Etapa 3 – Implantar o site do .NET habilitado para pesquisa
Implante o site habilitado para pesquisa como um site dos Aplicativos Web Estáticos do Azure. Essa implantação inclui o aplicativo React para as páginas da Web e o aplicativo de funções para operações de pesquisa.
O aplicativo Web estático obtém as informações e arquivos para implantação do GitHub usando seu fork do repositório “azure-search-static-web-app”.
Criar um Aplicativo Web Estático no Visual Studio Code
No Visual Studio Code, verifique se você está na raiz do repositório e não na pasta de inserção em massa (por exemplo,
azure-search-static-web-app).Selecione Azure na barra de atividades e abra Recursos na barra lateral.
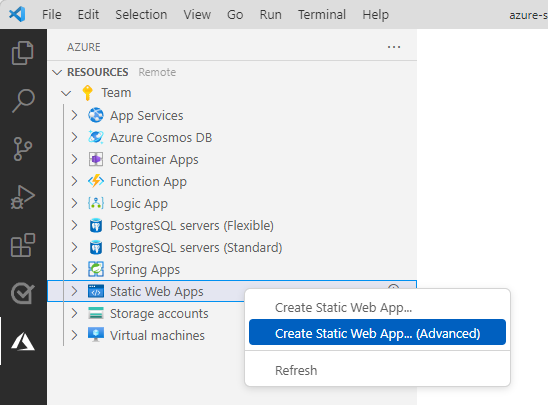
Clique com o botão direito do mouse em Aplicativos Web Estáticos e selecione Criar Aplicativo Web Estático (Avançado). Se você não visualizar esta opção, verifique se tem a extensão do Azure Functions para Visual Studio Code.

Se você vir uma janela pop-up solicitando a confirmação das alterações, não faça isso. Os segredos da etapa de importação em massa não devem ser confirmados no repositório.
Para reverter as alterações: no Visual Studio Code selecione o ícone Controle de Origem na barra de atividades. Em seguida, selecione cada arquivo alterado na lista Alterações e selecione o ícone Descartar alterações.
Siga as solicitações para criar o aplicativo Web estático:
Prompt Digite Selecione um grupo de recursos para novos recursos. Crie um novo grupo de recursos para o aplicativo estático. Insira o nome para o novo Aplicativo Web Estático. Dê um nome ao aplicativo estático, como my-demo-static-web-app.Selecionar um SKU Selecione o SKU gratuito para este tutorial. Selecione uma localização para novos recursos. Selecione uma região perto de você. Escolha a predefinição de build para configurar a estrutura de projeto padrão. selecione Personalizado. Selecione o local do código do aplicativo cliente client
Esse é o caminho, da raiz do repositório, para seu aplicativo Web estático.Inserir o caminho da saída do build... build
Esse é o caminho do aplicativo Web estático para os arquivos gerados.Se receber um erro sobre uma região incorreta, certifique-se de que o grupo de recursos e o recurso do aplicativo Web estático estejam numa das regiões com suporte listadas na resposta de erro.
Quando o aplicativo Web estático é criado, um arquivo YML de fluxo de trabalho do GitHub também é criado localmente e no GitHub em sua bifurcação. Esse fluxo de trabalho é executado em sua bifurcação, criando e implantando o aplicativo Web estático e as funções.
Verifique o status da implantação do aplicativo Web estático usando qualquer uma destas abordagens:
Selecione abrir Ações no GitHub nas Notificações. Isso abrirá uma janela do navegador apontada para seu repositório com fork.
Selecione a guia Ações no repositório bifurcado. Você deverá visualizar uma lista de todos os fluxos de trabalho em sua bifurcação.
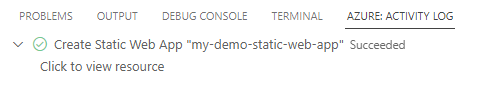
Selecione Azure: Log de atividades no Visual Code. Deve ser exibida uma mensagem semelhante à imagem a seguir.

