Como melhorar o desempenho evitando o dimensionamento automático
O GDI+ pode dimensionar automaticamente uma imagem à medida que você a desenha, o que diminuiria o desempenho. Como alternativa, você pode controlar o dimensionamento da imagem passando as dimensões do retângulo de destino para o DrawImage método.
Por exemplo, a chamada a seguir para o DrawImage método especifica um canto superior esquerdo de (50, 30), mas não especifica um retângulo de destino.
e.Graphics.DrawImage(image, 50, 30); // upper-left corner at (50, 30)
e.Graphics.DrawImage(image, 50, 30) ' upper-left corner at (50, 30)
Embora esta seja a versão mais fácil do DrawImage método em termos do número de argumentos necessários, não é necessariamente a mais eficiente. Se a resolução usada pelo GDI+ (geralmente 96 pontos por polegada) for diferente da resolução armazenada no Image objeto, o DrawImage método dimensionará a imagem. Por exemplo, suponha que um Image objeto tenha uma largura de 216 pixels e um valor de resolução horizontal armazenado de 72 pontos por polegada. Como 216/72 é 3, DrawImage dimensionará a imagem para que ela tenha uma largura de 3 polegadas com uma resolução de 96 pontos por polegada. Ou seja, DrawImage exibirá uma imagem com largura de 96x3 = 288 pixels.
Mesmo que a resolução da tela seja diferente de 96 pontos por polegada, o GDI+ provavelmente dimensionará a imagem como se a resolução da tela fosse de 96 pontos por polegada. Isso ocorre porque um objeto GDI+ Graphics está associado a um contexto de dispositivo e, quando GDI+ consulta o contexto do dispositivo para obter a resolução da tela, o resultado geralmente é 96, independentemente da resolução real da tela. Você pode evitar o dimensionamento automático especificando o retângulo de destino no DrawImage método.
Exemplo
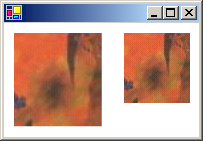
O exemplo a seguir desenha a mesma imagem duas vezes. No primeiro caso, a largura e altura do retângulo de destino não são especificados, e a escala da imagem é ajustada automaticamente. No segundo caso, a largura e altura (medidas em pixels) do retângulo de destino são especificadas como iguais à largura e altura da imagem original. A ilustração a seguir mostra a imagem renderizada duas vezes:

Image image = new Bitmap("Texture.jpg");
e.Graphics.DrawImage(image, 10, 10);
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height);
Dim image As New Bitmap("Texture.jpg")
e.Graphics.DrawImage(image, 10, 10)
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height)
Compilando o código
O exemplo anterior foi projetado para uso com o Windows Forms e requer PaintEventArgse, que é um parâmetro do Paint manipulador de eventos. Substitua Texture.jpg por um nome e caminho de imagem válidos no seu sistema.
Confira também
.NET Desktop feedback
