Editor de Imagens para Ícones (C++)
Quando você seleciona um arquivo de imagem (como .ico, .bmp, .png) em Gerenciador de Soluções, a imagem é aberta no Editor de Imagens da mesma forma que os arquivos de código são abertos no Editor de Código. Quando uma guia Editor de imagens está ativa, você vê barras de ferramentas com muitas ferramentas para criar e editar imagens. Além de bitmaps, ícones e cursores, você pode editar imagens no formato GIF ou JPEG usando comandos do menu Imagem e ferramentas da barra de ferramentas do Editor de Imagens.
Recursos gráficos são as imagens que você define para seu aplicativo. Você pode desenhar à mão livre ou desenhar usando formas. Você pode selecionar partes de uma imagem para edição, inversão ou redimensionamento ou criar um pincel personalizado de uma parte selecionada de uma imagem e desenhar com esse pincel. Você pode definir propriedades de imagem, salvar imagens em formatos diferentes e converter imagens de um formato para outro.
Observação
Usando o Editor de Imagens, você pode exibir imagens de 32 bits, mas não pode editá-las.
Você também pode usar o Editor de Imagens e o Editor binário para trabalhar com arquivos de recursos em projetos gerenciados. Todos os recursos gerenciados que você deseja editar devem ser recursos vinculados. Os editores de recursos do Visual Studio não oferecem suporte à edição de recursos inseridos.
Além de criar novos recursos gráficos, você pode importar imagens existentes para edição e adicioná-las ao projeto. Você também pode abrir e editar imagens que não fazem parte de um projeto para edição de imagem autônoma.
Para obter informações sobre o Editor de Imagens, consulte Criar um ícone ou outra imagem, Editar uma imagem, Usar uma ferramenta de desenho, Trabalhar com cores e Teclas de acelerador.
Observação
Baixe sem custo a Biblioteca de Imagens do Visual Studio, que contém muitos bitmaps, ícones e animações que podem ser usados em seus aplicativos. Para obter mais informações sobre como baixar a biblioteca, consulte a Biblioteca de Imagens do Visual Studio.
Menu Imagem
O menu Imagem, que aparece somente quando o Editor de Imagens está ativo, tem comandos para editar imagens, gerenciar paletas de cores e definir opções de janela do Editor de Imagens. Além disso, os comandos para usar imagens de dispositivo estão disponíveis ao trabalhar com ícones e cursores.
| Comando | Descrição |
|---|---|
| Inverter Cores | Inverte suas cores. |
| Inverter Horizontalmente | Inverte a imagem ou a seleção horizontalmente. |
| Inverter Verticalmente | Inverte a imagem ou a seleção verticalmente. |
| Girar 90 graus | Gira a imagem ou seleção em 90 graus. |
| Mostrar Janela de Cores | Abre a janela de Cores, na qual você pode escolher as cores a serem usadas para sua imagem. |
| Usar Seleção como Pincel | Permite que você crie um pincel personalizado a partir de uma parte de uma imagem. Sua seleção se torna um pincel personalizado que distribui as cores na seleção na imagem. Cópias da seleção são deixadas ao longo do caminho de arrastar. Quanto mais lentamente você arrasta, mais cópias são feitas. |
| Copiar e Contornar Seleção | Cria uma cópia da seleção atual e a contorna. Se a cor da tela de fundo estiver contida na seleção atual, ela será excluída se você tiver transparente selecionado. |
| Ajustar Cores | Abre o Seletor de Cores Personalizadas, que permite personalizar as cores que você usa para sua imagem. |
| Carregar Paleta | Abre a caixa de diálogo Carregar Paleta de Cores, que permite carregar cores de paleta salvas anteriormente em um arquivo .pal. |
| Salvar Paleta | Salva as cores da paleta em um arquivo .pal. |
| Desenhar Opaco | Quando selecionado, torna a seleção atual opaca. Quando desmarcada, torna a seleção atual transparente. |
| Editor de barra de ferramentas | Abre a Caixa de diálogo Novo Recurso da Barra de Ferramentas. |
| Configurações de Grade | Abre a caixa de diálogo Configurações de Grade na qual você pode especificar grades para sua imagem. |
| Novo tipo de imagem | Abre a caixa de diálogo Novo <Tipo de Imagem do >Dispositivo. Um único recurso de ícone pode conter várias imagens de tamanhos e janelas diferentes podem usar o tamanho do ícone apropriado, dependendo de como ele será exibido. Um novo tipo de dispositivo não modifica o tamanho do ícone, mas cria uma nova imagem dentro do ícone. Aplica-se somente a ícones e cursores. |
| Tipo de imagem ícone/cursor atual | Abre um submenu que lista as nove primeiras imagens de ícone ou cursor disponíveis. O último comando no submenu, Mais, abre a caixa de diálogo Abrir< Imagem do >Dispositivo. |
| Excluir Tipo de Imagem | Exclui a imagem do dispositivo selecionada. |
| Ferramentas | Inicia um submenu que contém todas as ferramentas disponíveis na barra de ferramentas do Editor de Imagens. |
A caixa de diálogo Configurações de Grade permite especificar as configurações de grade para sua imagem e exibe linhas de grade sobre a imagem editada. As linhas são úteis para editar a imagem, mas não são salvas como parte da própria imagem.
| Propriedade | Descrição |
|---|---|
| Grade de Pixel | Quando verificado, exibe uma grade em torno de cada pixel no Editor de Imagens. A grade aparece apenas em resoluções 4× e superiores. |
| Grade de bloco | Quando selecionado, exibe uma grade em torno de blocos de pixels no Editor de Imagens, especificado pelos valores de espaçamento da grade. |
| Width | Especifica a largura de cada bloco. Essa propriedade é útil ao desenhar bitmaps que contêm várias imagens organizadas em intervalos regulares. |
| Height | Especifica a altura de cada bloco. Essa propriedade é útil ao desenhar bitmaps que contêm várias imagens organizadas em intervalos regulares. |
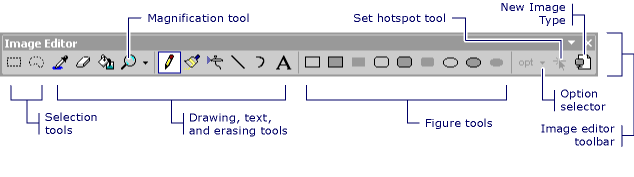
Barra de ferramentas
A barra de ferramentas do Editor de Imagens contém ferramentas para desenhar, pintar, inserir texto, apagar e manipular exibições. Também contém um seletor de opções, com o qual você pode selecionar opções para usar cada ferramenta. Por exemplo, você pode escolher entre várias larguras de pincel, fatores de ampliação e estilos de linha.
Todas as ferramentas disponíveis na barra de ferramentas do Editor de Imagens também estão disponíveis no menuFerramentas de >Imagem. Para usar a barra de ferramentas do Editor de Imagens e o Seletor de opções, selecione a ferramenta ou a opção desejada.

Barra de ferramentas do editor de imagens
Dica
As dicas de ferramenta aparecem quando você passa o cursor sobre um botão da barra de ferramentas. Essas dicas podem ajudá-lo a identificar a função de cada botão.
Como muitas das ferramentas de desenho estão disponíveis no teclado, às vezes é útil ocultar a barra de ferramentas do Editor de Imagens.
- Para exibir ou ocultar a barra de ferramentas do Editor de Imagens, acesse o menu Exibir>Barras de Ferramentas e escolha Editor de Imagens.
Observação
Os elementos dessa barra de ferramentas aparecerão indisponíveis quando um arquivo de imagem do projeto ou solução atual não estiver aberto no Editor de Imagens.
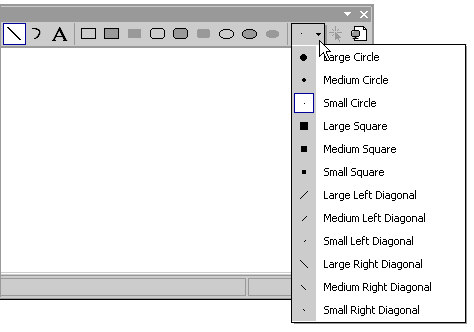
Seletor de opção
Com o seletor de Opção, você pode especificar a largura de uma linha, traço de pincel e muito mais. O ícone no botão seletor de Opções é alterado dependendo de qual ferramenta você selecionou.

Seletor de opções na barra de ferramentas do Editor de Imagens
Ferramenta de texto
Use a caixa de diálogo Ferramenta de Texto para adicionar texto a um recurso cursor, bitmap ou ícone.
Para acessar essa caixa de diálogo, abra o Editor de Imagens e acesse o menuFerramentas de >Imagem e, em seguida, selecione o comando Ferramenta de Texto.
Dica
Você pode clicar com o botão direito do mouse na caixa de diálogo Ferramenta de Texto para acessar um menu de atalho padrão que contém uma lista de comandos padrão do Windows.
Abra a caixa de diálogo Fonte da Ferramenta de Texto para alterar a fonte, o estilo ou o tamanho da fonte do cursor. As alterações são aplicadas ao texto exibido na área de Texto.
Para acessar essa caixa de diálogo, selecione o botão Fonte na caixa de diálogo Ferramenta de Texto. As propriedades disponíveis são:
| Propriedade | Descrição |
|---|---|
| Fonte | Lista as fontes disponíveis. |
| Estilo da fonte | Lista os estilos disponíveis para a fonte especificada. |
| Tamanho | Lista os tamanhos de ponto disponíveis para a fonte especificada. |
| Amostra | Mostra um exemplo de como o texto será exibido com as configurações de fonte especificadas. |
| Script | Lista os scripts de idioma disponíveis para a fonte especificada. Quando você seleciona um script de idioma diferente, o conjunto de caracteres para esse idioma fica disponível para criar documentos multilíngues. |
Para alterar a fonte do texto em uma imagem
Aqui está um exemplo de como adicionar texto a um ícone em um aplicativo do Windows e manipular a fonte do texto.
Criar um aplicativo do Windows Forms C++. Para obter detalhes, consulte Como criar um projeto de aplicativo do Windows Forms. Um arquivo app.ico será adicionado ao seu projeto por padrão.
Em Gerenciador de Soluções, clique duas vezes no arquivo app.ico. O Editor de Imagens será aberto.
Vá para o menuFerramentas de >Imagem e selecione Ferramenta de Texto.
Na caixa de diálogo Ferramenta de Texto, digite C++ na área de texto vazia. Esse texto aparecerá em uma caixa redimensionável localizada no canto superior esquerdo do app.ico no Editor de Imagens.
No Editor de Imagens, arraste a caixa redimensionável para o centro do app.ico para melhorar a legibilidade do texto.
Na caixa de diálogo Ferramenta de Texto, selecione o botão Fonte.
Caixa de diálogo Fonte da Ferramenta de Texto:
Selecione Times New Roman na lista de fontes disponíveis listadas na caixa de listagem Fontes.
Selecione Negrito na lista de estilos de fonte disponíveis listados na caixa de listagem Estilo de Fonte.
Selecione 10 na lista de tamanhos de ponto disponíveis listados na caixa de listagem Tamanhos.
Escolha OK. A caixa de diálogo Fonte da Ferramenta de Texto será fechada e as novas configurações de fonte serão aplicadas ao texto.
Escolha Fechar na caixa de diálogo Ferramenta de Texto. A caixa redimensionável em torno do texto desaparecerá do Editor de Imagens.
A área de texto exibe o texto que aparece como parte do recurso. Inicialmente, está vazia.
Observação
Se Segundo plano Transparente for definido, somente o texto será colocado na imagem. Se Segundo plano Opaco for definido, um retângulo delimitador, preenchido com a cor da tela de fundo, será colocado atrás do texto.
Painéis Janela
A janela Editor de Imagens mostra duas exibições de uma imagem, com uma barra de divisão que separa os dois painéis. Você pode arrastar a barra de divisão de um lado para o outro para alterar o tamanho relativo dos painéis. O painel ativo exibe uma borda de seleção.
Uma exibição é o tamanho real e a outra é ampliada por um fator de aumento padrão de 6. As exibições nesses dois painéis são atualizadas automaticamente, todas as alterações feitas em um painel são mostradas imediatamente no outro. Os dois painéis facilitam o trabalho em uma exibição ampliada da imagem, na qual você pode distinguir pixels individuais e, ao mesmo tempo, observar o efeito do seu trabalho na exibição de tamanho real da imagem.
O painel esquerdo usa o máximo de espaço necessário (até metade da janela Imagem) para mostrar a exibição de ampliação padrão 1:1 da imagem. O painel direito exibe uma imagem com zoom de ampliação padrão de 6:1. Você pode alterar a ampliação em cada painel usando a ferramenta Magnify na barra de ferramentas do Editor de Imagens ou usando as teclas de acelerador.
Você pode ampliar o painel menor da janela do Editor de imagens e usar os dois painéis para mostrar diferentes regiões de uma imagem grande. Selecione dentro do painel para escolhê-lo.
Você pode alterar os tamanhos relativos dos painéis posicionando o ponteiro na barra dividida e movendo a barra de divisão para a direita ou para a esquerda. A barra de divisão pode se mover totalmente para qualquer um dos lados se você quiser trabalhar em apenas um painel.
Se o painel Editor de Imagens for ampliado por um fator de 4 ou maior, você poderá exibir uma grade de pixels que delimita os pixels individuais na imagem.
Para alterar o fator de ampliação
Por padrão, o Editor de Imagens mostra a exibição no painel esquerdo em tamanho real e a exibição no painel direito em 6 vezes o tamanho real. O fator de ampliação (visto na barra de status na parte inferior do workspace) é a proporção entre o tamanho real da imagem e o tamanho exibido. O fator padrão é 6 e o intervalo é de 1 a 10.
Selecione no painel Editor de Imagens o fator de ampliação você deseja alterar.
Na barra de ferramentas do Editor de Imagens, selecione a seta à direita da ferramenta Magnify e selecione o fator de ampliação no submenu: 1X, 2X, 6X ou 8X.
Observação
Para selecionar um fator de ampliação diferente dos listados na ferramenta Magnify, use as teclas de acelerador.
Para exibir ou ocultar a grade de pixels
Para todos os painéis do Editor de Imagens com um fator de ampliação de 4 ou maior, você pode exibir uma grade que delimita os pixels individuais na imagem.
Vá para o menuConfigurações da >Grade de Imagens.
Selecione a caixa de seleção da Grade de pixel para exibir a grade ou desmarque a caixa para ocultá-la.
Requisitos
Nenhum