Obter a chave de consulta do Azure AI Search no Visual Studio Code
Embora você possa se sentir tentado a reutilizar sua chave de administrador de pesquisas para fins de consulta, isso não segue o princípio do menor privilégio. A função do Azure deve usar a chave de consulta para seguir o princípio do menor privilégio.
No Visual Studio Code, abra uma janela de terminal.
Obtenha a chave API de consulta com este comando da CLI do Azure:
az search query-key list --resource-group YOUR-SEARCH-SERVICE-RESOURCE-GROUP --service-name YOUR-SEARCH-SERVICE-NAMEGuarde esta chave de consulta para usar na próxima seção. A chave de consulta autoriza o acesso de leitura a um índice de pesquisa.
Adicionar variáveis de ambiente no portal do Azure
O aplicativo de funções do Azure não retornará dados de pesquisa até que os segredos da Pesquisa estejam nas configurações.
Selecione Azure na barra de atividades.
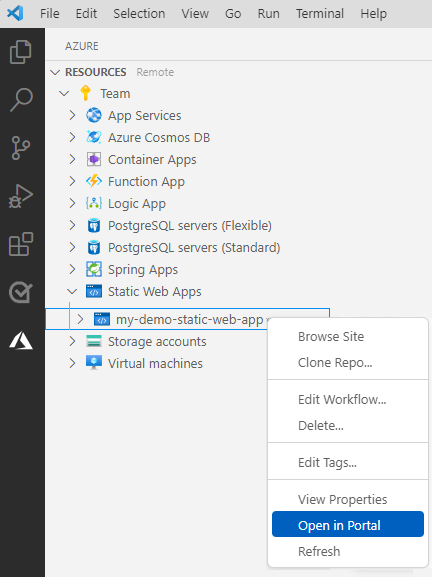
Clique com o botão direito do mouse no recurso de Aplicativos Web Estáticos e selecione Abrir no Portal.

