Passo a passo: criando um aplicativo acessível baseado no Windows
A criação de um aplicativo acessível tem implicações comerciais importantes. Muitos governos têm regulamentos de acessibilidade para compra de software. O logotipo certificado para Windows inclui requisitos de acessibilidade. Estima-se que 30 milhões de residentes apenas dos EUA, muitos deles potenciais clientes, sejam afetados pela acessibilidade do software.
Este passo a passo abordará os cinco requisitos de acessibilidade para o logotipo certificado para Windows. De acordo com esses requisitos, um aplicativo acessível:
Suporte às configurações de tamanho, cor, fonte e entrada do Painel de Controle. A barra de menus, a barra de título, as bordas e a barra de status serão redimensionadas quando o usuário ajustar as configurações do painel de controle. Nenhuma alteração adicional nos controles ou código é necessária neste aplicativo.
Suporte ao modo de Alto Contraste.
Forneça acesso documentado de teclado a todos os recursos.
Exponha o local do foco do teclado visual e programaticamente.
Evite transmitir informações importantes apenas por som.
Para obter mais informações, consulte Recursos para Projetar Aplicativos Acessíveis.
Para obter informações sobre como dar suporte a layouts de teclado variados, consulte práticas recomendadas para o desenvolvimento de aplicativos prontos para o mundo.
Criando o projeto
Este passo a passo cria a interface do usuário para um aplicativo que recebe pedidos de pizza. Ele consiste em uma TextBox para o nome do cliente, um grupo RadioButton para selecionar o tamanho da pizza, um CheckedListBox para selecionar as coberturas, dois controles de botão rotulados Order e Cancel e um Menu com um comando Exit.
O usuário insere o nome do cliente, o tamanho da pizza e as coberturas desejadas. Quando o usuário clica no botão Pedido, um resumo da ordem e seu custo são exibidos em uma caixa de mensagem e os controles são limpos e prontos para a próxima ordem. Quando o usuário clica no botão Cancelar, os controles são limpos e prontos para o próximo pedido. Quando o usuário clica no item de menu Sair, o programa é fechado.
A ênfase desse passo a passo não é o código para um sistema de pedidos de varejo, mas a acessibilidade da interface do usuário. O passo a passo demonstra os recursos de acessibilidade de vários controles usados com frequência, incluindo botões, botões de opção, caixas de texto e rótulos.
Para começar a fazer o aplicativo
- Crie um novo aplicativo do Windows no Visual Basic ou no Visual C#. Nomeie o projeto PizzaOrder . Para obter detalhes, consulte Criando novas soluções e projetos.
Adicionando os controles ao formulário
Ao adicionar os controles a um formulário, tenha em mente as seguintes diretrizes para tornar um aplicativo acessível:
Defina as propriedades AccessibleDescription e AccessibleName. Neste exemplo, a configuração padrão do AccessibleRole é suficiente. Para obter mais informações sobre as propriedades de acessibilidade, consulte Fornecendo informações de acessibilidade para controles em um formulário do Windows.
Defina o tamanho da fonte como 10 pontos ou maior.
Nota
Se você definir o tamanho da fonte do formulário como 10 quando iniciar, todos os controles posteriormente adicionados ao formulário terão um tamanho de fonte de 10.
Verifique se qualquer controle Label que descreve um controle TextBox imediatamente precede o controle TextBox na ordem de tabulação.
Adicione uma chave de acesso, usando o caractere "&", à propriedade Text de qualquer controle para o qual o usuário deseje navegar.
Adicione uma chave de acesso, usando o caractere "&", à propriedade Text do rótulo que precede um controle para o qual o usuário pode querer navegar. Defina a propriedade UseMnemonic dos rótulos como
true, de modo que o foco seja definido como o próximo controle na ordem de tabulação quando o usuário pressionar a tecla de acesso.Adicione chaves de acesso a todos os itens de menu.
Para tornar seu aplicativo do Windows acessível
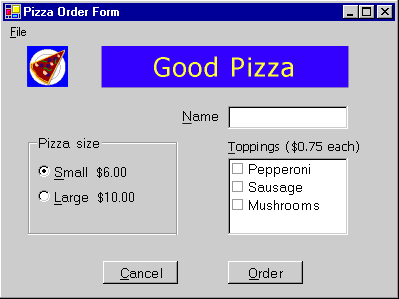
Adicione os controles ao formulário e defina as propriedades, conforme descrito abaixo. Consulte a imagem no final da tabela para obter um modelo de como organizar os controles no formulário.
