Configurar o desenvolvimento local de Aplicativos Web Estáticos do Azure
Quando publicado na nuvem, um site de Aplicativos Web Estáticos do Azure tem muitos serviços que funcionam juntos como se eles fossem o mesmo aplicativo. Esses serviços incluem:
- O aplicativo da web estático
- API do Azure Functions
- Serviços de autenticação e autorização
- Serviços de roteamento e configuração
Esses serviços devem se comunicar entre si e Aplicativos Web Estáticos do Azure lida com essa integração para você na nuvem.
No entanto, quando você executa seu aplicativo localmente, esses serviços não são vinculados automaticamente.
Para fornecer uma experiência semelhante à que você obter no Azure, a CLI do Aplicativos Web Estáticos do Azure fornece os seguintes serviços:
- Um servidor do site estático local
- Um proxy para o servidor de desenvolvimento de estrutura de front-end
- Um proxy para seus pontos de extremidade de API – disponível por meio de Azure Functions Core Tools
- Um servidor de autenticação e autorização simulado
- Imposição de rotas locais e definições de configuração
Observação
Frequentemente, os sites criados com uma estrutura de front-end exigem uma configuração de proxy para lidar corretamente com as solicitações sob a rota api. Ao usar a CLI de Aplicativos Web Estáticos do Azure, o valor do local do proxy é /api, e sem a CLI, o valor é http://localhost:7071/api.
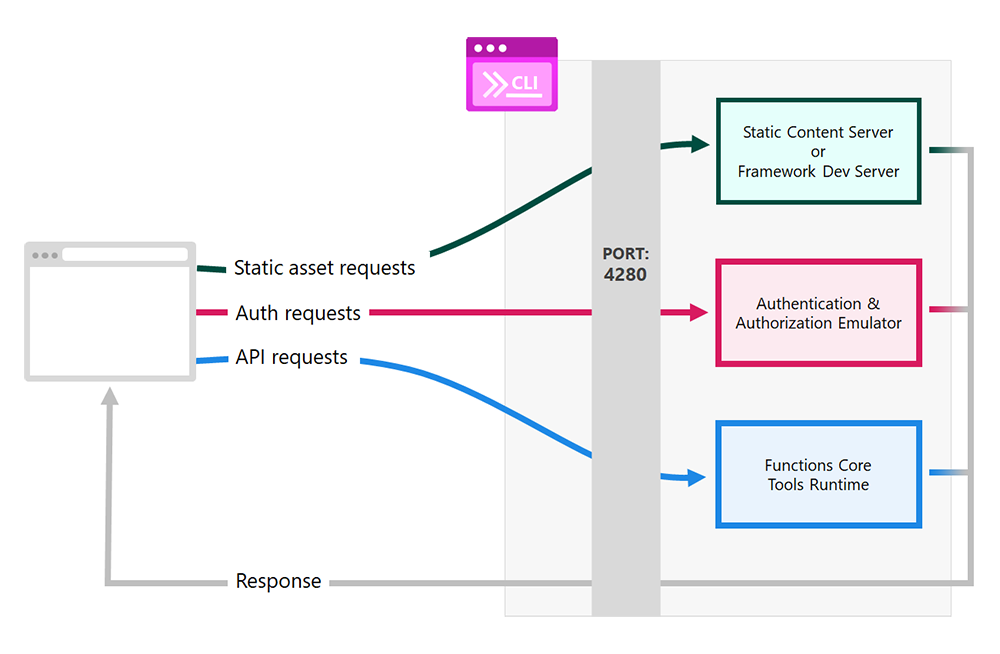
Como ele funciona
O gráfico a seguir mostra como as solicitações são tratadas localmente.

Importante
Vá para http://localhost:4280 para acessar o aplicativo servido pela CLI.
As solicitações feitas à porta
4280são encaminhadas para o servidor apropriado, dependendo do tipo de solicitação.As solicitações de conteúdo estático, como HTML ou CSS, são manipuladas pelo servidor de conteúdo estático interno da CLI ou pelo servidor da estrutura de front-end para depuração.
As solicitações de autenticação e autorização são tratadas por um emulador, que fornece um perfil de identidade falso para seu aplicativo.
O runtime das Ferramentas Principais do Functions1 lida com solicitações para a API do site.
As respostas de todos os serviços são retornadas ao navegador como se fossem todos um único aplicativo.
Depois de iniciar a interface do usuário e os aplicativos de API do Azure Functions de forma independente, inicie a CLI de Aplicativos Web Estáticos e aponte-a para os aplicativos em execução usando o seguinte comando:
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --api-location http://localhost:7071
Opcionalmente, se você usar o swa init comando, a CLI Aplicativos Web Estáticos examinará o código do aplicativo e criará um arquivo de configuração swa-cli.config.json para a CLI. Ao usar o arquivo swa-cli.config.json, você pode executar swa start para iniciar seu aplicativo localmente.
