Orquestrar os aplicativos Node.js no .NET Aspire
Neste artigo, você aprenderá a usar aplicativos Node.js e Node Package Manager (npm) em um projeto .NET.NET Aspire. O aplicativo de exemplo neste artigo demonstra Angular, Reacte Vue experiências de cliente. As APIs de .NET.NET Aspire a seguir existem para dar suporte a esses cenários e fazem parte do Aspire. Host.NodeJS pacote NuGet:
A diferença entre essas duas APIs é que a primeira é usada para hospedar aplicativos Node.js, enquanto a última é usada para hospedar aplicativos que são executados a partir da seção scripts de um arquivo package.json e o comando npm run <script-name> correspondente.
Dica
O código-fonte de exemplo deste artigo está disponível em GitHube há detalhes disponíveis nos exemplos de código : .NET Aspire com Angular, React e Vue página.
Importante
Embora este artigo esteja focado nos aspectos do front-end do Single-Page App (SPA), há um exemplo adicional de Node.js disponível nos Exemplos de Código do , na página do exemplo .NET AspireNode.js, que demonstra como usar Node.js como um aplicativo servidor com o express,.
Pré-requisitos
Para trabalhar com .NET.NET Aspire, você precisa do seguinte instalado localmente:
- .NET 8.0 ou .NET 9.0
- Um runtime de contêiner compatível com OCI, como:
- Docker desktop ou Podman. Para obter mais informações, consulte runtime de contêiner.
- Um IDE (Ambiente de Desenvolvedor Integrado) ou um editor de código, como:
- Visual Studio 2022 versão 17.9 ou superior (opcional)
-
Visual Studio Code (opcional)
- C# Dev Kit: Extensão (Opcional)
- JetBrains Rider com .NET.NET Aspire plug-in (opcional)
Para obter mais informações, consulte .NET.NET Aspirede instalação e ferramentas e .NET.NET Aspiredo SDK.
Além disso, você precisa instalar Node.js em seu computador. O aplicativo de exemplo neste artigo foi criado com Node.js versão 20.12.2 e npm versão 10.5.1. Para verificar as versões Node.js e npm, execute os seguintes comandos:
node --version
npm --version
Para baixar Node.js (incluindo npm), consulte a página de download Node.js.
Clonar código-fonte de exemplo
Para clonar o código-fonte de exemplo de GitHub, execute o seguinte comando:
git clone https://github.com/dotnet/aspire-samples.git
Depois de clonar o repositório, navegue até a pasta samples/AspireWithJavaScript:
cd samples/AspireWithJavaScript
Neste diretório, há seis diretórios filho descritos na seguinte lista:
- AspireJavaScript.Angular: um aplicativo Angular que consome a API de previsão do tempo e exibe os dados em uma tabela.
- AspireJavaScript.AppHost: um projeto .NET.NET Aspire que orquestra os outros aplicativos neste exemplo. Para obter mais informações, consulte a visão geral da orquestração .NET.NET Aspire.
- AspireJavaScript.MinimalApi: uma API HTTP que retorna dados de previsão do tempo gerados aleatoriamente.
- AspireJavaScript.React: um aplicativo React que consome a API de previsão do tempo e exibe os dados em uma tabela.
- AspireJavaScript.ServiceDefaults: o projeto compartilhado padrão para projetos .NET.NET Aspire. Para obter mais informações, consulte .NET.NET Aspire padrões de serviço.
- AspireJavaScript.Vue: um aplicativo Vue que consome a API de previsão do tempo e exibe os dados em uma tabela.
Instalar dependências do cliente
O aplicativo de exemplo demonstra como usar aplicativos cliente JavaScript criados com base em Node.js. Cada aplicativo cliente foi escrito usando um comando de template npm create ou manualmente. A tabela a seguir lista os comandos de modelo usados para criar cada aplicativo cliente, juntamente com a porta padrão:
| Tipo de aplicativo | Criar comando de modelo | Porta padrão |
|---|---|---|
| Angular | npm create @angular@latest |
4200 |
| React | Eu não usei um modelo. | PORT env var |
| Vue | npm create vue@latest |
5173 |
Dica
Você não precisa executar nenhum desses comandos, pois o aplicativo de exemplo já inclui os clientes. Em vez disso, esse é um ponto de referência a partir do qual os clientes foram criados. Para obter mais informações, consulte npm-init.
Para executar o aplicativo, primeiro você precisa instalar as dependências de cada cliente. Para fazer isso, navegue até cada pasta do cliente e execute npm install (ou os comandos de alias de instalação npm i).
Instalar dependências de Angular
npm i ./AspireJavaScript.Angular/
Para obter mais informações sobre o aplicativo Angular, consulte e explore o cliente Angular.
Instalar dependências de React
npm i ./AspireJavaScript.React/
Para obter mais informações sobre o aplicativo React, veja para explorar o cliente React.
Instalar dependências de Vue
npm i ./AspireJavaScript.Vue/
Para obter mais informações sobre o aplicativo Vue, consulte para explorar o cliente Vue.
