Como enviar as Medidas Reais de Usuário para o Gerenciador de Tráfego do Azure usando páginas da Web
Você pode configurar suas páginas da Web para enviar as Medidas de Usuário Reais para o Gerenciador de Tráfego obtendo uma chave de RUM (Medidas de Usuário Reais) e inserindo o código gerado em uma página da Web.
Obter uma chave de Medidas Reais de Usuário
As medidas obtidas e enviadas para o Gerenciador de Tráfego do aplicativo cliente são identificadas pelo serviço usando uma cadeia de caracteres exclusiva, chamada de Chave de RUM (Medidas de Usuário Reais) . Você pode obter uma chave de RUM usando o portal do Azure, uma API REST, o PowerShell ou a CLI do Azure.
Para obter a chave de RUM usando o portal do Azure:
Na barra de pesquisa do portal, pesquise o nome de perfil do Gerenciador de Tráfego que você deseja modificar e selecione o perfil do Gerenciador de Tráfego nos resultados exibidos.
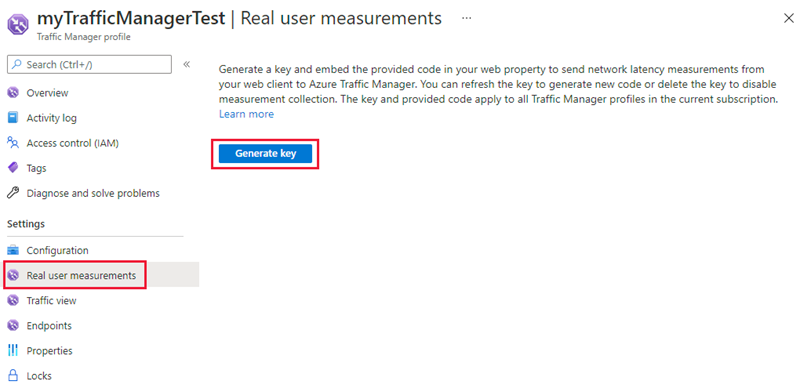
Na página de perfil do Gerenciador de Tráfego, selecione Medidas de Usuário Reais em Configurações.
Clique em Gerar Chave para criar uma chave de RUM.

Figura 1: geração de chave de Medidas Reais de Usuário
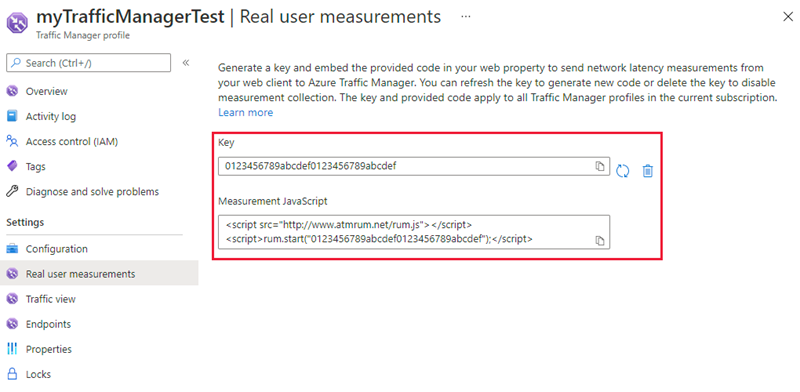
Agora a página exibe a chave de RUM gerada e um snippet de código JavaScript que precisa ser inserido na página HTML.

Figura 2: chave de Medidas Reais de Usuário e JavaScript de medidas
Clique no botão Copiar para copiar o código JavaScript.
Importante
Use o JavaScript gerado para que o recurso Medidas de Usuário Reais funcione corretamente. As alterações nesse script ou nos scripts usados pelo recurso de Medidas Reais de Usuário podem resultar em um comportamento imprevisível.
Inserir o código em uma página da Web HTML
Depois de obter a chave de RUM, a próxima etapa será inserir esse JavaScript copiado na página HTML que seus usuários finais visitam. Este exemplo mostra como atualizar uma página HTML para adicionar esse script. Você pode usar essas diretrizes para adaptá-lo ao seu fluxo de trabalho de gerenciamento de fonte de dados HTML.
Abra a página HTML em um editor de texto.
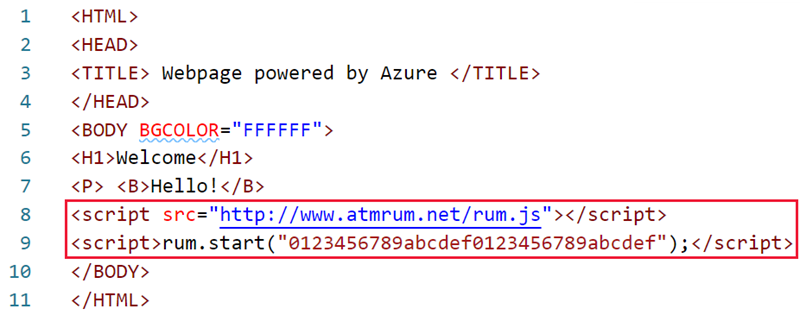
Cole o código JavaScript copiado na última seção no corpo do HTML. O código copiado está na linha 8 e 9; confira a figura 3.

Figura 3: HTML simples com JavaScript das Medidas Reais de Usuário inserido
Salve o arquivo HTML e hospede-o em um servidor Web conectado à internet.
Na próxima vez em que essa página for renderizada em um navegador da Web, o JavaScript referenciado será baixado e o script executará as operações de medição e relatório.
Próximas etapas
- Saiba mais sobre as Medidas Reais de Usuário
- Saiba como funciona o Gerenciador de Tráfego
- Saiba mais sobre os métodos de roteamento do tráfego com suporte pelo Gerenciador de Tráfego
- Aprenda a criar um perfil do Gerenciador de Tráfego