Testando a consulta do Stream Analytics localmente em relação à entrada da transmissão ao vivo com o Visual Studio Code
Testar sua consulta do Stream Analytics localmente em relação à entrada de transmissão ao vivo é uma etapa crucial para garantir a precisão e a eficiência da sua lógica de consulta. Com a extensão Azure Stream Analytics (ASA) para o Visual Studio Code (VS Code), você tem as ferramentas necessárias para realizar esse teste perfeitamente. Este artigo orienta você nas etapas de configuração do seu ambiente, configuração da entrada de transmissão ao vivo e execução da consulta localmente para testes completos.
Pré-requisitos
- Instale o SDK do .NET Core e reinicie o Visual Studio Code.
- Siga este início rápido para instalar e criar um trabalho do Stream Analytics usando o Visual Studio Code.
Definir uma entrada de transmissão ao vivo
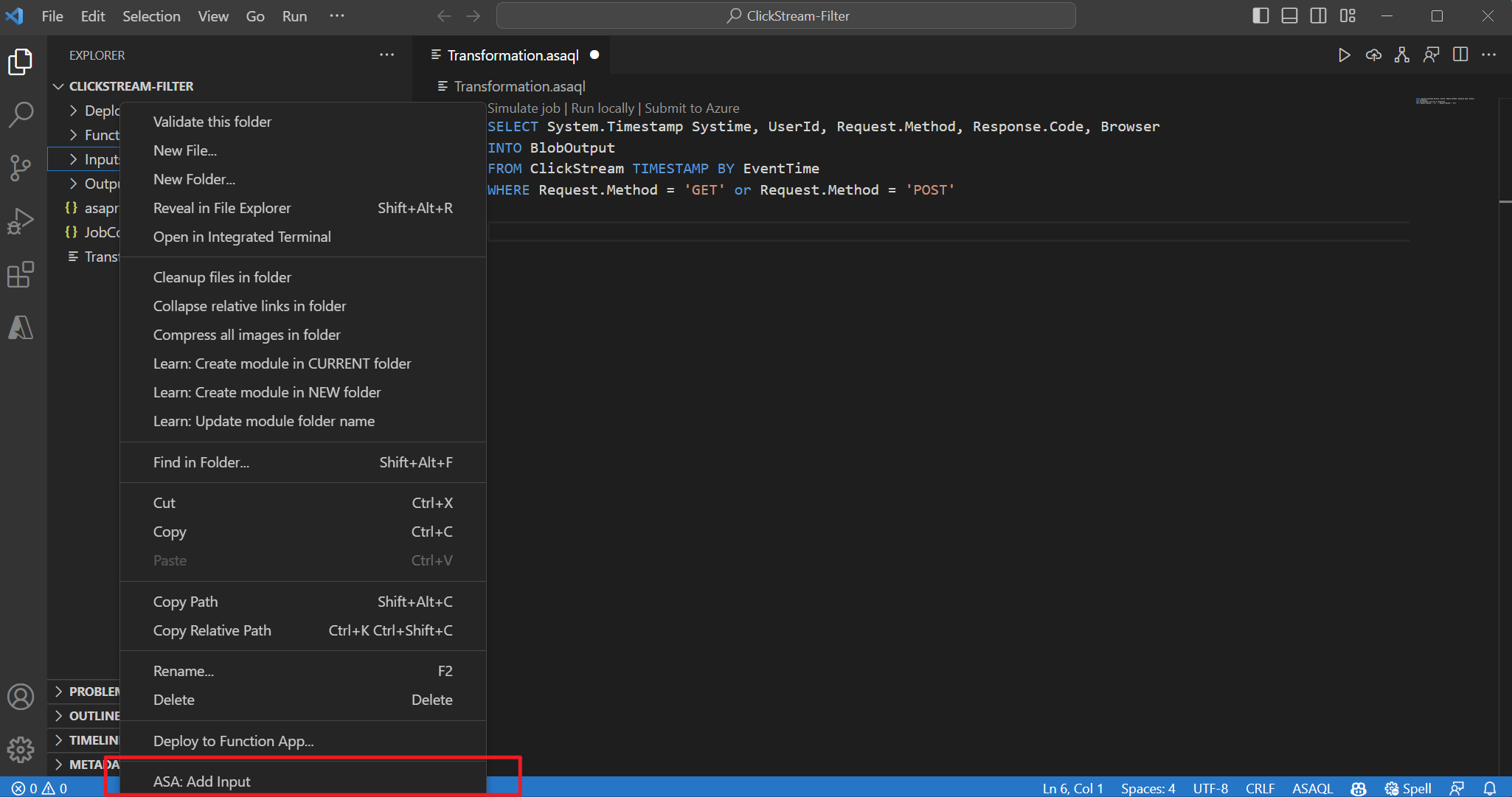
Clique com o botão direito do mouse na pasta Entradas no seu projeto do Stream Analytics e selecione ASA: Adicionar Entrada.