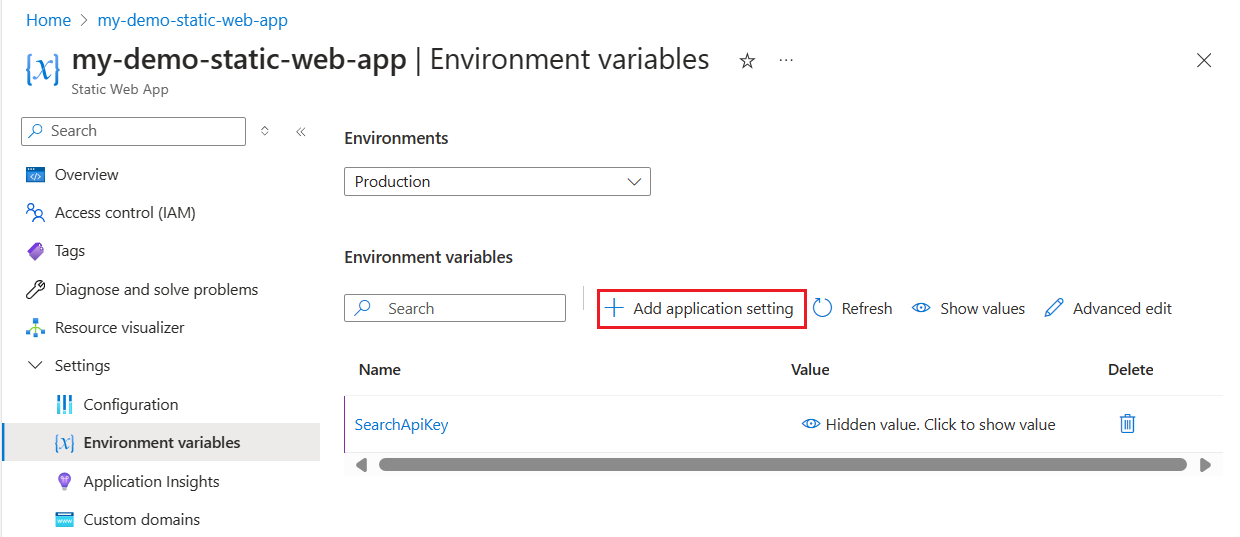
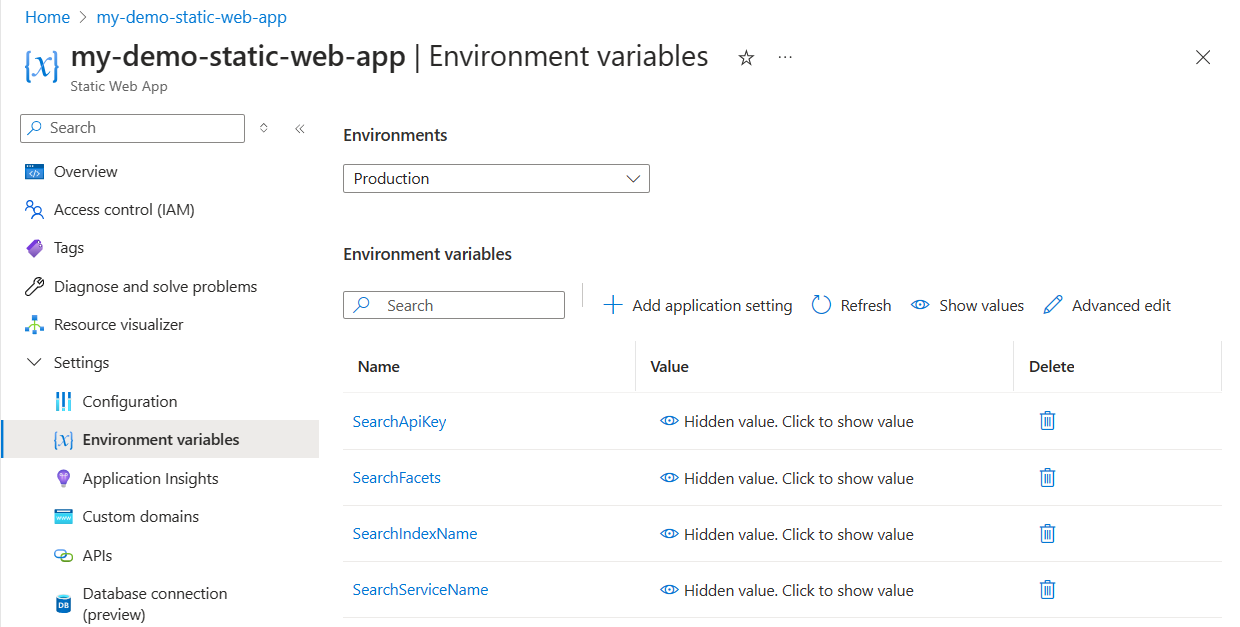
Selecione Variáveis de ambiente e, depois, selecione + Adicionar configuração do aplicativo.

Adicione cada uma das seguintes configurações:
Configuração O valor do recurso de Pesquisa SearchApiKey Sua chave de consulta de pesquisa SearchServiceName Seu nome de recurso de pesquisa SearchIndexName good-booksSearchFacets authors*,language_codeO Azure AI Search exige uma sintaxe diferente para filtrar coleções daquela usada para cadeias de caracteres. Adicione um
*após um nome de campo para indicar que o campo é do tipoCollection(Edm.String). Isso permite que a função do Azure adicione filtros corretamente às consultas.Verifique suas configurações para ter certeza de que elas se parecem com a captura de tela a seguir.

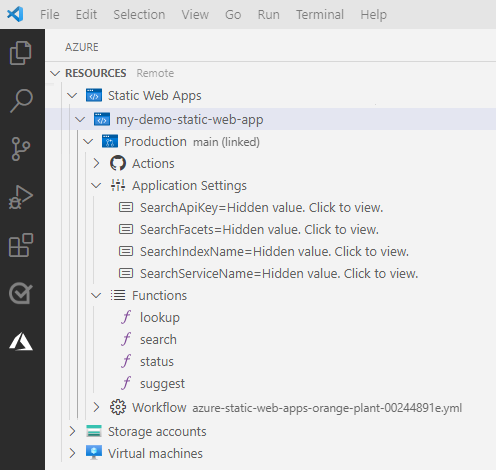
Retorne ao Visual Studio Code.
Atualize o aplicativo Web estático para visualizar as configurações e funções do aplicativo.

