Como Criar uma Interface do Usuário com Vários Painéis nos Windows Forms
Ao organizar controles em um formulário, você pode criar uma interface de usuário de vários painéis semelhante à usada no Microsoft Outlook, com uma lista de pastas, um painel de mensagens e um painel de visualização. Essa organização é obtida principalmente por meio de controles de encaixe com o formulário.
Ao encaixar um controle, você determina a qual borda do contêiner pai um controle é fixado. Se você definir a propriedade como Right, a Dock borda direita do controle será encaixada na borda direita de seu controle pai. Além disso, a borda encaixada do controle será redimensionada para corresponder à borda de sua caixa de controles. Para obter mais informações sobre como a Dock propriedade funciona, consulte Como: Controles de dock no Windows Forms.
Este procedimento se concentra em organizar o e os outros controles no formulário, não em adicionar funcionalidade para fazer o aplicativo imitar o SplitContainer Microsoft Outlook.

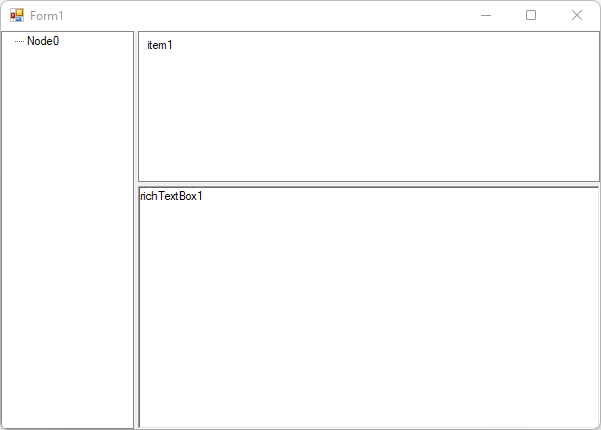
Para criar essa interface do usuário, coloque todos os controles dentro de um SplitContainer controle. O SplitContainer contém um TreeView controle no painel esquerdo e outro SplitContainer no painel direito. O segundo SplitContainer contém um controle na parte superior e um ListViewRichTextBox controle na parte inferior.
Esses SplitContainer controles permitem o redimensionamento independente dos outros controles no formulário. Você pode adaptar as técnicas neste procedimento para criar interfaces do usuário personalizadas.
Layout de controle
A tabela a seguir descreve como os controles são configurados para imitar o Microsoft Outlook:
| Controle | Propriedade | Valor |
|---|---|---|
| SplitContainer | Nome | splitContainer1 |
| Encaixar | Fill |
|
| TabIndex | 4 |
|
| SplitterLargura | 4 |
|
| SplitterDistância | 100 |
|
| Panel1.Controles | Adicione o treeView1 controle a este painel. |
|
| Panel2.Controles | Adicione o splitContainer2 controle a este painel. |
|
| TreeView | Nome | treeView1 |
| Encaixar | Fill |
|
| TabIndex | 0 |
|
| Nós | Adicionar um novo nó chamado Node0 |
|
| SplitContainer | Nome | splitContainer2 |
| Encaixar | Fill |
|
| TabIndex | 1 |
|
| SplitterLargura | 4 |
|
| SplitterDistância | 150 |
|
| Orientação | Horizontal |
|
| Panel1.Controles | Adicione o listView1 controle a este painel. |
|
| Panel2.Controles | Adicione o richTextBox1 controle a este painel. |
|
| ListView | Nome | listView1 |
| Encaixar | Fill |
|
| TabIndex | 2 |
|
| Itens | Adicione um novo item e defina o texto como item1. |
|
| RichTextBox | Nome | richTextBox1 |
| Encaixar | Fill |
|
| TabIndex | 3 |
|
| Texto | richTextBox1 |
Confira também
.NET Desktop feedback