1 As Azure Functions Core Tools serão instaladas automaticamente pela CLI se ainda não estiverem no sistema.
O artigo a seguir detalha as etapas para executar um aplicativo baseado em nó, mas o processo é o mesmo para qualquer idioma ou ambiente.
Pré-requisitos
- Site de aplicativos Web estáticos do Azure existente: se você não tiver um, comece com o aplicativo de início vanilla-api.
- Node.js com NPM: execute a versão Node.js LTS, que inclui acesso ao NPM.
- Visual Studio Code: usado para depurar o aplicativo de API, mas não é necessário para a CLI.
Introdução
Abra um terminal para a pasta raiz do site de aplicativos Web estáticos do Azure existente.
Instale a CLI.
npm install -D @azure/static-web-apps-cliDica
Se você quiser instalar a CLI SWA globalmente, use
-gno lugar de-D. É altamente recomendado, no entanto, instalar o SWA como uma dependência de desenvolvimento.Crie seu aplicativo se exigido pelo seu aplicativo.
Execute
npm run buildou o comando equivalente para seu projeto.Inicialize o repositório para a CLI.
swa initResponda às perguntas feitas pela CLI para verificar se as configurações estão corretas.
Iniciar a CLI
swa startVá para
http://localhost:4280para exibir o aplicativo no navegador.
Outras maneiras de iniciar a CLI
| Descrição | Comando | Comentários |
|---|---|---|
| Forneça uma pasta específica | swa start ./<OUTPUT_FOLDER_NAME> |
Substitua <OUTPUT_FOLDER_NAME> pelo nome do seu cofre de chaves. |
| Use um servidor de desenvolvimento do Framework em execução | swa start http://localhost:3000 |
Esse comando funciona quando você tem uma instância do aplicativo em execução na porta 3000. Atualize o número da porta se sua configuração for diferente. |
| Inicie um aplicativo de funções em uma pasta | swa start ./<OUTPUT_FOLDER_NAME> --api-location ./api |
Substitua <OUTPUT_FOLDER_NAME> pelo nome do seu cofre de chaves. Esse comando espera que a api API do aplicativo tenha arquivos na pasta. Atualize esse valor se sua configuração for diferente. |
| Use um aplicativo de funções em execução | swa start ./<OUTPUT_FOLDER_NAME> --api-location http://localhost:7071 |
Substitua <OUTPUT_FOLDER_NAME> pelo nome do seu cofre de chaves. Esse comando espera que seu aplicativo Azure Functions esteja disponível por meio da porta7071. Atualize o número da porta se sua configuração for diferente. |