Se você não vir as configurações do aplicativo, reveja as etapas para atualizar e relançar o fluxo de trabalho do GitHub.
Usar a pesquisa no seu Aplicativo Web Estático
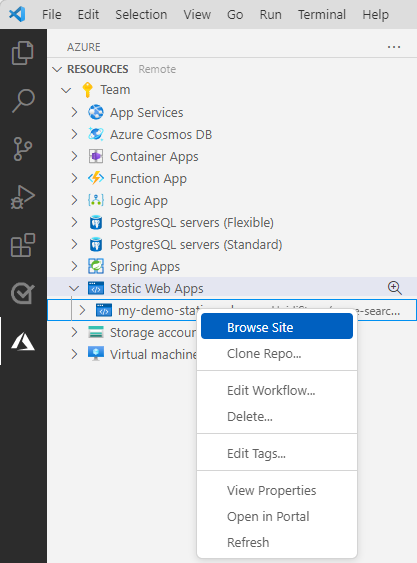
No Visual Studio Code, abra a Barra de atividades e selecione o ícone do Azure.
Na barra lateral, clique com o botão direito do mouse na sua assinatura do Azure na área
Static Web Appse localize o aplicativo Web estático criado para este tutorial.Clique com o botão direito do mouse no nome do aplicativo Web estático e selecione Procurar no site.

Selecione Abrir na caixa de diálogo pop-up.
Na barra de pesquisa do site, insira uma consulta de pesquisa como
codepara que o recurso de sugestão sugira títulos de livros. Selecione uma sugestão ou continue inserindo sua consulta. Clique em ENTER quando concluir a consulta de pesquisa.Examine os resultados e escolha um dos livros para ver mais detalhes.
Solução de problemas
Se o aplicativo Web não tiver sido implantado ou não funcionar, use a lista a seguir para identificar e corrigir o problema:
A implantação foi bem-sucedida?
Para determinar se a implantação foi bem-sucedida, você precisa acessar seu fork do repositório de exemplo e examinar o êxito ou a falha da ação do GitHub. Deve haver apenas uma ação e ela deve ter configurações estáticas de aplicativo Web para
app_location,api_locationeoutput_location. Se a ação não tiver sido implantada com êxito, aprofunde-se nos logs de ação e procure a última falha.O aplicativo cliente (front-end) funciona?
Você deve ser capaz de acessar seu aplicativo Web e ele deve ser exibido com êxito. Se a implantação foi bem-sucedida, mas o site não é exibido, pode ser um problema com a configuração do aplicativo Web estático para reconstruir o aplicativo após ser implantado no Azure.
O aplicativo de API (back-end sem servidor) funciona?
Você deve poder interagir com o aplicativo cliente, procurando por livros e filtragem. Se o formulário não retornar nenhum valor, abra as ferramentas de desenvolvedor do navegador e determine se as chamadas HTTP para a API foram bem-sucedidas. Se as chamadas não foram bem-sucedidas, a razão mais provável é que as configurações do aplicativo Web estático para o nome do ponto de extremidade de API e a chave de consulta de pesquisa estejam incorretas.
Se o caminho para o código de função do Azure (
api_location) não estiver correto no arquivo YML, o aplicativo será carregado, mas não chamará nenhuma das funções que fornecem integração com a Azure AI Search. Revisite a seção de implantação para verificar se os caminhos estão corretos.
Limpar os recursos
Para limpar os recursos criados neste tutorial, exclua o grupo de recursos ou os recursos individuais.
No Visual Studio Code, abra a Barra de atividades e selecione o ícone do Azure.
No barra lateral, clique com o botão direito do mouse na sua assinatura do Azure na área
Static Web Appse encontre o aplicativo que você criou para este tutorial.Clique com o botão direito do mouse no nome do aplicativo e selecione Excluir.
Se não quiser mais o fork do GitHub do exemplo, lembre-se de excluí-lo no GitHub. Acesse as Configurações do fork e exclua o repositório.
Para excluir a Pesquisa de IA do Azure, localize o serviço de pesquisa e selecione Excluir na parte superior da página.