Início Rápido: criar um aplicativo de pesquisa de demonstração no portal do Azure
Neste guia de início rápido da Pesquisa de IA do Azure, aprenda como usar o assistente Criar aplicativo de demonstração do portal do Azure para gerar um aplicativo Web no estilo "localhost", que pode ser baixado e executado em um navegador. Dependendo de como você irá configurá-lo, o aplicativo gerado estará operacional no primeiro uso, com uma conexão somente leitura ativa a um índice no seu serviço de pesquisa. Um aplicativo padrão pode incluir uma barra de pesquisa, uma área de resultados, filtros de barra lateral e suporte para typeahead.
Um aplicativo de demonstração pode ajudar você a visualizar como um índice funcionará em um aplicativo cliente, mas não se destina a cenários de produção. Os aplicativos de produção devem incluir segurança, tratamento de erro e lógica de hospedagem que o aplicativo de demonstração não fornece.
Pré-requisitos
Antes de começar, os seguintes pré-requisitos precisam estar em vigor:
Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
Um serviço do Azure AI Search. Crie um serviço ou localize um serviço existente na assinatura atual. É possível usar um serviço gratuito para este início rápido.
Microsoft Edge (última versão) ou Google Chrome.
Um índice de pesquisa para usar como a base do seu aplicativo gerado.
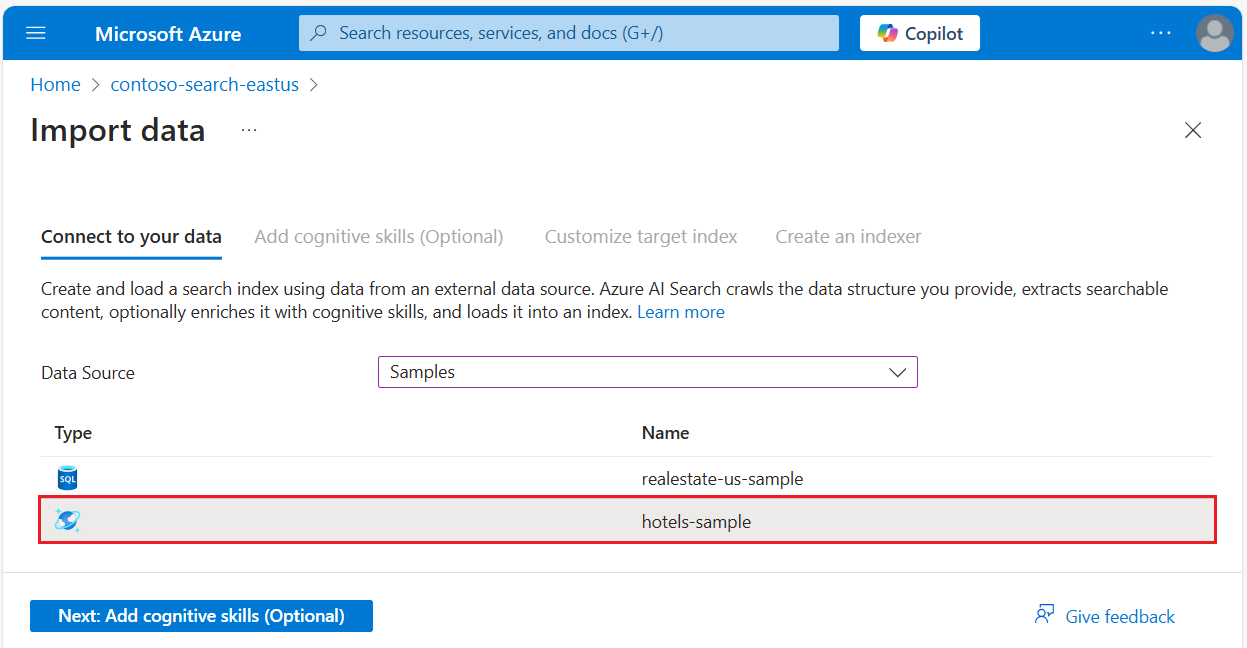
Este guia de início rápido usa a amostra incorporada de conjunto de dados de hotéis. Para criar o índice usado neste exercício, execute o assistente Importar dados, escolhendo a fonte de dados hotels-sample e aceitando todas as configurações padrão.

Quando o índice estiver pronto para uso, prossiga para a próxima etapa.
