Como criar um modelo para um controle (WPF.NET)
Com o Windows Presentation Foundation (WPF), você pode personalizar a estrutura visual e o comportamento de um controle existente com seu próprio modelo reutilizável. Os modelos podem ser aplicados globalmente ao seu aplicativo, janelas e páginas ou diretamente aos controles. A maioria dos cenários que exigem que você crie um novo controle pode ser abordada criando um novo modelo para um controle existente.
Neste artigo, você explorará a criação de um novo ControlTemplate para o Button controle.
Quando criar um ControlTemplate
Os controles têm muitas propriedades, como Background, Foregrounde FontFamily. Essas propriedades controlam diferentes aspectos da aparência do controle, mas as alterações que você pode fazer definindo essas propriedades são limitadas. Por exemplo, você pode definir a Foreground propriedade como azul e FontStyle itálico em um CheckBoxarquivo . Quando você quiser personalizar a aparência do controle além do que a configuração das outras propriedades no controle pode fazer, você cria um ControlTemplate.
Na maioria das interfaces do usuário, um botão tem a mesma aparência geral: um retângulo com algum texto. Se você quiser criar um botão arredondado, poderá criar um novo controle que herda do botão ou recrie a funcionalidade do botão. Além disso, o novo controle de usuário forneceria o visual circular.
Você pode evitar a criação de novos controles personalizando o layout visual de um controle existente. Com um botão arredondado, você cria um ControlTemplate com o layout visual desejado.
Por outro lado, se você precisar de um controle com novas funcionalidades, propriedades diferentes e novas configurações, crie um novo UserControl.
Pré-requisitos
Crie um novo aplicativo WPF e, em MainWindow.xaml (ou outra janela de sua escolha), defina as seguintes propriedades no <elemento Window> :
| Propriedade | Valor |
|---|---|
| Title | Template Intro Sample |
| SizeToContent | WidthAndHeight |
| MinWidth | 250 |
Defina o <conteúdo do elemento Window> como o seguinte XAML:
<StackPanel Margin="10">
<Label>Unstyled Button</Label>
<Button>Button 1</Button>
<Label>Rounded Button</Label>
<Button>Button 2</Button>
</StackPanel>
No final, o arquivo MainWindow.xaml deve ser semelhante ao seguinte:
<Window x:Class="IntroToStylingAndTemplating.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:IntroToStylingAndTemplating"
mc:Ignorable="d"
Title="Template Intro Sample" SizeToContent="WidthAndHeight" MinWidth="250">
<StackPanel Margin="10">
<Label>Unstyled Button</Label>
<Button>Button 1</Button>
<Label>Rounded Button</Label>
<Button>Button 2</Button>
</StackPanel>
</Window>
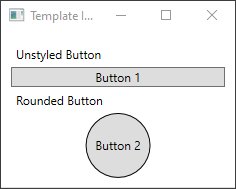
Se você executar o aplicativo, ele terá a seguinte aparência:

Criar um ControlTemplate
A maneira mais comum de declarar um ControlTemplate é como um recurso na Resources seção em um arquivo XAML. Como os modelos são recursos, eles obedecem às mesmas regras de escopo que se aplicam a todos os recursos. Simplificando, onde você declara um modelo afeta onde o modelo pode ser aplicado. Por exemplo, se você declarar o modelo no elemento raiz do arquivo XAML de definição do aplicativo, o modelo poderá ser usado em qualquer lugar do aplicativo. Se você definir o modelo em uma janela, somente os controles nessa janela poderão usar o modelo.
Para começar, adicione um Window.Resources elemento ao arquivo MainWindow.xaml :
<Window x:Class="IntroToStylingAndTemplating.Window2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:IntroToStylingAndTemplating"
mc:Ignorable="d"
Title="Template Intro Sample" SizeToContent="WidthAndHeight" MinWidth="250">
<Window.Resources>
</Window.Resources>
<StackPanel Margin="10">
<Label>Unstyled Button</Label>
<Button>Button 1</Button>
<Label>Rounded Button</Label>
<Button>Button 2</Button>
</StackPanel>
</Window>
Crie um novo <ControlTemplate> com as seguintes propriedades definidas:
| Propriedade | Valor |
|---|---|
| x:Chave | roundbutton |
| TargetType | Button |
Este modelo de controle será simples:
- um elemento raiz para o controle, um elemento Grid
- an Ellipse para desenhar a aparência arredondada do botão
- a ContentPresenter para exibir o conteúdo do botão especificado pelo usuário
<ControlTemplate x:Key="roundbutton" TargetType="Button">
<Grid>
<Ellipse Fill="{TemplateBinding Background}" Stroke="{TemplateBinding Foreground}" />
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
</ControlTemplate>
TemplateBinding
Ao criar um novo ControlTemplate, você ainda pode querer usar as propriedades públicas para alterar a aparência do controle. A extensão de marcação TemplateBinding associa uma propriedade de um elemento que está no a ControlTemplate uma propriedade pública definida pelo controle. Ao usar um TemplateBinding, você habilita as propriedades no controle para atuar como parâmetros para o modelo. Ou seja, quando uma propriedade em um controle é definida, esse valor é passado para o elemento que contém a TemplateBinding.
Elipse
Observe que as Fill propriedades and Stroke do <elemento Ellipse> estão associadas às propriedades and Foreground do Background controle.
ContentPresenter
Um <elemento ContentPresenter> também é adicionado ao modelo. Como esse modelo foi projetado para um botão, leve em consideração que o botão herda do ContentControl. O botão apresenta o conteúdo do elemento. Você pode definir qualquer coisa dentro do botão, como texto simples ou até mesmo outro controle. Ambos os botões a seguir são válidos:
<Button>My Text</Button>
<!-- and -->
<Button>
<CheckBox>Checkbox in a button</CheckBox>
</Button>
Em ambos os exemplos anteriores, o texto e a caixa de seleção são definidos como a propriedade Button.Content . O que quer que seja definido como conteúdo pode ser apresentado por meio de um <ContentPresenter>, que é o que o modelo faz.
Se o ControlTemplate for aplicado a um ContentControl tipo, como um Button, a ContentPresenter será pesquisado na árvore de elementos. Se o ContentPresenter for encontrado, o modelo associará automaticamente a propriedade do Content controle ao ContentPresenter.
Usar o modelo
Encontre os botões que foram declarados no início deste artigo.
<StackPanel Margin="10">
<Label>Unstyled Button</Label>
<Button>Button 1</Button>
<Label>Rounded Button</Label>
<Button>Button 2</Button>
</StackPanel>
Defina a propriedade do Template segundo botão como o roundbutton recurso:
<StackPanel Margin="10">
<Label>Unstyled Button</Label>
<Button>Button 1</Button>
<Label>Rounded Button</Label>
<Button Template="{StaticResource roundbutton}">Button 2</Button>
</StackPanel>
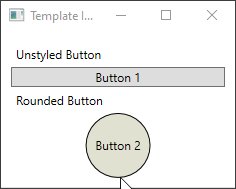
Se você executar o projeto e observar o resultado, verá que o botão tem um plano de fundo arredondado.

Você deve ter notado que o botão não é um círculo, mas está inclinado. Devido à maneira como o <elemento Ellipse> funciona, ele sempre se expande para preencher o espaço disponível. Uniformize o círculo alterando as propriedades e widthheight os botões para o mesmo valor:
<StackPanel Margin="10">
<Label>Unstyled Button</Label>
<Button>Button 1</Button>
<Label>Rounded Button</Label>
<Button Template="{StaticResource roundbutton}" Width="65" Height="65">Button 2</Button>
</StackPanel>

