Início Rápido: Gerenciar blobs com o SDK do JavaScript v12 em um navegador
O Armazenamento de Blobs do Azure é otimizado para armazenar grandes quantidades de dados não estruturados. Os blobs são objetos que podem conter texto ou dados binários, incluindo imagens, documentos, mídia de streaming e dados de arquivos. Neste início rápido, você aprenderá a gerenciar blobs usando o JavaScript em um navegador. Você carregará e listará os blobs e criará e excluirá contêineres.
O código de exemplo mostra como executar as seguintes tarefas com a biblioteca de clientes do Armazenamento de Blobs do Azure para JavaScript:
- Declarar campos para elementos da interface do usuário
- Adicionar informações de sua conta de armazenamento
- Criar objetos de cliente
- Criar e excluir um contêiner de armazenamento
- Listar blobs
- Carregar blobs
- Excluir blobs
Recursos adicionais:
Referência da API | biblioteca de código-fonte | Pacote (npm) | Amostras
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa
- Uma conta de Armazenamento do Azure
- Node.js LTS
- Microsoft Visual Studio Code
Modelo de objeto
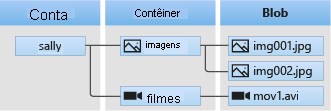
O Armazenamento de Blobs oferece três tipos de recursos:
- A conta de armazenamento
- Um contêiner na conta de armazenamento
- Um blob no contêiner
O diagrama a seguir mostra a relação entre esses recursos.

Neste início rápido, você usará as seguintes classes de JavaScript para interagir com esses recursos:
- BlobServiceClient: a classe
BlobServiceClientpermite manipular os recursos do Armazenamento do Azure e os contêineres do blob. - ContainerClient: a classe
ContainerClientpermite manipular os contêineres do Armazenamento do Azure e seus blobs. - BlockBlobClient: a classe
BlockBlobClientpermite manipular os blobs do Armazenamento do Azure.
Configurar a conta de armazenamento para acesso ao navegador
Para acessar programaticamente sua conta de armazenamento de um navegador da Web, você precisa configurar o acesso CORS e criar uma cadeia de conexão SAS.
Criar uma regra CORS
Antes de seu aplicativo Web poder acessar um Armazenamento de Blobs do cliente, a conta precisará ser configurada para habilitar o Compartilhamento de recursos entre origens, ou CORS.
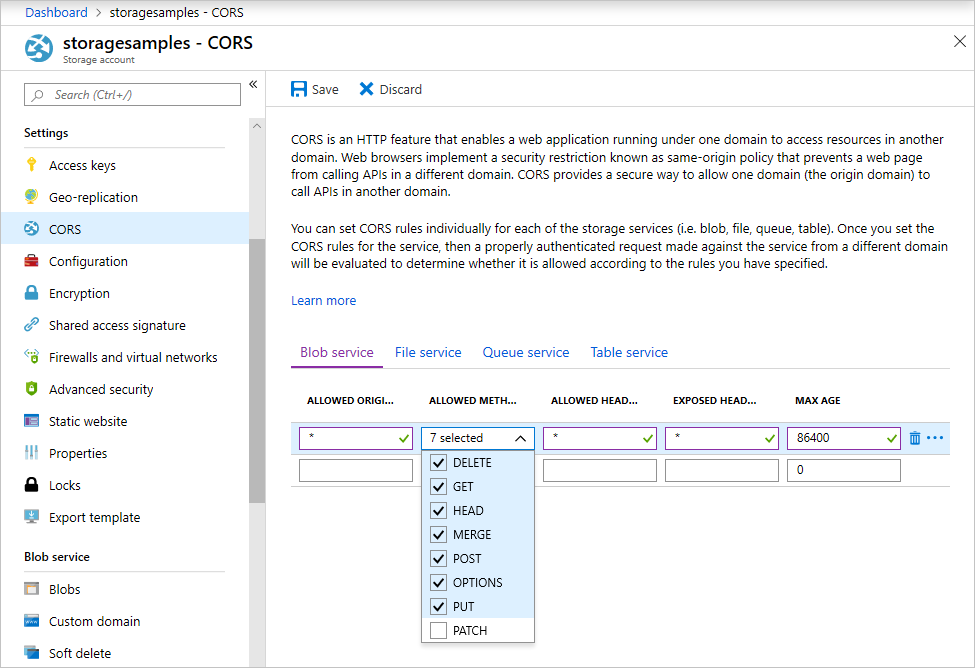
No portal do Azure, selecione a conta de armazenamento. Para definir uma nova regra de CORS, navegue até a seção Configurações e selecione CORS. Para este início rápido, crie uma regra de CORS totalmente aberta:

A tabela a seguir descreve cada configuração de CORS e explica os valores usados para definir a regra.