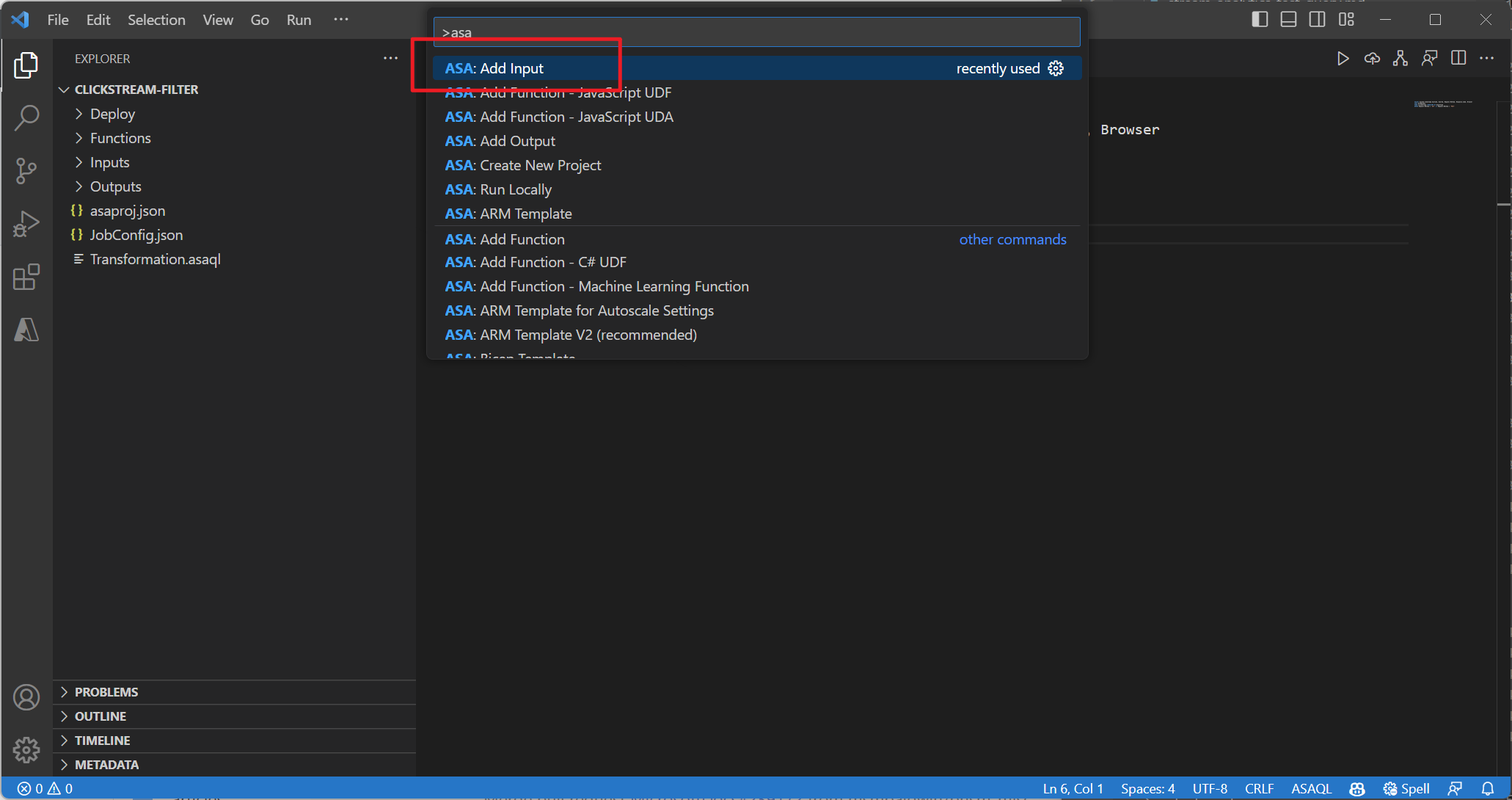
 OU pressione Ctrl+Shift+P para abrir a paleta de comandos e digite ASA: Adicionar Entrada. Em seguida, escolha o script da consulta para processar o fluxo de entrada.
OU pressione Ctrl+Shift+P para abrir a paleta de comandos e digite ASA: Adicionar Entrada. Em seguida, escolha o script da consulta para processar o fluxo de entrada.

