Tutorial: Visualizar dados do sensor do seu hub IoT do Azure em tempo real em um aplicativo web
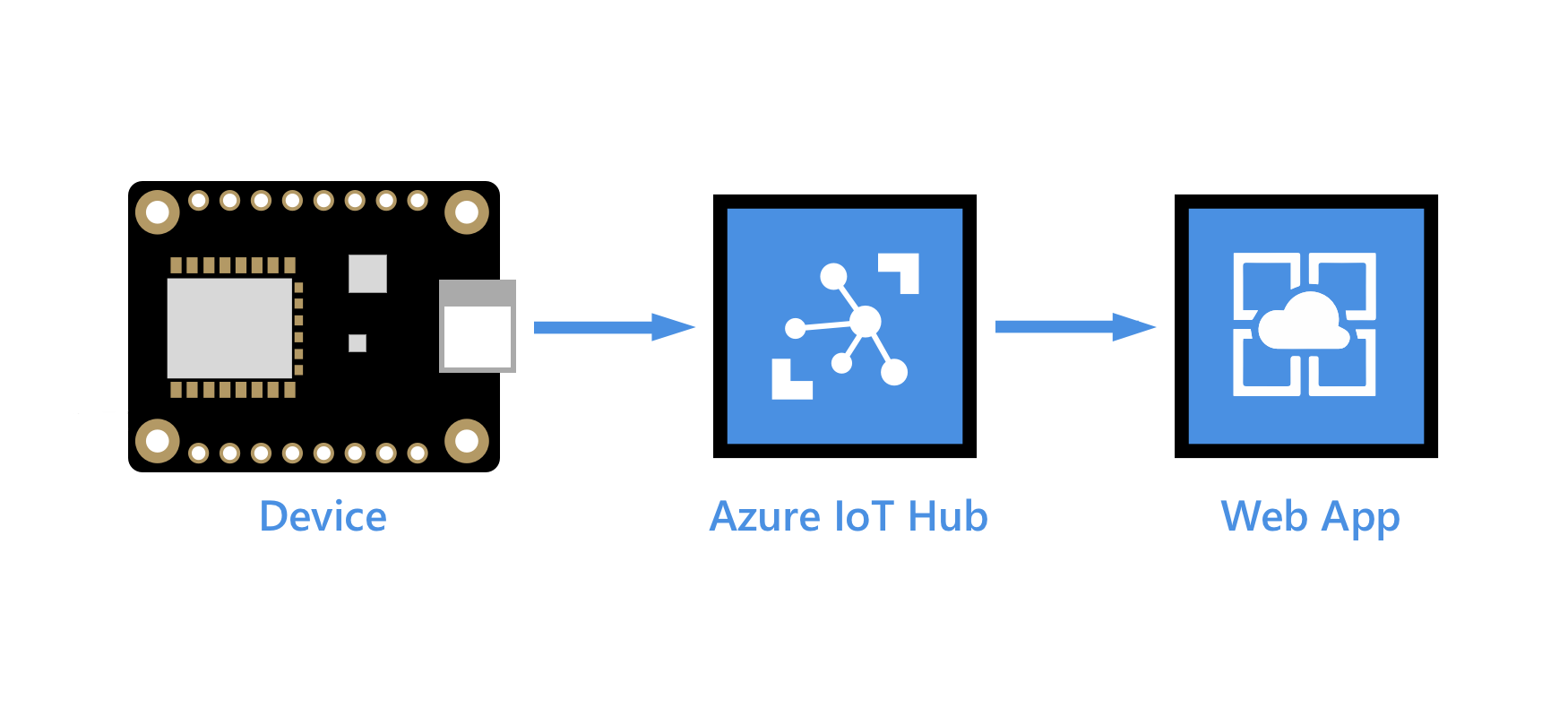
Neste artigo, você aprenderá como visualizar dados de sensor em tempo real que o seu hub IoT recebe com a execução de um aplicativo Web Node.js em seu computador local. Após executar o aplicativo web localmente, você poderá hospedá-lo no Serviço de Aplicativo do Azure.