Emulação de autorização e autenticação
A CLI estática de aplicativos Web emula o fluxo de segurança implementado no Azure. Quando um usuário faz logon, você pode definir um perfil de identidade falso retornado ao aplicativo.
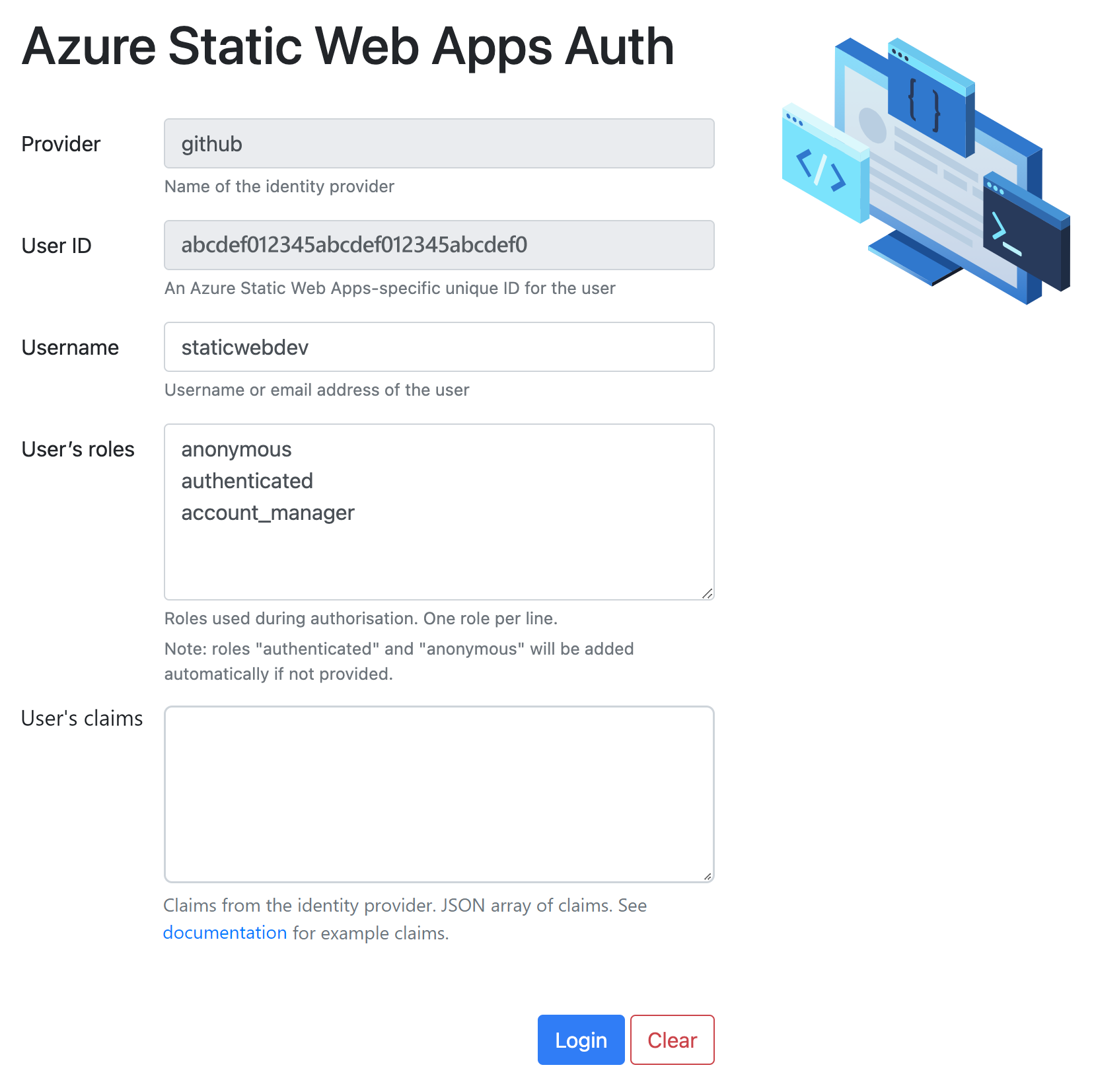
Por exemplo, quando você tenta ir para /.auth/login/github, é retornada uma página que permite que você defina um perfil de identidade.
Observação
O emulador funciona com qualquer provedor de segurança, não apenas o GitHub.

O emulador fornece uma página que permite que você forneça os seguintes valores de entidade de segurança do cliente:
| Valor | Descrição |
|---|---|
| Nome de usuário | O nome da conta associado ao provedor de segurança. Esse valor aparece como a propriedade na entidade de segurança do cliente userDetails e será gerado automaticamente se você não fornecer um valor. |
| ID de usuário | Valor gerado automaticamente pela CLI. |
| Funções | Uma lista de nomes de função, em que cada nome está em uma nova linha. |
| Declarações | Uma lista de declarações do usuário, em que cada nome está em uma nova linha. |
Uma vez logado:
Você pode usar o ponto de extremidade
/.auth/meou um ponto de extremidade de função para recuperar a entidade de cliente do usuário.Navegando para
/.auth/logoutlimpar a entidade de segurança do cliente e sair do usuário fictício.
Depuração
Há dois contextos de depuração em um aplicativo Web estático. A primeira é para o site de conteúdo estático e a segunda é para funções de API. A depuração local é possível permitindo que a CLI de Aplicativos Web Estáticos use servidores de desenvolvimento para um ou ambos os contextos.
As etapas a seguir mostram um cenário comum que usa servidores de desenvolvimento para ambos os contextos de depuração.
Inicie o servidor de desenvolvimento de site estático. Esse comando é específico para a estrutura de front-end que você está usando, mas geralmente vem na forma de comandos
npm run buildnpm startcomo, ounpm run dev.Abra a pasta aplicativo de API no Visual Studio Code iniciar uma sessão de depuração.
Inicie a CLI de Aplicativos Web Estáticos do Azure usando o seguinte comando.
swa start http://localhost:<DEV-SERVER-PORT-NUMBER> --appDevserverUrl http://localhost:7071Substitua
<DEV_SERVER_PORT_NUMBER>pelo número da porta do servidor de desenvolvimento.