Iniciar o assistente
Entre no Portal do Azure com sua conta do Azure e encontre seu serviço de pesquisa.
Em Gerenciamento de Pesquisa>Índices
Selecione hotels-sample-index.
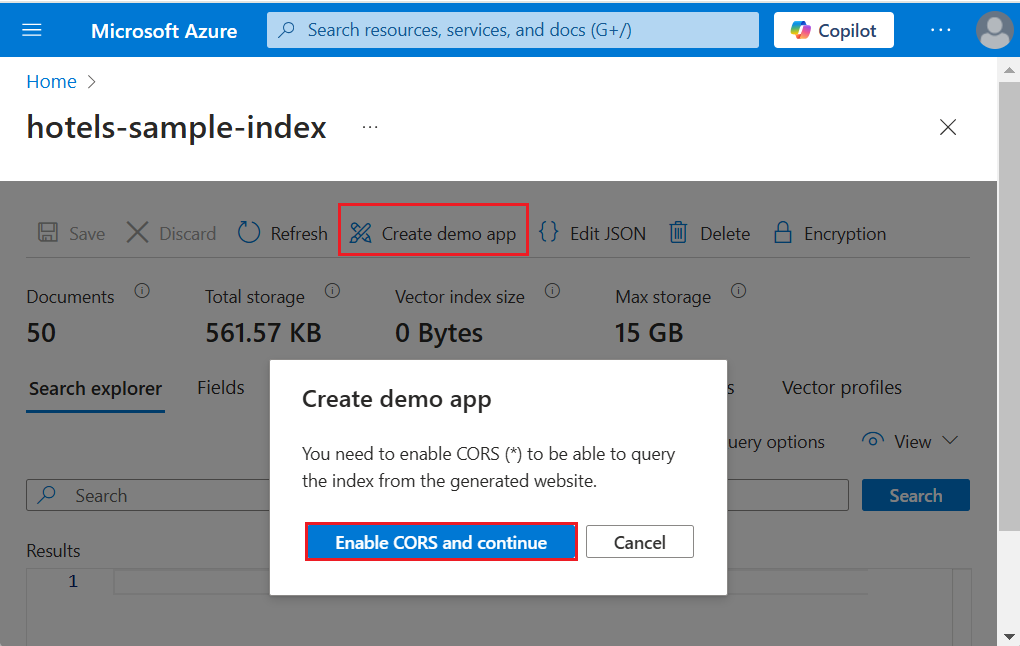
Na página Índice, na parte superior, selecione Criar aplicativo de demonstração para iniciar o assistente.
Na primeira página do assistente, selecione Habilitar CORS (Compartilhamento de Recursos Entre Origens) para adicionar suporte a CORS à definição de índice. Esta etapa é opcional, mas seu aplicativo Web local não se conectará ao índice remoto sem ela.

Configurar resultados da pesquisa
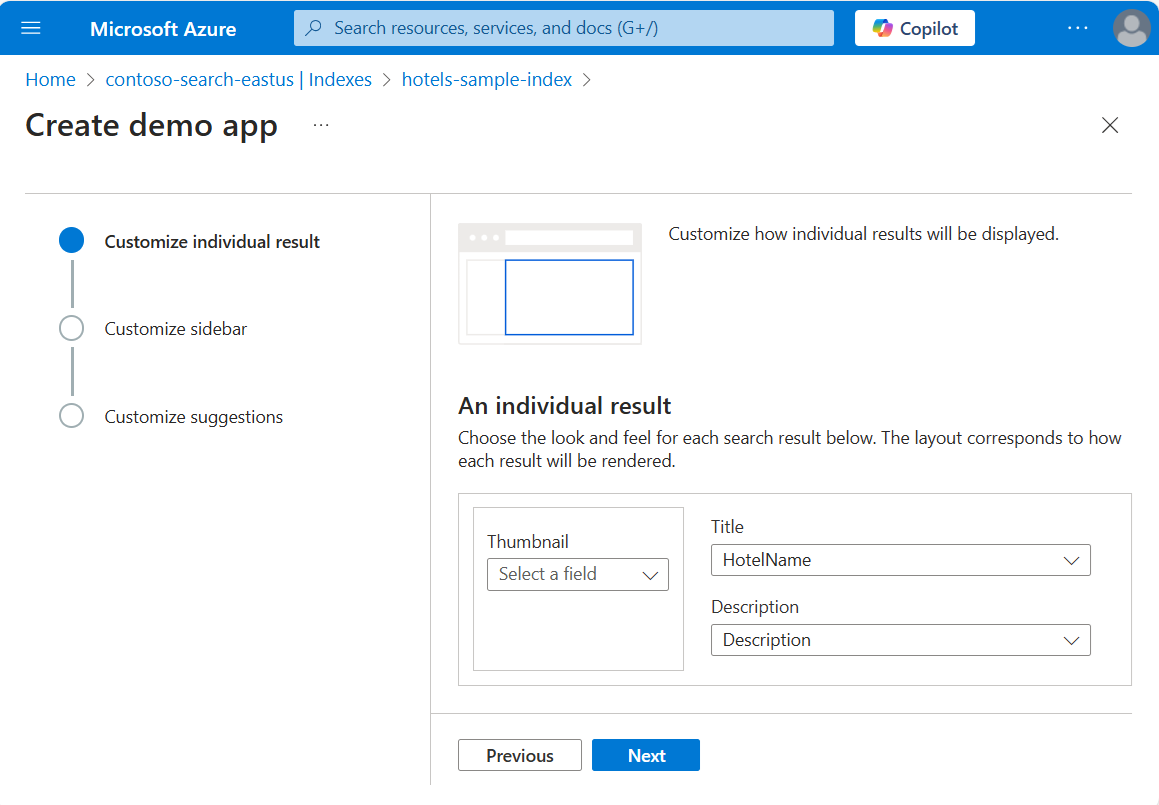
O assistente fornece um layout básico para resultados da pesquisa renderizados que incluem espaço para uma imagem em miniatura, um título e uma descrição. O backup de cada um desses elementos é um campo no índice que fornece os dados.
Pule Miniatura porque este índice não possui imagens. Caso o índice possua um campo com URLs de imagens públicas, especifique esse campo na área de miniaturas. Se o seu índice não tiver URLs de imagens, deixe este campo em branco.
Em Título, escolha um campo que transmita a exclusividade de cada documento. Neste exemplo, o Nome do Hotel é uma escolha aceitável.