Executar o aplicativo de exemplo
Para executar o aplicativo de exemplo, chame o comando dotnet run dado o host do aplicativo de orquestrador AspireJavaScript.AppHost.csproj como a opção --project:
dotnet run --project ./AspireJavaScript.AppHost/AspireJavaScript.AppHost.csproj
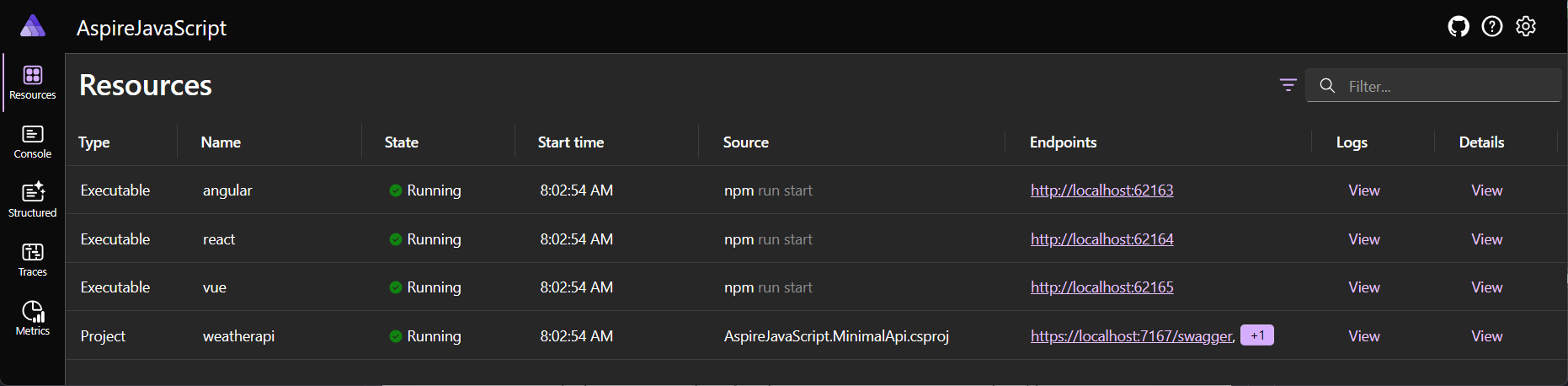
O dashboard .NET.NET Aspire é iniciado no navegador padrão, e cada endpoint do app cliente é exibido na coluna Endpoints da página Recursos. A imagem a seguir ilustra o painel deste aplicativo de exemplo:
O ponto de extremidade de serviço weatherapi direciona para uma página do Swagger UI que documenta a API HTTP. Cada aplicativo cliente consome esse serviço para exibir os dados de previsão do tempo. Você pode exibir cada aplicativo cliente navegando até o ponto de extremidade correspondente no painel .NET.NET Aspire. Suas capturas de tela e as modificações feitas do ponto de partida do modelo são detalhadas nas seções a seguir.
Na mesma sessão de terminal que você usou para executar o aplicativo, pressione Ctrl + C para interromper o aplicativo.
Explorar o host do aplicativo
Para ajudar a entender como cada recurso de aplicativo cliente é orquestrado, procure o projeto de host do aplicativo. O host do aplicativo requer o Aspire. Hosting.NodeJS pacote NuGet para hospedar aplicativos Node.js:
<Project Sdk="Microsoft.NET.Sdk">
<Sdk Name="Aspire.AppHost.Sdk" Version="9.0.0" />
<PropertyGroup>
<OutputType>Exe</OutputType>
<TargetFramework>net8.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
<IsAspireHost>true</IsAspireHost>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="Aspire.Hosting.AppHost" Version="9.0.0" />
<PackageReference Include="Aspire.Hosting.NodeJs" Version="9.0.0" />
</ItemGroup>
<ItemGroup>
<ProjectReference Include="..\AspireJavaScript.MinimalApi\AspireJavaScript.MinimalApi.csproj" />
</ItemGroup>
<Target Name="RestoreNpm" BeforeTargets="Build" Condition=" '$(DesignTimeBuild)' != 'true' ">
<ItemGroup>
<PackageJsons Include="..\*\package.json" />
</ItemGroup>
<!-- Install npm packages if node_modules is missing -->
<Message Importance="Normal" Text="Installing npm packages for %(PackageJsons.RelativeDir)" Condition="!Exists('%(PackageJsons.RootDir)%(PackageJsons.Directory)/node_modules')" />
<Exec Command="npm install" WorkingDirectory="%(PackageJsons.RootDir)%(PackageJsons.Directory)" Condition="!Exists('%(PackageJsons.RootDir)%(PackageJsons.Directory)/node_modules')" />
</Target>
</Project>
O arquivo de projeto também define um destino de build que garante que as dependências npm sejam instaladas antes da criação do host do aplicativo. O código do host do aplicativo (Program.cs) declara os recursos do aplicativo cliente usando a API AddNpmApp(IDistributedApplicationBuilder, String, String, String, String[]).