Pré-requisitos
A amostra de aplicativo web para esse tutorial está escrita no Node.js. As etapas incluídas neste artigo pressupõem um computador de desenvolvimento do Windows. No entanto, você também pode executar essas etapas em um sistema Linux no shell de sua preferência.
Uma assinatura do Azure. Se você não tiver uma assinatura do Azure, crie uma conta gratuita antes de começar.
Um Hub IoT na assinatura do Azure. Caso você ainda não tenha um hub, poderá seguir as etapas em Criar um hub IoT.
Um dispositivo registrado em seu hub IoT. Se você não tiver um dispositivo em seu hub IoT, siga as etapas em Registrar um dispositivo.
Um dispositivo simulado que envia mensagens de telemetria para seu hub IoT. Use o Simulador online do Raspberry Pi para obter um dispositivo simulado que envia dados de temperatura para o hub IoT.
Node.js versão 14 ou posterior. Para verificar sua versão do Node, execute
node --version.Git.
Use o ambiente Bash no Azure Cloud Shell. Para obter mais informações, confira Início Rápido para Bash no Azure Cloud Shell.
Se preferir executar os comandos de referência da CLI localmente, instale a CLI do Azure. Para execuções no Windows ou no macOS, considere executar a CLI do Azure em um contêiner do Docker. Para obter mais informações, confira Como executar a CLI do Azure em um contêiner do Docker.
Se estiver usando uma instalação local, entre com a CLI do Azure usando o comando az login. Para concluir o processo de autenticação, siga as etapas exibidas no terminal. Para ver outras opções de entrada, confira Conectar-se com a CLI do Azure.
Quando solicitado, instale a extensão da CLI do Azure no primeiro uso. Para obter mais informações sobre extensões, confira Usar extensões com a CLI do Azure.
Execute az version para localizar a versão e as bibliotecas dependentes que estão instaladas. Para fazer a atualização para a versão mais recente, execute az upgrade.
Adicionar um grupo de consumidores ao hub IoT
Os grupos de consumidores fornecem exibições independentes do fluxo de eventos que permitem que aplicativos e serviços do Azure consumam dados do mesmo ponto de extremidade do hub de Eventos. Nesta seção, você adiciona um grupo de consumidores ao ponto de extremidade integrado do seu hub IoT que o aplicativo web usa para ler dados.
Execute o seguinte comando para adicionar um grupo de consumidores ao ponto de extremidade interno do hub IoT:
az iot hub consumer-group create --hub-name YOUR_IOT_HUB_NAME --name YOUR_CONSUMER_GROUP_NAME
Anote o nome que você escolher porque você precisará dele mais à frente neste tutorial.
Obter uma cadeia de conexão de serviço para seu hub IoT
Os hubs IoT são criados com várias políticas de acesso padrão. Uma dessas políticas é a política de serviço, que fornece permissões suficientes para um serviço ler e gravar os pontos de extremidade do hub IoT. Execute o seguinte comando para obter uma cadeia de conexão para o hub IoT que segue a política de serviço:
az iot hub connection-string show --hub-name YOUR_IOT_HUB_NAME --policy-name service
A cadeia de conexão do serviço deve ser semelhante ao seguinte exemplo:
"HostName=YOUR_IOT_HUB_NAME.azure-devices.net;SharedAccessKeyName=service;SharedAccessKey=YOUR_SHARED_ACCESS_KEY"
Anote a cadeia de conexão de serviço porque você precisará dela mais à frente neste tutorial.
Importante
Este artigo inclui etapas para se conectar a um serviço usando uma assinatura de acesso compartilhado. Esse método de autenticação é conveniente para teste e avaliação, mas a autenticação em um serviço com o Microsoft Entra ID ou identidades gerenciadas é uma abordagem mais segura. Para saber mais, consulte Melhores Práticas de Segurança > Segurança da Nuvem.
Baixar o aplicativo Web do GitHub
Baixe ou clone o exemplo de aplicativo web do GitHub: web-apps-node-iot-hub-data-visualization.