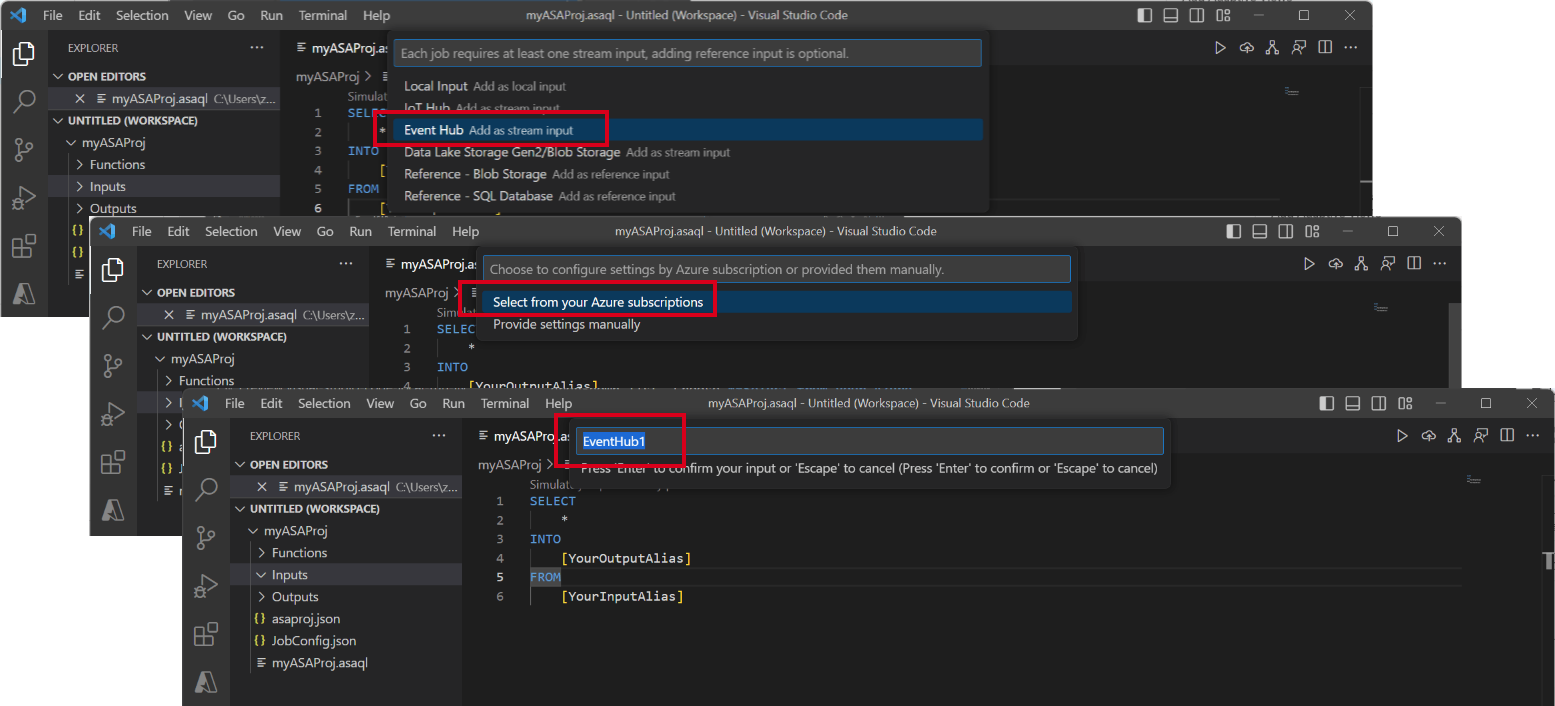
Escolha um tipo de fonte de entrada ativa na lista suspensa, Selecione em suas Assinaturas do Azure e insira um nome para a fonte de entrada.

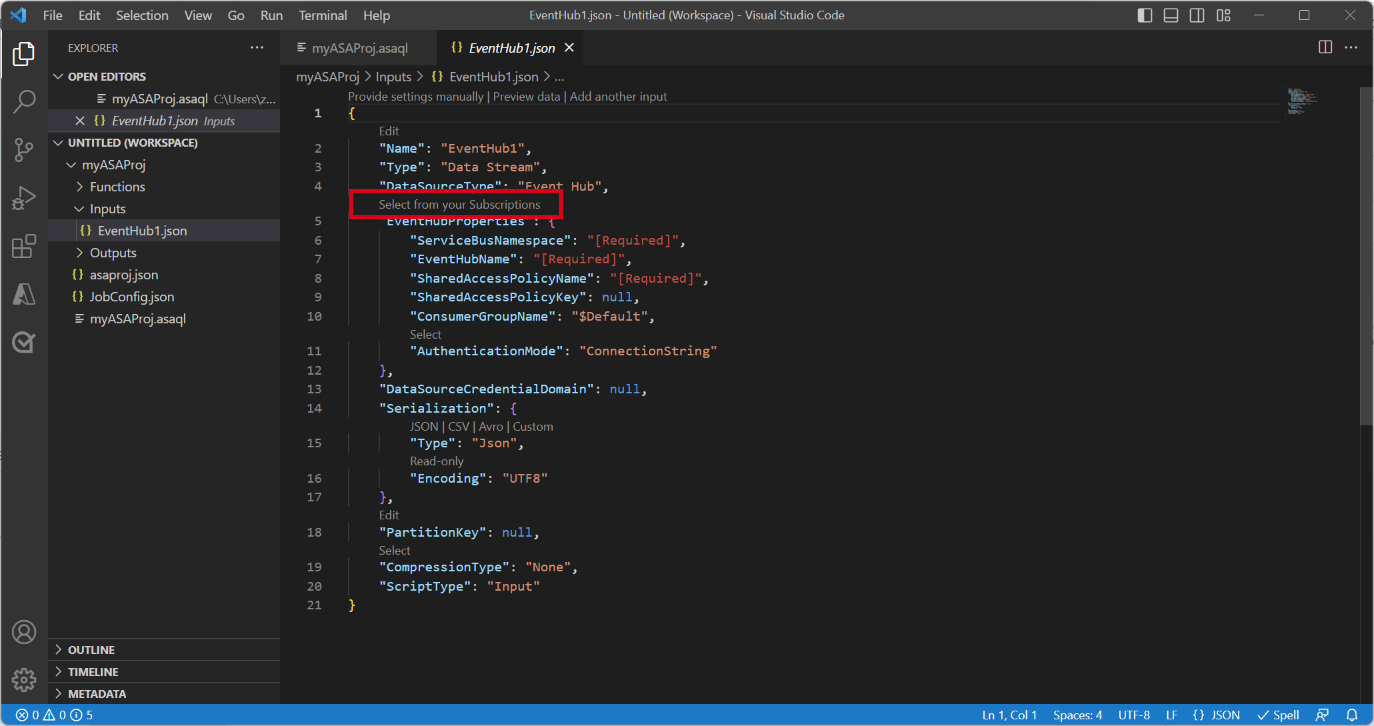
Você verá um novo arquivo JSON criado na pasta Entrada. Abra o arquivo e Selecione a partir das suas assinaturas para ajudar a configurar a entrada do Hubs de Eventos.