var builder = DistributedApplication.CreateBuilder(args);
var weatherApi = builder.AddProject<Projects.AspireJavaScript_MinimalApi>("weatherapi")
.WithExternalHttpEndpoints();
builder.AddNpmApp("angular", "../AspireJavaScript.Angular")
.WithReference(weatherApi)
.WaitFor(weatherApi)
.WithHttpEndpoint(env: "PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.AddNpmApp("react", "../AspireJavaScript.React")
.WithReference(weatherApi)
.WaitFor(weatherApi)
.WithEnvironment("BROWSER", "none") // Disable opening browser on npm start
.WithHttpEndpoint(env: "PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.AddNpmApp("vue", "../AspireJavaScript.Vue")
.WithReference(weatherApi)
.WaitFor(weatherApi)
.WithHttpEndpoint(env: "PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.AddNpmApp("reactvite", "../AspireJavaScript.Vite")
.WithReference(weatherApi)
.WithEnvironment("BROWSER", "none")
.WithHttpEndpoint(env: "VITE_PORT")
.WithExternalHttpEndpoints()
.PublishAsDockerFile();
builder.Build().Run();
O código anterior:
- Cria um DistributedApplicationBuilder.
- Adiciona o serviço "weatherapi" como um projeto ao host do aplicativo.
- Marca os pontos de extremidade HTTP como externos.
- Com uma referência ao serviço "weatherapi", adiciona os aplicativos cliente "angular", "react" e "vue" como aplicativos npm.
- Cada aplicativo cliente é configurado para ser executado em uma porta de contêiner diferente e usa a variável de ambiente
PORTpara determinar a porta. - Todos os aplicativos cliente também dependem de um Dockerfile para criar sua imagem de contêiner e são configurados para se expressarem no manifesto de publicação como um contêiner da API PublishAsDockerFile.
- Cada aplicativo cliente é configurado para ser executado em uma porta de contêiner diferente e usa a variável de ambiente
Para obter mais informações sobre rede de loop interno, consulte .NET.NET Aspire visão geral da rede de loop interno. Para obter mais informações sobre como implantar aplicativos, consulte .NET.NET Aspire formato de manifesto para construtores de ferramentas de implantação.
Quando o host do aplicativo orquestra a inicialização de cada aplicativo cliente, ele usa o comando npm run start. Esse comando é definido na seção scripts do arquivo package.json para cada aplicativo cliente. O script start é usado para iniciar o aplicativo cliente na porta especificada. Cada aplicativo cliente depende de um proxy para solicitar o serviço "weatherapi".
O proxy está configurado em:
- O arquivo proxy.conf.js do cliente Angular.
- O arquivo webpack.config.js do cliente React.
- O arquivo vite.config.ts do cliente Vue.
Explorar o cliente Angular
Há várias modificações importantes do modelo de Angular original. A primeira é a adição de um arquivo proxy.conf.js. Esse arquivo é usado para intermediar solicitações do cliente Angular para o serviço "weatherapi".
module.exports = {
"/api": {
target:
process.env["services__weatherapi__https__0"] ||
process.env["services__weatherapi__http__0"],
secure: process.env["NODE_ENV"] !== "development",
pathRewrite: {
"^/api": "",
},
},
};
O host do aplicativo .NET.NET Aspire define a variável de ambiente services__weatherapi__http__0, que é usada para determinar o endpoint do serviço "weatherapi". A configuração antecedente direciona as solicitações HTTP que começam com /api para a URL de destino especificada na variável de ambiente.
A segunda atualização é para o arquivo package.json. Esse arquivo é usado para configurar o cliente Angular para ser executado em uma porta diferente da porta padrão. Isso é obtido usando a variável de ambiente PORT e o pacote npm run-script-os para definir a porta.
{
"name": "angular-weather",
"version": "0.0.0",
"engines": {
"node": ">=20.12"
},
"scripts": {
"ng": "ng",
"start": "run-script-os",
"start:win32": "ng serve --port %PORT%",
"start:default": "ng serve --port $PORT",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"test": "ng test"
},
"private": true,
"dependencies": {
"@angular/animations": "^19.1.4",
"@angular/common": "^19.1.4",
"@angular/compiler": "^19.1.4",
"@angular/core": "^19.1.4",
"@angular/forms": "^19.1.4",
"@angular/platform-browser": "^19.1.4",
"@angular/platform-browser-dynamic": "^19.1.4",
"@angular/router": "^19.1.4",
"rxjs": "~7.8.1",
"tslib": "^2.8.1",
"zone.js": "~0.15.0"
},
"devDependencies": {
"@angular-devkit/build-angular": "^19.1.4",
"@angular/cli": "^19.1.4",
"@angular/compiler-cli": "^19.1.4",
"@types/jasmine": "~5.1.5",
"jasmine-core": "~5.5.0",
"karma": "~6.4.4",
"karma-chrome-launcher": "~3.2.0",
"karma-coverage": "~2.2.1",
"karma-jasmine": "~5.1.0",
"karma-jasmine-html-reporter": "~2.1.0",
"typescript": "~5.7.3",
"run-script-os": "^1.1.6"
}
}
A seção scripts do arquivo package.json é usada para definir o script start. Esse script é usado pelo comando npm start para iniciar o aplicativo cliente Angular. O script start é configurado para usar o pacote run-script-os para definir a porta, delegando ao comando ng serve passando o comutador --port apropriado de acordo com a sintaxe apropriada do sistema operacional.