Objeto Propriedade Valor Formulário1 DescriçãoAcessível Formulário de pedido Nome Acessível Formulário de pedido Tamanho da fonte 10 Texto Formulário de pedido de pizza PictureBox Nome logotipo Descrição Acessível Uma fatia de pizza Nome Acessível Logotipo da empresa Imagem Qualquer ícone ou bitmap Etiqueta Nome rótulo da empresa Texto Boa Pizza TabIndex 1 DescriçãoAcessível Nome da empresa Nome Acessível Nome da empresa Cor de fundo Azul Forecolor Amarelo Tamanho da fonte 18 Etiqueta Nome customerLabel Texto Nome do & TabIndex 2 Descrição Acessível Rótulo de nome do cliente NomeAcessível Rótulo de nome do cliente UseMnemonic Verdadeiro Caixa de Texto Nome nomeDoCliente Texto (nenhum) TabIndex 3 DescriçãoAcessível Nome do cliente NomeAcessível Nome do cliente GroupBox Nome opções de tamanho DescriçãoAcessível Opções de tamanho de pizza NomeAcessível Opções de tamanho de pizza Texto Tamanho da pizza TabIndex 4 RadioButton Nome smallPizza Texto &pequeno US$ 6,00 Verificado Verdadeiro TabIndex 0 Descrição Acessível Pizza pequena NomeAcessível Pizza pequena RadioButton Nome largePizza Texto &Tamanho Grande US$ 10,00 TabIndex 1 Descrição Acessível Pizza grande NomeAcessível Pizza grande Etiqueta Nome toppingsLabel Texto &Coberturas (R$ 0,75 cada) TabIndex 5 DescriçãoAcessível Rótulo de coberturas NomeAcessível Etiqueta de coberturas UseMnemonic Verdadeiro CheckedListBox Nome Coberturas TabIndex 6 Descrição Acessível Coberturas disponíveis NomeAcessível Coberturas disponíveis Itens Pepperoni, Salsicha, Cogumelos Botão Nome ordem Texto Ordem & TabIndex 7 DescriçãoAcessível Totalizar o pedido Nome Acessível Ordem total Botão Nome Cancelar Texto &Cancelar TabIndex 8 Descrição Acessível Cancelar o pedido Nome Acessível Cancelar pedido Menu Principal Nome theMainMenu MenuItem Nome fileCommands Texto Arquivo & MenuItem Nome exitApp Texto E&sair Seu formulário será semelhante à imagem a seguir:

Suporte ao modo de alto contraste
O modo de Alto Contraste é uma configuração do sistema Windows que melhora a legibilidade usando cores e tamanhos de fonte contrastantes que são benéficos para usuários com deficiência visual. A propriedade HighContrast é fornecida para determinar se o modo de Alto Contraste está definido.
Se SystemInformation.HighContrast está em true, o aplicativo deverá:
Exibir todos os elementos de interface do usuário usando o esquema de cores do sistema
Transmita por meio de indicações visuais ou sons qualquer informação que seja transmitida pela cor. Por exemplo, se itens de lista específicos forem realçados usando uma fonte vermelha, você também poderá adicionar negrito à fonte, de modo que o usuário tenha uma indicação não colorida de que os itens sejam realçados.
Omitir quaisquer imagens ou padrões por trás do texto
O aplicativo deve verificar a configuração de HighContrast quando o aplicativo for iniciado e responder ao evento do sistema UserPreferenceChanged. O evento UserPreferenceChanged é gerado sempre que o valor de HighContrast é alterado.
Em nosso aplicativo, o único elemento que não está usando as configurações do sistema para cor é lblCompanyName. A classe SystemColors é usada para alterar as configurações de cor do rótulo para as cores do sistema selecionadas pelo usuário.
Para habilitar o modo de Alto Contraste de forma eficaz
Crie um método para definir as cores do rótulo para as cores do sistema.
Private Sub SetColorScheme() If SystemInformation.HighContrast Then companyLabel.BackColor = SystemColors.Window companyLabel.ForeColor = SystemColors.WindowText Else companyLabel.BackColor = Color.Blue companyLabel.ForeColor = Color.Yellow End If End Subprivate void SetColorScheme() { if (SystemInformation.HighContrast) { companyLabel.BackColor = SystemColors.Window; companyLabel.ForeColor = SystemColors.WindowText; } else { companyLabel.BackColor = Color.Blue; companyLabel.ForeColor = Color.Yellow; } }Chame o procedimento
SetColorSchemeno construtor de formulários (Public Sub New()no Visual Basic epublic Form1()no Visual C#). Para acessar o construtor no Visual Basic, você precisará expandir a região rotulada código gerado pelo Designer de Formulários do Windows.Public Sub New() MyBase.New() InitializeComponent() SetColorScheme() End Subpublic Form1() { InitializeComponent(); SetColorScheme(); }Crie um procedimento de evento, com a assinatura apropriada, para responder ao evento UserPreferenceChanged.
Protected Sub UserPreferenceChanged(sender As Object, _ e As Microsoft.Win32.UserPreferenceChangedEventArgs) SetColorScheme() End Subpublic void UserPreferenceChanged(object sender, Microsoft.Win32.UserPreferenceChangedEventArgs e) { SetColorScheme(); }Adicione código ao construtor de formulário, após a chamada para
InitializeComponents, para conectar o procedimento de evento ao evento do sistema. Esse método chama o procedimentoSetColorScheme.Public Sub New() MyBase.New() InitializeComponent() SetColorScheme() AddHandler Microsoft.Win32.SystemEvents.UserPreferenceChanged, _ AddressOf Me.UserPreferenceChanged End Subpublic Form1() { InitializeComponent(); SetColorScheme(); Microsoft.Win32.SystemEvents.UserPreferenceChanged += new Microsoft.Win32.UserPreferenceChangedEventHandler( this.UserPreferenceChanged); }Adicione código ao método do formulário Dispose, antes da chamada para o método Dispose da classe base, para liberar o evento quando o aplicativo for encerrado. Para acessar o método Dispose no Visual Basic, você precisará expandir a região rotulada como código gerado pelo Designer de Formulários do Windows.
Nota
O código de evento do sistema executa um thread separado do aplicativo principal. Se você não liberar o evento, o código que você conectar ao evento será executado mesmo depois que o programa for fechado.
Protected Overloads Overrides Sub Dispose(ByVal disposing As Boolean) If disposing AndAlso components IsNot Nothing Then components.Dispose() End If RemoveHandler Microsoft.Win32.SystemEvents.UserPreferenceChanged, _ AddressOf Me.UserPreferenceChanged MyBase.Dispose(disposing) End Subprotected override void Dispose(bool disposing) { if(disposing && components != null) { components.Dispose(); } Microsoft.Win32.SystemEvents.UserPreferenceChanged -= new Microsoft.Win32.UserPreferenceChangedEventHandler( this.UserPreferenceChanged); base.Dispose( disposing ); }Pressione F5 para executar o aplicativo.
Transmitindo informações importantes por meios diferentes do som
Neste aplicativo, nenhuma informação é transmitida apenas pelo som. Se você usar som em seu aplicativo, deverá fornecer as informações por outros meios também.
Para fornecer informações por outros meios além do som
Faça a barra de título piscar usando a função de API do Windows FlashWindow. Para obter um exemplo de como chamar funções de API do Windows, consulte Passo a passo: Chamando APIs do Windows.
Nota
O usuário pode ter o serviço SoundSentry do Windows habilitado, o que também fará com que a janela seja exibida quando os sons do sistema forem reproduzidos por meio do alto-falante interno do computador.
Exiba as informações importantes em uma janela não modal para que o usuário possa responder a ela.
Exibir uma caixa de mensagem que adquire o foco do teclado. Evite esse método quando o usuário pode estar digitando.
Exiba um indicador de status na área de notificação de status da barra de tarefas. Para obter detalhes, consulte Adicionando ícones de aplicativo à Barra de Tarefas com o componente NotifyIcon do Windows Forms.
Testando o aplicativo
Antes de implantar o aplicativo, você deve testar os recursos de acessibilidade que implementou.
Para testar recursos de acessibilidade
Para testar o acesso ao teclado, desligue o mouse e navegue pela interface do usuário para cada recurso usando apenas o teclado. Verifique se todas as tarefas podem ser executadas usando apenas o teclado.
Para testar o suporte ao Alto Contraste, escolha o ícone Opções de Acessibilidade no Painel de Controle. Clique na guia Exibir e marque a caixa de seleção Usar Alto Contraste. Navegue por todos os elementos da interface do usuário para garantir que as alterações de cor e fonte sejam refletidas. Além disso, verifique se as imagens ou padrões desenhados por trás do texto são omitidos.
Nota
O Windows NT 4 não tem um ícone de Opções de Acessibilidade no Painel de Controle. Portanto, este procedimento para alterar a configuração SystemInformation.HighContrast não funciona no Windows NT 4.
Outras ferramentas estão prontamente disponíveis para testar a acessibilidade de um aplicativo.
Para testar a exposição do foco do teclado, execute a Lupa. (Para abri-lo, clique no menu iniciar
, aponte para Programas , aponte paraAcessórios , aponte parade Acessibilidade e clique em Lupa ). Navegue pela interface do usuário usando a tecla Tab e o mouse. Verifique se toda a navegação é rastreada corretamente no da Lupa.Para testar a exposição de elementos de tela, execute Inspeção e use o mouse e a tecla TAB para alcançar cada elemento. Verifique se as informações apresentadas nos campos Nome, Estado, Função, Localização e Valor da janela Inspecionar são significativas para o usuário para cada objeto na interface do usuário.
.NET Desktop feedback