Na Descrição, escolha um campo que dê detalhes para ajudar uma pessoa a decidir se deve analisar detalhadamente aquele documento em específico. Neste exemplo, a Descrição é um boa escolha.
Adicionar uma barra lateral
O serviço de pesquisa dá suporte à navegação facetada, que geralmente é renderizada como uma barra lateral. As facetas são baseadas em campos filtráveis e facetáveis, conforme expresso no esquema de índice.
No Azure AI Search, a faceted navigation é uma experiência de filtragem cumulativa. Dentro de uma categoria, selecionar vários filtros expande os resultados (por exemplo, selecionar Seattle e Bellevue dentro de Cidade). Nas categorias, selecionar vários filtros reduz os resultados.
Dica
Você pode exibir os atributos dos campos na guia Campos do índice no portal do Azure. Campos marcados como filtráveis e facetáveis podem ser usados na barra lateral
No assistente, selecione a guia Barra lateral na parte superior da página. Você verá uma lista de todos os campos atribuídos como filtráveis e facetáveis no índice.
Remova alguns campos para encurtar a barra lateral para evitar rolagem excessiva no aplicativo finalizado.
Adicionar sugestões
As sugestões se referem a prompts de consulta automatizados que são anexados à caixa de pesquisa. O aplicativo de demonstração dá suporte a sugestões, exibindo uma lista suspensa de documentos correspondentes com base em entradas parciais de texto.