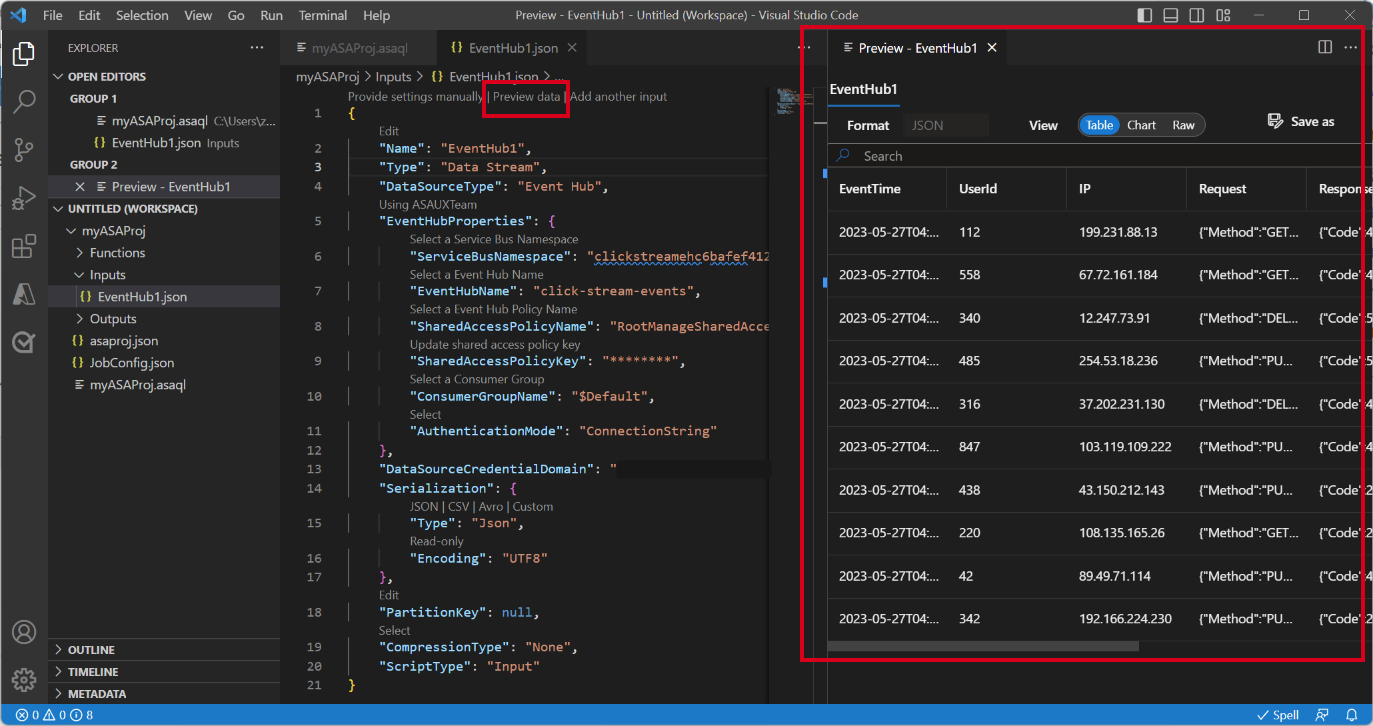
Selecione Pré-visualização os dados para validar se a entrada ao vivo foi configurada com êxito.