Examinar o código do aplicativo Web
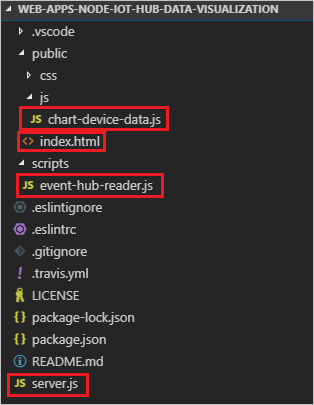
No seu computador de desenvolvimento, navegue até o diretório web-apps-node-iot-hub-data-visualization e, a seguir, abra o aplicativo web no seu editor favorito. O exemplo a seguir mostra a estrutura de arquivos visualizada no Visual Studio Code:

Reserve um tempo para examinar os seguintes arquivos:
server.js é um script do lado do serviço que inicializa o soquete de rede e a classe wrapper dos Hubs de Eventos. O script fornece um callback para a classe wrapper dos Hubs de Eventos que a classe usa para transmitir mensagens de entrada para o soquete de rede.
scripts/event-hub-reader.js é um script do lado do serviço que se conecta ao ponto de extremidade integrado do hub IoT usando a cadeia de conexão e o grupo de consumidores especificados. Ele extrai o DeviceId e o EnqueuedTimeUtc de metadados em mensagens de entrada e, em seguida, retransmite a mensagem usando o método de retorno de chamada registrado por server.js.
public/js/chart-device-data.js é um script do lado do cliente que escuta no soquete de rede, controla cada DeviceId e armazena os últimos 50 pontos de dados de entrada de cada dispositivo. Em seguida, ele associa os dados do dispositivo selecionado ao objeto de gráfico.
public/index.html lida com o layout da interface do usuário da página da web e menciona os scripts necessários para a lógica no lado do cliente.
Configurar variáveis de ambiente para o aplicativo Web
Para ler dados de seu hub IoT, o aplicativo Web precisa da cadeia de conexão do seu hub IoT e o nome do grupo de consumidores que ele deve ler. Ele obtém essas cadeias de caracteres do ambiente de processo nas seguintes linhas no server.js:
const iotHubConnectionString = process.env.IotHubConnectionString;
if (!iotHubConnectionString) {
console.error(`Environment variable IotHubConnectionString must be specified.`);
return;
}
console.log(`Using IoT Hub connection string [${iotHubConnectionString}]`);
const eventHubConsumerGroup = process.env.EventHubConsumerGroup;
console.log(eventHubConsumerGroup);
if (!eventHubConsumerGroup) {
console.error(`Environment variable EventHubConsumerGroup must be specified.`);
return;
}
console.log(`Using event hub consumer group [${eventHubConsumerGroup}]`);
Defina as variáveis de ambiente na janela Comando com os comandos a seguir. Substitua os valores de espaço reservado pela cadeia de conexão de serviço para o hub IoT e o nome do grupo de consumidores criado anteriormente. Não coloque as cadeias de caracteres entre aspas.
set IotHubConnectionString=YOUR_IOT_HUB_CONNECTION_STRING
set EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME
Executar o aplicativo Web
Verifique se o dispositivo está executando e enviando dados.