| Configuração | Valor | Descrição |
|---|---|---|
| ORIGENS PERMITIDAS | * | Aceita uma lista de domínios definidos como origens aceitáveis delimitada por vírgulas. Definir o valor como * permite o acesso de todos os domínios à conta de armazenamento. |
| MÉTODOS PERMITIDOS | DELETE, GET, HEAD, MERGE, POST, OPTIONS e PUT | Lista os verbos HTTP que podem ser executados na conta de armazenamento. Para este início rápido, selecione todas as opções disponíveis. |
| CABEÇALHOS PERMITIDOS | * | Define uma lista de cabeçalhos de solicitação (inclusive cabeçalhos prefixados) permitidos pela conta de armazenamento. Definir o valor como * permite o acesso de todos os cabeçalhos. |
| CABEÇALHOS EXPOSTOS | * | Lista os cabeçalhos de resposta permitidos pela conta. Definir o valor como * permite que a conta envie qualquer cabeçalho. |
| IDADE MÁX. | 86400 | O tempo máximo em segundos pelo qual o navegador armazena em cache a solicitação OPTIONS de simulação. Um valor de 86.400 permite que o cache permaneça um dia inteiro. |
Depois de preencher os campos com os valores dessa tabela, selecione o botão Salvar.
Importante
Verifique se as configurações que você usa na produção expõem o mínimo de acesso à conta de armazenamento necessário para manter o acesso seguro. As configurações de CORS descritas aqui são mais adequadas para um início rápido, já que elas definem uma política de segurança branda. No entanto, essas configurações não são recomendadas para um contexto no mundo real.
Criar uma cadeia de conexão SAS
A SAS (assinatura de acesso compartilhado) é usada pelo código em execução no navegador para autorizar solicitações para o Armazenamento de Blobs do Azure. Ao usar a SAS, o cliente pode autorizar o acesso a recursos de armazenamento sem a cadeia de conexão ou chave de acesso da conta. Para saber mais, confira Usando SAS (Assinaturas de Acesso Compartilhado).
Siga estas etapas para obter a URL SAS do serviço Blob:
- No portal do Azure, selecione a conta de armazenamento.
- Navegue até a seção Segurança + rede e selecione Assinatura de Acesso Compartilhado.
- Examine os serviços permitidos para entender se o token SAS terá acesso a todos os seus serviços de conta de armazenamento:
- Blob
- Arquivo
- Fila
- Tabela
- Selecione os tipos de recursos permitidos a serem incluídos:
- Serviço
- Contêiner
- Objeto
- Examine a data/hora de início e expiração para entender que o token SAS tem um tempo de vida limitado por padrão.
- Role para baixo e selecione o botão Gerar a cadeia de conexão e de SAS.
- Role para baixo e localize o campo URL da SAS do serviço Blob
- Selecione o botão Copiar para a área de transferência na extrema direita do campo URL da SAS do serviço Blob.
- Salve a URL copiada em algum lugar para uso em uma etapa futura.
Observação
O token SAS retornado pelo portal não inclui o caractere delimitador ('?') para a cadeia de caracteres de consulta da URL. Se estiver acrescentando o token SAS a uma URL de recurso, lembre-se de acrescentar o caractere delimitador à URL do recurso antes de acrescentar o token SAS.
Criar o projeto JavaScript
Crie um aplicativo JavaScript chamado blob-quickstart-v12.
Em uma janela de console (como cmd, PowerShell ou Bash), crie um novo diretório para o projeto.
mkdir blob-quickstart-v12Alterne para o diretório blob-quickstart-v12 recém-criado.
cd blob-quickstart-v12Criar um package.json.
npm init -yAbra o projeto no Visual Studio Code:
code .
Instalar o pacote npm para o armazenamento de BLOBs
No terminal do Visual Studio Code, instale o pacote npm do Armazenamento do Microsoft Azure:
npm install @azure/storage-blobInstale um pacote do empacotador para agrupar os arquivos e o pacote para o navegador:
npm install parcelSe você planeja usar um pacote diferente, saiba mais sobre como agrupar o SDK do Azure.