Execute a consulta localmente
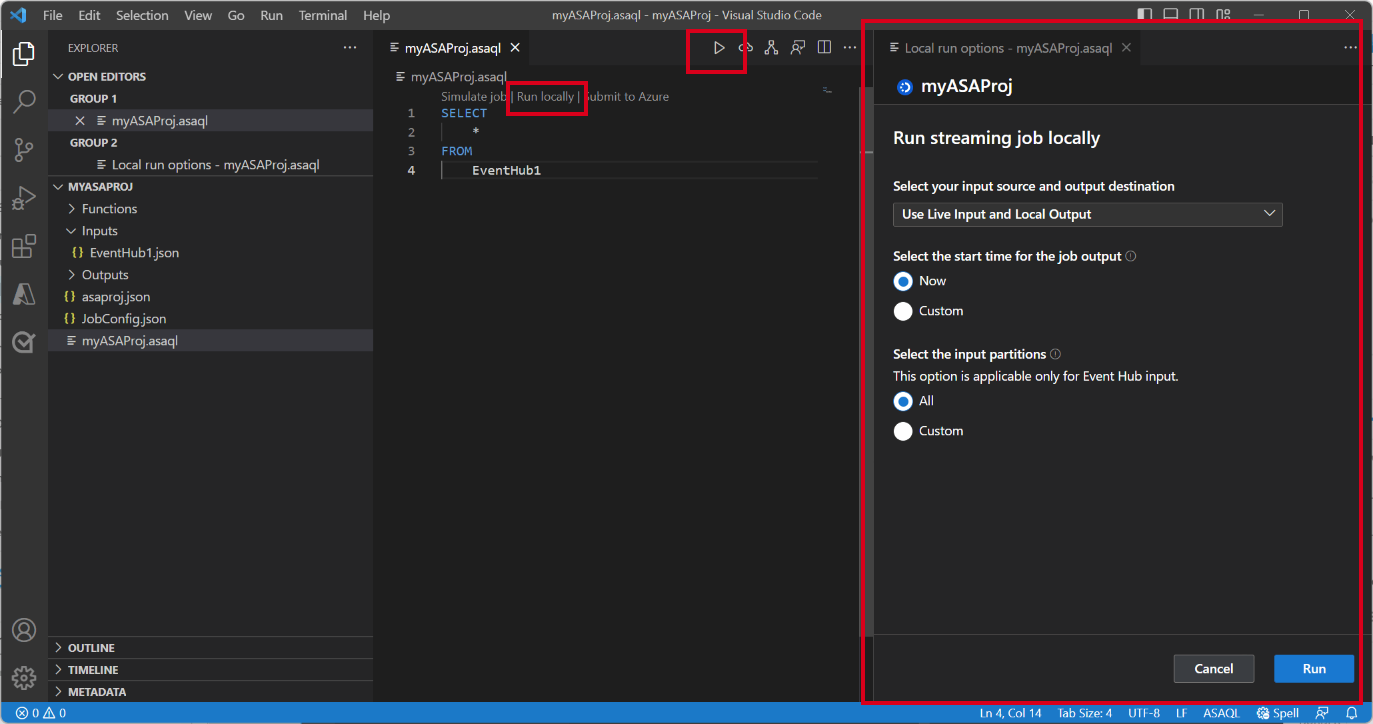
Abra seu arquivo de consulta, selecione Executar localmente ou o botão Reproduzir na barra de menus para abrir uma janela Opção de execução local para configurar o modo de execução local.

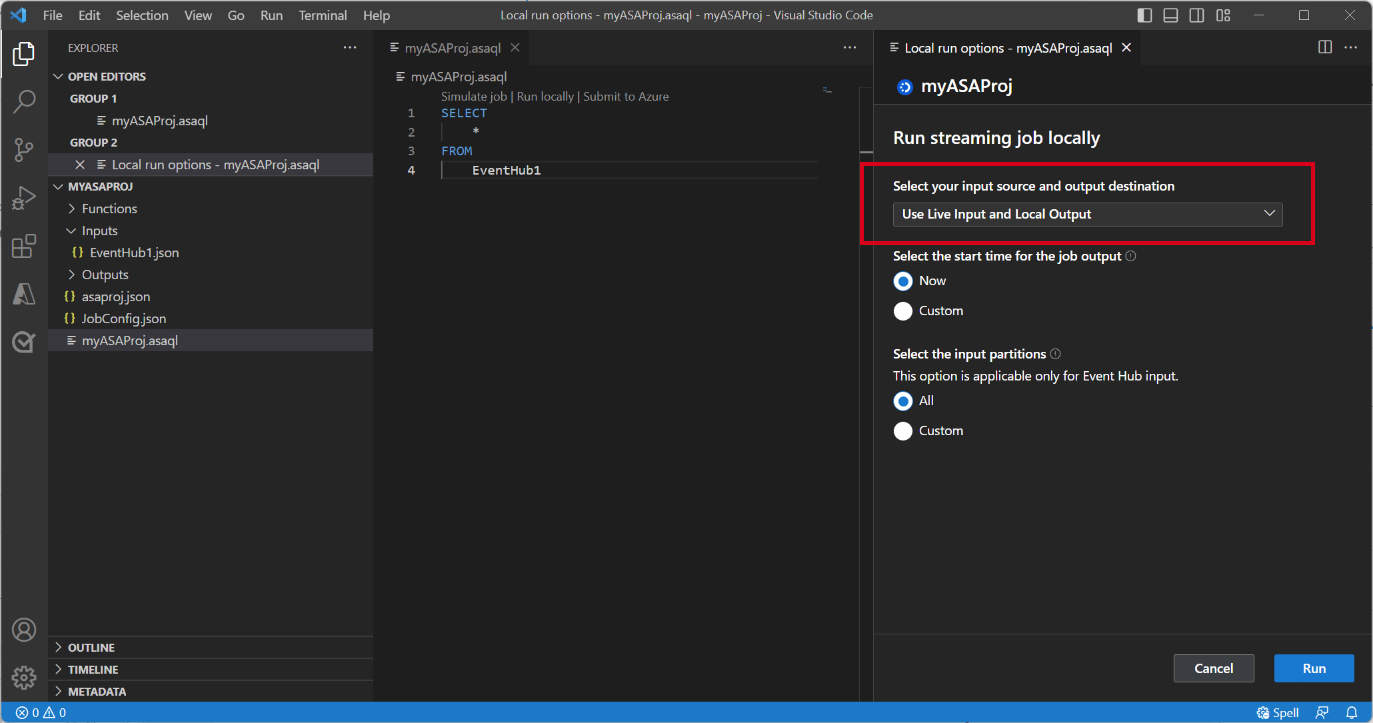
Escolha Usar Entrada ao Dinâmica e Saída Local para executar o trabalho localmente contra o fluxo de entrada dinâmica e produzir resultados de saída em uma pasta local. Em seguida, selecione Executar para começar a executar o trabalho localmente.

