Implante um aplicativo Blazor nos Aplicativos Web Estáticos do Azure
Os Aplicativos Web Estáticos do Azure publicam um site em um ambiente de produção compilando aplicativos por um repositório GitHub que tem suporte de um back-end sem servidor. O tutorial a seguir demonstra como implantar o aplicativo Blazor WebAssembly em C# que exibe dados meteorológicos retornados por uma API sem servidor.
Observação
Para obter etapas para implantar um aplicativo Blazor por meio do Visual Studio, consulte Implantar um aplicativo Blazor em Aplicativos Web Estáticos do Azure.
Pré-requisitos
- GitHub
- Conta do Azure. Se você não tiver uma assinatura do Azure, crie uma conta de avaliação gratuita.
1. Criar um repositório
Este artigo usa um repositório de modelos do GitHub para facilitar a introdução. O modelo apresenta um aplicativo inicial que você implantará nos Aplicativos Web Estáticos do Azure.
- Verifique se você está conectado ao GitHub e vá até a seguinte localização para criar um novo repositório: https://github.com/staticwebdev/blazor-starter/generate
- Dê ao seu repositório o nome my-first-static-blazor-app.
2. Criar um aplicativo Web estático
Agora que o repositório foi criado, crie um aplicativo Web estático no portal do Azure.
Acesse o portal do Azure.
Selecione Criar um recurso.
Pesquise Aplicativos Web Estáticos.
Selecione Aplicativo Web Estático.
Selecione Criar.
Na guia Básico, insira os valores a seguir.
Propriedade Valor Assinatura Seu nome da assinatura do Azure. Grupo de recursos my-blazor-group Nome my-first-static-blazor-app Tipo de plano Gratuito Região da API do Azure Functions e dos ambientes de preparo Selecione a região mais próxima de você. Origem GitHub Selecione Entrar com o GitHub e faça a autenticação no GitHub, caso seja solicitado.
Insira os valores do GitHub a seguir.
Propriedade Valor Organização Selecione a organização do GitHub desejada. Repositório Selecione my-first-static-blazor-app. Branch Selecione main. Observação
Se você não vir nenhum repositório, talvez seja necessário autorizar o Aplicativos Web Estáticos do Azure no GitHub. Em seguida, navegue até o repositório do GitHub e acesse Configurações > Aplicativos > Aplicativos OAuth Autorizados, selecione Aplicativos Web Estáticos do Azure e clique em Conceder. Em repositórios corporativos, você precisa ser um proprietário da organização para conceder as permissões.
Na seção Detalhes do Build, selecione Blazor no menu suspenso Predefinições de Build e os valores a seguir são populados.
Propriedade Valor Descrição Localização do aplicativo Cliente Pasta que contém o aplicativo Blazor WebAssembly Localização da API Api Pasta que contém o aplicativo Azure Functions local de saída wwwroot Pasta na saída de build que contém o aplicativo Blazor WebAssembly publicado Selecione Examinar + Criar para verificar se todos os detalhes estão corretos.
Selecione Criar para iniciar a criação do aplicativo Web estático e provisione um GitHub Actions para a implantação.
Após a conclusão da implantação, selecione Ir para o recurso.
Selecione Ir para o recurso.

3. Exibir o site
Há dois aspectos na implantação de um aplicativo estático. O primeiro provisiona os recursos subjacentes do Azure que compõem seu aplicativo. O segundo é um fluxo de trabalho do GitHub Actions que cria e publica seu aplicativo.
Antes de navegar até o novo aplicativo Web estático, o build de implantação primeiro deve concluir a execução.
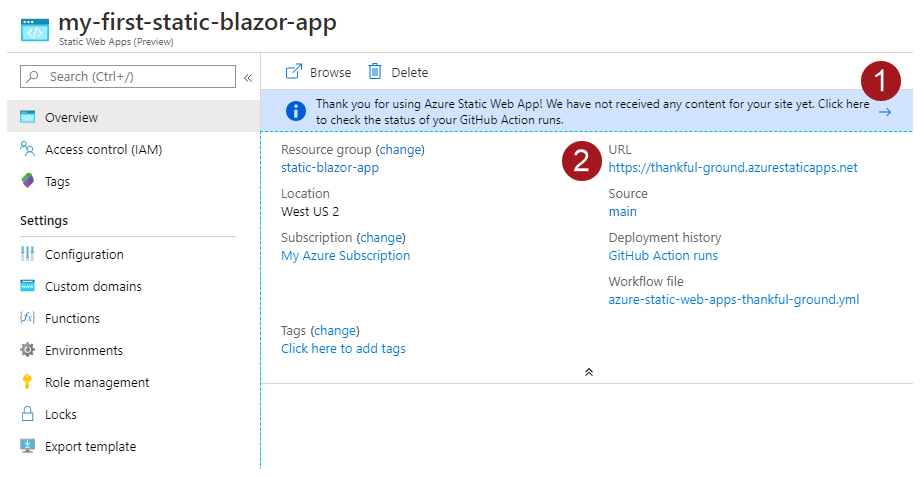
A janela de visão geral de Aplicativos Web Estáticos exibe uma série de links que ajudam você a interagir com seu aplicativo Web.
Selecione a barra de notificação que indica Clique aqui para verificar o status das execuções do GitHub Actions para ver o GitHub Actions em execução no repositório. Após verificar se o trabalho de implantação foi concluído, você poderá ir até o site por meio da URL gerada.

