Visão geral de GridView
GridView O modo de exibição é um dos modos de exibição de um ListView controle. A GridView classe e suas classes de suporte permitem que você e seus usuários exibam coleções de itens em uma tabela que normalmente usa botões como cabeçalhos de coluna interativos. Este tópico apresenta a GridView classe e descreve seu uso.
O que é um modo de exibição GridView?
O GridView modo de exibição exibe uma lista de itens de dados vinculando campos de dados a colunas e exibindo um cabeçalho de coluna para identificar o campo. O estilo padrão GridView implementa botões como cabeçalhos de coluna. Usando botões para cabeçalhos de coluna, você pode implementar recursos importantes de interação do usuário; Por exemplo, os usuários podem clicar no cabeçalho da coluna para classificar GridView os dados de acordo com o conteúdo de uma coluna específica.
Observação
Os controles de botão que GridView usam para cabeçalhos de coluna são derivados de ButtonBase.
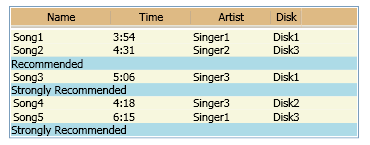
A ilustração a seguir mostra uma GridView exibição do ListView conteúdo.

GridView As colunas são representadas por GridViewColumn objetos, que podem ser dimensionados automaticamente para seu conteúdo. Opcionalmente, você pode definir explicitamente um GridViewColumn para uma largura específica. Você pode redimensionar colunas arrastando a alça entre cabeçalhos de coluna. Você também pode adicionar, remover, substituir e reordenar colunas dinamicamente porque essa funcionalidade é incorporada ao GridView. No entanto, GridView não é possível atualizar diretamente os dados que ele exibe.
O exemplo a seguir mostra como definir um que exibe dados de GridView funcionários. Neste exemplo, ListView define o como o EmployeeInfoDataSourceItemsSource. As definições de propriedade de vincular GridViewColumn conteúdo a EmployeeInfoDataSource categorias de DisplayMemberBinding dados.
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
A ilustração a seguir mostra a tabela que o exemplo anterior cria. O controle GridView exibe dados de um objeto ItemsSource:

Layout e estilo do GridView
As células da coluna e o cabeçalho da coluna de um GridViewColumn têm a mesma largura. Por padrão, cada coluna redimensiona sua largura para caber seu conteúdo. Opcionalmente, você pode definir uma coluna com uma largura fixa.
Conteúdo de dados relacionado são exibidos em linhas horizontais. Por exemplo, na ilustração anterior, sobrenome, nome e número de identificação de cada funcionário são exibidos como um conjunto porque eles aparecem em uma linha horizontal.
Definindo e aplicando estilos sobre colunas em um GridView
Ao definir o campo de dados a ser exibido em um GridViewColumn, use o DisplayMemberBinding, CellTemplateou CellTemplateSelector propriedades. A DisplayMemberBinding propriedade tem precedência sobre qualquer uma das propriedades do modelo.
Para especificar o alinhamento do conteúdo em uma coluna de um , defina um GridViewCellTemplate. Não use as propriedades e VerticalContentAlignment para ListView o HorizontalContentAlignment conteúdo exibido usando um GridViewarquivo .
Para especificar propriedades de modelo e estilo para cabeçalhos de coluna, use as GridViewclasses , GridViewColumne GridViewColumnHeader . Para obter mais informações, consulte Visão geral de modelos e estilos de cabeçalho de coluna GridView.
Adicionando elementos visuais a um GridView
Para adicionar elementos visuais, como CheckBox e Button controles, a um modo de GridView exibição, use modelos ou estilos.
Se você definir explicitamente um elemento visual como um item de dados, ele poderá aparecer apenas uma vez em um GridViewarquivo . Essa limitação existe porque um elemento pode ter apenas um pai e portanto, pode aparecer apenas uma vez na árvore visual.
Aplicando estilo a linhas em um GridView
Use as GridViewRowPresenter classes e para formatar e GridViewHeaderRowPresenter exibir as linhas de um GridViewarquivo . Para obter um exemplo de como estilizar linhas em um modo de exibição, consulte Estilizar uma linha em um ListView que implementa um GridView GridView.