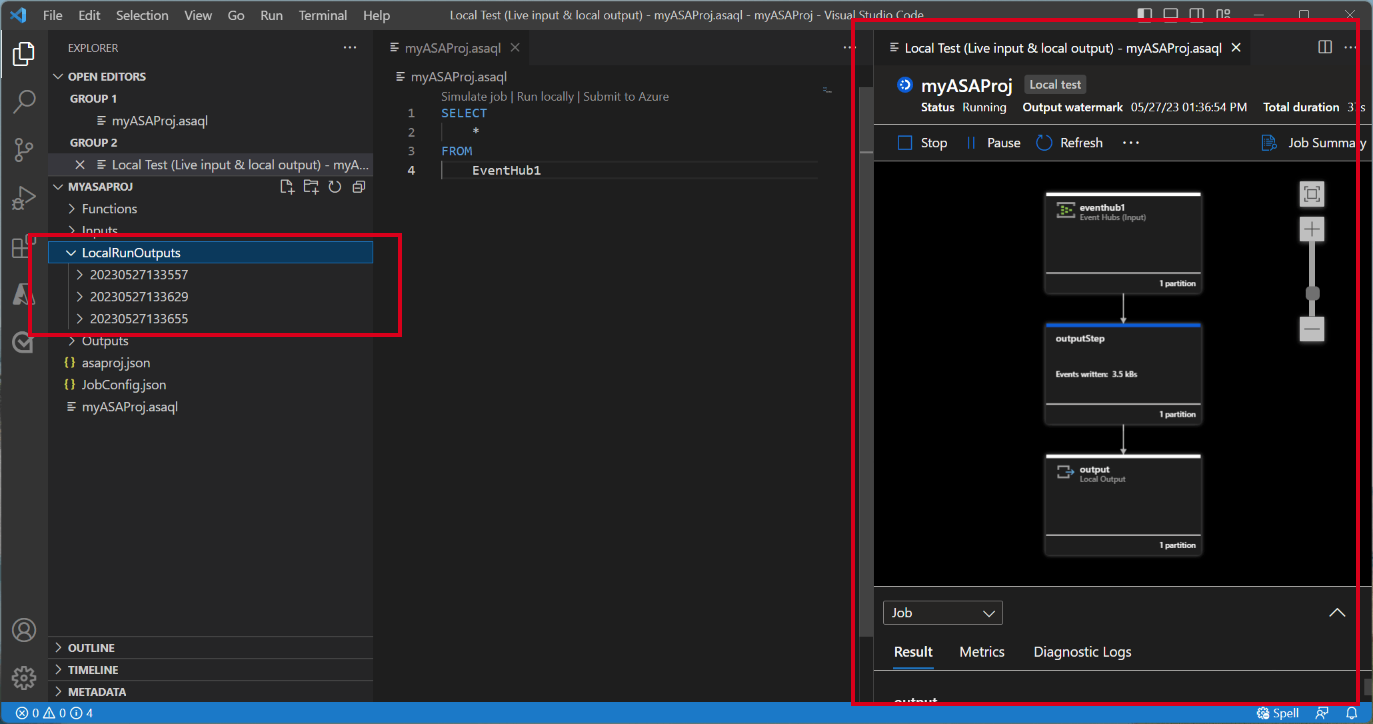
Você pode ver que uma janela de Teste local é aberta e atualizada a cada 3 segundos. Os resultados da saída são armazenados como formato JSON na pasta LocalRunOutputs.

Especifique as partições de entrada para testes locais
Para evitar a ingestão de todos os dados dos Hubs de Eventos, você pode especificar partições específicas para seus Hubs de Eventos durante os testes locais.