Configurar o agrupamento do navegador
No Visual Studio Code, abra o arquivo package.json e adicione um
browserlist. Essebrowserlistdestina-se à versão mais recente de navegadores populares. O arquivo package.json completo deve ter esta aparência:"browserslist": [ "last 1 Edge version", "last 1 Chrome version", "last 1 Firefox version", "last 1 safari version", "last 1 webkit version" ],Adicione um script de início para agrupar o site:
"scripts": { "start": "parcel ./index.html" },
Criar o arquivo HTML
Crie
index.htmle adicione o código HTML a seguir:<!-- index.html --> <!DOCTYPE html> <html> <body> <button id="create-container-button">Create container</button> <button id="select-button">Select and upload files</button> <input type="file" id="file-input" multiple style="display: none;" /> <button id="list-button">List files</button> <button id="delete-button">Delete selected files</button> <button id="delete-container-button">Delete container</button> <p><b>Status:</b></p> <p id="status" style="height:160px; width: 593px; overflow: scroll;" /> <p><b>Files:</b></p> <select id="file-list" multiple style="height:222px; width: 593px; overflow: scroll;" /> </body> <script type="module" src="./index.js"></script> </html>
Crie o arquivo Javascript
No diretório do projeto:
Crie um arquivo chamado
index.js.Adicione o pacote npm do Armazenamento do Microsoft Azure.
const { BlobServiceClient } = require("@azure/storage-blob");
Declarar campos para elementos da interface do usuário
Adicionar elementos DOM para interação do usuário:
const createContainerButton = document.getElementById("create-container-button");
const deleteContainerButton = document.getElementById("delete-container-button");
const selectButton = document.getElementById("select-button");
const fileInput = document.getElementById("file-input");
const listButton = document.getElementById("list-button");
const deleteButton = document.getElementById("delete-button");
const status = document.getElementById("status");
const fileList = document.getElementById("file-list");
const reportStatus = message => {
status.innerHTML += `${message}<br/>`;
status.scrollTop = status.scrollHeight;
}
Esse código declara campos para cada elemento HTML e implementa uma função reportStatus para exibir a saída.
Adicionar informações de sua conta de armazenamento
Adicione o seguinte código ao final do arquivo de index.js para acessar sua conta de armazenamento. Substitua o <placeholder> pela URL da SAS do serviço Blob que você gerou anteriormente. Adicione o código a seguir ao final do arquivo index.js.
// Update <placeholder> with your Blob service SAS URL string
const blobSasUrl = "<placeholder>";
Criar objetos de cliente
Crie objetos BlobServiceClient e ContainerClient para se conectar à sua conta de armazenamento. Adicione o código a seguir ao final do arquivo index.js.
// Create a new BlobServiceClient
const blobServiceClient = new BlobServiceClient(blobSasUrl);
// Create a unique name for the container by
// appending the current time to the file name
const containerName = "container" + new Date().getTime();
// Get a container client from the BlobServiceClient
const containerClient = blobServiceClient.getContainerClient(containerName);
Criar e excluir um contêiner de armazenamento
Crie e exclua o contêiner de armazenamento ao selecionar o botão correspondente na página da Web. Adicione o código a seguir ao final do arquivo index.js.
const createContainer = async () => {
try {
reportStatus(`Creating container "${containerName}"...`);
await containerClient.create();
reportStatus(`Done. URL:${containerClient.url}`);
} catch (error) {
reportStatus(error.message);
}
};
const deleteContainer = async () => {
try {
reportStatus(`Deleting container "${containerName}"...`);
await containerClient.delete();
reportStatus(`Done.`);
} catch (error) {
reportStatus(error.message);
}
};
createContainerButton.addEventListener("click", createContainer);
deleteContainerButton.addEventListener("click", deleteContainer);
Listar blobs
Liste o conteúdo do contêiner de armazenamento ao selecionar o botão Listar arquivos. Adicione o código a seguir ao final do arquivo index.js.
const listFiles = async () => {
fileList.size = 0;
fileList.innerHTML = "";
try {
reportStatus("Retrieving file list...");
let iter = containerClient.listBlobsFlat();
let blobItem = await iter.next();
while (!blobItem.done) {
fileList.size += 1;
fileList.innerHTML += `<option>${blobItem.value.name}</option>`;
blobItem = await iter.next();
}
if (fileList.size > 0) {
reportStatus("Done.");
} else {
reportStatus("The container does not contain any files.");
}
} catch (error) {
reportStatus(error.message);
}
};
listButton.addEventListener("click", listFiles);
Esse código chama a função ContainerClient.listBlobsFlat e, em seguida, usa um iterador para recuperar o nome de cada BlobItem retornado. Para cada BlobItem, ele atualiza a lista BlobItem com o valor da propriedade nome.