Para fazer chamadas HTTP para o serviço "weatherapi", o aplicativo cliente Angular precisa ser configurado para fornecer AngularHttpClient para injeção de dependência. Isso é obtido usando a função auxiliar provideHttpClient ao configurar o aplicativo no arquivo app.config.ts.
import { ApplicationConfig } from '@angular/core';
import { provideHttpClient } from '@angular/common/http';
import { provideRouter } from '@angular/router';
import { routes } from './app.routes';
export const appConfig: ApplicationConfig = {
providers: [
provideRouter(routes),
provideHttpClient()
]
};
Por fim, o aplicativo cliente Angular precisa chamar o ponto de extremidade /api/WeatherForecast para recuperar os dados de previsão do tempo. Há várias atualizações HTML, CSS e TypeScript, todas feitas nos seguintes arquivos:
- app.component.css: Atualizar o CSS para estilizar a tabela.
- app.component.html: Atualizar o HTML para exibir os dados de previsão do tempo em uma tabela.
-
app.component.ts: Atualizar o TypeScript para chamar o endpoint
/api/WeatherForecaste exibir os dados na tabela.
import { Component, Injectable } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { HttpClient } from '@angular/common/http';
import { WeatherForecasts } from '../types/weatherForecast';
@Injectable()
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'weather';
forecasts: WeatherForecasts = [];
constructor(private http: HttpClient) {
http.get<WeatherForecasts>('api/weatherforecast').subscribe({
next: result => this.forecasts = result,
error: console.error
});
}
}
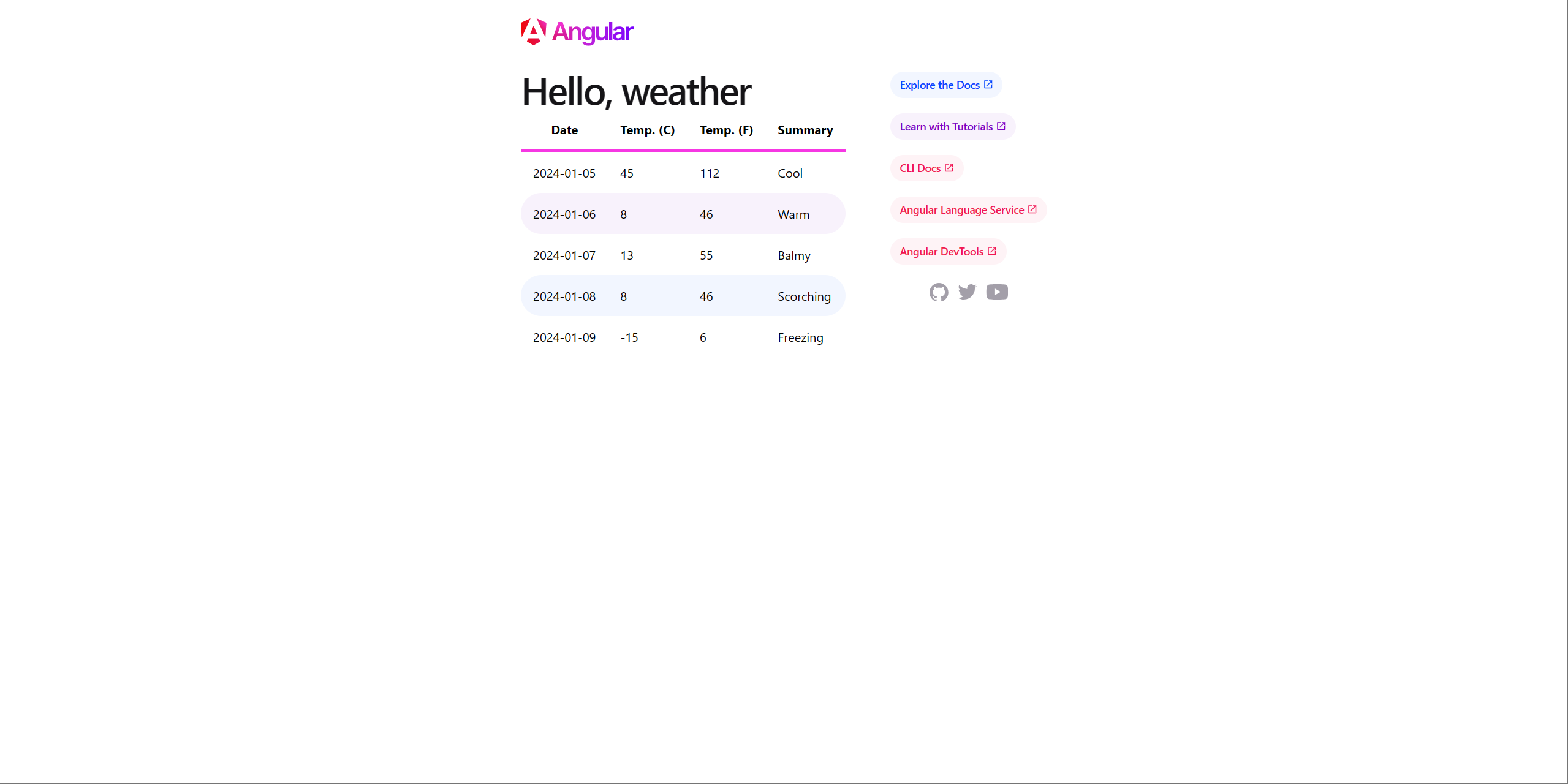
Angular aplicativo em execução
Para visualizar o aplicativo cliente Angular, acesse o endpoint "angular" no painel .NET Aspire. A imagem a seguir ilustra o aplicativo cliente Angular:
Explorar o cliente React
O aplicativo React não foi escrito usando um modelo e, em vez disso, foi escrito manualmente. O código-fonte completo pode ser encontrado no repositório dotnet/aspire-samples. Alguns dos principais pontos de interesse são encontrados no arquivo src/App.js:
import { useEffect, useState } from "react";
import "./App.css";
function App() {
const [forecasts, setForecasts] = useState([]);
const requestWeather = async () => {
const weather = await fetch("api/weatherforecast");
console.log(weather);
const weatherJson = await weather.json();
