Tutorial: Usar o Painel do Circuit Breaker com o Azure Spring Apps
Aviso
A Hystrix não está mais em desenvolvimento ativo e está atualmente no modo de manutenção.
Observação
Os planos Básico, Standard e Enterprise serão preteridos a partir de meados de março de 2025, com um período de desativação de 3 anos. Recomendamos a transição para os Aplicativos de Contêiner do Azure. Para mais informações, confira o anúncio de desativação dos Aplicativos Spring do Azure.
O plano consumo e dedicado Standard será preterido a partir de 30 de setembro de 2024, com um desligamento completo após seis meses. Recomendamos a transição para os Aplicativos de Contêiner do Azure. Para mais informações, confira Migrar o plano dedicado e consumo Standard dos Aplicativos Spring do Azure para os Aplicativos de Contêiner do Azure.
Este artigo se aplica a:✅ Java ❎ C#
Este artigo se aplica a:✅ Básico/Padrão ✅ Enterprise
Este artigo mostra como usar o Netflix Turbine e o Netflix Hystrix nos Aplicativos Spring do Azure. O Spring Cloud Netflix Turbine é amplamente usado para agregar vários fluxos de métricas de Netflix Hystrix para que os fluxos possam ser monitorados em uma só exibição usando o painel do Hystrix.
Observação
O Netflix Hystrix é amplamente usado em muitos aplicativos Spring, mas não está mais em desenvolvimento ativo. Se está desenvolvendo um novo projeto, você deve usar implementações do Spring Cloud Circuit Breaker, como resilience4j. Diferente do Turbine mostrado neste tutorial, a nova estrutura do Spring Cloud Circuit Breaker unifica todas as implementações de pipeline de dados de métricas no Micrometer, que também é compatível com o Azure Spring Apps. Para obter mais informações, confira Coletar métricas do disjuntor Resilience4J do Spring Cloud com Micrometer (versão prévia).
Preparar os aplicativos de exemplo
O exemplo é bifurcado deste repositório.
Clone o repositório de exemplo para seu ambiente de desenvolvimento:
git clone https://github.com/Azure-Samples/azure-spring-apps-samples.git
cd azure-spring-apps-samples/hystrix-turbine-sample
Crie os três aplicativos que estão neste tutorial:
- user-service: Um serviço REST simples que tem um ponto de extremidade de /personalized/{id}
- recommendation-service: Um serviço REST simples que tem um ponto de extremidade de /recommendations, que será chamado por user-service.
- hystrix-turbine: Um serviço de painel do Hystrix para exibir fluxos do Hystrix e um serviço do Turbine que agrega o fluxo de métricas do Hystrix de outros serviços.
mvn clean package -D skipTests -f user-service/pom.xml
mvn clean package -D skipTests -f recommendation-service/pom.xml
mvn clean package -D skipTests -f hystrix-turbine/pom.xml
Provisionar sua instância do Azure Spring Apps
Siga as etapas na seção Provisionar uma instância dos Aplicativos Spring do Azure do Início Rápido: implantar seu primeiro aplicativo no Azure Spring Apps.
Implantar aplicativos no Azure Spring Apps
Esses aplicativos não usam o Config Server, portanto não há necessidade de configurar o Config Server para os Aplicativos Spring do Azure. Crie e implante da seguinte maneira:
az configure --defaults \
group=<resource-group-name> \
spring=<Azure-Spring-Apps-instance-name>
az spring app create --name user-service --assign-endpoint
az spring app create --name recommendation-service
az spring app create --name hystrix-turbine --assign-endpoint
az spring app deploy \
--name user-service \
--artifact-path user-service/target/user-service.jar
az spring app deploy \
--name recommendation-service \
--artifact-path recommendation-service/target/recommendation-service.jar
az spring app deploy \
--name hystrix-turbine \
--artifact-path hystrix-turbine/target/hystrix-turbine.jar
Verificar seus aplicativos
Depois que todos os aplicativos estiverem em execução e detectáveis, acesse user-service com o caminho https://<Azure-Spring-Apps-instance-name>-user-service.azuremicroservices.io/personalized/1 pelo seu navegador. Se user-service puder acessar recommendation-service, você deverá obter a saída a seguir. Atualize a página da Web algumas vezes se não funcionar.
[{"name":"Product1","description":"Description1","detailsLink":"link1"},{"name":"Product2","description":"Description2","detailsLink":"link3"},{"name":"Product3","description":"Description3","detailsLink":"link3"}]
Acessar o painel do Hystrix e o fluxo de métricas
Verifique usando pontos de extremidade públicos ou pontos de extremidade de teste privados.
Usando pontos de extremidade públicos
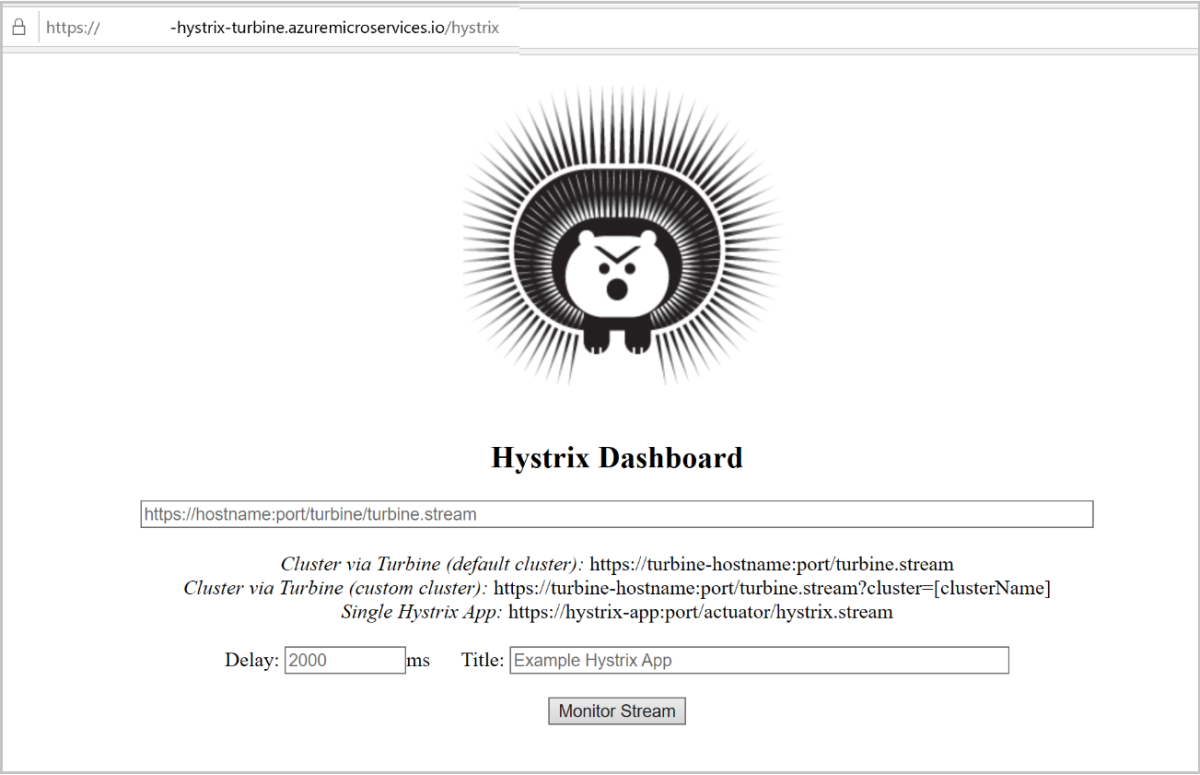
Acesse hystrix-turbine com o caminho https://<SERVICE-NAME>-hystrix-turbine.azuremicroservices.io/hystrix de seu navegador. A figura a seguir mostra o painel do Hystrix em execução neste aplicativo.
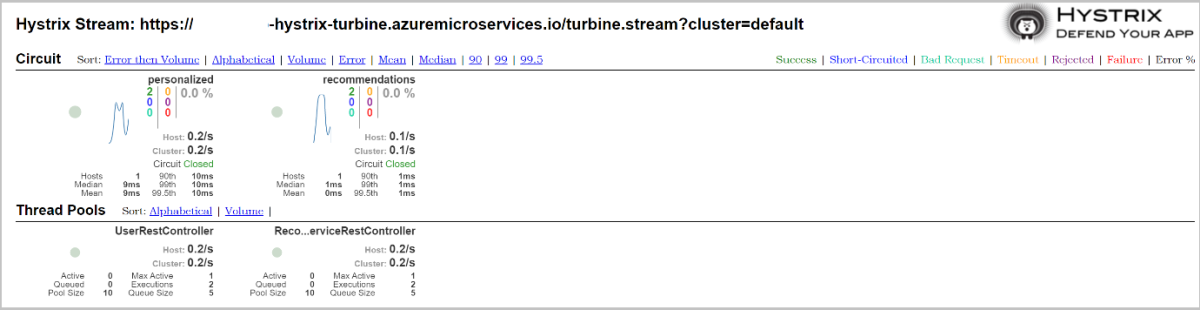
Copie a URL do fluxo do Turbine https://<SERVICE-NAME>-hystrix-turbine.azuremicroservices.io/turbine.stream?cluster=default na caixa de texto e selecione Monitorar Fluxo. Essa ação exibe o painel. Se nada aparecer no visualizador, pressione os pontos de extremidade user-service para gerar fluxos.
Observação
Em produção, o painel do Hystrix e o fluxo de métricas não devem ser expostos à Internet.
Usando pontos de extremidade de teste privados
Os fluxos de métricas do Hystrix também podem ser acessados de test-endpoint. Como um serviço de back-end, não atribuímos um ponto de extremidade público para recommendation-service, mas podemos mostrar suas métricas com test-endpoint em https://primary:<KEY>@<SERVICE-NAME>.test.azuremicroservices.io/recommendation-service/default/actuator/hystrix.stream
Como um aplicativo Web, o painel do Hystrix deve estar funcionando em test-endpoint. Se ele não estiver funcionando corretamente, poderá haver dois motivos: primeiro, o uso de test-endpoint alterou a URL base de / para /<APP-NAME>/<DEPLOYMENT-NAME> ou, segundo, o aplicativo Web está usando um caminho absoluto para o recurso estático. Para fazê-lo funcionar em test-endpoint, talvez seja necessário editar manualmente o <base> nos arquivos de front-end.