Carregar blobs em um contêiner
Carregue arquivos para o contêiner de armazenamento ao selecionar o botão Escolher e carregar arquivos. Adicione o código a seguir ao final do arquivo index.js.
const uploadFiles = async () => {
try {
reportStatus("Uploading files...");
const promises = [];
for (const file of fileInput.files) {
const blockBlobClient = containerClient.getBlockBlobClient(file.name);
promises.push(blockBlobClient.uploadBrowserData(file));
}
await Promise.all(promises);
reportStatus("Done.");
listFiles();
}
catch (error) {
reportStatus(error.message);
}
}
selectButton.addEventListener("click", () => fileInput.click());
fileInput.addEventListener("change", uploadFiles);
Este código conecta o botão Escolher e carregar arquivos ao elemento oculto file-input. O evento click do botão aciona o evento click da entrada do arquivo e exibe o seletor de arquivos. Depois de escolher arquivos e fechar a caixa de diálogo, o evento input ocorrerá e a função uploadFiles será chamada. Essa função cria o objeto BlockBlobClient, depois chama a função uploadBrowserData somente para navegador para cada arquivo escolhido. Cada chamada retorna uma Promise. Cada Promise é adicionada a uma lista para que todos os arquivos possam ser esperados de uma só vez. Dessa forma, os arquivos são carregados em paralelo.
Excluir blobs
Exclua arquivos do contêiner de armazenamento ao selecionar o botão Excluir arquivos selecionados. Adicione o código a seguir ao final do arquivo index.js.
const deleteFiles = async () => {
try {
if (fileList.selectedOptions.length > 0) {
reportStatus("Deleting files...");
for (const option of fileList.selectedOptions) {
await containerClient.deleteBlob(option.text);
}
reportStatus("Done.");
listFiles();
} else {
reportStatus("No files selected.");
}
} catch (error) {
reportStatus(error.message);
}
};
deleteButton.addEventListener("click", deleteFiles);
Esse código chama a função ContainerClient.deleteBlob para remover cada arquivo escolhido na lista. Ele chama a função listFiles mostrada anteriormente para atualizar o conteúdo da lista listFiles.
Executar o código
Em um terminal do Visual Studio Code, execute o aplicativo.
npm startEsse processo agrupa os arquivos e inicia um servidor Web.
Acesse o site com um navegador usando a seguinte URL:
http://localhost:1234
Etapa 1: Ciar um contêiner
- No aplicativo Web, selecione Criar contêiner. O status indica que um contêiner foi criado.
- Na portal do Azure, verifique se o contêiner foi criado. Selecione sua conta de armazenamento. Em Serviço Blob, selecione Contêineres. Verifique se o novo contêiner é exibido. (Talvez seja necessário selecionar Atualizar.)
Etapa 2: Carregar um blob para o contêiner
- No computador local, crie e salve um arquivo de teste, como test.txt.
- No aplicativo Web, selecione Selecionar e carregar arquivos.
- Navegue até seu arquivo de teste e selecione Abrir. O status indica que o arquivo foi carregado e a lista de arquivos foi recuperada.
- No portal do Azure, selecione o nome do contêiner que você criou anteriormente. Verifique se o arquivo de teste é exibido.
Etapa 3: Excluir o blob
- No aplicativo Web, em Arquivos, selecione o arquivo de teste.
- Selecione Excluir arquivos selecionados. O status indica que o arquivo foi excluído e que o contêiner não contém nenhum arquivo.
- No portal do Azure, selecione Atualizar. Verifique se você vê a mensagem Nenhum blob encontrado.
Etapa 4: Excluir o contêiner
- No aplicativo Web, selecione Excluir contêiner. Esse status indica que o contêiner foi excluído.
- No portal do Azure, selecione o link <nome da conta> | Contêineres na parte superior esquerda do painel do portal.
- Selecione Atualizar. O novo contêiner desaparece.
- Feche o aplicativo Web.
Usar o emulador de armazenamento
Este guia de início rápido criou um contêiner e um blob na nuvem do Azure. Você também pode usar o pacote npm do armazenamento de Blobs do Azure para criar esses recursos localmente no emulador de Armazenamento do Microsoft Azure para desenvolvimento e teste.
Limpar os recursos
- Ao concluir este guia de início rápido, exclua o diretório
blob-quickstart-v12. - Se você terminar de usar o recurso de Armazenamento do Microsoft Azure, remova o grupo de recursos usando qualquer um dos métodos:
Próximas etapas
Neste início rápido você aprendeu a carregar, listar e excluir blobs usando JavaScript. Você também aprendeu a criar e excluir um contêiner de Armazenamento de Blobs.
Para obter tutoriais, amostras, inícios rápidos e outros tipos de documentação, acesse:
- Para saber mais, confira a Biblioteca de clientes do Armazenamento de Blobs do Azure para JavaScript.
- Para ver aplicativos de exemplo do Armazenamento de Blobs, prossiga para Amostras de JavaScript da biblioteca de clientes do Armazenamento de Blobs do Azure v12.