Adicionar autenticação ao seu site estático nos Aplicativos Web Estáticos do Azure
Este artigo é a parte dois de uma série que mostra como implantar seu primeiro site nos Aplicativos Web Estáticos do Azure. Anteriormente, você criou e implantou um site estático com a estrutura da Web de sua escolha.
Neste artigo, você adiciona autenticação ao seu site e executa o site localmente antes de implantar na nuvem.
Pré-requisitos
Este tutorial continua do tutorial anterior e tem os mesmos pré-requisitos.
Autenticação e autorização
Os Aplicativos Web Estáticos do Azure facilitam o uso de provedores de autenticação comuns, como o Microsoft Entra e o Google, sem escrever código relacionado à segurança.
Observação
Opcionalmente, você pode registrar um provedor personalizado e atribuir funções personalizadas para um controle mais refinado ao usar APIs de back-end.
Neste artigo, você configura seu site para usar o Microsoft Entra ID para autenticação.
Adicionar autenticação
No último artigo, você criou um arquivo staticwebapp.config.json. Esse arquivo controla muitos recursos para Aplicativos Web Estáticos do Azure, incluindo autenticação.
Atualize a
staticwebapp.config.jsonpara corresponder à configuração a seguir.{ "navigationFallback": { "rewrite": "/index.html" }, "routes": [ { "route": "/*", "allowedRoles": [ "authenticated" ] } ], "responseOverrides": { "401": { "statusCode": 302, "redirect": "/.auth/login/aad" } } }A seção
routespermite restringir o acesso a funções nomeadas. Há duas funções predefinidas,authenticatedeanonymous. Se o usuário conectado não tiver uma função permitida, o servidor retornará uma resposta "401 Não autorizado".Os valores na seção
responseOverridesconfiguram seu site para que, em vez de um usuário não autenticado ver um erro de servidor, seu navegador seja redirecionado para a página de entrada.Execute o site localmente.
Para iniciar o site localmente, execute o comando
startda CLI de Aplicativos Web Estáticos.npx swa startEsse comando inicia o emulador de Aplicativos Web Estáticos do Azure em
http://localhost:4280.Essa URL é mostrada na janela do terminal depois que o serviço é iniciado.
Selecione a URL para ir até o site.
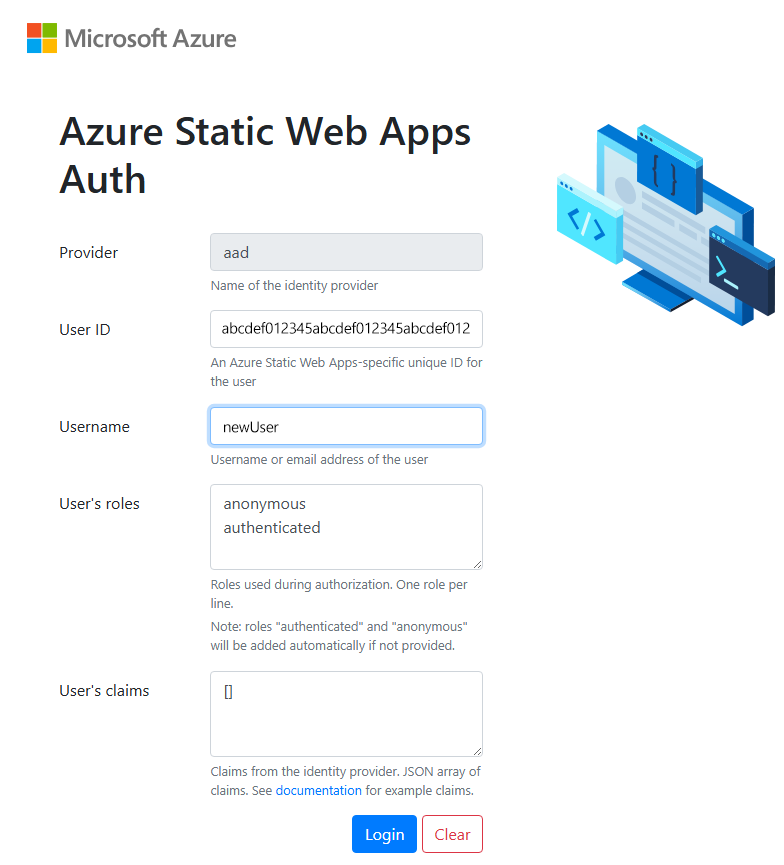
Depois de abrir o site no navegador, a página de entrada de autenticação local será exibida.

A página de entrada de autenticação local fornece uma emulação da experiência real de autenticação sem a necessidade de serviços externos. Você pode criar uma ID de usuário e selecionar quais funções deseja aplicar ao usuário nesta tela.
Insira um nome de usuário e selecione Logon.
Depois de você se autenticar, seu site será exibido.
Implantar o site no Azure
Implante seu site da mesma maneira que você fez no último tutorial.
Construa seu site:
npx swa buildImplante seu site no aplicativo Web estático:
npx swa deploy --app-name swa-demo-siteA URL do seu site é exibida depois que a implantação é concluída. Selecione a URL do site para abrir o site no navegador. A página de entrada padrão do Microsoft Entra ID é exibida:

Entre com sua conta Microsoft.
Limpar recursos (opcional)
Se você não continuar com outros tutoriais, remova o grupo de recursos e os recursos do Azure:
az group delete -n swa-tutorial
Ao remover um grupo de recursos, você exclui todos os recursos que ele contém. Esta ação não pode ser desfeita.