console.log(weatherJson);
setForecasts(weatherJson);
};
useEffect(() => {
requestWeather();
}, []);
return (
<div className="App">
<header className="App-header">
<h1>React Weather</h1>
<table>
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
{(
forecasts ?? [
{
date: "N/A",
temperatureC: "",
temperatureF: "",
summary: "No forecasts",
},
]
).map((w) => {
return (
<tr key={w.date}>
<td>{w.date}</td>
<td>{w.temperatureC}</td>
<td>{w.temperatureF}</td>
<td>{w.summary}</td>
</tr>
);
})}
</tbody>
</table>
</header>
</div>
);
}
export default App;
A função App é o ponto de entrada do aplicativo cliente React. Ele usa os ganchos useState e useEffect para gerenciar o estado dos dados de previsão do tempo. A API fetch é usada para fazer uma solicitação HTTP para o endpoint /api/WeatherForecast. Em seguida, a resposta é convertida em JSON e definida como o estado dos dados de previsão do tempo.
const HTMLWebpackPlugin = require("html-webpack-plugin");
module.exports = (env) => {
return {
entry: "./src/index.js",
devServer: {
port: env.PORT || 4001,
allowedHosts: "all",
proxy: [
{
context: ["/api"],
target:
process.env.services__weatherapi__https__0 ||
process.env.services__weatherapi__http__0,
pathRewrite: { "^/api": "" },
secure: false,
},
],
},
output: {
path: `${__dirname}/dist`,
filename: "bundle.js",
},
plugins: [
new HTMLWebpackPlugin({
template: "./src/index.html",
favicon: "./src/favicon.ico",
}),
],
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader",
options: {
presets: [
"@babel/preset-env",
["@babel/preset-react", { runtime: "automatic" }],
],
},
},
},
{
test: /\.css$/,
exclude: /node_modules/,
use: ["style-loader", "css-loader"],
},
],
},
};
};
O código anterior define o module.exports da seguinte maneira:
- A propriedade
entryé configurada para o arquivo src/index.js. - O
devServerdepende de um proxy para encaminhar solicitações para o serviço "weatherapi", configura a porta para a variável de ambientePORTe permite todos os hosts. - O
resulta em uma pasta dist com um arquivo bundle.js . - O
pluginsdefiniu o arquivo src/index.html como o modelo e expôs o arquivo favicon.ico.
As atualizações finais são para os seguintes arquivos:
- App.css: Atualizar o CSS para estilizar a tabela.
-
App.js: Atualizar o JavaScript para chamar o ponto de extremidade
/api/WeatherForecaste exibir os dados na tabela.
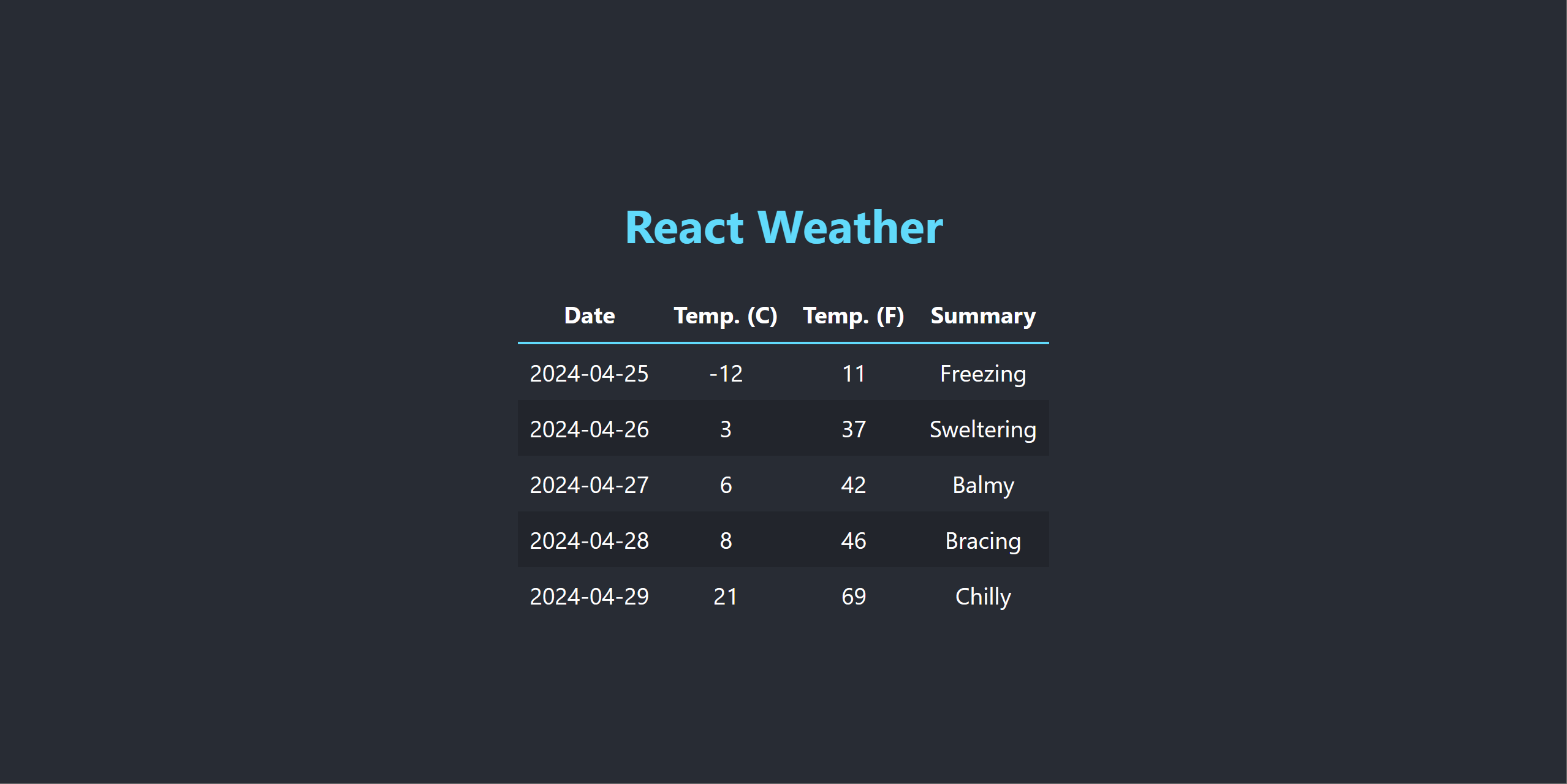
React aplicativo em execução
Para visualizar o aplicativo cliente React, navegue até o endereço "react" no painel de .NET Aspire. A imagem a seguir ilustra o aplicativo cliente React:
Explorar o cliente Vue
Há várias modificações importantes do modelo de Vue original. As atualizações principais foram a adição da chamada fetch no arquivo TheWelcome.vue para recuperar os dados de previsão do tempo do endpoint /api/WeatherForecast. O snippet de código a seguir demonstra a chamada fetch:
<script lang="ts">
interface WeatherForecast {
date: string
temperatureC: number
temperatureF: number
summary: string
};
type Forecasts = WeatherForecast[];
export default {
name: 'TheWelcome',
data() {
return {
forecasts: [],
loading: true,
error: null
}
},
mounted() {
fetch('api/weatherforecast')
.then(response => response.json())
.then(data => {
this.forecasts = data
})
.catch(error => {
this.error = error
})
.finally(() => (this.loading = false))
}
}
</script>
<template>
<table>
<thead>
<tr>
<th>Date</th>
<th>Temp. (C)</th>
<th>Temp. (F)</th>
<th>Summary</th>
</tr>
</thead>
<tbody>
<tr v-for="forecast in (forecasts as Forecasts)">
<td>{{ forecast.date }}</td>
<td>{{ forecast.temperatureC }}</td>
<td>{{ forecast.temperatureF }}</td>
<td>{{ forecast.summary }}</td>
</tr>
</tbody>
</table>
</template>
<style>
table {
border: none;
border-collapse: collapse;
}
th {
font-size: x-large;
font-weight: bold;
border-bottom: solid .2rem hsla(160, 100%, 37%, 1);
}
th,
td {
padding: 1rem;
}
td {
text-align: center;
font-size: large;
}
tr:nth-child(even) {
background-color: var(--vt-c-black-soft);
}
</style>
Como a integração TheWelcome é mounted, ela chama o endpoint /api/weatherforecast para obter os dados de previsão do tempo. Em seguida, a resposta é definida como a propriedade de dados forecasts. Para definir a porta do servidor, o aplicativo cliente Vue usa a variável de ambiente PORT. Isso é feito atualizando o arquivo vite.config.ts:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
host: true,
port: parseInt(process.env.PORT ?? "5173"),
proxy: {
'/api': {
target: process.env.services__weatherapi__https__0 || process.env.services__weatherapi__http__0,
changeOrigin: true,
rewrite: path => path.replace(/^\/api/, ''),
secure: false
}
}
}
})
Além disso, a configuração do Vite especifica a propriedade server.proxy para encaminhar solicitações para o serviço "weatherapi". Isso é obtido usando a variável de ambiente services__weatherapi__http__0, que é definida pelo host do aplicativo .NET.NET Aspire.
