Snackbar
Artigo 04/02/2024
5 colaboradores
Comentários
Neste artigo
O Snackbar é um alerta cronometrado que aparece na parte inferior da tela por padrão. Ele é descartado após uma duração configurável de tempo. O Snackbar é totalmente personalizável e pode ser ancorado em qualquer IView.
O Snackbar informa aos usuários sobre um processo que um aplicativo executou ou executará. Ele aparece temporariamente, na parte inferior da tela.
Para acessar a funcionalidade Snackbar, a configuração específica da plataforma a seguir é necessária.
Nenhuma confiuração é necessária.
Nenhuma confiuração é necessária.
Ao usar Snackbar, é essencial executar as duas etapas a seguir:
1. Habilitar o uso de snackbar com o MauiAppBuilder
Ao usar o UseMauiCommunityToolkit, use o parâmetro options para habilitar o uso de snackbar no Windows da seguinte maneira:
var builder = MauiApp.CreateBuilder()
.UseMauiCommunityToolkit(options =>
{
options.SetShouldEnableSnackbarOnWindows(true);
})
Isso registrará automaticamente os manipuladores necessários configurando eventos de ciclo de vida (OnLaunched e OnClosed).
2. Incluir registros ToastNotification no arquivo Package.appxmanifest
Para lidar com as ações de snackbar, você precisará modificar o arquivo Platform\Windows\Package.appxmanifest da seguinte maneira:
Em Package.appxmanifest , na marca <Package> de abertura, adicione os seguintes Namespaces XML:
xmlns:com="http://schemas.microsoft.com/appx/manifest/com/windows10"
xmlns:desktop="http://schemas.microsoft.com/appx/manifest/desktop/windows10"
Em Package.appxmanifest , também na marca de abertura <Package>, atualize IgnorableNamespaces para incluir uap rescap com e: desktop
IgnorableNamespaces="uap rescap com desktop"
Exemplo: Marca <Package> concluída
Aqui está um exemplo de uma marca <Package> de abertura concluída que adicionou suporte para Snackbar:
<Package
xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10"
xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10"
xmlns:rescap="http://schemas.microsoft.com/appx/manifest/foundation/windows10/restrictedcapabilities"
xmlns:com="http://schemas.microsoft.com/appx/manifest/com/windows10"
xmlns:desktop="http://schemas.microsoft.com/appx/manifest/desktop/windows10"
IgnorableNamespaces="uap rescap com desktop">
Em Package.appxmanifest , dentro de cada marca <Application>, adicione as seguintes extensões:
<Extensions>
<!-- Specify which CLSID to activate when notification is clicked -->
<desktop:Extension Category="windows.toastNotificationActivation">
<desktop:ToastNotificationActivation ToastActivatorCLSID="6e919706-2634-4d97-a93c-2213b2acc334" />
</desktop:Extension>
<!-- Register COM CLSID -->
<com:Extension Category="windows.comServer">
<com:ComServer>
<com:ExeServer Executable="YOUR-PATH-TO-EXECUTABLE" DisplayName="$targetnametoken$" Arguments="----AppNotificationActivated:"> <!-- Example path to executable: CommunityToolkit.Maui.Sample\CommunityToolkit.Maui.Sample.exe -->
<com:Class Id="6e919706-2634-4d97-a93c-2213b2acc334" />
</com:ExeServer>
</com:ComServer>
</com:Extension>
</Extensions>
Exemplo: Marca <Applications> concluída
Aqui está um exemplo de uma marca <Applications> concluída que agora tem suporte para Snackbar:
<Applications>
<Application Id="App" Executable="$targetnametoken$.exe" EntryPoint="$targetentrypoint$">
<uap:VisualElements
DisplayName="$placeholder$"
Description="$placeholder$"
Square150x150Logo="$placeholder$.png"
Square44x44Logo="$placeholder$.png"
BackgroundColor="transparent">
<uap:DefaultTile Square71x71Logo="$placeholder$.png" Wide310x150Logo="$placeholder$.png" Square310x310Logo="$placeholder$.png" />
<uap:SplashScreen Image="$placeholder$.png" />
</uap:VisualElements>
<Extensions>
<desktop:Extension Category="windows.toastNotificationActivation">
<desktop:ToastNotificationActivation ToastActivatorCLSID="6e919706-2634-4d97-a93c-2213b2acc334" />
</desktop:Extension>
<com:Extension Category="windows.comServer">
<com:ComServer>
<com:ExeServer Executable="YOUR-PATH-TO-EXECUTABLE" DisplayName="$targetnametoken$" Arguments="----AppNotificationActivated:"> <!-- Example path to executable: CommunityToolkit.Maui.Sample\CommunityToolkit.Maui.Sample.exe -->
<com:Class Id="6e919706-2634-4d97-a93c-2213b2acc334" />
</com:ExeServer>
</com:ComServer>
</com:Extension>
</Extensions>
</Application>
</Applications>
Exemplo: Arquivo Package.appxmanifest atualizado para dar suporte a Snackbar
Veja abaixo um arquivo de exemplo Package.appxmanifest que foi atualizado para dar suporte a Snackbar no Windows:
<?xml version="1.0" encoding="utf-8"?>
<Package
xmlns="http://schemas.microsoft.com/appx/manifest/foundation/windows10"
xmlns:uap="http://schemas.microsoft.com/appx/manifest/uap/windows10"
xmlns:rescap="http://schemas.microsoft.com/appx/manifest/foundation/windows10/restrictedcapabilities"
xmlns:com="http://schemas.microsoft.com/appx/manifest/com/windows10"
xmlns:desktop="http://schemas.microsoft.com/appx/manifest/desktop/windows10"
IgnorableNamespaces="uap rescap com desktop">
<Identity Name="maui-package-name-placeholder" Publisher="CN=Microsoft" Version="0.0.0.0" />
<Properties>
<DisplayName>$placeholder$</DisplayName>
<PublisherDisplayName>Microsoft</PublisherDisplayName>
<Logo>$placeholder$.png</Logo>
</Properties>
<Dependencies>
<TargetDeviceFamily Name="Windows.Universal" MinVersion="10.0.17763.0" MaxVersionTested="10.0.19041.0" />
<TargetDeviceFamily Name="Windows.Desktop" MinVersion="10.0.17763.0" MaxVersionTested="10.0.19041.0" />
</Dependencies>
<Resources>
<Resource Language="x-generate" />
</Resources>
<Applications>
<Application Id="App" Executable="$targetnametoken$.exe" EntryPoint="$targetentrypoint$">
<uap:VisualElements
DisplayName="$placeholder$"
Description="$placeholder$"
Square150x150Logo="$placeholder$.png"
Square44x44Logo="$placeholder$.png"
BackgroundColor="transparent">
<uap:DefaultTile Square71x71Logo="$placeholder$.png" Wide310x150Logo="$placeholder$.png" Square310x310Logo="$placeholder$.png" />
<uap:SplashScreen Image="$placeholder$.png" />
</uap:VisualElements>
<Extensions>
<desktop:Extension Category="windows.toastNotificationActivation">
<desktop:ToastNotificationActivation ToastActivatorCLSID="6e919706-2634-4d97-a93c-2213b2acc334" />
</desktop:Extension>
<com:Extension Category="windows.comServer">
<com:ComServer>
<com:ExeServer Executable="YOUR-PATH-TO-EXECUTABLE" DisplayName="$targetnametoken$" Arguments="----AppNotificationActivated:"> <!-- Example path to executable: CommunityToolkit.Maui.Sample\CommunityToolkit.Maui.Sample.exe -->
<com:Class Id="6e919706-2634-4d97-a93c-2213b2acc334" />
</com:ExeServer>
</com:ComServer>
</com:Extension>
</Extensions>
</Application>
</Applications>
<Capabilities>
<rescap:Capability Name="runFullTrust" />
</Capabilities>
</Package>
Para obter mais informações sobre como lidar com a ativação: Enviar uma notificação do sistema local de aplicativos C#
Nenhuma confiuração é necessária.
Sintaxe
O Snackbar é invocado usando C#.
C#
Para exibir Snackbar, você precisa criá-lo usando o método estático Make:
using CommunityToolkit.Maui.Alerts;
CancellationTokenSource cancellationTokenSource = new CancellationTokenSource();
var snackbarOptions = new SnackbarOptions
{
BackgroundColor = Colors.Red,
TextColor = Colors.Green,
ActionButtonTextColor = Colors.Yellow,
CornerRadius = new CornerRadius(10),
Font = Font.SystemFontOfSize(14),
ActionButtonFont = Font.SystemFontOfSize(14),
CharacterSpacing = 0.5
};
string text = "This is a Snackbar";
string actionButtonText = "Click Here to Dismiss";
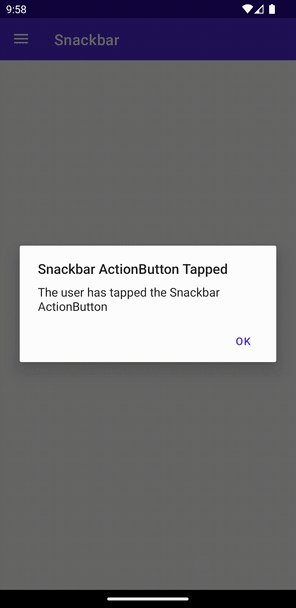
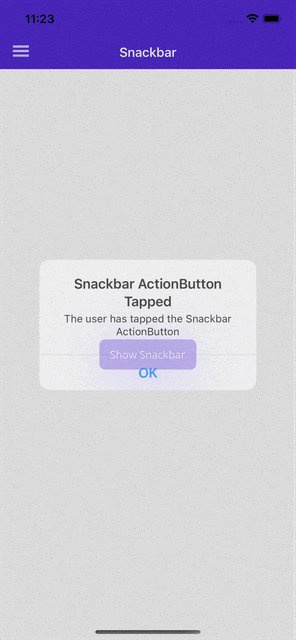
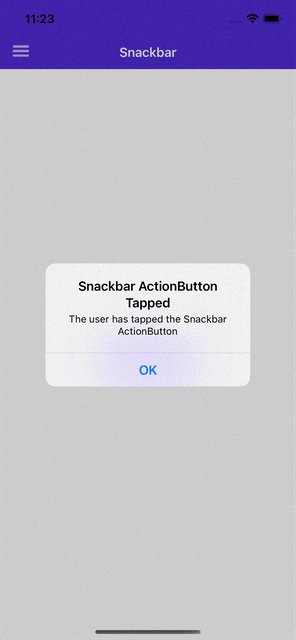
Action action = async () => await DisplayAlert("Snackbar ActionButton Tapped", "The user has tapped the Snackbar ActionButton", "OK");
TimeSpan duration = TimeSpan.FromSeconds(3);
var snackbar = Snackbar.Make(text, action, actionButtonText, duration, snackbarOptions);
await snackbar.Show(cancellationTokenSource.Token);
Ao chamar Snackbar.Make(), seu parâmetro string text é necessário. Todos os outros parâmetros são opcionais.
A captura de tela a seguir mostra o Snackbar resultante:
Há também um método de extensão, que ancorará o Snackbar a qualquer VisualElement:
await MyVisualElement.DisplaySnackbar("Snackbar is awesome. It is anchored to MyVisualElement");
Aviso
O Snackbar no Windows não pode ser ancorado em VisualElement e sempre são exibidos como uma notificação padrão do Windows.
O SnackBar contém dois eventos:
public static event EventHandler Shownpublic static event EventHandler Dismissed
Ele também contém a propriedade public static bool IsShown { get; }.
Snackbar.Shown += (s, e) => { Console.WriteLine(Snackbar.IsShown); };
Snackbar.Dismissed += (s, e) => { Console.WriteLine(Snackbar.IsShown); };
Propriedades
Propriedade
Type
Descrição
Text
stringMensagem de texto. Obrigatório
Ação
ActionAção para invocar no clique do botão de ação.
ActionButtonText
stringTexto do botão de ação.
Âncora
IViewÂncora de Snackbar. O Snackbar aparece perto dessa exibição. Quando null, o Snackbar aparecerá na parte inferior da tela.
Duration
TimeSpanDuração de Snackbar.
VisualOptions
SnackbarOptionsOpções visuais de Snackbar.
SnackbarOptions
O SnackbarOptions permite personalizar o estilo padrão de Snackbar.
Propriedades
Propriedade
Type
Descrição
Valor padrão
CharacterSpacing
doubleEspaçamento entre caracteres de mensagem.
0.0d
Fonte
FontFonte da mensagem.
Font.SystemFontOfSize(14)
TextColor
ColorCor do texto da mensagem.
Colors.Black
ActionButtonFont
FontFonte do botão de ação.
Font.SystemFontOfSize(14)
ActionButtonTextColor
ColorCor do texto do botão de ação.
Colors.Black
BackgroundColor
ColorCor do plano de fundo.
Colors.LightGray
CornerRadius
CornerRadiusRaio de canto.
new CornerRadius(4, 4, 4, 4)
Métodos
Método
Descrição
Mostrar
Exibir o Snackbar solicitado. Isso ignorará qualquer Snackbar exibido no momento
Ignorar
Ignorar o Snackbar solicitado.
Observação
Você pode exibir apenas 1 Snackbar simultaneamente. Se você chamar o método Show uma segunda vez, o primeiro Snackbar será descartado automaticamente antes de o segundo Snackbar ser mostrado.
Exemplos
Você pode encontrar um exemplo desse recurso na prática em Aplicativo de exemplo do Kit de Ferramentas da Comunidade do .NET MAUI .
API
O código-fonte do Snackbar pode ser encontrado no repositório GitHub do .NET MAUI Community Toolkit .