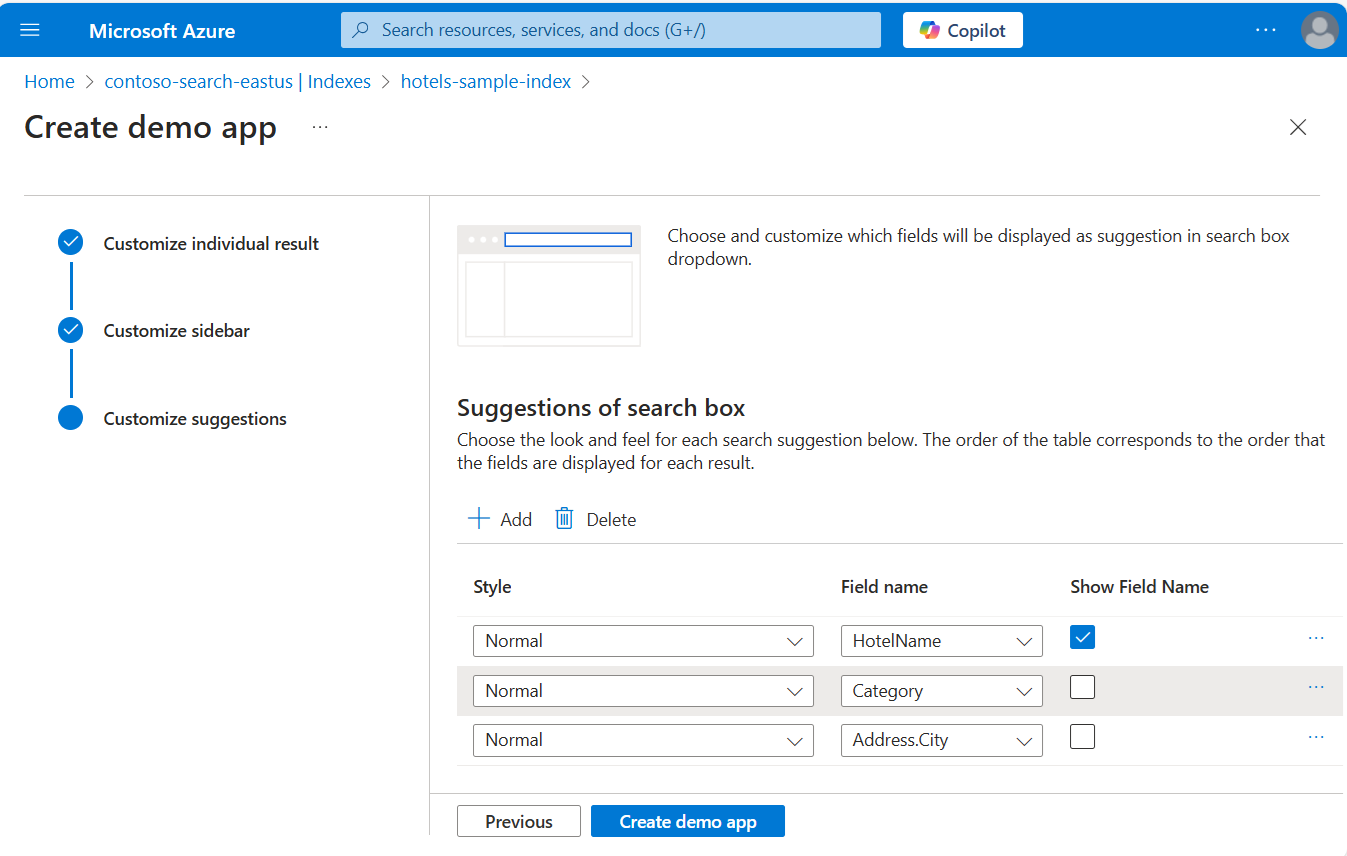
Nesta página, selecione os campos para os quais deseja habilitar sugestões de consultas. Prefira campos de cadeia de caracteres mais curtos. Evite campos detalhados e longos, como descrições.
A captura de tela abaixo mostra a página de sugestões ao lado de uma página renderizada no aplicativo. Você pode ver como as seleções de campo são usadas e como "Mostrar nome do campo" é usado para incluir ou excluir rótulos dentro da sugestão.
Criar, baixar e executar
Selecione Criar aplicativo de demonstração na parte inferior da página para gerar o arquivo HTML.
Quando solicitado, selecione Baixar seu aplicativo para baixar o arquivo.