A atualização final do template é feita no arquivo TheWelcome.vue. Esse arquivo chama o ponto de extremidade /api/WeatherForecast para recuperar os dados de previsão do tempo e exibe os dados em uma tabela. Inclui atualizações de CSS, HTML e TypeScript.
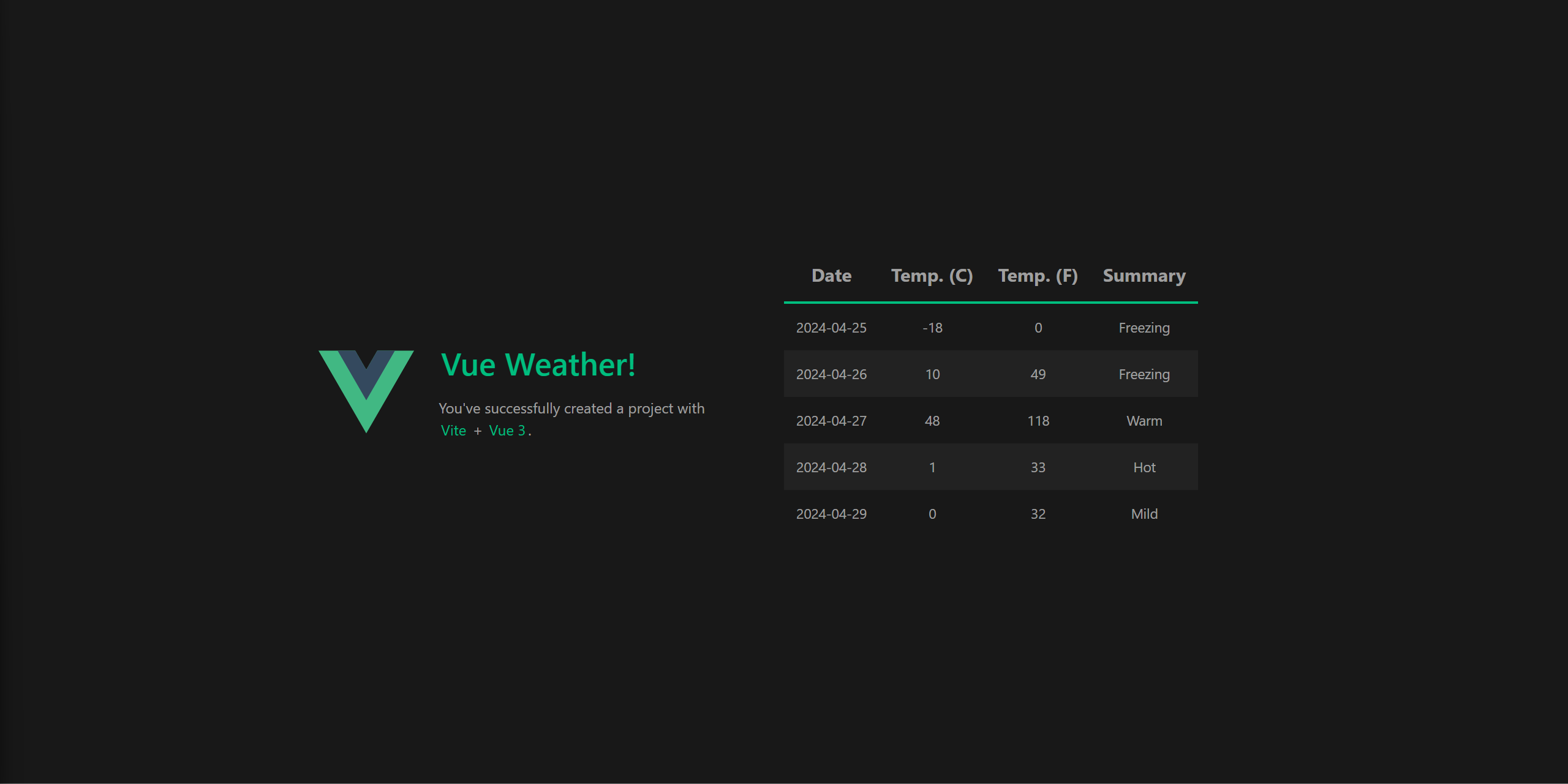
Vue aplicativo em execução
Para visualizar o aplicativo cliente Vue, navegue até o endpoint "vue" no dashboard .NET Aspire. A imagem a seguir ilustra o aplicativo cliente Vue:
Considerações sobre implantação
O código-fonte de exemplo deste artigo foi projetado para ser executado localmente. Cada aplicativo cliente é implantado como uma imagem de contêiner. O Dockerfile para cada aplicativo cliente é usado para criar a imagem de contêiner. Cada Dockerfile é idêntico, usando um build de vários estágios para criar uma imagem de contêiner pronta para produção.
FROM node:20 as build
WORKDIR /app
COPY package.json package.json
COPY package-lock.json package-lock.json
RUN npm install
COPY . .