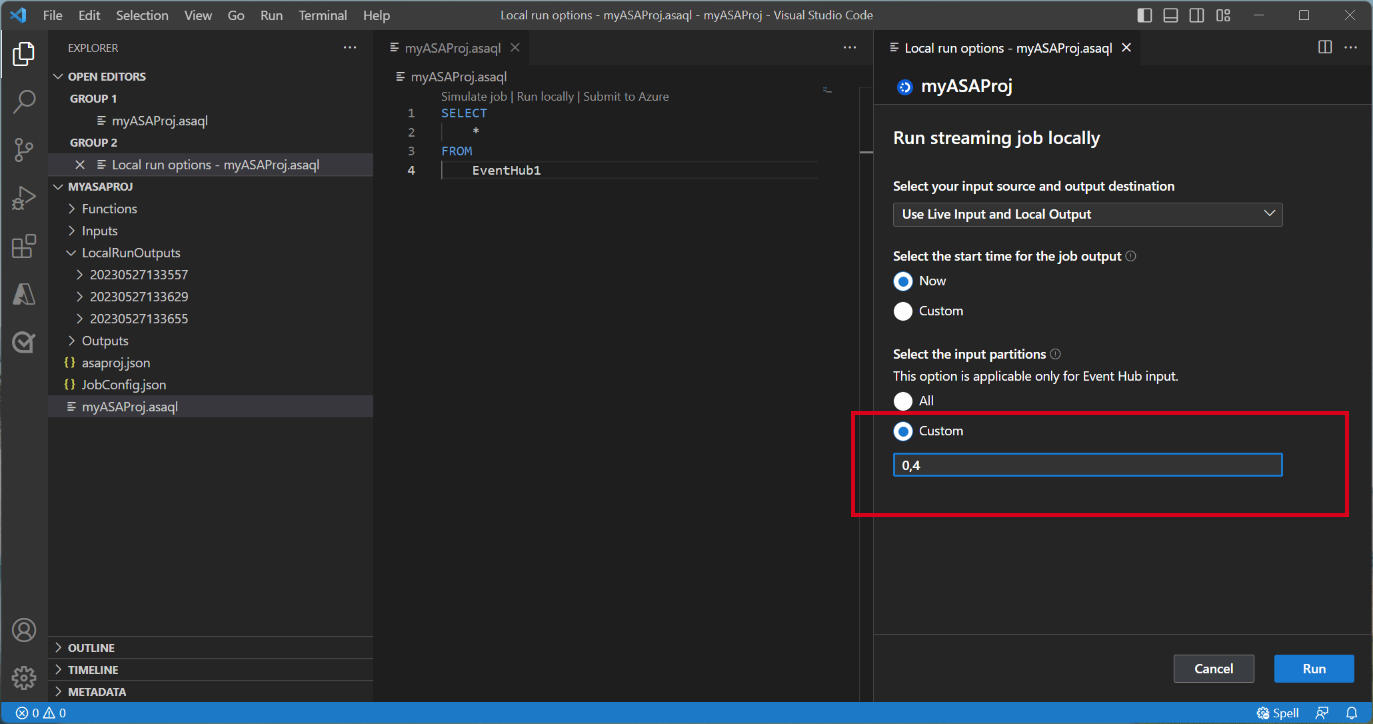
- Selecione Executar localmente para abrir a janela de opções de execução local.
- Na seção Selecionar as partições de entrada e escolha Personalizado.
- Insira os números de partição específicos dos quais você deseja ingerir dados para seus testes locais.

Ao especificar as partições, você pode se concentrar em testar sua lógica de consulta sem se preocupar com um grande volume de dados. Esse recurso permite testes mais eficientes e direcionados do seu trabalho do Stream Analytics.
Enviar trabalho para o Azure
Depois de concluir o teste da sua consulta localmente, você pode enviar seu projeto do Stream Analytics para o Azure e começar a executar o trabalho na nuvem.
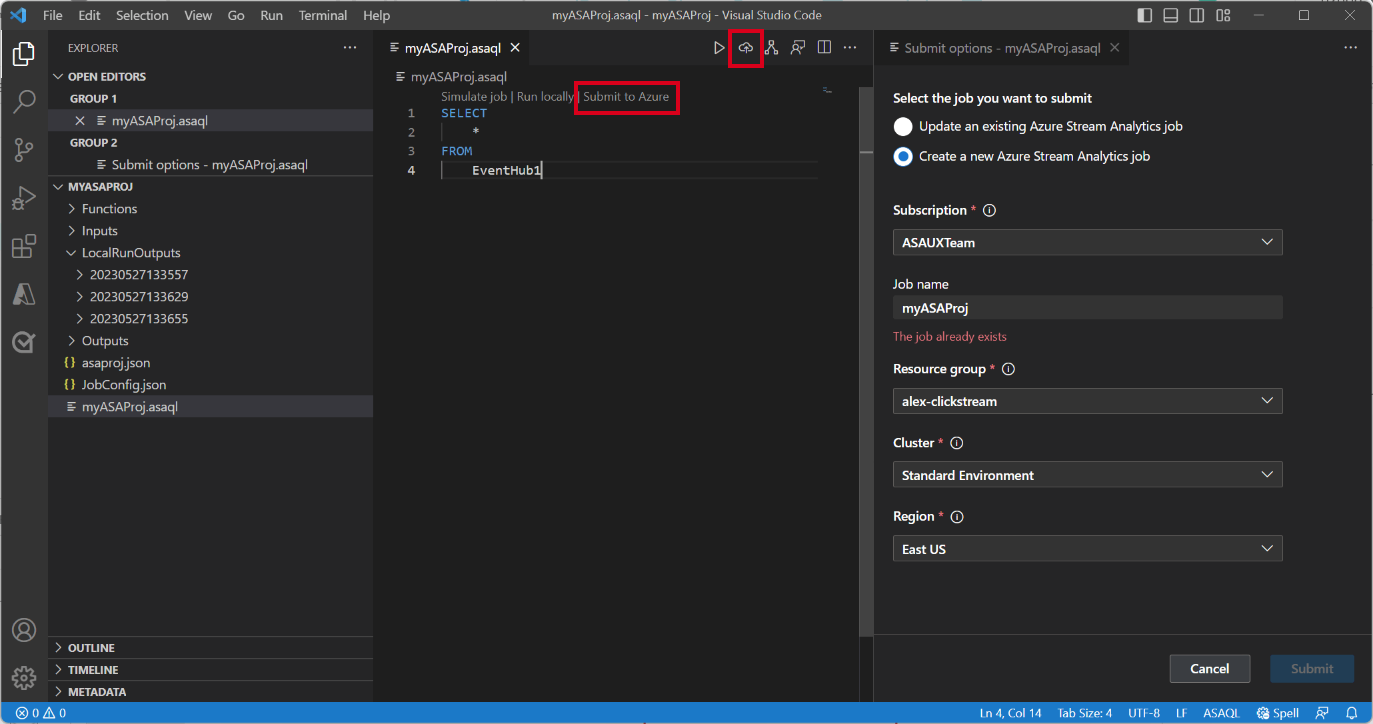
- Selecione a opção Enviar para o Azure ou selecione o botão Carregar no arquivo de consulta.
- Na janela de opções de envio, você pode atualizar um trabalho existente no Azure ou criar um novo trabalho para o upload.
- Forneça os detalhes necessários, incluindo sua assinatura, grupo de recursos e região para a implantação.

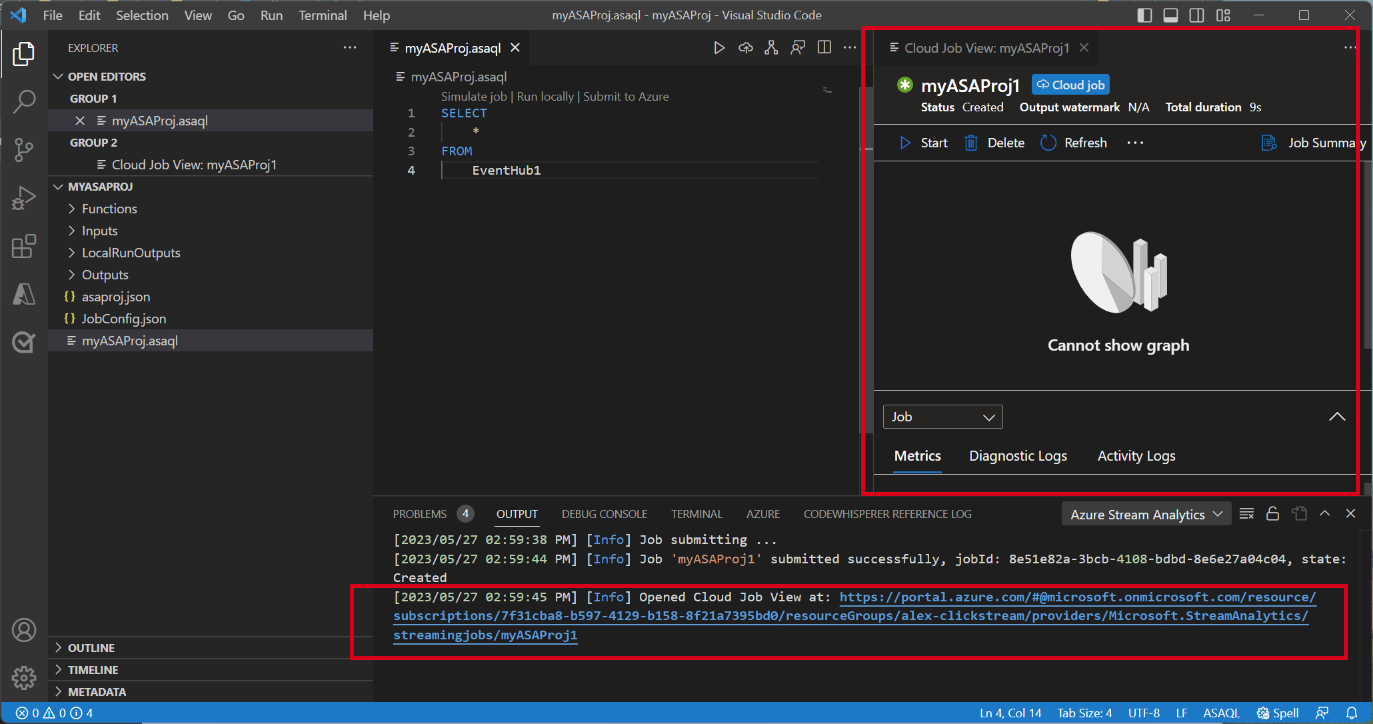
Depois que o processo de envio for concluído, você poderá exibir seu trabalho na nuvem em uma nova janela. A partir daí, você pode monitorar seu desempenho e gerenciar suas configurações conforme necessário. Você também pode abrir o trabalho no seu navegador clicando no link fornecido no painel DE SAÍDA.