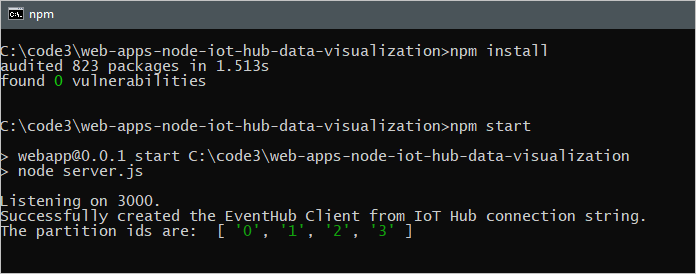
Na janela Comando, execute as seguintes linhas para baixar e instalar pacotes referenciados e iniciar o site:
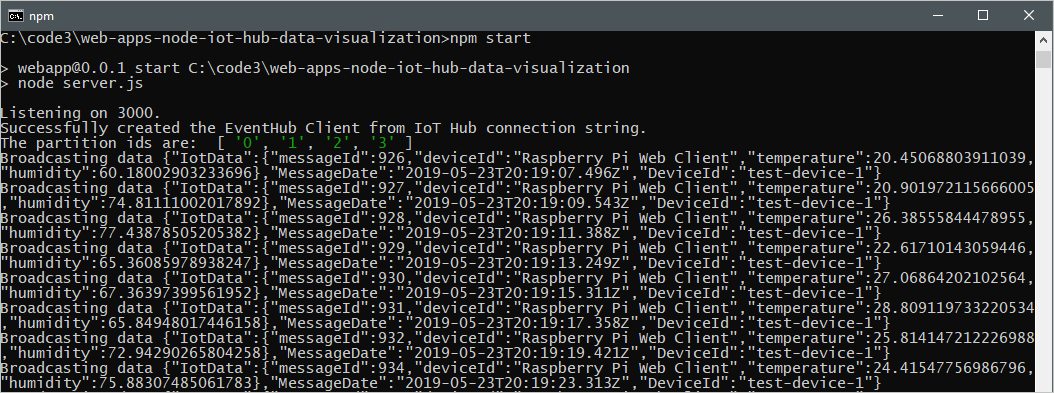
npm install npm startVocê deve ver a saída no console, que indica que o aplicativo Web foi conectado com êxito ao hub IoT e está escutando na porta 3000:

Abrir uma página da Web para ver os dados do hub IoT
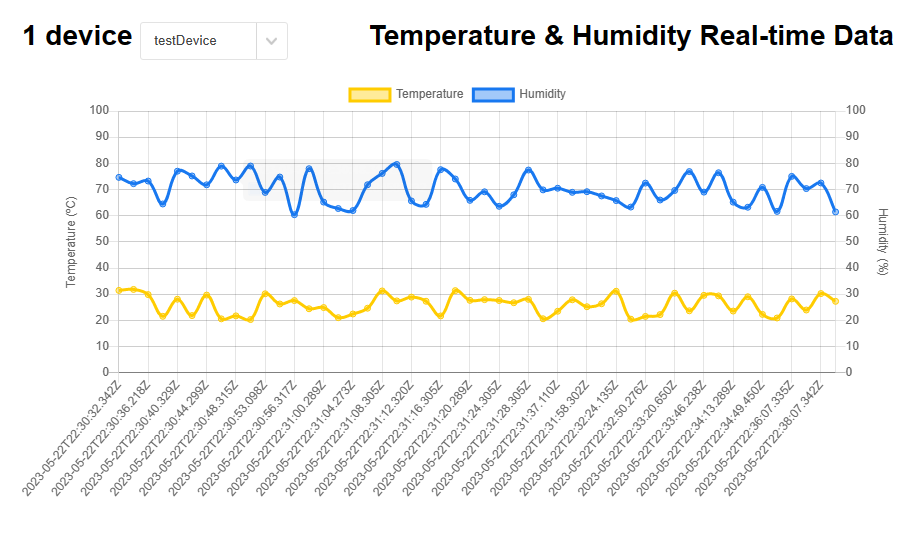
Abra um navegador para http://localhost:3000.
Na lista Selecionar um dispositivo, selecione o dispositivo para ver um gráfico em execução dos últimos 50 pontos de dados de temperatura e umidade enviados pelo dispositivo para o hub IoT.

Você também deve ver a saída no console, que mostra as mensagens que seu aplicativo Web está difundindo para o cliente de navegador:

Hospedar o aplicativo Web no Serviço de Aplicativo
O Serviço de Aplicativo do Azure fornece uma plataforma como serviço (PAAS) para hospedar aplicativos web. Os aplicativos web hospedados no Serviço de Aplicativo podem se beneficiar dos poderosos recursos do Azure, como segurança, balanceamento de carga e escalabilidade, além de soluções de DevOps de parceiros e do Azure, tais como implantação contínua, gerenciamento de pacotes e assim por diante. O Serviço de Aplicativo do Azure é compatível com aplicativos web desenvolvidos em muitas linguagens populares e implantados na infraestrutura do Windows ou do Linux.