Problemas de alinhamento ao usar ItemContainerStyle
Para evitar problemas de alinhamento entre cabeçalhos de coluna e células, não defina uma propriedade ou especifique um modelo que afete a largura de um item em um ItemContainerStylearquivo . Por exemplo, não defina a propriedade ou especifique um que adiciona um a Margin um ItemContainerStyle que é definido em um ListViewControlTemplateCheckBox controle. Em vez disso, especifique as propriedades e os modelos que afetam a largura da coluna diretamente nas classes que definem um modo de GridView exibição.
Por exemplo, para adicionar um CheckBox às linhas no GridView modo de exibição, adicione o CheckBox a a e defina a DataTemplateCellTemplate propriedade como esse DataTemplate.
Interações do usuário com um GridView
Quando você usa um GridView em seu aplicativo, os usuários podem interagir e modificar a formatação do GridView. Por exemplo, os usuários podem reordenar colunas, redimensionar uma coluna, selecionar itens em uma tabela e navegar pelo conteúdo. Você também pode definir um manipulador de eventos que responde quando um usuário clica no botão de cabeçalho de coluna. O manipulador de eventos pode executar operações como classificar os dados que são exibidos de acordo com o conteúdo de GridView uma coluna.
A lista a seguir discute com mais detalhes os recursos de uso GridView para interação do usuário:
Reordene colunas usando o método do tipo "arrastar e soltar".
Os usuários podem reordenar colunas em um pressionando o botão esquerdo do mouse enquanto ele está sobre um GridView cabeçalho de coluna e, em seguida, arrastando essa coluna para uma nova posição. Enquanto o usuário arrasta o cabeçalho da coluna, uma versão flutuante do cabeçalho é exibida, bem como uma linha preta sólida que mostra onde inserir a coluna.
Se desejar modificar o estilo padrão para a versão flutuante de um cabeçalho, especifique um para um ControlTemplateGridViewColumnHeader tipo que é acionado quando a Role propriedade é definida como Floating. Para mais informações, consulte Criar um estilo para um cabeçalho de coluna GridView arrastado.
Redimensionar uma coluna para seu conteúdo.
Os usuários podem clicar duas vezes na garra à direita do cabeçalho da coluna para redimensionar uma coluna para caber seu conteúdo.
Observação
Você pode definir a Width propriedade para
Double.NaNproduzir o mesmo efeito.Selecionar os itens de linha.
Os usuários podem selecionar um ou mais itens em um GridViewarquivo .
Se você quiser alterar o Style de um item selecionado, consulte Usar gatilhos para estilizar itens selecionados em um ListView.
Barra de rolagem para exibir o conteúdo que não está visível inicialmente na tela.
Se o tamanho do não for grande o suficiente para exibir todos os itens, os usuários poderão rolar horizontalmente ou verticalmente usando barras de GridView rolagem, que são fornecidas por um ScrollViewer controle. A ScrollBar ficará oculto se todo o conteúdo estiver visível em uma direção específica. Cabeçalhos de coluna não rolam com uma barra de rolagem vertical, mas rolam horizontalmente.
Interagir com colunas clicando nos botões de cabeçalho de coluna.
Quando os usuários clicam um botão de cabeçalho de coluna, eles podem classificar os dados que serão exibidos na coluna se você tiver fornecido um algoritmo de classificação.
Você pode manipular o evento para botões de cabeçalho de coluna para fornecer funcionalidade como um algoritmo de Click classificação. Para manipular o Click evento para um cabeçalho de coluna única, defina um manipulador de eventos no GridViewColumnHeader. Para definir um manipulador de eventos que manipula o Click evento para todos os cabeçalhos de coluna, defina o ListView manipulador no controle.
Obtendo outros modos de exibição personalizados
A GridView classe, que é derivada da ViewBase classe abstrata, é apenas um dos modos de exibição possíveis para a ListView classe. Você pode criar outros modos de exibição personalizados para ListView derivando da ViewBase classe. Para obter um exemplo de um modo de exibição personalizado, consulte Criar um modo de exibição personalizado para um ListView.
Classes de apoio a GridView
As classes a seguir oferecem suporte ao GridView modo de exibição.
Confira também
.NET Desktop feedback