Adicionar um gatilho
Mesmo que um botão com um modelo aplicado pareça diferente, ele se comporta da mesma forma que qualquer outro botão. Se você pressionar o botão, o Click evento será acionado. No entanto, você deve ter notado que, quando você move o mouse sobre o botão, os visuais do botão não mudam. Essas interações visuais são todas definidas pelo modelo.
Com os sistemas dinâmicos de eventos e propriedades que o WPF fornece, você pode observar uma propriedade específica para um valor e, em seguida, reestilizar o modelo quando apropriado. Neste exemplo, você observará a propriedade do IsMouseOver botão. Quando o mouse estiver sobre o controle, estilize a <Elipse> com uma nova cor. Esse tipo de gatilho é conhecido como PropertyTrigger.
Para que isso funcione, você precisará adicionar um nome à <Elipse> que possa ser referenciado. Dê a ele o nome de backgroundElement.
<Ellipse x:Name="backgroundElement" Fill="{TemplateBinding Background}" Stroke="{TemplateBinding Foreground}" />
Em seguida, adicione um novo Trigger à coleção ControlTemplate.Triggers . O gatilho observará o IsMouseOver evento para o valor true.
<ControlTemplate x:Key="roundbutton" TargetType="Button">
<Grid>
<Ellipse x:Name="backgroundElement" Fill="{TemplateBinding Background}" Stroke="{TemplateBinding Foreground}" />
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
Em seguida, adicione um > ao <Trigger> que altera a propriedade Fill da< Ellipse> para uma nova cor.
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Fill" TargetName="backgroundElement" Value="AliceBlue"/>
</Trigger>
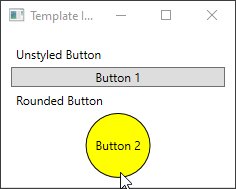
Execute o projeto . Observe que quando você move o mouse sobre o botão, a <cor da elipse> muda.

Usar um VisualState
Os estados visuais são definidos e disparados por um controle. Por exemplo, quando o mouse é movido sobre o controle, o CommonStates.MouseOver estado é disparado. Você pode animar alterações de propriedade com base no estado atual do controle. Na seção anterior, um <> foi usado para alterar o plano de fundo do botão para quando a AliceBlue propriedade era IsMouseOver.true Em vez disso, crie um estado visual que anime a alteração dessa cor, proporcionando uma transição suave. Para obter mais informações sobre VisualStates, consulte Estilos e modelos no WPF.
Para converter o <> em um estado visual animado, primeiro, remova o> do modelo.
<ControlTemplate x:Key="roundbutton" TargetType="Button">
<Grid>
<Ellipse x:Name="backgroundElement" Fill="{TemplateBinding Background}" Stroke="{TemplateBinding Foreground}" />
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
</ControlTemplate>
Em seguida, na <raiz Grid> do modelo de controle, adicione o > com um <VisualStateGroup> para CommonStates. Defina dois estados Normal e MouseOver.
<ControlTemplate x:Key="roundbutton" TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup Name="CommonStates">
<VisualState Name="Normal">
</VisualState>
<VisualState Name="MouseOver">
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Ellipse x:Name="backgroundElement" Fill="{TemplateBinding Background}" Stroke="{TemplateBinding Foreground}" />
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
</ControlTemplate>
Todas as animações definidas em um <VisualState> são aplicadas quando esse estado é disparado. Crie animações para cada estado. As animações são colocadas dentro de um <elemento Storyboard> . Para obter mais informações sobre storyboards, consulte Visão geral dos storyboards.
Normal
Esse estado anima o preenchimento da elipse, restaurando-o para a cor do
Backgroundcontrole.<Storyboard> <ColorAnimation Storyboard.TargetName="backgroundElement" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)" To="{TemplateBinding Background}" Duration="0:0:0.3"/> </Storyboard>MouseOver
Este estado anima a cor da elipse
Backgroundpara uma nova cor:Yellow.<Storyboard> <ColorAnimation Storyboard.TargetName="backgroundElement" Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)" To="Yellow" Duration="0:0:0.3"/> </Storyboard>
O <ControlTemplate> agora deve ser semelhante ao seguinte.
<ControlTemplate x:Key="roundbutton" TargetType="Button">
<Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup Name="CommonStates">
<VisualState Name="Normal">
<Storyboard>
<ColorAnimation Storyboard.TargetName="backgroundElement"
Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)"
To="{TemplateBinding Background}"
Duration="0:0:0.3"/>
</Storyboard>
</VisualState>
<VisualState Name="MouseOver">
<Storyboard>
<ColorAnimation Storyboard.TargetName="backgroundElement"
Storyboard.TargetProperty="(Shape.Fill).(SolidColorBrush.Color)"
To="Yellow"
Duration="0:0:0.3"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Ellipse Name="backgroundElement" Fill="{TemplateBinding Background}" Stroke="{TemplateBinding Foreground}" />
<ContentPresenter x:Name="contentPresenter" HorizontalAlignment="Center" VerticalAlignment="Center" />
</Grid>
</ControlTemplate>
Execute o projeto . Observe que quando você move o mouse sobre o botão, a cor da <Elipse> é animada.

Próximas etapas
.NET Desktop feedback