Nesta seção, você provisiona um aplicativo Web no Serviço de Aplicativo e implanta seu código nele usando os comandos da CLI do Azure. Você pode encontrar detalhes dos comandos usados na documentação az webapp.
Um plano de Serviço de Aplicativo define um conjunto de recursos de computação para um aplicativo hospedado no Serviço de Aplicativo ser executado. Neste tutorial, usamos a Camada de desenvolvedor/gratuita para hospedar o aplicativo Web. Com a Camada gratuita, seu aplicativo Web é executado em recursos compartilhados do Windows com outros aplicativos do Serviço de Aplicativo, incluindo aplicativos de outros clientes. O Azure também oferece Planos do Serviço de Aplicativo para implantar aplicativos Web em recursos de computação do Linux. Caso já tenha um Plano do Serviço de Aplicativo que deseje usar, ignore esta etapa.
Para criar um plano do Serviço de Aplicativo usando o nível gratuito do Windows, use o comando az appservice plan create. Use o mesmo grupo de recursos no qual seu hub IoT está. O nome do plano do serviço pode conter letras maiúsculas e minúsculas, números e hifens.
az appservice plan create --name NEW_NAME_FOR_YOUR_APP_SERVICE_PLAN --resource-group YOUR_RESOURCE_GROUP_NAME --sku FREEUse o comando az webapp create para provisionar um aplicativo web no seu Plano do Serviço de Aplicativo. O parâmetro
--deployment-local-gitpermite que o código do aplicativo Web seja carregado e implantado de um repositório Git em seu computador local. O nome do aplicativo Web deve ser globalmente exclusivo e pode conter letras maiúsculas e minúsculas, números e hifens. Certifique-se de especificar o Node versão 14 ou posterior para o parâmetro--runtime, dependendo da versão do runtime do Node.js que você estiver usando. Você pode usar o comandoaz webapp list-runtimespara obter uma lista de runtimes com suporte.az webapp create -n NEW_NAME_FOR_YOUR_WEB_APP -g YOUR_RESOURCE_GROUP_NAME -p YOUR_APP_SERVICE_PLAN_NAME --runtime "NODE:14LTS" --deployment-local-gitUse o comando az webapp config appsettings set para adicionar configurações de aplicativo para as variáveis de ambiente que especificam a cadeia de conexão do hub IoT e o grupo de consumidores do hub de Eventos. As configurações individuais são delimitadas por espaço no parâmetro
-settings. Use a cadeia de conexão de serviço para o hub IoT e o grupo de consumidores criado anteriormente neste tutorial.az webapp config appsettings set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --settings EventHubConsumerGroup=YOUR_CONSUMER_GROUP_NAME IotHubConnectionString="YOUR_IOT_HUB_CONNECTION_STRING"Habilite o protocolo WebSocket para o aplicativo Web e defina o aplicativo Web para receber somente solicitações HTTPS (as solicitações HTTP são redirecionadas para HTTPS).
az webapp config set -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --web-sockets-enabled true az webapp update -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --https-only truePara implantar o código no Serviço de Aplicativo, você deve usar suas credenciais de implantação no nível de usuário. Suas credenciais de implantação no nível do usuário são diferentes das suas credenciais do Azure e são usadas para implantações locais e FTP do Git em um aplicativo Web. Uma vez definidas, elas são válidas em todos os aplicativos do Serviço de Aplicativo em todas as assinaturas em sua conta do Azure. Se você tiver definido anteriormente as credenciais de implantação no nível do usuário, poderá usá-las.