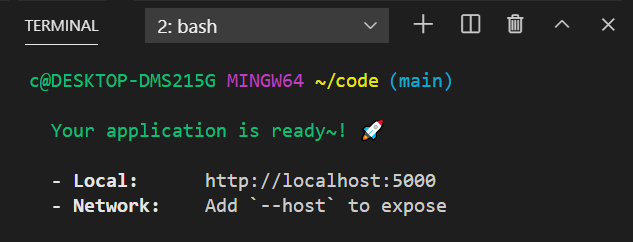
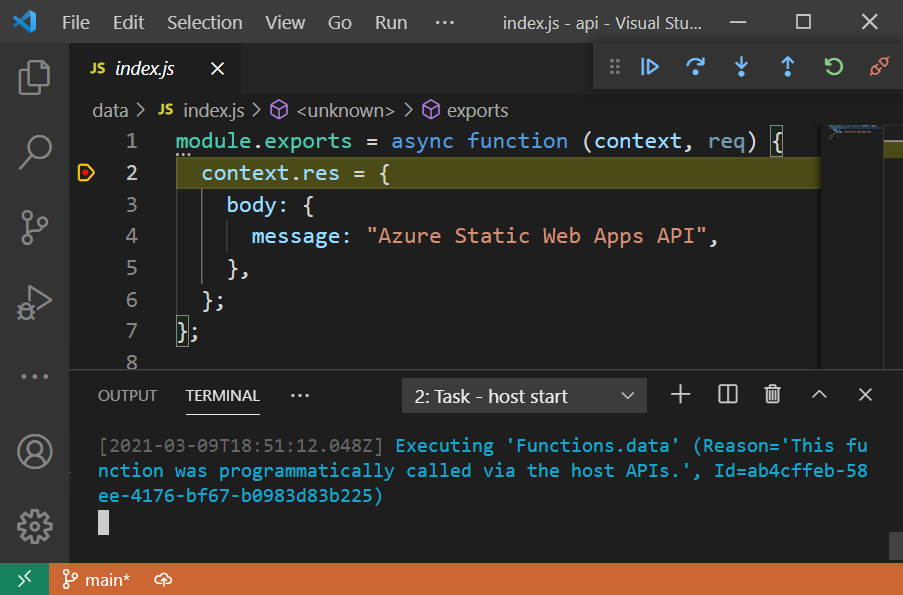
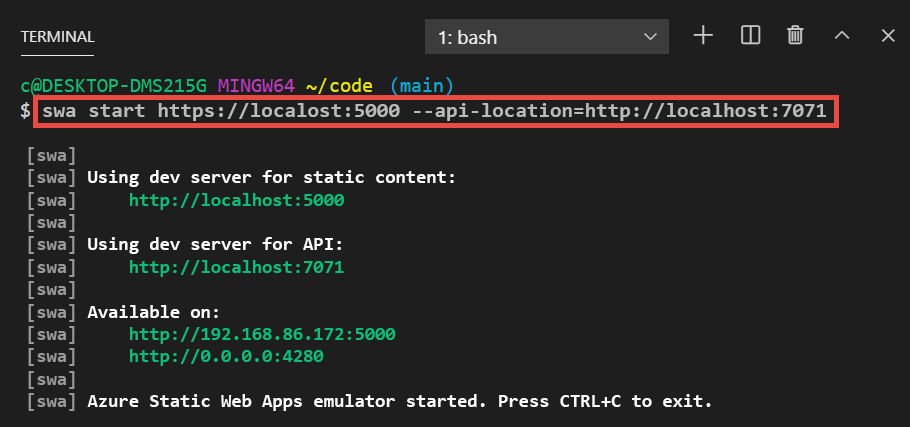
As capturas de tela a seguir mostram os terminais para um cenário típico de depuração:
O site de conteúdo estático está em execução por meio de npm run dev.

O Azure Functions de API está executando uma sessão de depuração no Visual Studio Code.

A CLI de Aplicativos Web Estáticos é lançada usando ambos os servidores de desenvolvimento.

Agora, as solicitações que passam pela porta 4280 são roteadas para o servidor de desenvolvimento de conteúdo estático ou para a sessão de depuração de API.
Para obter mais informações sobre diferentes cenários de depuração, com orientação sobre como personalizar portas e endereços de servidor, consulte o repositório da CLI de aplicativos Web estáticos do Azure.
Configuração de depuração remota
O Visual Studio Code usa um arquivo para habilitar sessões de depuração no editor. Se Visual Studio Code não gerar um arquivo launch.json para você, você poderá colocar a seguinte configuração em .vscode/launch.json.
{
"version": "0.2.0",
"configurations": [
{
"name": "Attach to Node Functions",
"type": "node",
"request": "attach",
"port": 9229,
"preLaunchTask": "func: host start"
}
]
}