Como associar a uma coleção e exibir informações com base na seleção
Em um cenário simples de mestre-detalhe, você tem um associado a ItemsControl dados, como um ListBoxarquivo . Com base na seleção do usuário, se exibe mais informações sobre o item selecionado. Este exemplo mostra como implementar este cenário.
Exemplo
Neste exemplo, People é um ObservableCollection<T> de Person classes. Esta classe Person contém três propriedades: FirstName, LastName e HomeTown, todas de tipo string.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
O ContentControl usa o seguinte DataTemplate que define como as informações de um Person são apresentadas:
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
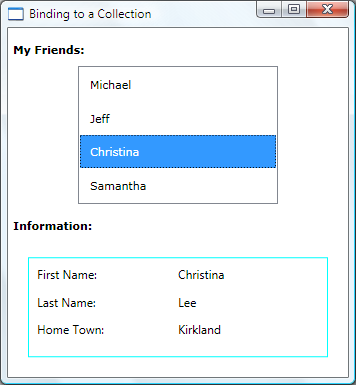
A seguir temos uma imagem do que o exemplo produz. O ContentControl mostra as outras propriedades da pessoa selecionada.

As duas coisas a se observar neste exemplo são:
O ListBox e a ContentControl ligação à mesma fonte. As Path propriedades de ambas as associações não são especificadas porque ambos os controles estão vinculando ao objeto de coleção inteiro.
Você deve definir a IsSynchronizedWithCurrentItem propriedade para
trueque isso funcione. A definição dessa propriedade garante que o item selecionado seja sempre definido como o CurrentItem. Como alternativa, se o ListBox obtém dados de um CollectionViewSource, ele sincroniza a seleção e a moeda automaticamente.
Observe que a classe Person substitui o método ToString da seguinte forma. Por padrão, o ListBox chama ToString e exibe uma representação de cadeia de caracteres de cada objeto na coleção acoplada. É por isso que cada Person um aparece como um primeiro nome no ListBox.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
Confira também
.NET Desktop feedback
