Tutorial: Atribuir funções personalizadas com uma função e o Microsoft Graph (versão prévia)
Esse artigo demonstra como usar uma função para consultar o Microsoft Graph e atribuir funções personalizadas a um usuário com base na associação ao grupo Entra ID.
Neste tutorial, você aprenderá a:
- Implantar um aplicativo Web estático.
- Crie um registro de aplicativo do Microsoft Entra.
- Configure a autenticação personalizada com o Microsoft Entra ID.
- Configure uma função sem servidor que consulte a associação ao grupo Entra ID do usuário e retorne uma lista de funções personalizadas.
Observação
Este tutorial exige que você use uma função para atribuir funções. O Gerenciamento de função com base em função está em versão prévia. O nível de permissão necessário para concluir este tutorial é "User.Read.All".
Há uma função chamada GetRoles na API do aplicativo. Essa função usa o token de acesso do usuário para consultar o Entra ID do Microsoft Graph. Se o usuário for membro de qualquer grupo definido no aplicativo, as funções personalizadas correspondentes serão mapeadas para o usuário.
Pré-requisitos
| Requisito | Comentários |
|---|---|
| Conta ativa do Azure | Se você não tiver uma, crie uma conta gratuita. |
| Permissões do Microsoft Entra | Você deve ter permissões suficientes para criar um aplicativo do Microsoft Entra. |
Criar um repositório GitHub
Gere um repositório com base no modelo de função de funções. Navegue até a seguinte localização para criar um repositório.
Dê ao repositório o nome my-custom-roles-app.
Selecione Criar repositório com base no modelo.
Implantar um aplicativo Web estático no Azure
Em uma nova janela do navegador, abra o portal do Azure.
No canto superior esquerdo, selecione Criar um recurso.
Na caixa de pesquisa, digite aplicativos Web estáticos.
Selecione Aplicativos Web Estáticos.
Selecione Criar.
Configure seu aplicativo Web estático com as seguintes informações:
Configuração Valor Observações Subscription Selecione sua assinatura do Azure. Resource group Crie um novo grupo chamado my-custom-roles-app-group. Nome my-custom-roles-app Tipo de plano Standard A personalização da autenticação e a atribuição de funções usando uma função exigem o plano Standard. Região para a API Selecione a região mais próxima de você. Na seção Detalhes da implantação:
Configuração Valor Fonte Selecione GitHub. Organização Selecione a organização na qual você gerou o repositório. Repositório Selecione my-custom-roles-app. Branch Selecione main. Na seção Detalhes do Build, adicione os detalhes da configuração para esse aplicativo.
Configuração Valor Observações Predefinições de build selecione Personalizado. Localização do aplicativo Insira /frontend. Essa pasta contém o aplicativo front-end. Localização da API /api Pasta no repositório que contém as funções de API. local de saída Deixe em branco. Esse aplicativo não tem nenhuma saída de build. Selecione Examinar + criar.
Selecione Criar para iniciar a primeira implantação.
Depois que o processo for concluído, selecione Ir para o recurso para abrir o seu novo aplicativo Web estático.
Na seção de visão geral, localize a URL do aplicativo. Copie esse valor em um editor de texto para usar nas próximas etapas para configurar a autenticação Entra.
Criar um aplicativo do Microsoft Entra
No portal do Azure, pesquise e acesse Microsoft Entra ID.
No menu Gerenciar, selecione Registros de aplicativo.
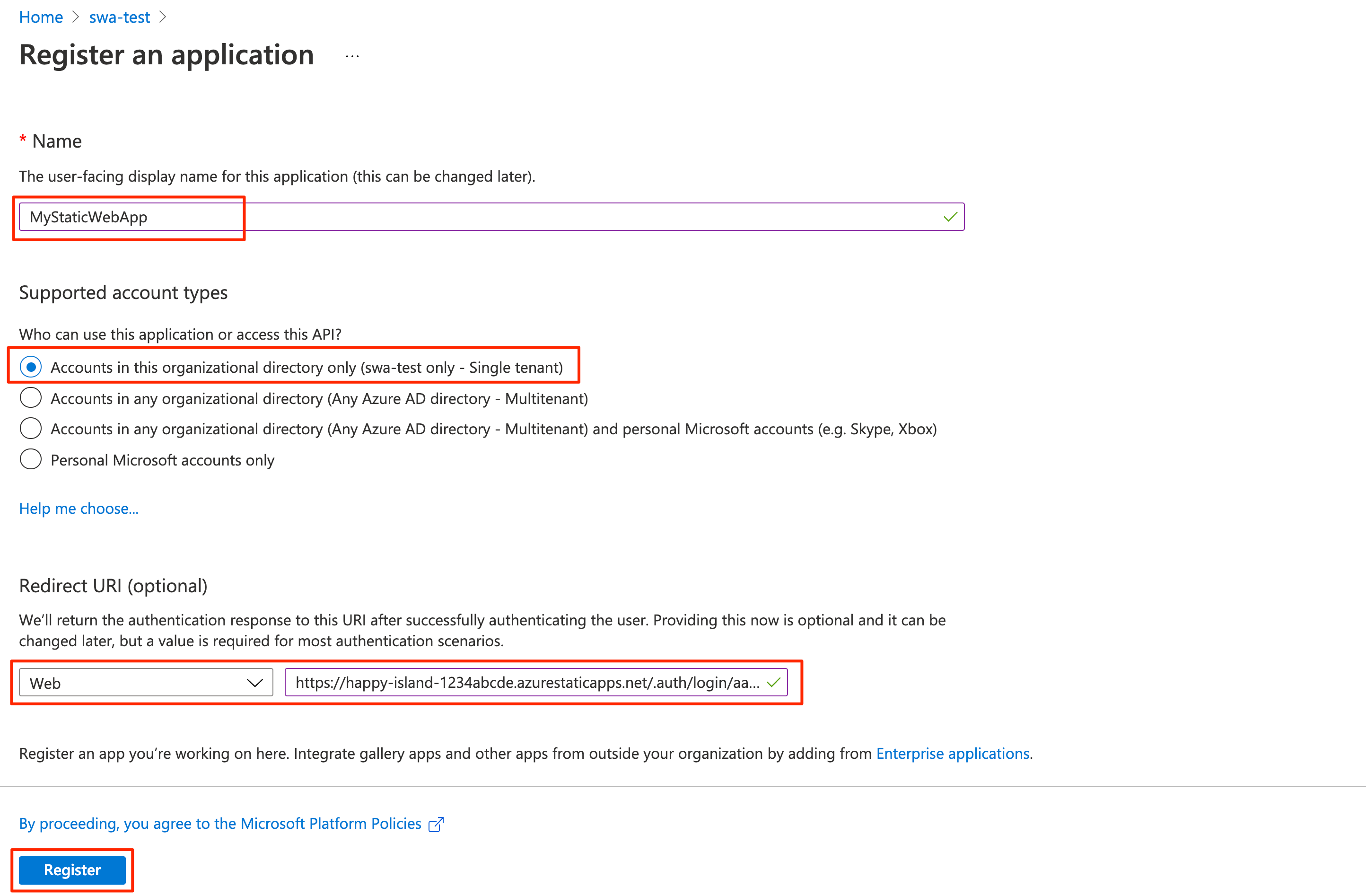
Selecione Novo registro para abrir a janela Registrar um aplicativo. Insira os valores a seguir:
Configuração Valor Observações Nome Insira MyStaticWebApp. Tipos de conta com suporte Escolha Somente contas neste diretório organizacional. URI de redirecionamento Selecione Web e insira o retorno de chamada de autenticação do Microsoft Entra URL do seu aplicativo Web estático. Substitua <YOUR_SITE_URL>em<YOUR_SITE_URL>/.auth/login/aad/callbackpela URL do aplicativo Web estático.Essa URL é o que você copiou para um editor de texto em uma etapa anterior. 
Selecione Registrar.
Depois que o registro do aplicativo for criado, copie a ID do aplicativo (cliente) e a ID do Directory (locatário) na seção Essentials para um editor de texto.
Você precisa desses valores para configurar a autenticação do Entra ID no seu aplicativo web estático.
Habilitar tokens de ID
Nas configurações de registro do aplicativo, selecione Autenticação em Gerenciar.
Na seção Concessão implícita e fluxos híbridos, selecione Tokens de ID (usados para fluxos implícitos e híbridos).
O runtime dos Aplicativos Web Estáticos requer essa configuração para autenticar seus usuários.
Clique em Salvar.
Criar um segredo do cliente
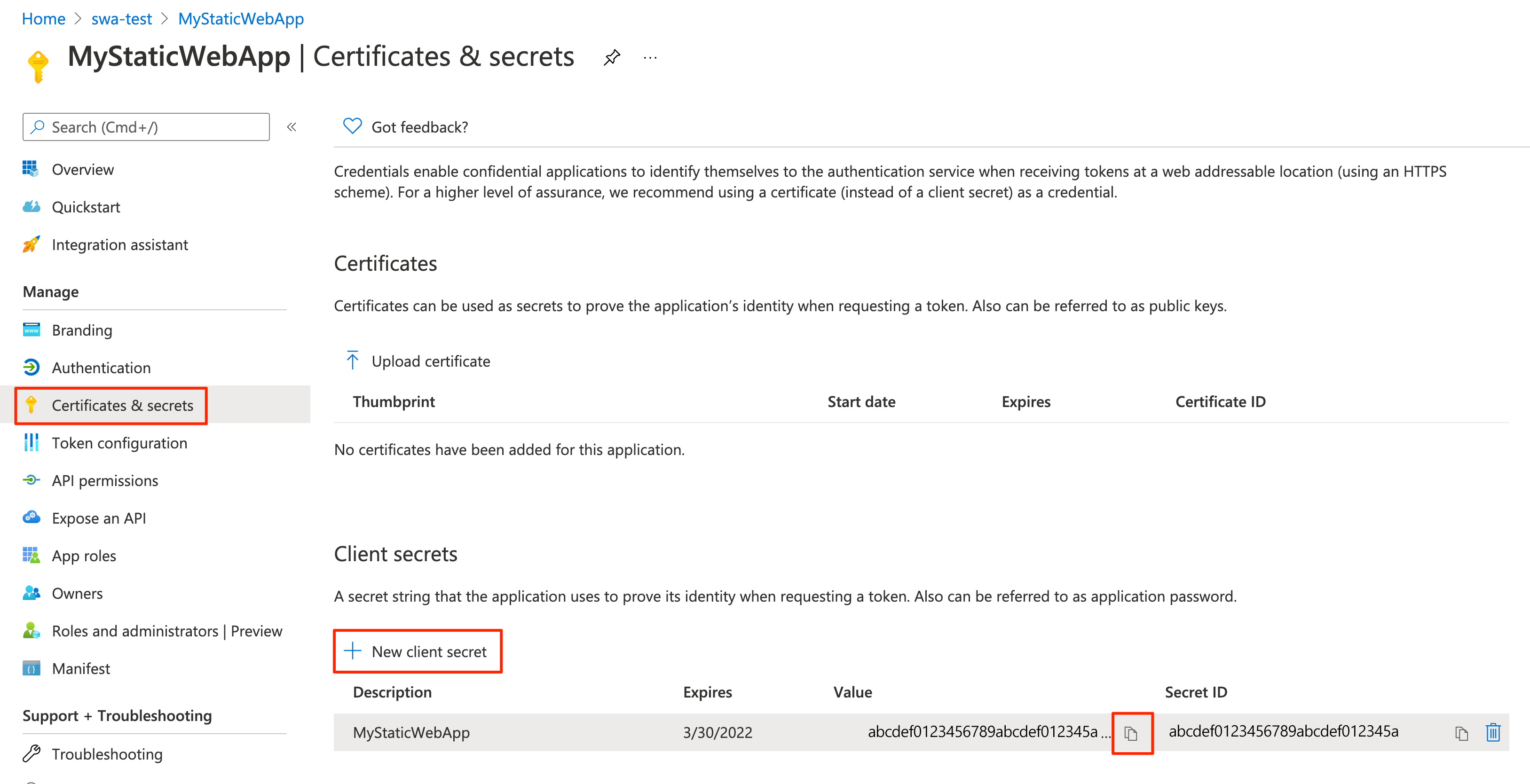
Nas configurações de registro do aplicativo, selecione Certificados e segredos em Gerenciar.
Na seção Segredos do Cliente, escolha Novo Segredo do Cliente.
Para o campo Descrição, insira MyStaticWebApp.
Para o campo Expira, deixe o valor padrão de 6 meses.
Observação
Você deve girar o segredo antes da data de validade gerando outra segredo e atualizando seu aplicativo com seu valor.
Selecione Adicionar.
Copie o Valor do segredo do cliente que você criou para um editor de texto.
Você precisa desse valor para configurar a autenticação do Entra ID no seu aplicativo web estático.

Configurar autenticação de ID de entrada
Em um navegador, abra o repositório GitHub que contém o aplicativo Web estático implantado.
Vá para o arquivo de configuração do aplicativo em frontend/staticwebapp.config.json. Este arquivo inclui a seção a seguir:
"auth": { "rolesSource": "/api/GetRoles", "identityProviders": { "azureActiveDirectory": { "userDetailsClaim": "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/name", "registration": { "openIdIssuer": "https://login.microsoftonline.com/<YOUR_ENTRA_TENANT_ID>", "clientIdSettingName": "ENTRA_CLIENT_ID", "clientSecretSettingName": "ENTRA_CLIENT_SECRET" }, "login": { "loginParameters": [ "resource=https://graph.microsoft.com" ] } } } },Esta configuração é composta pelo seguinte:
Propriedades Descrição rolesSourceA URL em que o processo de logon obtém uma lista de funções disponíveis. Para o aplicativo de exemplo, a URL é /api/GetRoles.userDetailsClaimA URL do esquema usado para validar a solicitação de logon. openIdIssuerA rota de logon do Microsoft Entra, acrescentada à sua ID de locatário. clientIdSettingNameSua ID do cliente do Microsoft Entra. clientSecretSettingNameO valor do segredo do cliente do Microsoft Entra. loginParametersPara obter um token de acesso para o Microsoft Graph, o campo loginParametersdeve ser configurado comresource=https://graph.microsoft.com.Selecione Editar para atualizar o arquivo.
Atualizações do valor openIdIssuer de
https://login.microsoftonline.com/<YOUR_ENTRA_TENANT_ID>substituindo<YOUR_ENTRA_TENANT_ID>pela ID do diretório (locatário) do seu Microsoft Entra ID.Selecione Confirmar alterações....
Insira um mensagem de confirmação e selecione Confirmar alterações.
A confirmação dessas alterações inicia uma execução do GitHub Actions para atualizar o aplicativo Web estático.
Vá para um recurso de aplicativo Web estático no portal do Azure.
Na barra de menus, selecione Configuração.
Na seção Configurações do aplicativo, adicione as seguintes configurações:
Nome Valor ENTRA_CLIENT_IDSeu ID de aplicativo (cliente) Entra ID. ENTRA_CLIENT_SECRETValor secreto do cliente do seu aplicativo Entra. Selecione Salvar.
Criar Funções
Abra o registro do aplicativo Entra ID no portal do Azure.
Em Gerenciar, selecione Funções do aplicativo.
Selecione Criar função de aplicativo e insira os seguintes valores:
Configuração Valor Nome de exibição Insira administrador. Tipos de membro permitidos Selecione Usuários/Grupos. Valor Insira administrador. Descrição Insira Administrador. Marque a caixa de seleção Deseja habilitar essa função de aplicativo?
Escolha Aplicar.
Agora, repita o mesmo processo para uma função chamada leitor.
Copie os valores de ID para cada função e deixe-os de lado em um editor de texto.
Verificar funções personalizadas
O aplicativo de exemplo contém uma função de API (api/GetRoles/index.js) que consulta o Microsoft Graph para determinar se um usuário está em um grupo predefinido.
Com base nas associações de grupo do usuário, a função atribui funções personalizadas ao usuário. O aplicativo é configurado para restringir determinadas rotas com base nessas funções personalizadas.
No repositório do GitHub, vá para a função GetRoles localizada em api/GetRoles/index.js.
Perto do topo, existe um objeto
roleGroupMappingsque mapeia as funções de usuário personalizadas para os grupos do Microsoft Entra.Selecione Editar.
Atualizações do objeto com IDs de grupo do seu locatário do Microsoft Entra ID.
Por exemplo, se você tiver grupos com as IDs
6b0b2fff-53e9-4cff-914f-dd97a13bfbd6eb6059db5-9cef-4b27-9434-bb793aa31805, atualizará o objeto para:const roleGroupMappings = { 'admin': '6b0b2fff-53e9-4cff-914f-dd97a13bfbd6', 'reader': 'b6059db5-9cef-4b27-9434-bb793aa31805' };A função GetRoles é chamada sempre que um usuário é autenticado com êxito no Microsoft Entra ID. A função usa o token de acesso do usuário para consultar sua associação ao grupo Entra no Microsoft Graph. Se o usuário for membro de qualquer grupo definido no objeto
roleGroupMappings, as funções personalizadas correspondentes serão retornadas.No exemplo acima, se um usuário for membro do grupo Entra ID com ID
b6059db5-9cef-4b27-9434-bb793aa31805, ele receberá a funçãoreader.Selecione Confirmar alterações....
Adicione uma mensagem de confirmação e selecione Confirmar alterações.
Fazer essas alterações inicia um build para atualizar o aplicativo Web estático.
Quando a implantação for concluída, você poderá verificar as alterações navegando até a URL do aplicativo.
Entre no seu aplicativo Web estático usando o Microsoft Entra ID.
Quando você estiver conectado, o aplicativo de exemplo exibirá a lista de funções atribuídas a você com base na associação ao grupo Entra ID da sua identidade.
Dependendo dessas funções, você será permitido ou impedido de acessar algumas das rotas no aplicativo.
Observação
Algumas consultas no Microsoft Graph retornam várias páginas de dados. Quando mais de uma solicitação de consulta é necessária, o Microsoft Graph retorna uma propriedade @odata.nextLink na resposta que contém uma URL para a próxima página de resultados. Para obter mais informações, confira Paginação de dados do Microsoft Graph em seu aplicativo
Limpar os recursos
Limpe os recursos que você implantou excluindo o grupo de recursos.
No portal do Azure, escolha Grupos de recursos do menu à esquerda.
No campo Filtrar por nome, insira o nome do grupo de recursos.
Selecione o nome do grupo de recursos que você usou neste tutorial.
Escolha Excluir grupo de recursos no menu superior.