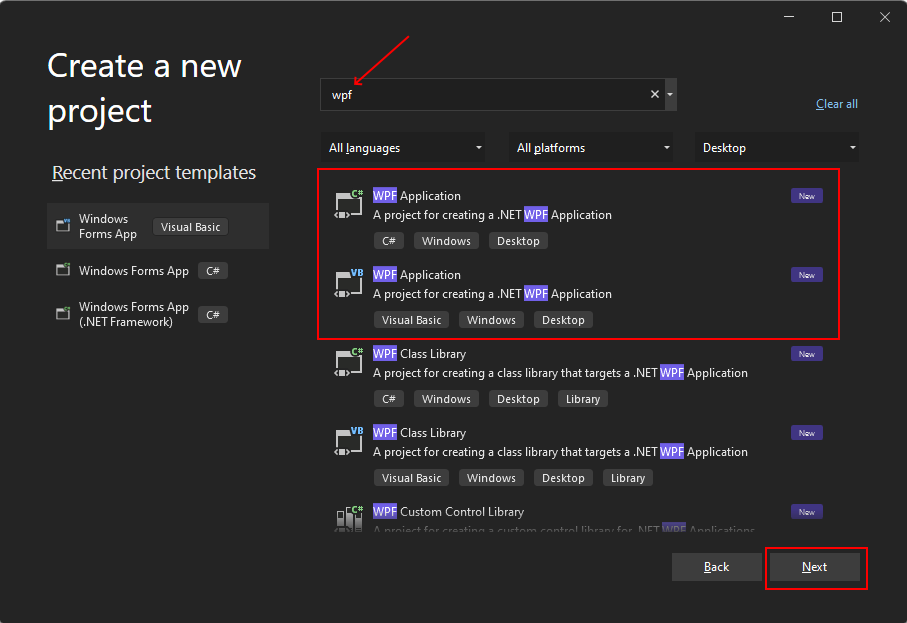
Na lista de modelos, selecione Aplicativo WPF e, em seguida, selecione Avançar.
Importante
Não selecione o modelo Aplicativo WPF (.NET Framework).
A imagem a seguir mostra modelos de projeto C# e Visual Basic .NET. Se você aplicou o filtro de idioma de código, somente o modelo para esse idioma será mostrado.

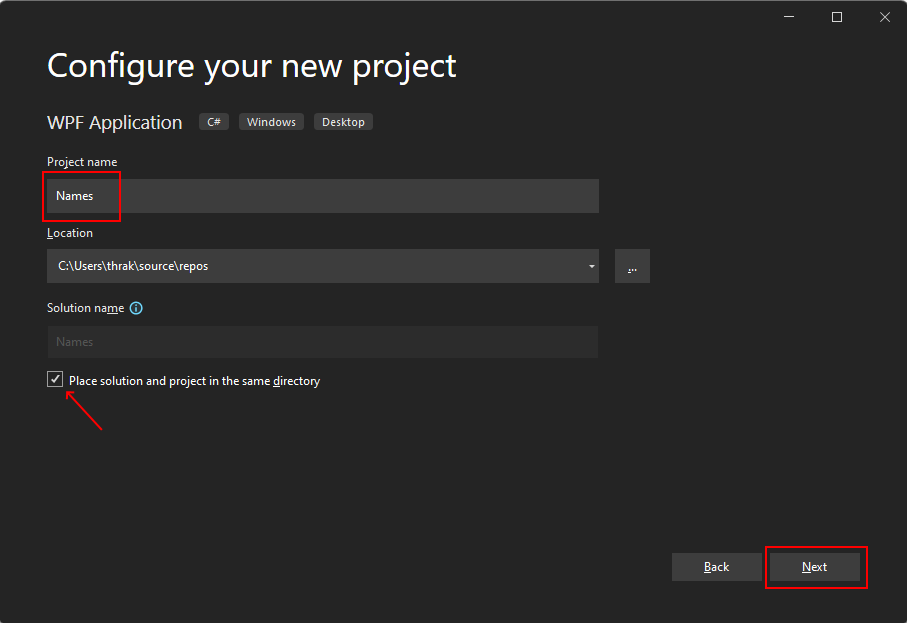
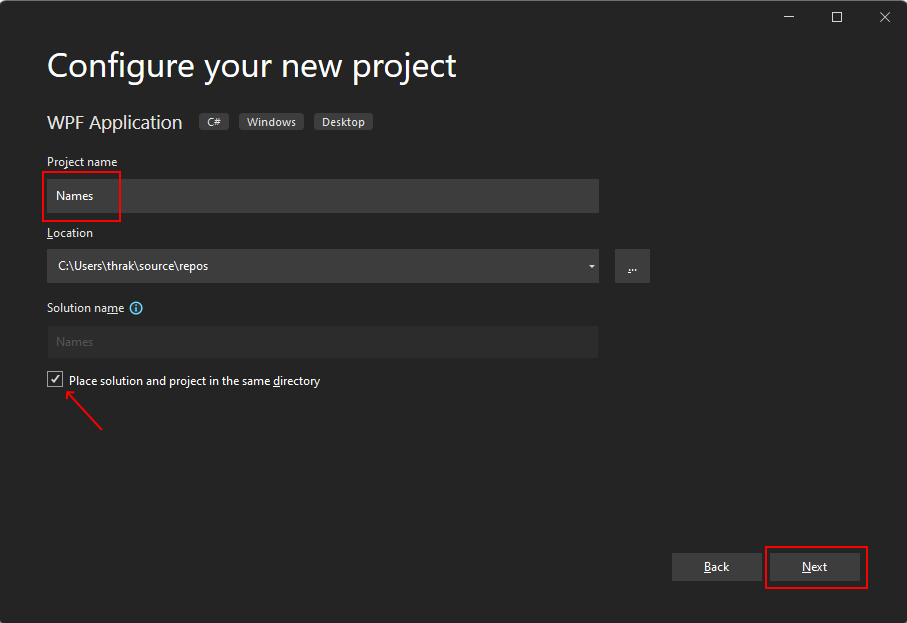
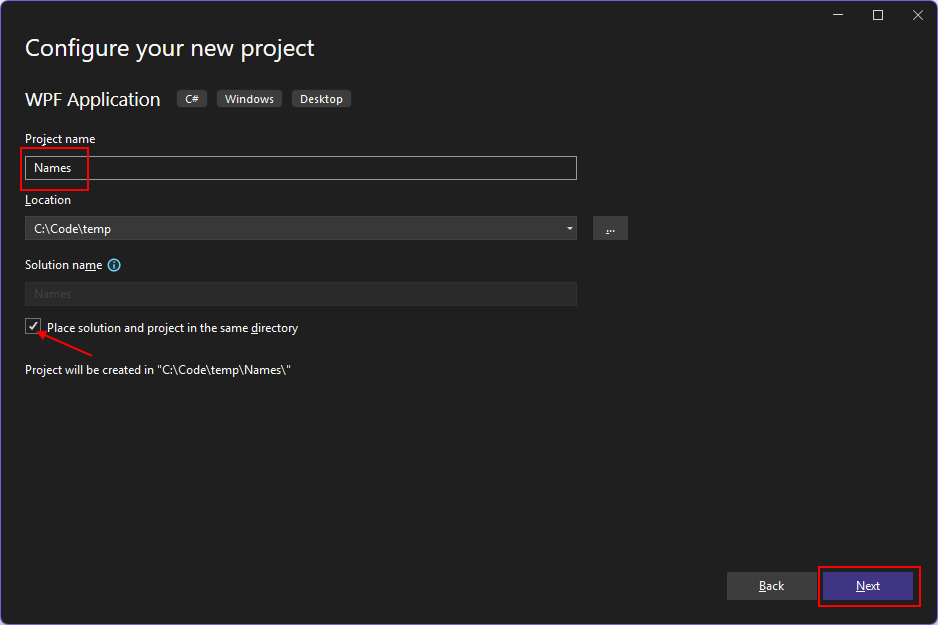
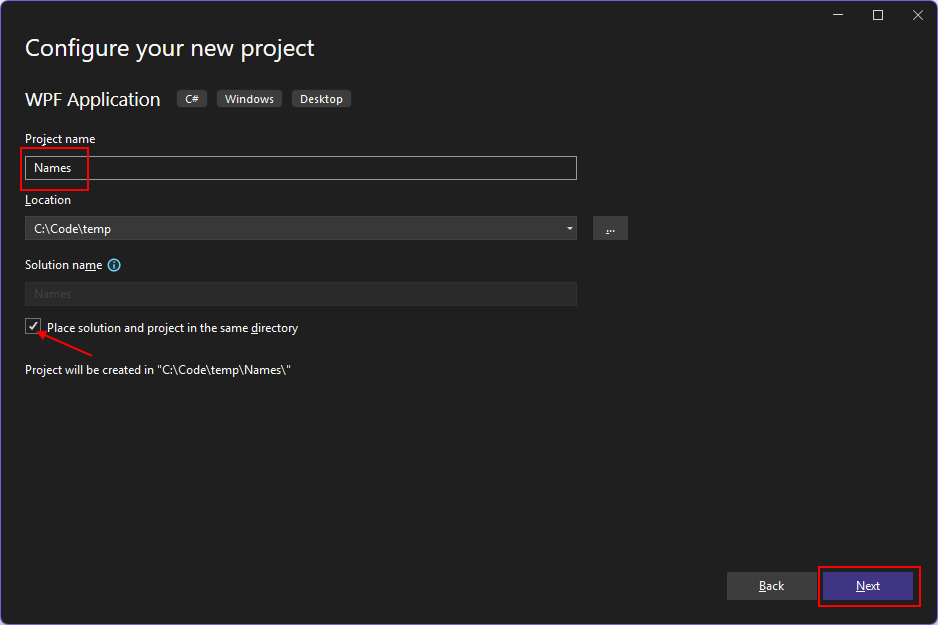
Na janela Configurar seu novo projeto , faça o seguinte:
- Na caixa Nome do projeto, insira Nomes.
- Marque a caixa de seleção Colocar solução e projeto no mesmo diretório .
- Opcionalmente, escolha um local diferente para salvar seu código.
- Selecione o botão Avançar.

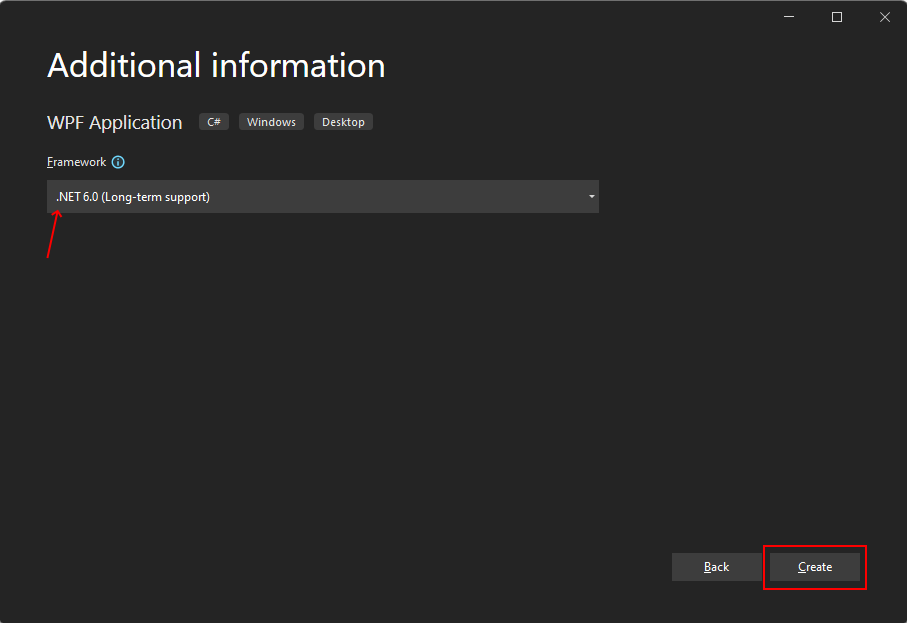
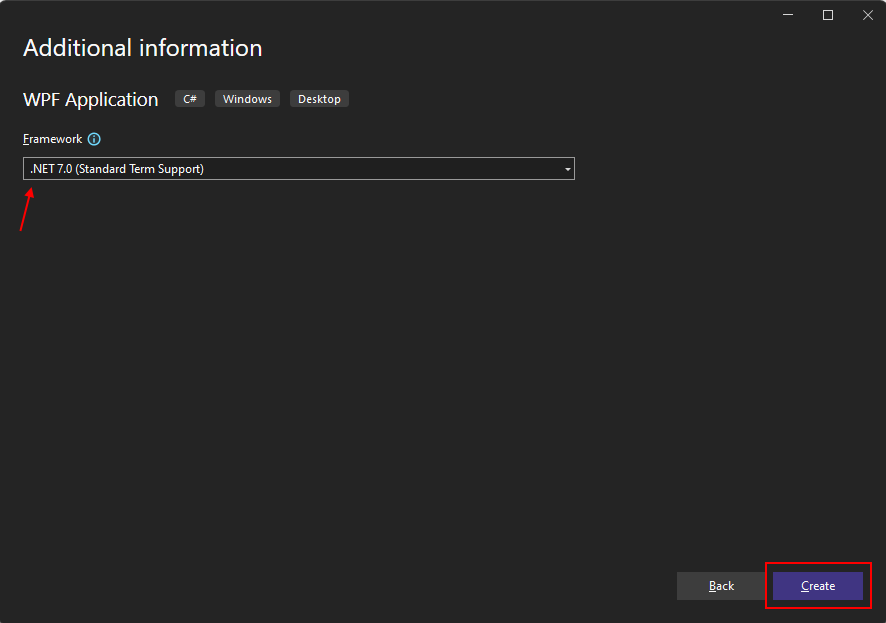
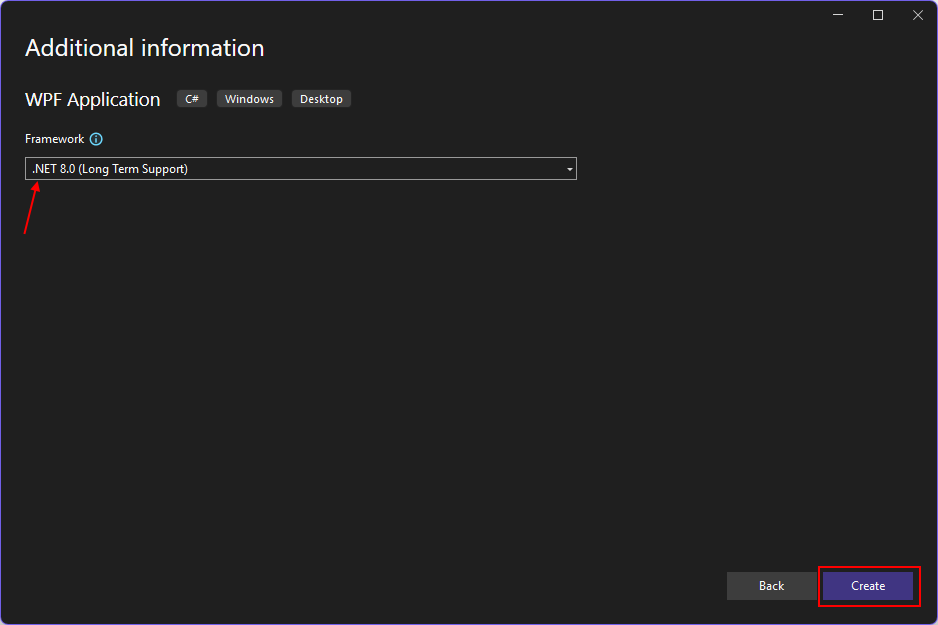
Na janela Informações adicionais, selecione .NET 6.0 (suporte de longo prazo) para a Estrutura de Destino. Selecione o botão Criar.

Abra o Visual Studio.
Selecione Criar um novo projeto.

Na caixa Pesquisar modelos, digite wpf e pressione Enter.
Na lista suspensa da linguagem de código, escolha C# ou Visual Basic.
Na lista de modelos, selecione Aplicativo WPF e, em seguida, selecione Avançar.
Importante
Não selecione o modelo Aplicativo WPF (.NET Framework).
A imagem a seguir mostra modelos de projeto C# e Visual Basic .NET. Se você aplicou o filtro de idioma de código, somente o modelo para esse idioma será mostrado.

Na janela Configurar seu novo projeto , faça o seguinte:
- Na caixa Nome do projeto, insira Nomes.
- Marque a caixa de seleção Colocar solução e projeto no mesmo diretório .
- Opcionalmente, escolha um local diferente para salvar seu código.
- Selecione o botão Avançar.

Na janela Informações adicionais, selecione .NET 7.0 (Suporte a Termo Padrão) para Estrutura de Destino. Selecione o botão Criar.

Abra o Visual Studio.
Selecione Criar um novo projeto.

Na caixa Pesquisar modelos, digite wpf e pressione Enter.
Na lista suspensa da linguagem de código, escolha C# ou Visual Basic.
Na lista de modelos, selecione Aplicativo WPF e, em seguida, selecione Avançar.
Importante
Não selecione o modelo Aplicativo WPF (.NET Framework).
A imagem a seguir mostra modelos de projeto C# e Visual Basic .NET. Se você aplicou o filtro de idioma de código, somente o modelo para esse idioma será mostrado.

Na janela Configurar seu novo projeto , faça o seguinte:
- Na caixa Nome do projeto, insira Nomes.
- Marque a caixa de seleção Colocar solução e projeto no mesmo diretório .
- Opcionalmente, escolha um local diferente para salvar seu código.
- Selecione o botão Avançar.

Na janela Informações adicionais, selecione .NET 8.0 (Suporte de Longo Prazo) para a Estrutura de Destino. Selecione o botão Criar.

Abra o Visual Studio.
Selecione Criar um novo projeto.

Na caixa Pesquisar modelos, digite wpf e pressione Enter.
Na lista suspensa da linguagem de código, escolha C# ou Visual Basic.
Na lista de modelos, selecione Aplicativo WPF e, em seguida, selecione Avançar.
Importante
Não selecione o modelo Aplicativo WPF (.NET Framework).
A imagem a seguir mostra modelos de projeto C# e Visual Basic .NET. Se você aplicou o filtro de idioma de código, somente o modelo para esse idioma será mostrado.

Na janela Configurar seu novo projeto , faça o seguinte:
- Na caixa Nome do projeto, insira Nomes.
- Marque a caixa de seleção Colocar solução e projeto no mesmo diretório .
- Opcionalmente, escolha um local diferente para salvar seu código.
- Selecione o botão Avançar.

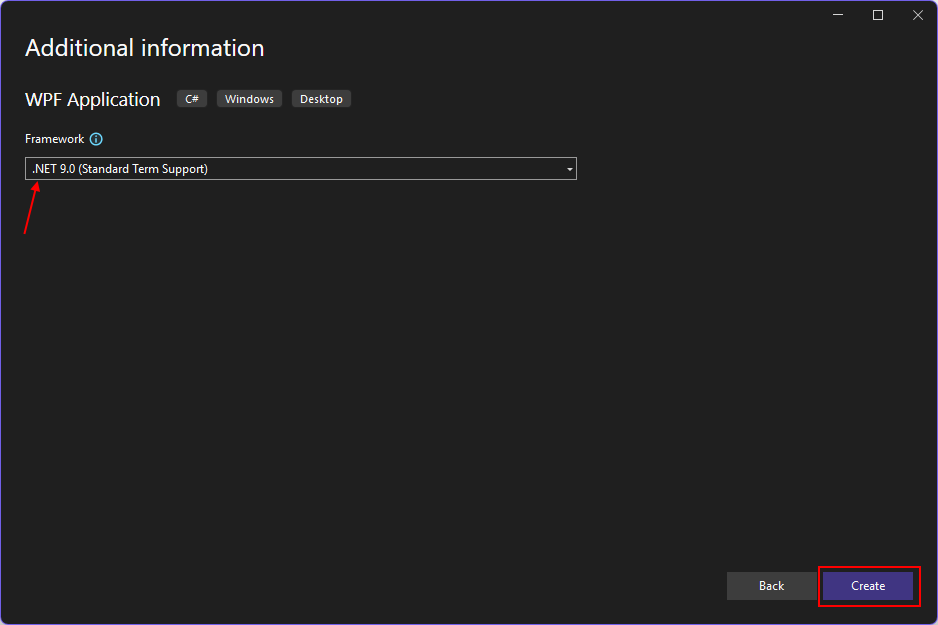
Na janela Informações adicionais, selecione .NET 9.0 (Suporte a Termo Padrão) para Estrutura de Destino. Selecione o botão Criar.

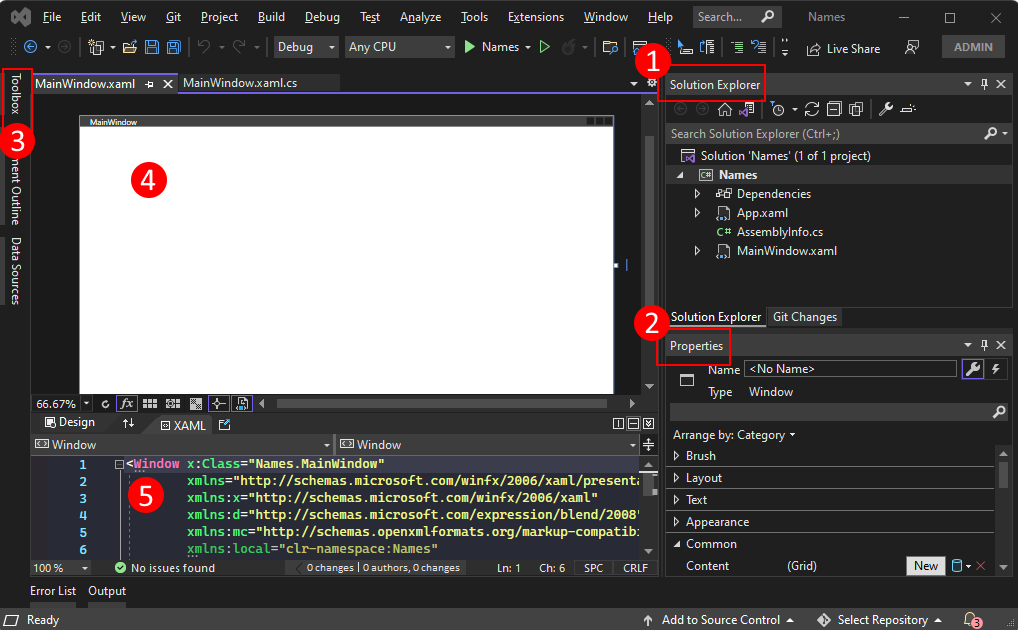
Depois que o aplicativo for gerado, o Visual Studio deverá abrir a janela do designer XAML para a janela padrão, MainWindow. Se o designer não estiver visível, clique duas vezes no arquivo MainWindow.xaml na janela Gerenciador de Soluções para abrir o designer.
Partes importantes do Visual Studio
O suporte para WPF no Visual Studio tem cinco componentes importantes com os quais você interage ao criar um aplicativo:

Gerenciador de Soluções
Todos os seus arquivos de projeto, código, janelas, recursos, aparecem nesta janela.
Propriedades
Esta janela mostra as configurações de propriedade que você pode definir com base no item selecionado. Por exemplo, se você selecionar um item do Gerenciador de Soluções, verá as configurações de propriedade relacionadas ao arquivo. Se você selecionar um objeto no Designer, verá as configurações do elemento. Em relação à imagem anterior, a barra de título da janela foi selecionada no designer.
Caixa de ferramentas
A caixa de ferramentas contém todos os controles que você pode adicionar a uma superfície de design. Para adicionar um controle à superfície atual, clique duas vezes no controle ou arraste e solte o controle na superfície. Em vez disso, é comum usar a janela do editor de código XAML para criar uma interface do usuário, enquanto usa a janela do designer XAML para visualizar os resultados.
Designer XAML
Este é o designer de um documento XAML. É interativo e você pode arrastar e soltar objetos da Caixa de Ferramentas. Ao selecionar e mover itens no designer, você pode compor visualmente a interface do usuário do seu aplicativo.
Quando o designer e o editor estão visíveis, as alterações em um são refletidas no outro.
Quando você seleciona itens no designer, a janela Propriedades exibe as propriedades e os atributos sobre esse objeto.
Editor de código XAML
Este é o editor de código XAML para um documento XAML. O editor de código XAML é uma maneira de criar sua interface do usuário manualmente, sem um designer. O designer pode definir automaticamente propriedades em um controle quando o controle é adicionado ao designer. O editor de código XAML oferece muito mais controle.
Quando o designer e o editor estão visíveis, as alterações em um são refletidas no outro. À medida que você navega pelo cursor de texto no editor de código, a janela Propriedades exibe as propriedades e os atributos sobre esse objeto.
Examinar o XAML
Depois que o projeto é criado, o editor de código XAML fica visível com uma quantidade mínima de código XAML para exibir a janela. Se o editor não estiver aberto, clique duas vezes no item MainWindow.xaml na janela Gerenciador de Soluções. Você deve ver XAML semelhante ao exemplo a seguir:
<Window x:Class="Names.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Names"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
</Grid>
</Window>
Importante
Se você estiver codificando no Visual Basic, o XAML será um pouco diferente, especificamente o x:Class=".." atributo. O XAML no Visual Basic usa o nome da classe do objeto e omite o namespace para a classe.
Para entender melhor o XAML, vamos dividi-lo. XAML é simplesmente XML processado pelo WPF para criar uma interface do usuário. Para entender o XAML, você deve, no mínimo, estar familiarizado com os conceitos básicos de XML.
A raiz <Window> do documento representa o tipo de objeto descrito pelo arquivo XAML. Existem oito atributos declarados e geralmente pertencem a três categorias:
Namespaces do XML
Um namespace XML fornece estrutura para o XML, determinando qual conteúdo XML pode ser declarado no arquivo.
O atributo main
xmlnsimporta o namespace XML para todo o arquivo e, nesse caso, é mapeado para os tipos declarados pelo WPF. Os outros namespaces XML declaram um prefixo e importam outros tipos e objetos para o arquivo XAML. Por exemplo, oxmlns:localnamespace declara o prefixolocale mapeia para os objetos declarados pelo seu projeto, aqueles declarados no namespace deNamescódigo.Atributo
x:ClassEsse atributo mapeia o
<Window>para o tipo definido pelo código: o arquivo MainWindow.xaml.cs ou MainWindow.xaml.vb , que é aNames.MainWindowclasse em C# eMainWindowno Visual Basic.Atributo
TitleQualquer atributo normal declarado no objeto XAML define uma propriedade desse objeto. Nesse caso, o
Titleatributo define aWindow.Titlepropriedade.
Alterar a janela
Para nosso aplicativo de exemplo, essa janela é muito grande e a barra de título não é descritiva. Vamos corrigir isso.
Primeiro, execute o aplicativo pressionando a tecla F5 ou selecionando Depurar>Iniciar Depuração no menu.
Você verá a janela padrão gerada pelo modelo exibido, sem nenhum controle, e um título de MainWindow:

Altere o título da janela definindo o
Titleformato .NamesAltere o tamanho da janela definindo
Heightpara180eWidthpara260.<Window x:Class="Names.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Names" mc:Ignorable="d" Title="Names" Height="180" Width="260"> <Grid> </Grid> </Window>
Prepare o layout
O WPF fornece um sistema de layout poderoso com muitos controles de layout diferentes. Os controles de layout ajudam a colocar e dimensionar controles filho e podem até fazer isso automaticamente. O controle de layout padrão fornecido a você neste XAML é o <Grid> controle.
O controle de grade permite definir linhas e colunas, como uma tabela, e colocar controles dentro dos limites de uma combinação específica de linha e coluna. Você pode ter qualquer número de controles filho ou outros controles de layout adicionados à grade. Por exemplo, você pode colocar outro <Grid> controle em uma combinação específica de linha e coluna, e essa nova grade pode definir mais linhas e colunas e ter seus próprios filhos.
O controle de grade coloca seus controles filho em linhas e colunas. Uma grade sempre tem uma única linha e coluna declaradas, ou seja, a grade por padrão é uma única célula. Isso realmente não lhe dá muita flexibilidade na colocação de controles.
Ajuste o layout da grade para os controles necessários para este aplicativo.
Adicione um novo atributo ao
<Grid>elemento:Margin="10".Essa configuração traz a grade das bordas da janela e a torna um pouco mais bonita.
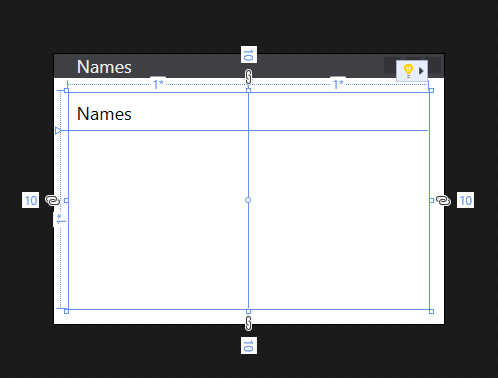
Defina duas linhas e duas colunas, dividindo a grade em quatro células:
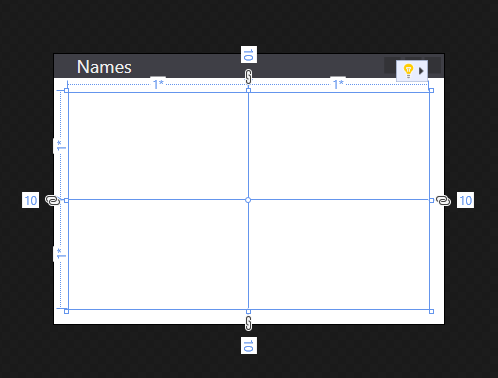
<Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> </Grid>Selecione a grade no editor de código XAML ou no designer XAML, você verá que o designer XAML mostra cada linha e coluna:

Adicionar o primeiro controle
Agora que a grade foi configurada, podemos começar a adicionar controles a ela. Primeiro, comece com o controle de rótulo.
Crie um novo
<Label>elemento dentro do<Grid>elemento, após as definições de linha e coluna. Defina o conteúdo do elemento para o valor da cadeia de caracteres deNames:<Grid Margin="10"> <Grid.RowDefinitions> <RowDefinition Height="*" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Label>Names</Label> </Grid>O
<Label>Names</Label>define o conteúdoNames. Alguns controles entendem como lidar com o conteúdo, outros não. O conteúdo de um controle é mapeado para aContentpropriedade. Definindo o conteúdo por meio da sintaxe de atributo XAML, você usaria este formato:<Label Content="Names" />. Ambas as formas realizam a mesma coisa, definindo o conteúdo do rótulo para exibir o textoNames.Observe que o rótulo ocupa metade da janela, pois foi posicionado automaticamente na primeira linha e coluna da grade. Para nossa primeira linha, não precisamos de muito espaço porque só usaremos essa linha para o rótulo.
Altere o
Heightatributo do primeiro<RowDefinition>de*paraAuto.O
Autovalor dimensiona automaticamente a linha de grade para o tamanho de seu conteúdo, nesse caso, o controle de rótulo.<Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions>Observe que o designer agora mostra o rótulo ocupando uma pequena quantidade da altura disponível. Agora há mais espaço para a próxima fileira ocupar.

Controlar o posicionamento
Vamos falar sobre o posicionamento do controle. O rótulo criado na seção anterior foi colocado automaticamente na linha 0 e na coluna 0 da grade. A numeração de linhas e colunas começa em 0 e é incrementada em 1. O controle não sabe nada sobre a grade e não define nenhuma propriedade para controlar seu posicionamento dentro da grade.
Como você diz a um controle para usar uma linha ou coluna diferente quando o controle não tem conhecimento da grade? Propriedades anexadas! A grade aproveita o poderoso sistema de propriedades fornecido pelo WPF.
O controle de grade define novas propriedades que os controles filho podem anexar a si mesmos. Na verdade, as propriedades não existem no controle em si, elas estão disponíveis para o controle depois que ele é adicionado à grade.
A grade define duas propriedades para determinar o posicionamento de linha e coluna de um controle filho: Grid.Row e Grid.Column. Se essas propriedades forem omitidas do controle, está implícito que elas têm os valores padrão de 0, portanto, o controle é colocado na linha 0 e na coluna 0 da grade. Tente alterar o <Label> posicionamento do controle definindo o Grid.Column atributo como 1:
<Label Grid.Column="1">Names</Label>
Observe que o rótulo foi movido para a segunda coluna. Você pode usar as Grid.Row propriedades e Grid.Column attached para colocar os próximos controles que criaremos. Por enquanto, porém, restaure o rótulo para a coluna 0.
Criar a caixa de listagem de nomes
Agora que a grade está dimensionada corretamente e o rótulo criado, adicione um controle de caixa de listagem na linha abaixo do rótulo.
Declare o
<ListBox />controle sob o<Label>controle.Defina a propriedade
Grid.Rowcomo1.Defina a propriedade
x:NamecomolstNames.Depois que um controle é nomeado, ele pode ser referenciado no code-behind. O nome é atribuído ao controle com o
x:Nameatributo.
Veja como o XAML deve ser:
<Grid Margin="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Label>Names</Label>
<ListBox Grid.Row="1" x:Name="lstNames" />
</Grid>
Adicionar os controles restantes
Os dois últimos controles que adicionaremos são uma caixa de texto e um botão, que o usuário usa para inserir um nome a ser adicionado à caixa de listagem. No entanto, em vez de tentar criar mais linhas e colunas na grade para organizar esses controles, colocaremos esses controles no <StackPanel> controle de layout.
O painel de pilha difere da grade na forma como os controles são colocados. Enquanto você informa à grade onde deseja que os controles estejam com as Grid.Row propriedades e Grid.Column anexadas, o painel de pilha funciona automaticamente definindo cada um de seus controles filho sequencialmente. Ele "empilha" cada controle após o outro.
Declare o
<StackPanel>controle sob o<ListBox>controle.Defina a propriedade
Grid.Rowcomo1.Defina a propriedade
Grid.Columncomo1.Defina
Margincomo5,0,0,0.<Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition Height="*" /> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Label>Names</Label> <ListBox Grid.Row="1" x:Name="lstNames" /> <StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0"> </StackPanel>O
Marginatributo foi usado anteriormente na grade, mas colocamos apenas um único valor,10. Essa margem tem um valor de , que é muito diferente de5,0,0,010. A propriedade margin é umThicknesstipo e pode interpretar ambos os valores. Uma espessura define o espaço ao redor de cada lado de uma moldura retangular, esquerda, superior, direita, inferior, respectivamente. Se o valor da margem for um único valor, ele usará esse valor para todos os quatro lados.Dentro do
<StackPanel>controle, crie um<TextBox />controle.- Defina a propriedade
x:NamecomotxtName.
- Defina a propriedade
Por fim, após o
<TextBox>, ainda dentro do<StackPanel>, crie um<Button>controle.- Defina a propriedade
x:NamecomobtnAdd. - Defina
Margincomo0,5,0,0. - Defina o conteúdo como
Add Name.
- Defina a propriedade
Veja como o XAML deve ser:
<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0">
<TextBox x:Name="txtName" />
<Button x:Name="btnAdd" Margin="0,5,0,0">Add Name</Button>
</StackPanel>
O layout da janela está completo. No entanto, nosso aplicativo não tem nenhuma lógica para realmente ser funcional. Em seguida, precisamos conectar os eventos de controle ao código e fazer com que o aplicativo realmente faça algo.
Adicionar código para o evento Click
O <Button> que criamos tem um Click evento que é gerado quando o usuário pressiona o botão. Você pode assinar esse evento e adicionar código para adicionar um nome à caixa de listagem. Os atributos XAML são usados para assinar eventos da mesma forma que são usados para definir propriedades.
Localize o
<Button>controle.Defina o
Clickatributo comoButtonAddName_Click<StackPanel Grid.Row="1" Grid.Column="1" Margin="5,0,0,0"> <TextBox x:Name="txtName" /> <Button x:Name="btnAdd" Margin="0,5,0,0" Click="ButtonAddName_Click">Add Name</Button> </StackPanel>Gere o código do manipulador de eventos. Clique com o botão direito do mouse e
ButtonAddName_Clickselecione Ir para definição.Essa ação gera um método no code-behind que corresponde ao nome do manipulador fornecido.
private void ButtonAddName_Click(object sender, RoutedEventArgs e) { }Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs) End SubEm seguida, adicione o seguinte código para executar estas três etapas:
- Certifique-se de que a caixa de texto contenha um nome.
- Valide se o nome inserido na caixa de texto ainda não existe.
- Adicione o nome à caixa de listagem.
private void ButtonAddName_Click(object sender, RoutedEventArgs e) { if (!string.IsNullOrWhiteSpace(txtName.Text) && !lstNames.Items.Contains(txtName.Text)) { lstNames.Items.Add(txtName.Text); txtName.Clear(); } }Private Sub ButtonAddName_Click(sender As Object, e As RoutedEventArgs) If Not String.IsNullOrWhiteSpace(txtName.Text) And Not lstNames.Items.Contains(txtName.Text) Then lstNames.Items.Add(txtName.Text) txtName.Clear() End If End Sub
Executar o aplicativo
Agora que o evento foi manipulado, execute o aplicativo. A janela é exibida e você pode inserir um nome na caixa de texto e adicioná-lo clicando no botão.

Conteúdo relacionado
.NET Desktop feedback
