Introdução ao objeto GlyphRun e ao elemento glifos
Este tópico descreve o objeto GlyphRun e o elemento Glyphs.
Introdução ao GlyphRun
O WPF (Windows Presentation Foundation) fornece suporte avançado para texto, incluindo marcação em nível de glifo com acesso direto a Glyphs para clientes que desejam interceptar e armazenar texto após a formatação. Esses recursos fornecem suporte crítico para os diferentes requisitos de renderização de texto em cada um dos cenários a seguir.
Exibição de tela de documentos de formato fixo.
Cenários de impressão.
XAML (Extensible Application Markup Language) como uma linguagem de impressora de dispositivo.
Impressora de Documentos do Microsoft XPS
Os drivers de impressora anteriores direcionavam a saída de aplicativos Win32 para um formato fixo.
Formato de spool de impressão.
Representação de documento de formato fixo, incluindo clientes para versões anteriores do Windows e outros dispositivos de computação.
Nota
Glyphs e GlyphRun são projetados para cenários de impressão e apresentação de documento de formato fixo. O WPF fornece vários elementos para cenários gerais de layout e interface do usuário (UI), como Label e TextBlock. Para obter mais informações sobre cenários de layout e interface, consulte o Tipografia no WPF.
O objeto GlyphRun
O objeto GlyphRun representa uma sequência de glifos de uma única face de uma única fonte em um único tamanho e com um único estilo de renderização.
GlyphRun inclui detalhes da fonte, como o glifo Indices e as posições individuais dos glifos. Ele também inclui os pontos de código Unicode originais dos quais a execução foi gerada, as informações de mapeamento de deslocamento do buffer do caractere para glifo, assim como os sinalizadores para cada caractere e cada glifo.
GlyphRun tem um correspondente de alto nível FrameworkElement, Glyphs. Glyphs pode ser usado na árvore de elementos e na marcação XAML para representar a saída de GlyphRun.
Os elementos glifos
O elemento Glyphs representa a saída de um GlyphRun em XAML. A sintaxe de marcação a seguir é usada para descrever o elemento Glyphs.
<!-- The example shows how to use a Glyphs object. -->
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
>
<StackPanel Background="PowderBlue">
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "100"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Black"
OriginX = "100"
OriginY = "200"
/>
</StackPanel>
</Page>
As definições de propriedade a seguir correspondem aos quatro primeiros atributos na marcação de exemplo.
| Propriedade | Descrição |
|---|---|
| FontUri | Especifica um identificador de recurso: nome do arquivo, URI (identificador de recurso uniforme da Web) ou referência de recurso no aplicativo .exe ou contêiner. |
| FontRenderingEmSize | Especifica o tamanho da fonte em unidades de superfície de desenho (o padrão é 0,96 polegadas). |
| StyleSimulations | Especifica sinalizadores para estilos em negrito e itálico. |
| BidiLevel | Especifica o nível de layout bidirecional. Valores pares e zero implicam layout da esquerda para a direita; valores ímpares implicam layout da direita para a esquerda. |
Propriedade de Índices
A propriedade Indices é uma cadeia de especificações de glifos. Quando uma sequência de glifos forma um único cluster, a especificação do primeiro glifo no cluster é precedida por uma especificação de quantos glifos e quantos pontos de código se combinam para formar o cluster. A propriedade Indices coleta em uma cadeia de caracteres as propriedades a seguir.
Índices de glifo
Larguras de avanço de glifos
Combinando vetores de anexação de glifos
Mapeamento de cluster de pontos de código para glifos
Sinalizadores de glifo
Cada especificação de glifo tem o formulário a seguir.
[GlyphIndex][,[Advance][,[uOffset][,[vOffset][,[Flags]]]]]
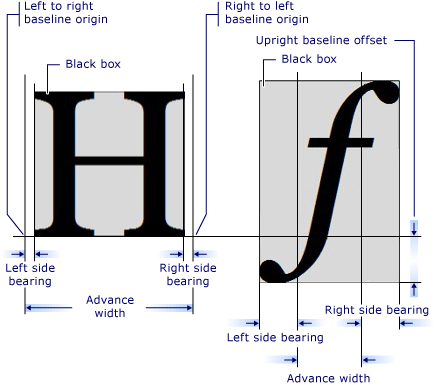
Métricas de glifo
Cada glifo define métricas que especificam como ele se alinha com outro Glyphs. O gráfico a seguir define as várias qualidades tipográficas de dois caracteres de glifo diferentes.

Marcação de glifos
O exemplo de código a seguir mostra como usar várias propriedades do elemento Glyphs no XAML.
<!-- The example shows how to use different property settings of Glyphs objects. -->
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="PowderBlue"
>
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "ItalicSimulation"
UnicodeString = "Hello World!"
Fill = "SteelBlue"
OriginX = "50"
OriginY = "75"
/>
<!-- "Hello World!" with default kerning -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "150"
/>
<!-- "Hello World!" with explicit character widths for proportional font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\ARIAL.TTF"
FontRenderingEmSize = "36"
UnicodeString = "Hello World!"
Indices = ",80;,80;,80;,80;,80;,80;,80;,80;,80;,80;,80"
Fill = "Maroon"
OriginX = "50"
OriginY = "225"
/>
<!-- "Hello World!" with fixed-width font -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\COUR.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Hello World!"
Fill = "Maroon"
OriginX = "50"
OriginY = "300"
/>
<!-- "Open file" without "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Fill = "SlateGray"
OriginX = "400"
OriginY = "75"
/>
<!-- "Open file" with "fi" ligature -->
<Glyphs
FontUri = "C:\WINDOWS\Fonts\TIMES.TTF"
FontRenderingEmSize = "36"
StyleSimulations = "BoldSimulation"
UnicodeString = "Open file"
Indices = ";;;;;(2:1)191"
Fill = "SlateGray"
OriginX = "400"
OriginY = "150"
/>
</Canvas>
Consulte também
- tipografia no WPF
- documentos no WPF
- Texto
.NET Desktop feedback