RUN npm run build
FROM nginx:alpine
COPY --from=build /app/default.conf.template /etc/nginx/templates/default.conf.template
COPY --from=build /app/dist/weather/browser /usr/share/nginx/html
# Expose the default nginx port
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]
No momento, os aplicativos cliente estão configurados para serem executados como verdadeiros aplicativos SPA e não estão configurados para serem executados em um modo SSR (renderizado) do lado do servidor. Eles estão por trás de nginx, que é usado para servir os arquivos estáticos. Eles usam um arquivo default.conf.template a fim de configurar o nginx para redirecionar as solicitações para o aplicativo cliente.
server {
listen ${PORT};
listen [::]:${PORT};
server_name localhost;
access_log /var/log/nginx/server.access.log main;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
}
location /api/ {
proxy_pass ${services__weatherapi__https__0};
proxy_http_version 1.1;
proxy_ssl_server_name on;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
rewrite ^/api(/.*)$ $1 break;
}
}
Aplicativo de servidor Node.js: considerações
Embora este artigo se concentre em aplicativos cliente, você pode ter cenários em que precisa hospedar um aplicativo de servidor Node.js. A mesma semântica é necessária para hospedar um aplicativo de servidor Node.js como um aplicativo cliente SPA. O host do aplicativo .NET.NET Aspire requer uma referência de pacote ao Aspire.Hosting.NodeJS pacote NuGet, e o código precisa chamar AddNodeApp ou AddNpmApp. Essas APIs são úteis para adicionar aplicativos JavaScript existentes ao host do aplicativo .NET.NET Aspire.
Ao configurar segredos e passar variáveis de ambiente para aplicativos baseados em JavaScript, sejam eles aplicativos cliente ou servidor, use parâmetros. Para obter mais informações, consulte .NET.NET Aspire: Parâmetros externos — segredos.
Usar o SDK do OpenTelemetry JavaScript
Para exportar OpenTelemetry logs, rastreamentos e métricas a partir de um aplicativo de servidor Node.js, você usa o SDK JavaScript OpenTelemetry.
Para obter um exemplo completo de um aplicativo de servidor Node.js usando o SDK de JavaScript OpenTelemetry, você pode consultar a página de exemplos de código : .NET AspireNode.js. Considere o arquivo instrumentation.js do exemplo, que demonstra como configurar o SDK OpenTelemetry JavaScript para exportar logs, rastreamentos e métricas:
import { env } from 'node:process';
import { NodeSDK } from '@opentelemetry/sdk-node';
import { OTLPTraceExporter } from '@opentelemetry/exporter-trace-otlp-grpc';
import { OTLPMetricExporter } from '@opentelemetry/exporter-metrics-otlp-grpc';
import { OTLPLogExporter } from '@opentelemetry/exporter-logs-otlp-grpc';
import { SimpleLogRecordProcessor } from '@opentelemetry/sdk-logs';
import { PeriodicExportingMetricReader } from '@opentelemetry/sdk-metrics';
import { HttpInstrumentation } from '@opentelemetry/instrumentation-http';
import { ExpressInstrumentation } from '@opentelemetry/instrumentation-express';
import { RedisInstrumentation } from '@opentelemetry/instrumentation-redis-4';
import { diag, DiagConsoleLogger, DiagLogLevel } from '@opentelemetry/api';
import { credentials } from '@grpc/grpc-js';
const environment = process.env.NODE_ENV || 'development';
// For troubleshooting, set the log level to DiagLogLevel.DEBUG
//diag.setLogger(new DiagConsoleLogger(), environment === 'development' ? DiagLogLevel.INFO : DiagLogLevel.WARN);
const otlpServer = env.OTEL_EXPORTER_OTLP_ENDPOINT;
if (otlpServer) {
console.log(`OTLP endpoint: ${otlpServer}`);
const isHttps = otlpServer.startsWith('https://');
const collectorOptions = {
credentials: !isHttps
? credentials.createInsecure()
: credentials.createSsl()
};
const sdk = new NodeSDK({
traceExporter: new OTLPTraceExporter(collectorOptions),
metricReader: new PeriodicExportingMetricReader({
exportIntervalMillis: environment === 'development' ? 5000 : 10000,
exporter: new OTLPMetricExporter(collectorOptions),
}),
logRecordProcessor: new SimpleLogRecordProcessor({
exporter: new OTLPLogExporter(collectorOptions)
}),
instrumentations: [
new HttpInstrumentation(),
new ExpressInstrumentation(),
new RedisInstrumentation()
],
});
sdk.start();
}
Dica
Para definir as configurações do OTEL CORS do painel .NET.NET Aspire, consulte a página de configurações do OTEL CORS do painel .NET.NET Aspire.
Resumo
Embora haja várias considerações que estão além do escopo deste artigo, você aprendeu a criar projetos .NET Aspire que usam Node.js e o Gerenciador de Pacotes do Nó (npm). Você também aprendeu a usar as APIs de AddNpmApp para hospedar Node.js aplicativos e aplicativos que são executados a partir de um arquivo package.json, respectivamente. Por fim, você aprendeu a usar a CLI do npm para criar Angular, Reacte Vue aplicativos cliente e como configurá-los para serem executados em portas diferentes.
Consulte também
- exemplos de código : .NET Aspire com Angular, Reacte Vue
- Exemplos de código : .NET AspireNode.js app