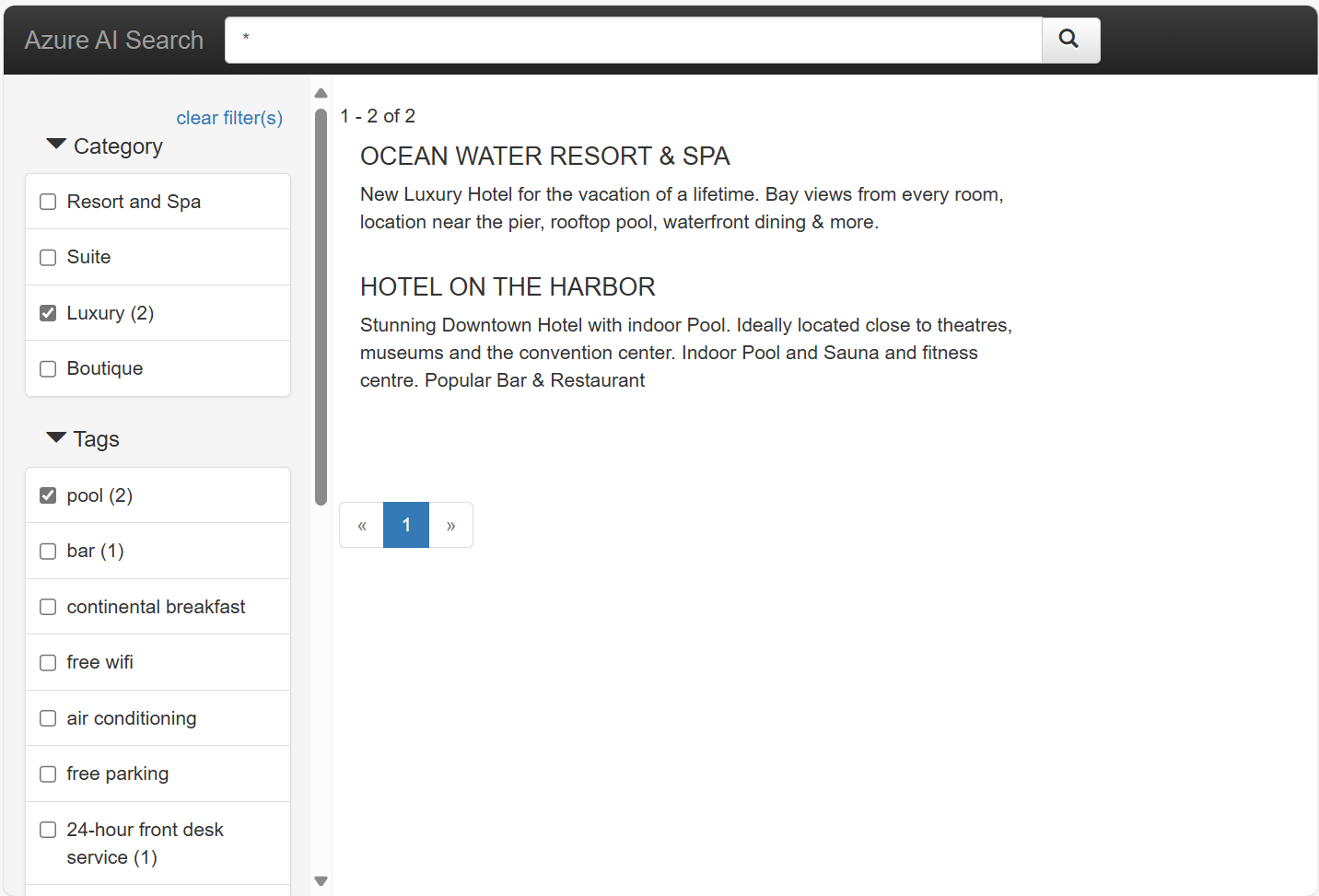
Abra o arquivo e selecione o botão Pesquisar. Essa ação executa uma consulta, que pode ser uma consulta vazia (
*) que retorna um conjunto de resultados arbitrários. A página deve ser semelhante à captura de tela a seguir.Insira um termo e use filtros para restringir os resultados. Se você não vir as consultas sugeridas, verifique as configurações do navegador ou tente usar um navegador diferente.
Limpar os recursos
Quando você está trabalhando em sua própria assinatura, é uma boa ideia identificar, no final de um projeto, se você ainda precisa dos recursos criados. Recursos deixados em execução podem custar dinheiro. É possível excluir os recursos individualmente ou excluir o grupo de recursos para excluir todo o conjunto de recursos.
Você pode encontrar e gerenciar de recursos no portal do Azure usando o link Todos os recursos ouGrupos de recursos no painel de navegação à esquerda.
Lembre-se de que um serviço gratuito é limitado a três índices, indexadores e fontes de dados. Você pode excluir itens individuais no portal do Azure para permanecer abaixo do limite.
Próximas etapas
O aplicativo de demonstração é útil para a criação de protótipos porque você pode simular a experiência do usuário final sem precisar escrever código JavaScript ou de front-end. No entanto, à medida que se aproximar da prova de conceito em seu projeto, examine um dos exemplos de código de ponta a ponta que for mais semelhante a um aplicativo do mundo real: