Desenhando texto formatado
Este tópico fornece uma visão geral dos recursos do FormattedText objeto. Este objeto fornece controle de baixo nível para desenhar texto em aplicativos Windows Presentation Foundation (WPF).
Visão geral da tecnologia
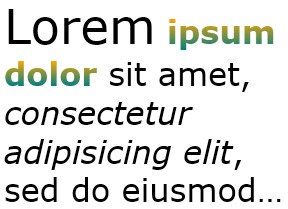
O FormattedText objeto permite desenhar texto de várias linhas, no qual cada caractere no texto pode ser formatado individualmente. O exemplo a seguir mostra um texto ao qual forma aplicados diversos formatos.

Observação
Para os desenvolvedores que migram da API do Win32, a tabela na seção Migração do Win32 lista os sinalizadores Win32 DrawText e o equivalente aproximado no Windows Presentation Foundation (WPF).
Motivos para usar texto formatado
WPF inclui vários controles para desenhar texto para a tela. Cada controle é destinado a um cenário diferente e tem sua própria lista de recursos e limitações. Em geral, o elemento deve ser usado quando o TextBlock suporte de texto limitado é necessário, como uma breve frase em uma interface do usuário (UI). Label pode ser usado quando o suporte mínimo de texto é necessário. Para obter mais informações, consulte Documentos no WPF.
O FormattedText objeto fornece recursos de formatação de texto maiores do que os controles de texto do Windows Presentation Foundation (WPF) e pode ser útil nos casos em que você deseja usar o texto como um elemento decorativo. Para obter mais informações, consulte a seção a seguir Convertendo texto formatado em uma geometria.
Além disso, o FormattedText objeto é útil para criar objetos derivados orientados a DrawingVisualtexto. DrawingVisual é uma classe de desenho leve usada para renderizar formas, imagens ou texto. Para obter mais informações, consulte Teste de clique usando uma amostra de DrawingVisuals.
Usando o objeto FormattedText
Para criar texto formatado, chame o FormattedText construtor para criar um FormattedText objeto. Após ter criado a cadeia de caracteres de texto formatado inicial, você poderá aplicar uma variedade de estilos de formatação.
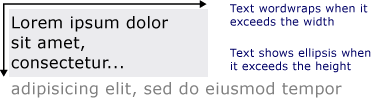
Use a propriedade para restringir o texto a MaxTextWidth uma largura específica. O texto será encapsulado automaticamente para evitar que a largura especificada seja ultrapassada. Use a propriedade para restringir o texto a MaxTextHeight uma altura específica. O texto exibirá reticências, "...", para o texto que ultrapassa a altura especificada.

É possível aplicar vários estilos de formatação a um ou mais caracteres. Por exemplo, você pode chamar os SetFontSize métodos e SetForegroundBrush para alterar a formatação dos cinco primeiros caracteres no texto.
O exemplo de código a seguir cria um objeto e, em seguida, aplica vários estilos de FormattedText formatação ao texto.
protected override void OnRender(DrawingContext drawingContext)
{
string testString = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor";
// Create the initial formatted text string.
FormattedText formattedText = new FormattedText(
testString,
CultureInfo.GetCultureInfo("en-us"),
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.Black);
// Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300;
formattedText.MaxTextHeight = 240;
// Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
// Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11);
// Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(
new LinearGradientBrush(
Colors.Orange,
Colors.Teal,
90.0),
6, 11);
// Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28);
// Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, new Point(10, 0));
}
Protected Overrides Sub OnRender(ByVal drawingContext As DrawingContext)
Dim testString As String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"
' Create the initial formatted text string.
Dim formattedText As New FormattedText(testString, CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, New Typeface("Verdana"), 32, Brushes.Black)
' Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300
formattedText.MaxTextHeight = 240
' Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
' Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11)
' Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(New LinearGradientBrush(Colors.Orange, Colors.Teal, 90.0), 6, 11)
' Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28)
' Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, New Point(10, 0))
End Sub
Unidade de medida do tamanho da fonte
Como com outros objetos de texto em aplicativos do Windows Presentation Foundation (WPF), o FormattedText objeto usa pixels independentes de dispositivo como a unidade de medida. No entanto, a maioria dos aplicativos Win32 usam pontos como a unidade de medida. Se você quiser usar texto de exibição em unidades de pontos em aplicativos do Windows Presentation Foundation (WPF), será necessário converter unidades independentes de dispositivo (1/96 polegada por unidade) em pontos. O exemplo de código a seguir mostra como realizar essa conversão.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
Convertendo texto formatado em uma geometria
Você pode converter texto formatado em Geometry objetos, permitindo que você crie outros tipos de texto visualmente interessante. Por exemplo, você pode criar um Geometry objeto com base na estrutura de tópicos de uma cadeia de caracteres de texto.

Os exemplos a seguir ilustram várias maneiras de criar efeitos visuais interessantes modificando o traço, o preenchimento e o realce do texto convertido.



Quando o texto é convertido em um Geometry objeto, ele não é mais uma coleção de caracteres — não é possível modificar os caracteres na cadeia de caracteres de texto. No entanto, é possível afetar a aparência do texto convertido modificando suas propriedades de traço e preenchimento. O traço refere-se ao contorno do texto convertido; o preenchimento refere-se à área dentro do contorno do texto convertido. Para obter mais informações, consulte Criar texto contornado.
Você também pode converter texto formatado em um PathGeometry objeto e usar o objeto para realçar o texto. Por exemplo, você pode aplicar uma animação ao PathGeometry objeto para que a animação siga a estrutura de tópicos do texto formatado.
O exemplo a seguir mostra o texto formatado que foi convertido em um PathGeometry objeto. Reticências animadas seguem o caminho dos traços do texto renderizado.

Esfera seguindo a geometria de caminho do texto
Para obter mais informação, consulte Como criar uma animação de PathGeometry para texto.
Você pode criar outros usos interessantes para o texto formatado depois que ele tiver sido convertido em um PathGeometry objeto. Por exemplo, você pode recortar um vídeo para exibir dentro dele.

Migração do Win32
Os recursos de FormattedText para desenhar texto são semelhantes aos recursos da função Win32 DrawText. Para os desenvolvedores que migram da API do Win32, a tabela a seguir lista os sinalizadores Win32 DrawText e o equivalente aproximado no Windows Presentation Foundation (WPF).
| Sinalizador DrawText | Equivalente ao WPF | Observações |
|---|---|---|
| DT_BOTTOM | Height | Use a Height propriedade para calcular uma posição 'y' Win32 DrawText apropriada. |
| DT_CALCRECT | Height, Width | Use as Height propriedades e Width para calcular o retângulo de saída. |
| DT_CENTER | TextAlignment | Use a TextAlignment propriedade com o valor definido como Center. |
| DT_EDITCONTROL | Nenhum | Não necessário. A largura do espaço e a renderização da última linha são iguais aos valores no controle de edição da estrutura. |
| DT_END_ELLIPSIS | Trimming | Use a Trimming propriedade com o valor CharacterEllipsis. Use WordEllipsis para obter DT_END_ELLIPSIS do Win32 com reticências de DT_WORD_ELIPSIS final — nesse caso, as reticências de caracteres só ocorrem em palavras que não cabem em uma única linha. |
| DT_EXPAND_TABS | Nenhum | Não necessário. As guias são expandidas automaticamente para paradas a cada 4 ems, o que é aproximadamente a largura de 8 caracteres independentes do idioma. |
| DT_EXTERNALLEADING | Nenhum | Não necessário. O entrelinhamento externo sempre é incluído no espaçamento entre linhas. Use a LineHeight propriedade para criar espaçamento de linha definido pelo usuário. |
| DT_HIDEPREFIX | Nenhum | Não há suporte. Remova o '&' da cadeia de caracteres antes de construir o FormattedText objeto. |
| DT_LEFT | TextAlignment | Este é o alinhamento de texto padrão. Use a TextAlignment propriedade com o valor definido como Left. (Somente WPF) |
| DT_MODIFYSTRING | Nenhum | Não há suporte. |
| DT_NOCLIP | VisualClip | O recorte não acontece automaticamente. Se você quiser cortar texto, use a VisualClip propriedade. |
| DT_NOFULLWIDTHCHARBREAK | Nenhum | Não há suporte. |
| DT_NOPREFIX | Nenhum | Não necessário. O caractere "&" nas cadeias de caracteres sempre é tratado como um caractere normal. |
| DT_PATHELLIPSIS | Nenhum | Use a Trimming propriedade com o valor WordEllipsis. |
| DT_PREFIX | Nenhum | Não há suporte. Se você quiser usar sublinhados para texto, como uma tecla aceleradora ou link, use o SetTextDecorations método. |
| DT_PREFIXONLY | Nenhum | Não há suporte. |
| DT_RIGHT | TextAlignment | Use a TextAlignment propriedade com o valor definido como Right. (Somente WPF) |
| DT_RTLREADING | FlowDirection | Defina a propriedade FlowDirection como RightToLeft. |
| DT_SINGLELINE | Nenhum | Não necessário. FormattedText objetos se comportam como um controle de linha única, a menos que a MaxTextWidth propriedade esteja definida ou o texto contenha um retorno de carro/alimentação de linha (CR/LF). |
| DT_TABSTOP | Nenhum | Não há suporte para posições de parada de tabulação definidas pelo usuário. |
| DT_TOP | Height | Não necessário. A justificação superior é o padrão. Outros valores de posicionamento vertical podem ser definidos usando a Height propriedade para calcular uma posição 'y' Win32 DrawText apropriada. |
| DT_VCENTER | Height | Use a Height propriedade para calcular uma posição 'y' Win32 DrawText apropriada. |
| DT_WORDBREAK | Nenhum | Não necessário. A quebra de palavras acontece automaticamente com FormattedText objetos. Não é possível desabilitá-la. |
| DT_WORD_ELLIPSIS | Trimming | Use a Trimming propriedade com o valor WordEllipsis. |
Confira também
.NET Desktop feedback