Depois que o fluxo de trabalho do GitHub Actions for concluído, selecione o link URL para abrir o site na nova guia.

4. Entender a visão geral do aplicativo
Juntos, os projetos a seguir compõem as partes necessárias para criar um aplicativo Blazor WebAssembly em execução no navegador com suporte de um back-end de API do Azure Functions.
| Projeto do Visual Studio | Descrição |
|---|---|
| Api | O aplicativo do Azure Functions em C# que implementa o ponto de extremidade de API que fornece informações meteorológicas para o aplicativo do Blazor WebAssembly. WeatherForecastFunction retorna uma matriz de WeatherForecast objetos. |
| Cliente | O projeto do Blazor WebAssembly de front-end. Uma rota de fallback é implementada para garantir que o roteamento do lado do cliente seja funcional. |
| Compartilhado | Contém classes comuns referenciadas por projetos de API e de cliente que permitem o fluxo de dados do ponto de extremidade de API para o aplicativo Web de front-end. A classe WeatherForecast é compartilhada entre ambos os aplicativos. |
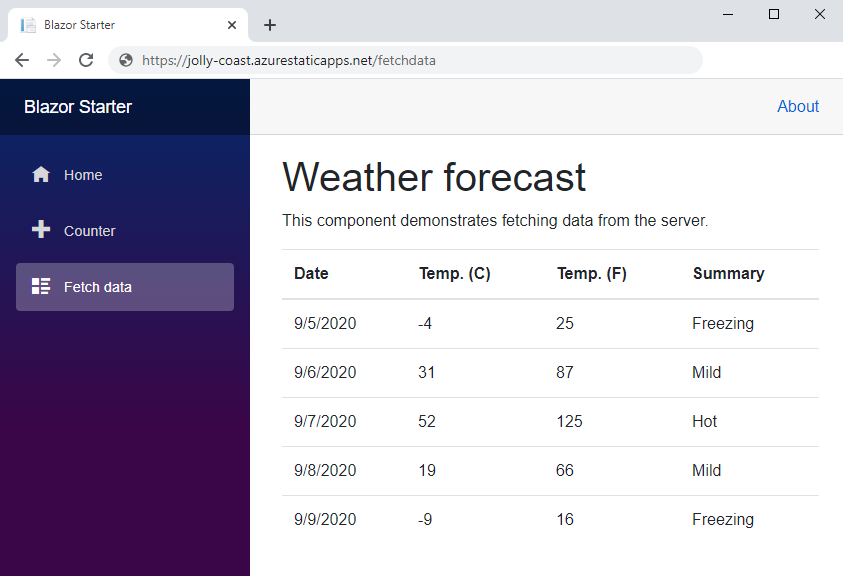
Aplicativo Web estático do Blazor
Rota de fallback
O aplicativo expõe URLs como /counter e /fetchdata, que são mapeados para rotas específicas do aplicativo. Como esse aplicativo é implementado como um aplicativo de página única, cada rota recebe o arquivo index.html. Para garantir que as solicitações para qualquer caminho retornem index.html, uma rota de fallback é implementada no arquivo staticwebapp.config.json encontrado na pasta raiz do projeto do cliente.
{
"navigationFallback": {
"rewrite": "/index.html"
}
}
A configuração JSON acima garante que as solicitações para qualquer rota no aplicativo retornem a página index.html.
Limpar os recursos
Se você não for usar esse aplicativo, poderá excluir a instância dos Aplicativos Web Estáticos do Azure com as seguintes etapas:
- Abra o portal do Azure.
- Pesquise my-blazor-group na barra de pesquisa superior.
- Selecione o nome do grupo.
- Selecione Excluir.
- Selecione Sim para confirmar a ação de exclusão.