Se você não configurou as credenciais de implantação no nível do usuário anteriormente ou não se lembra da sua senha, execute o comando az webapp deployment user set. O nome de usuário de implantação deve ser exclusivo no Azure. Para envios por push do Git local, não deve conter o símbolo ‘@’. Quando for solicitado, insira e confirme sua nova senha. A senha deve ter pelo menos oito caracteres, com dois destes três elementos: letras, números, símbolos.
az webapp deployment user set --user-name NAME_FOR_YOUR_USER_CREDENTIALSObtenha a URL do Git a ser usada para enviar por push seu código para o Serviço de Aplicativo.
az webapp deployment source config-local-git -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAMEAdicione um remoto ao clone que referencie o repositório Git para o aplicativo Web no Serviço de Aplicativo. Substitua o espaço reservado
GIT_ENDPOINT_URLpelo valor do URL retornado na etapa anterior. Verifique se você está no diretório de amostra, web-apps-code-iot-hub-data-visualization e execute o comando a seguir na janela comando.git remote add webapp GIT_ENDPOINT_URLPara implantar o código no Serviço de Aplicativo, insira o comando a seguir na janela Comando. Verifique se você está no diretório de amostra web-apps-code-iot-hub-data-visualization. Se for solicitado a fornecer credenciais, insira as credenciais de implantação no nível do usuário que você criou na etapa 5. Efetue push para a ramificação principal do Serviço de Aplicativo remoto.
git push webapp master:masterO progresso das atualizações da implantação será atualizado na janela de comandos. Uma implantação bem-sucedida termina com linhas semelhantes ao seguinte resultado:
remote: remote: Finished successfully. remote: Running post deployment command(s)... remote: Deployment successful. To https://contoso-web-app-3.scm.azurewebsites.net/contoso-web-app-3.git 6b132dd..7cbc994 master -> masterExecute o seguinte comando para consultar o estado do seu aplicativo web e se certificar de que ele está em execução:
az webapp show -n YOUR_WEB_APP_NAME -g YOUR_RESOURCE_GROUP_NAME --query stateNavegue até
https://<your web app name>.azurewebsites.netem um navegador. Uma página da Web semelhante à que você viu quando executou o aplicativo Web localmente é exibida. Supondo que o dispositivo esteja executando e enviando dados, você deverá ver um gráfico em execução das 50 leituras mais recentes de temperatura e umidade enviadas pelo dispositivo.
Solução de problemas
Se você tiver problemas com este exemplo, tente as etapas nas seções a seguir. Se continuar tendo problemas, envie-nos um comentário na parte de baixo deste artigo.
Problemas com o cliente
Se um dispositivo não aparecer na lista ou se nenhum grafo estiver sendo traçado, certifique-se de que o código do dispositivo esteja em execução no seu dispositivo.
No navegador, abra as ferramentas para desenvolvedores (em muitos navegadores, isso é feito com a tecla F12) e localize o console. Procure mensagens de avisos ou erros nele.
Você pode depurar o script do lado do cliente no /js/chat-device-data.js.
Problemas do site local
Assista à saída na janela em que você iniciou o nó para a saída do console.
Depure o código do servidor, especificamente server.js e /scripts/event-hub-reader.js.
Problemas do Serviço de Aplicativo do Azure
No portal do Azure, vá para seu aplicativo Web. Em Monitoramento no painel esquerdo, selecione Logs do Serviço de Aplicativo. Ative o Log de Aplicativo (Sistema de Arquivos) , defina Nível como Erro e, em seguida, selecione Salvar. Em seguida, abra Fluxo de log (em Monitoramento).
Em seu aplicativo Web no portal do Azure, em Ferramentas de Desenvolvimento, selecione Console e valide as versões de nó e npm com
node -venpm -v.Se você vir um erro sobre a não localização de um pacote, as etapas poderão ter sido executadas fora de ordem. Quando o site é implantado (com
git push), o serviço de aplicativo executanpm install, que é executado com base na versão atual do nó que ele configurou. Se isso for alterado na configuração mais tarde, você precisará fazer uma alteração sem importância no código e enviá-lo por push novamente.
Próximas etapas
Você usou com êxito seu aplicativo Web para visualizar dados do sensor em tempo real do seu Hub IoT.
Para se informar sobre uma outra maneira de interagir com os dados do hub IoT do Azure, confira o tutorial a seguir:
