Modernizando a interface do usuário – Atualização do VSTS Sprint 136
Na Atualização do Sprint 136 do Visual Studio Team Services (VSTS), estamos introduzindo algumas alterações de design novas e empolgantes. Você pode visualizar uma nova experiência no hub de compilação e na guia Teste. O hub de consultas agora está em disponibilidade geral. Além disso, você pode experimentar uma versão prévia da nova experiência de navegação com os novos hubs de trabalho.
Há vários outros recursos em Trabalho, Compilação, Versão, Teste e Relatórios. Confira a lista de recursos abaixo para saber mais.
Próximas etapas
Leia sobre os novos recursos abaixo e acesse o VSTS para experimentá-los por si mesmo.
O que há de novo no VSTS
Recursos
Navegação
Trabalho
- Novos hubs de trabalho
- Hub de consultas em disponibilidade geral
- Encontre facilmente itens de trabalho existentes na vinculação e mencione experiências
Build e lançamento
- Nova página de resultados de compilação
- Passar variáveis de ambiente para tarefas
- Ignorar um portão de liberação para uma implantação
- Definir uma variável no momento da liberação
- Organizar suas definições de versão em pastas
- Usar tarefas aprimoradas baseadas no PowerShell remoto do Windows
- Os artefatos do GitHub mostram os commits associados implantados em uma versão
Pacote
Teste
Relatório
- Excluir itens concluídos antes de uma determinada data em exibições de análise
- Navegue facilmente para painéis
Autenticação
Navegação
Visualize nossa nova navegação
Importante
Para usar esse recurso, você deve ter o recurso de visualização Nova navegaçãoativado em seu perfil ou conta.
Nas próximas semanas, a visualização pública de nossa nova navegação será lançada e estará disponível para todos que usam o VSTS. Assim que estiver disponível em sua conta, um banner de anúncio de recurso será exibido e você poderá ativá-lo para qualquer projeto usando o painel Recursos de visualização. Leia nossa postagem no blog para obter mais detalhes sobre a atualização do design e por que estamos fazendo isso.

Trabalho
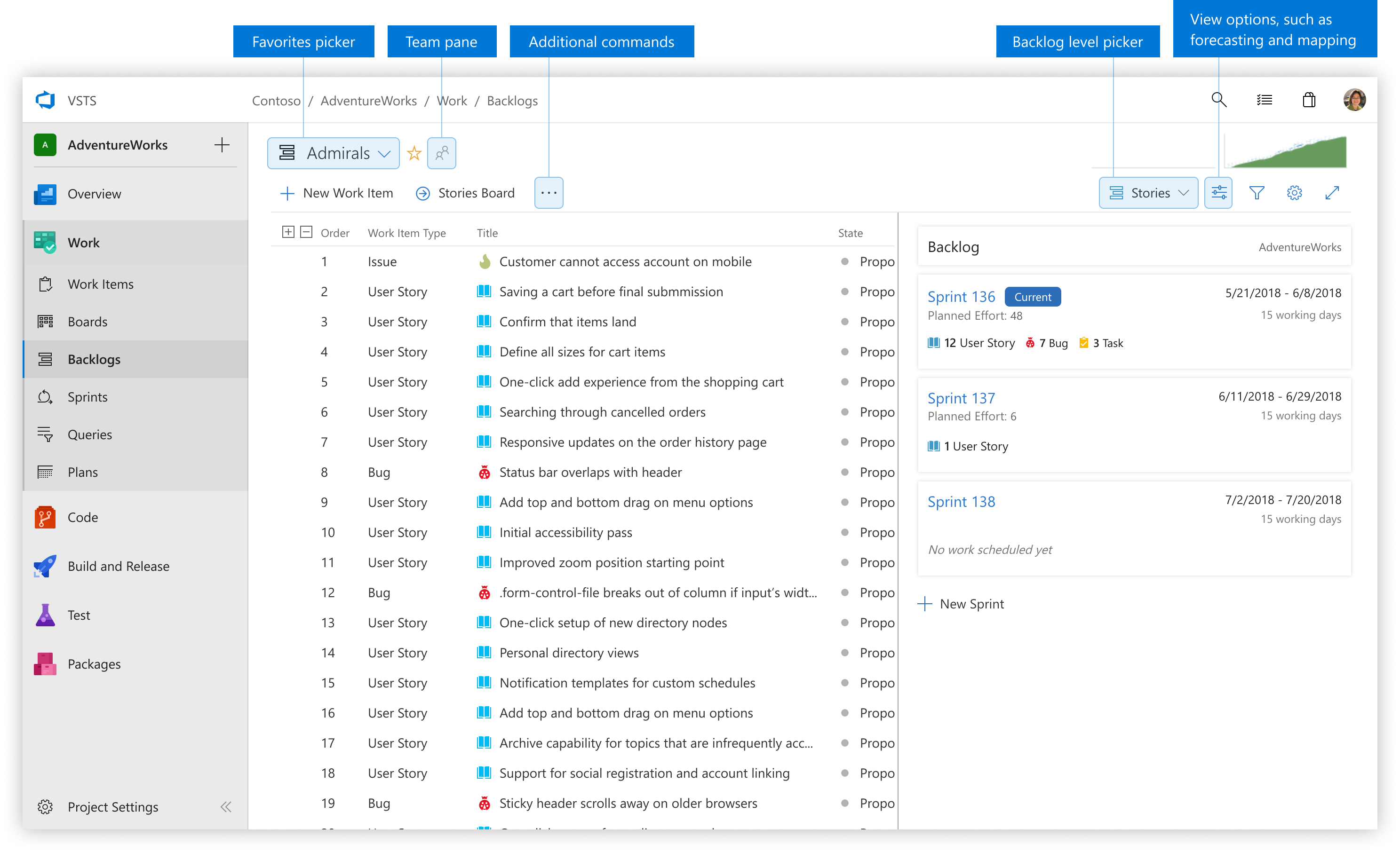
Novos hubs de trabalho
Importante
Para usar esse recurso, você deve ter o recurso de visualização Nova navegaçãoativado em seu perfil ou conta.
Junto com a visualização pública de nossa nova navegação, também estamos apresentando os novos hubs de trabalho. Aqui, você encontrará favoritos e suporte de pesquisa rápida para todos os seus quadros, listas de pendências e sprints, bem como novos recursos, como o Planejamento de Sprint. Consulte a postagem Novos Hubs de Trabalho no Blog do Microsoft DevOps para obter mais informações.

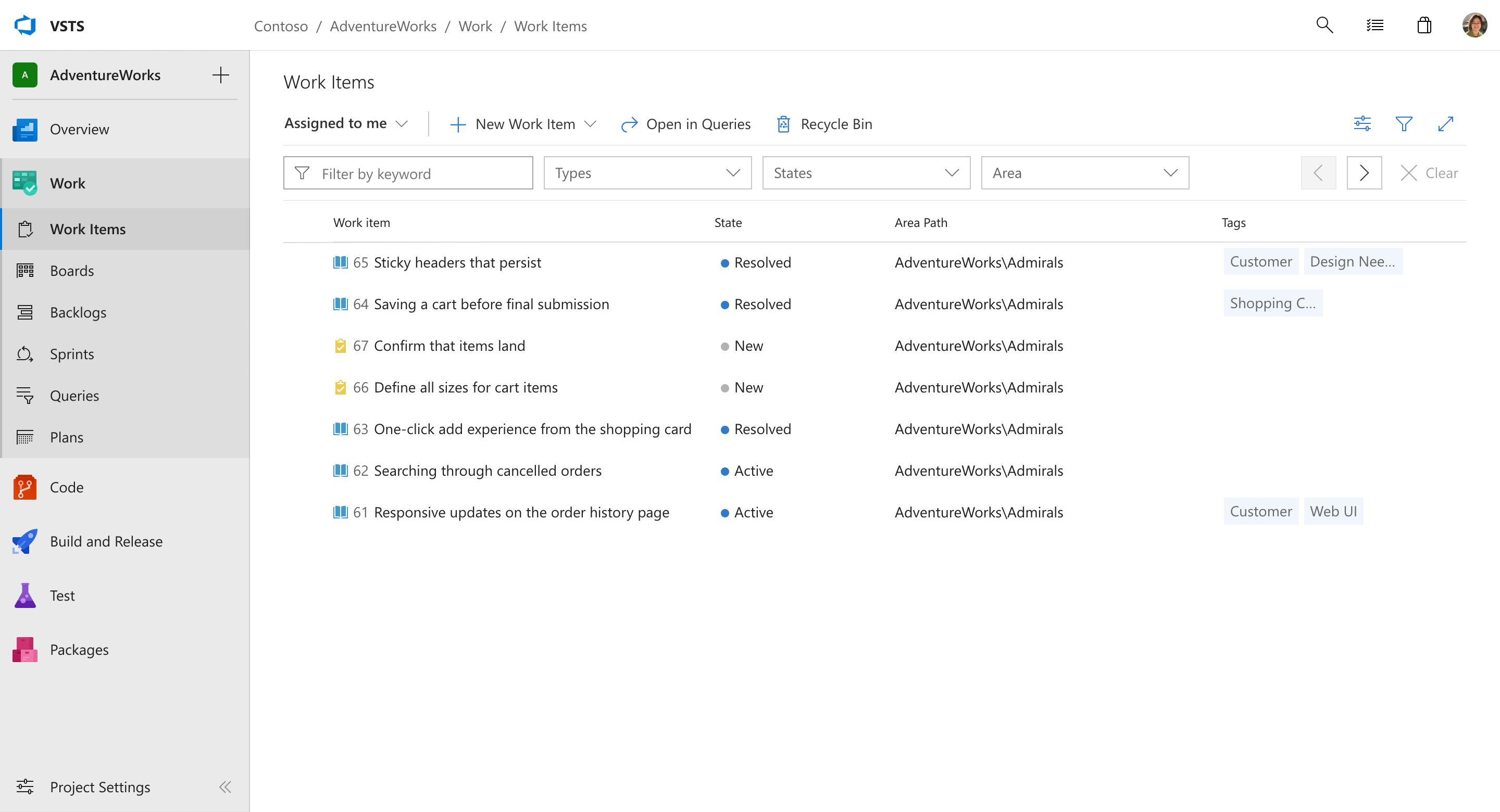
Hub de consultas em disponibilidade geral
Enquanto o novo hub de consultas estava em versão prévia, trabalhamos para responder aos seus comentários. Agora estamos entusiasmados com a experiência disponível para todos. O hub simplifica muitos dos recursos de consultas existentes do hub antigo com uma aparência mais moderna, além de fornecer novos recursos para facilitar o acesso às consultas que são importantes para você. Alguns destaques da nova experiência incluem:
- Páginas de diretório com a última modificação por informações e a capacidade de pesquisar consultas
- Trilha de navegação com URLs exclusivas para pastas para marcar grupos importantes de consultas
- Acesso rápido às suas consultas favoritas na página de resultados
Leia mais sobre essas atualizações empolgantes em nosso blog de DevOps.
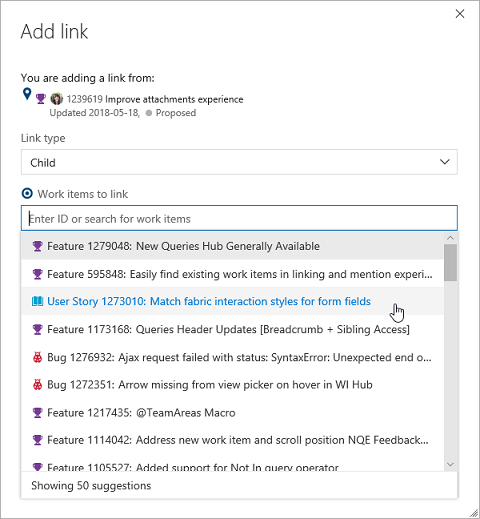
Encontre facilmente itens de trabalho existentes na vinculação e mencione experiências
Quando você deseja vincular dois itens de trabalho existentes, agora pode encontrar facilmente o item que é importante para você usando nosso novo controle de pesquisa de item de trabalho. O seletor de consulta foi substituído por sugestões embutidas com base em seus itens de trabalho acessados recentemente, bem como um ponto de entrada para pesquisar um item de trabalho específico por ID ou título.

Build e lançamento
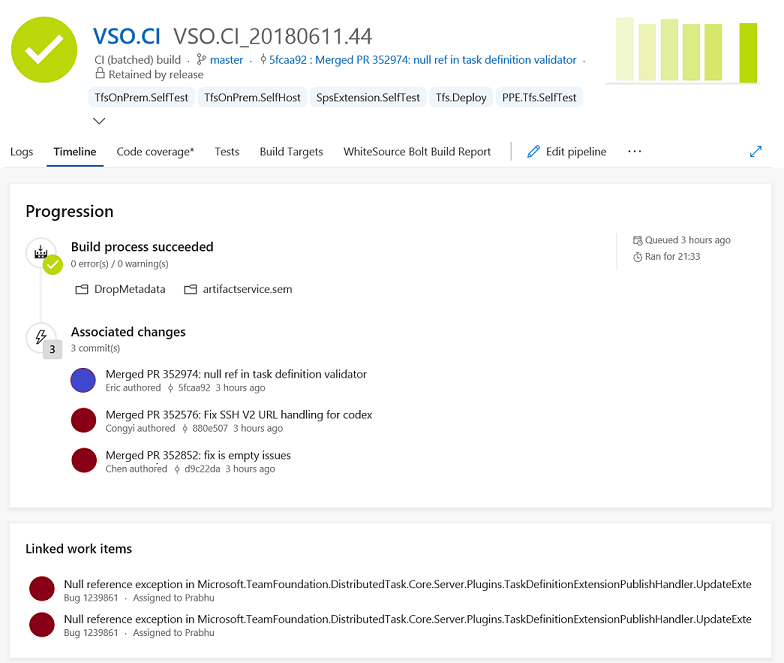
Nova página de resultados de compilação
Importante
Para usar esse recurso, você deve ter o recurso de visualização da páginade resultados da nova compilação habilitado em seu perfil ou conta.
No TFS 2015, lançamos um novo sistema de compilação, permitindo que você arraste e solte scripts e uma biblioteca crescente de tarefas de software livre. Melhoramos gradualmente a experiência do editor e hoje estamos atualizando a experiência para visualizar uma compilação.
Ao acessar os resultados do build, você terá uma visão mais clara dos logs, problemas, confirmações e itens de trabalho que compõem seu build. Este é o primeiro passo em nossa atualização de design, então envie-nos suas opiniões.

Passar variáveis de ambiente para tarefas
Os autores de tarefas de CI/CD podem definir uma nova propriedade, showEnvironmentVariables, no task.json para passar variáveis de ambiente para tarefas. Quando você faz isso, um controle extra é renderizado na tarefa no editor de compilação. Isso está disponível para as tarefas do Powershell, Cmd e Bash.

Isso permite dois cenários:
- Uma tarefa requer uma variável de ambiente com maiúsculas e minúsculas preservadas no nome da variável. Por exemplo, no exemplo acima, a variável de ambiente passada para a tarefa seria "foo" e não "FOO".
- Ele permite que os valores de segredos sejam passados de maneira segura para os scripts. Isso é preferível a passar os segredos como argumentos para os scripts, pois o sistema operacional no agente pode registrar a invocação de processos, incluindo seus argumentos.
Ignorar um portão de liberação para uma implantação
Importante
Para usar esse recurso, você deve ter o recurso de visualização de novas exibiçõesde progresso da versão habilitado em seu perfil ou conta.
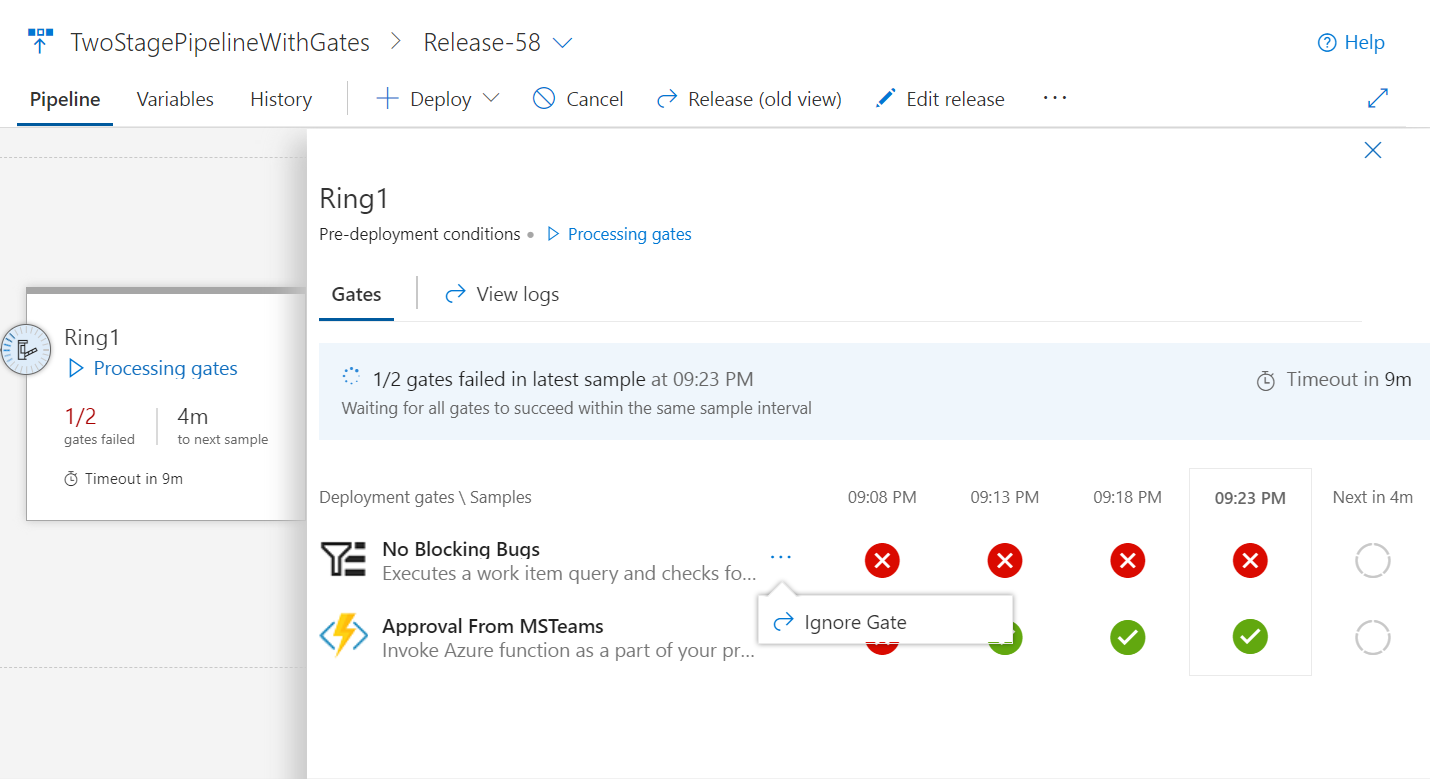
Os portões de liberação permitem a avaliação automática dos critérios de integridade antes que uma versão seja promovida para o próximo ambiente. Por padrão, o pipeline de lançamento progride somente quando todos os portões estão íntegros ao mesmo tempo. Em determinadas situações, como ao agilizar uma versão ou após verificar manualmente a integridade, um aprovador pode querer ignorar um portão e permitir que o lançamento progrida, mesmo que esse portão ainda não tenha sido avaliado como íntegro. A documentação de portões de lançamento para obter mais informações.

Definir uma variável no momento da liberação
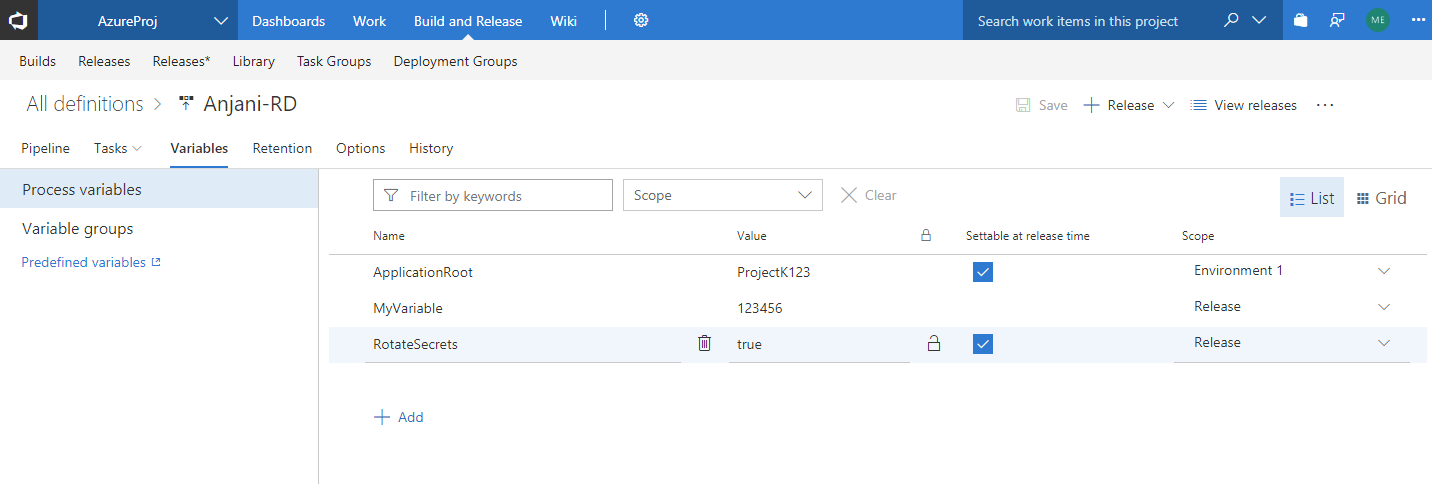
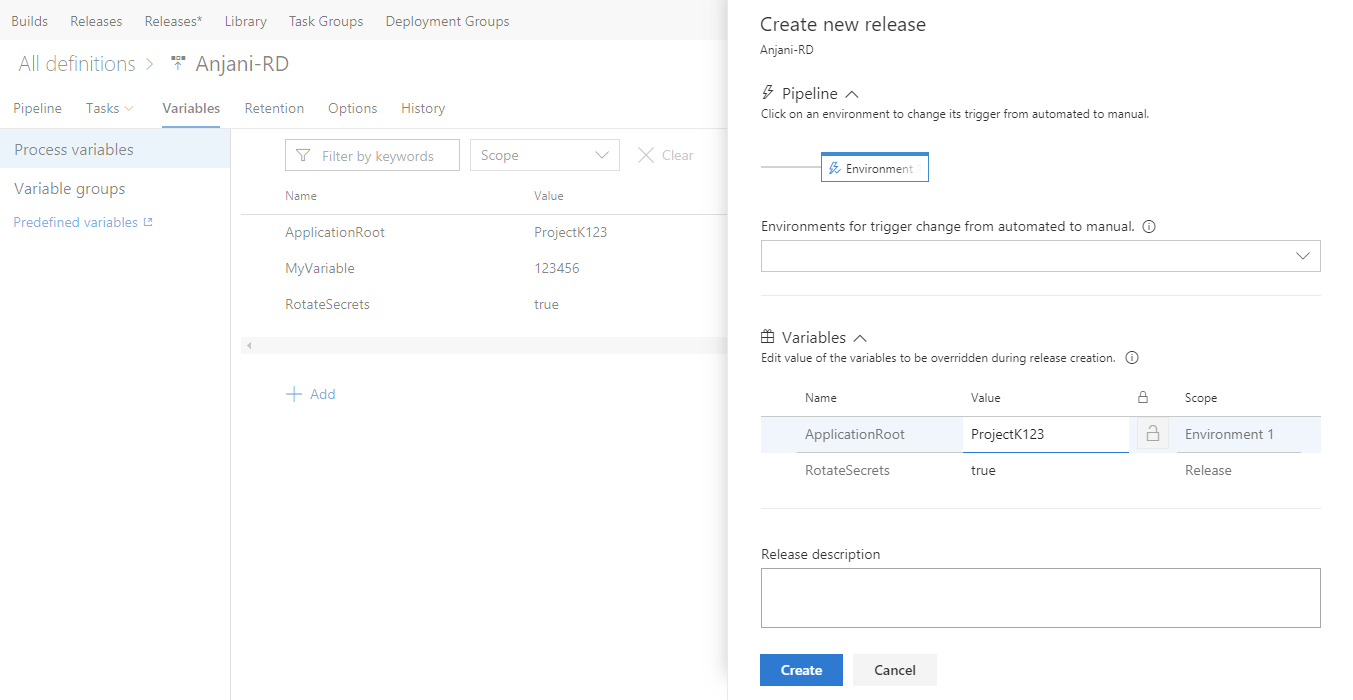
Em uma definição de versão, agora você pode escolher as variáveis que deseja definir ao criar a versão.

O valor fornecido para a variável quando a versão é criada é usado apenas para essa versão. Esse recurso ajudará você a evitar várias etapas para Create-in-Draft, atualizar as variáveis no rascunho e acionar a versão com a variável.

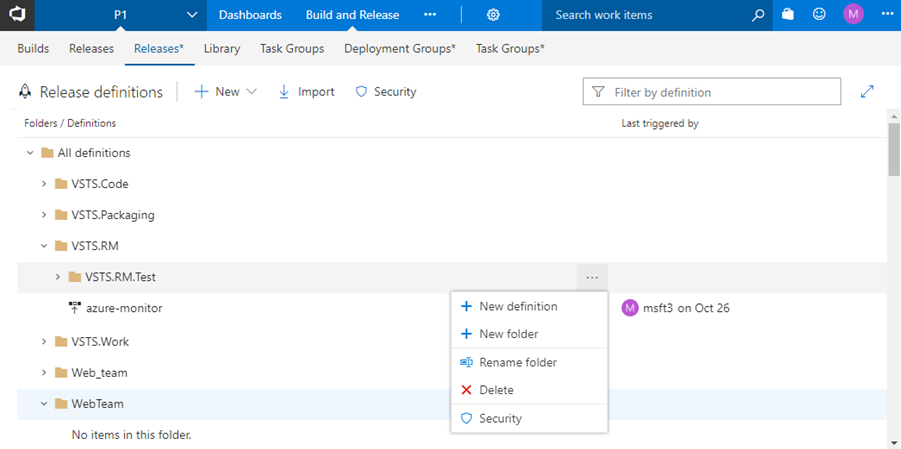
Organizar suas definições de versão em pastas
Importante
Para usar esse recurso, você deve ter o recurso de visualização do Hubde Novas Versões habilitado em seu perfil ou conta.
Organizar suas definições de lançamento ficou mais simples e fácil. Agora você pode criar pastas e mover suas definições dentro delas. A segurança também pode ser gerenciada diretamente no nível da pasta. As pastas podem ser visualizadas no hub Releases* (ele aparecerá ao lado do hub Releases quando você aceitar).

Usar tarefas aprimoradas baseadas no PowerShell remoto do Windows
Tarefas novas e aprimoradas baseadas no PowerShell remoto do Windows estão disponíveis. Essas melhorias incluem várias correções de desempenho e dão suporte a logs dinâmicos e comandos de saída do console, como Write-Host e Write-Output.
Tarefa do PowerShell no Destino (versão: 3.*): você pode adicionar script embutido, modificar opções PSSession, controlar "ErrorActionPreference" e falhar em caso de erro padrão.
Tarefa de Cópia de Arquivo do Azure (versão: 2.*): é fornecida com o AzCopy mais recente (v7.1.0) que resolve um problema do GitHub.
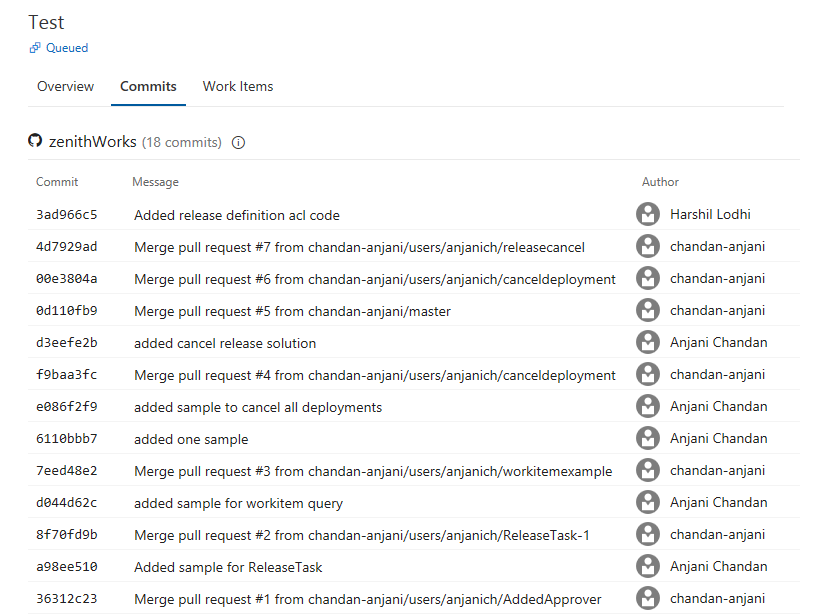
Os artefatos do GitHub mostram os commits associados implantados em uma versão
Para aprimorar a rastreabilidade de ponta a ponta, você pode ver todos os commits que foram implantados em um ambiente para repositórios do GitHub, como parte de uma versão específica.

Pacote
Usar fontes upstream em feeds legados
Até agora, os feeds legados não podiam usar a nuget.org origem upstream ou aproveitar as melhorias feitas na npmjs.com fonte upstream. Com essa atualização, você pode atualizar um feed legado e usar esses recursos. Procure o banner acima dos pacotes do seu feed para obter mais informações, incluindo mudanças de comportamento que você deve estar ciente antes de atualizar.
Usar feeds npm públicos arbitrários como fontes upstream
Anteriormente, você podia usar o npmjs.com e outros feeds VSTS como fontes upstream npm. Com esta atualização, você também pode usar feeds públicos arbitrários (por exemplo, um feed MyGet) como fontes upstream npm.
Teste
Experiências aprimoradas na guia Teste
Importante
Habilite os recursos de visualização Novo hub de build e Exibiçõesde progresso da nova versão para usar esses novos recursos.
Juntamente com o novo hub de Builds e as novas exibições de progresso da versão , uma experiência moderna para a guia Teste agora está disponível. Isso fornece informações de teste avançadas no contexto para builds e lançamento. A nova experiência fornece uma exibição de teste em andamento, experiência de depuração de página inteira, histórico de teste no contexto, relatório de execução de teste abortado e resumo de nível de execução.

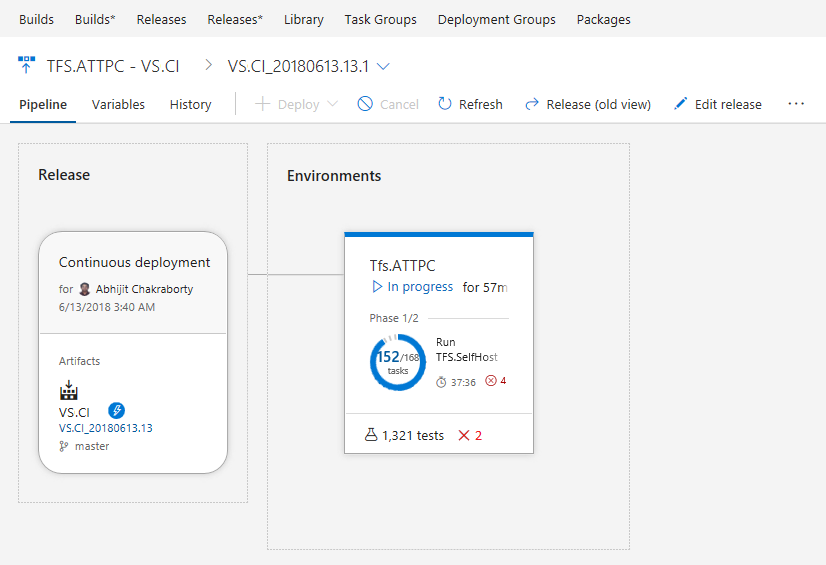
Exibir a execução de testes em andamento
Testes, como testes funcionais e de integração, podem ser executados por um longo tempo, portanto, é importante ver a execução do teste a qualquer momento. Com o Modo de Exibição de Teste em Andamento, você não precisa mais esperar a conclusão da execução do teste para saber o resultado do teste. Os resultados estão disponíveis quase em tempo real à medida que são executados, ajudando você a realizar ações mais rapidamente. Você pode depurar uma falha ou anular, registrar um bug ou anular o pipeline. No momento, o recurso está disponível para o pipeline de build e lançamento usando a Tarefa de Teste do VS na fase de Vários Agentes, usando a Tarefa de Publicação de Resultados de Teste ou publicando resultados de teste usando APIs. No futuro, planejamos estender essa experiência para execução de teste usando o Agente Único.
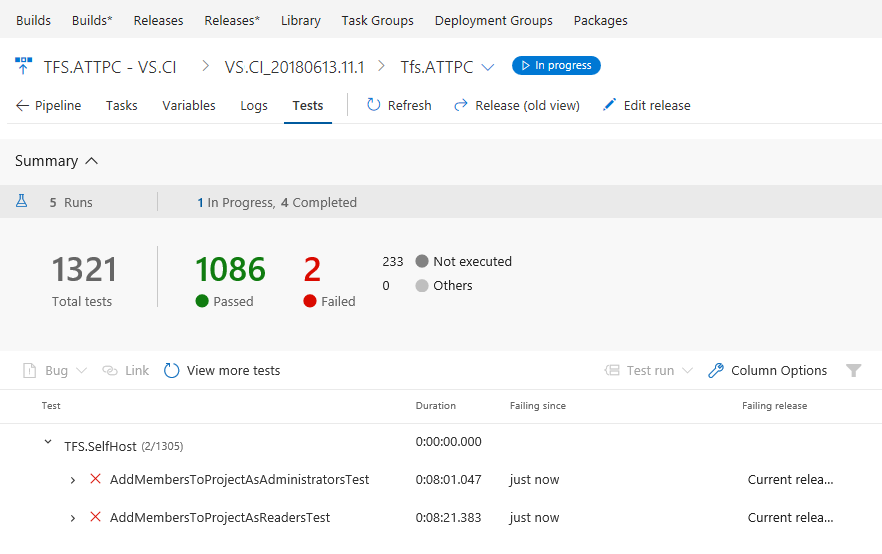
A exibição abaixo mostra o resumo do teste em andamento na exibição de progresso da nova versão, relatando a contagem total de testes e o número de falhas de teste em um determinado momento.

Ao clicar no resumo do teste em andamento acima, você pode exibir o resumo detalhado do teste junto com as informações de teste com falha ou anuladas na guia Teste . O resumo do teste é atualizado em intervalos periódicos com a capacidade de atualizar a exibição de detalhes sob demanda, com base na disponibilidade de novos resultados.

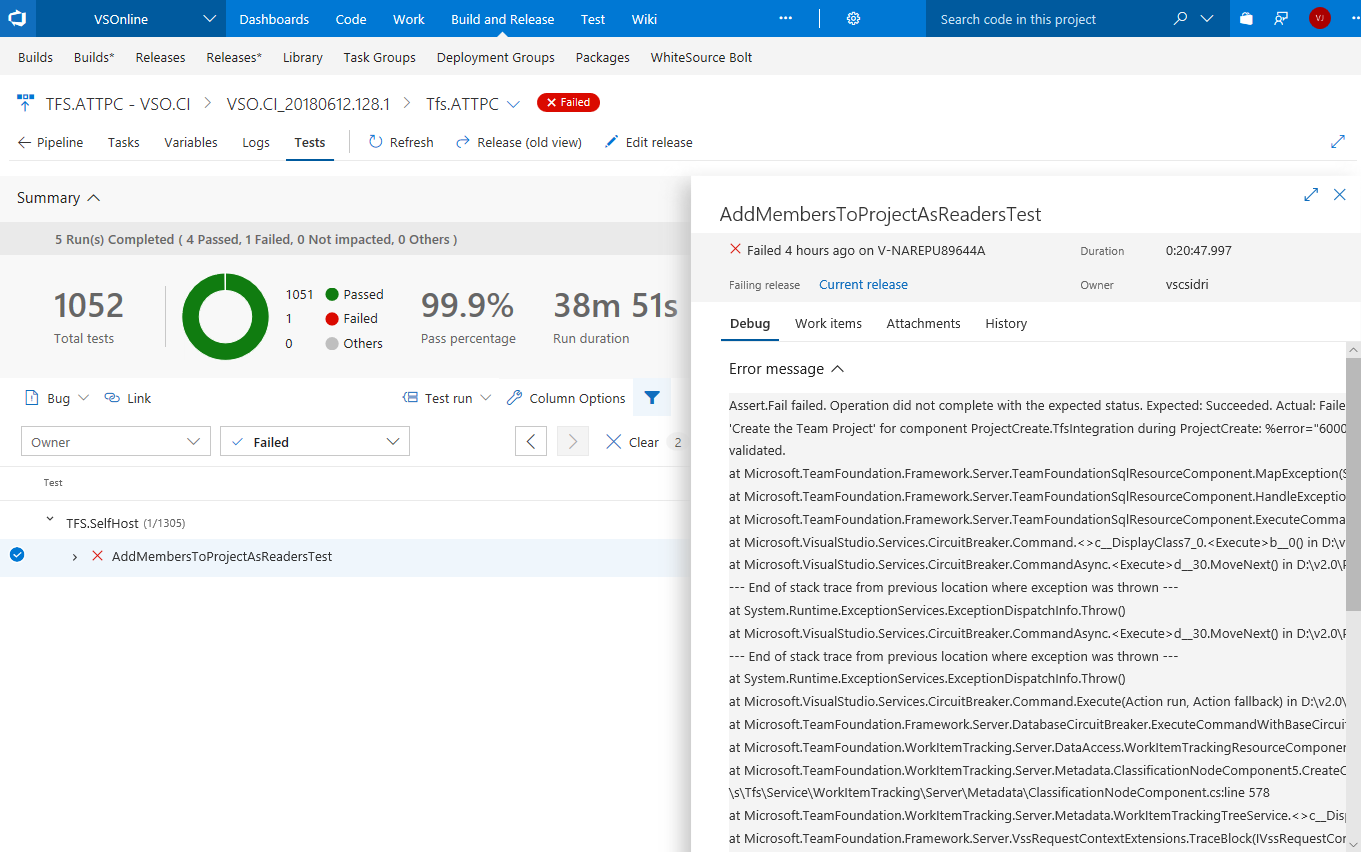
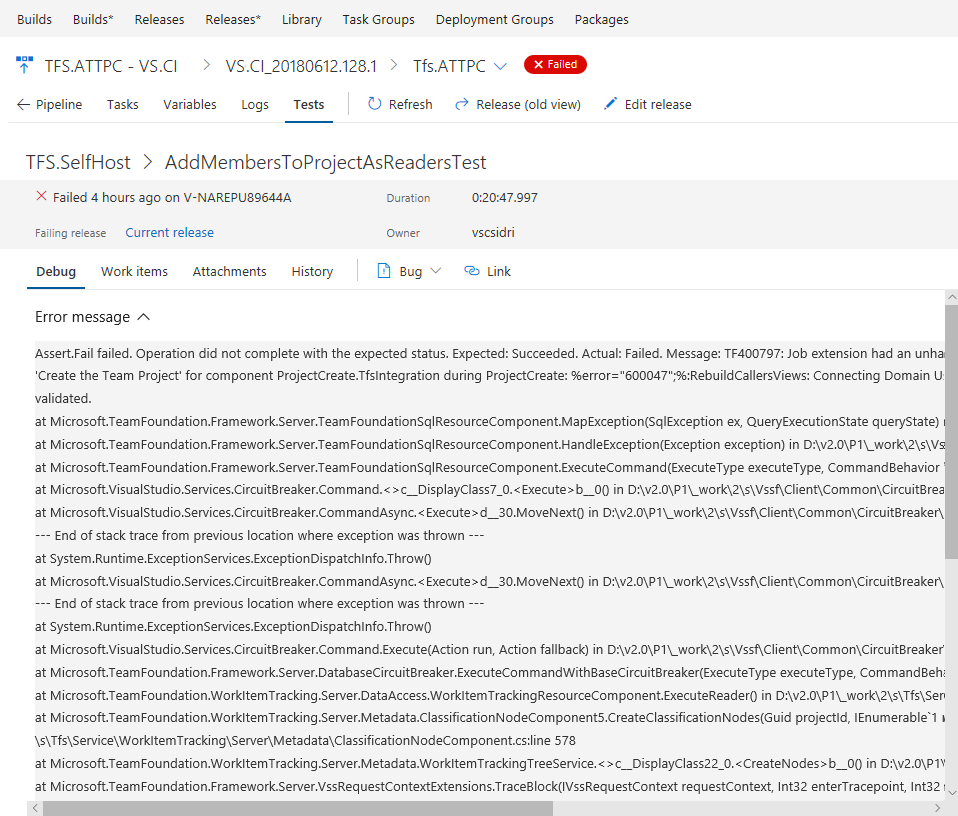
Exibir detalhes de depuração de execução de teste em página inteira
As mensagens de erro e os rastreamentos de pilha são longos por natureza e precisam de espaço suficiente para exibir os detalhes durante a depuração. Para ter uma experiência de depuração imersiva, agora você pode expandir a exibição de teste ou execução de teste para a exibição de página inteira, enquanto ainda pode executar as operações de contexto necessárias, como criação de bugs ou associação de requisitos para o resultado do teste atual.

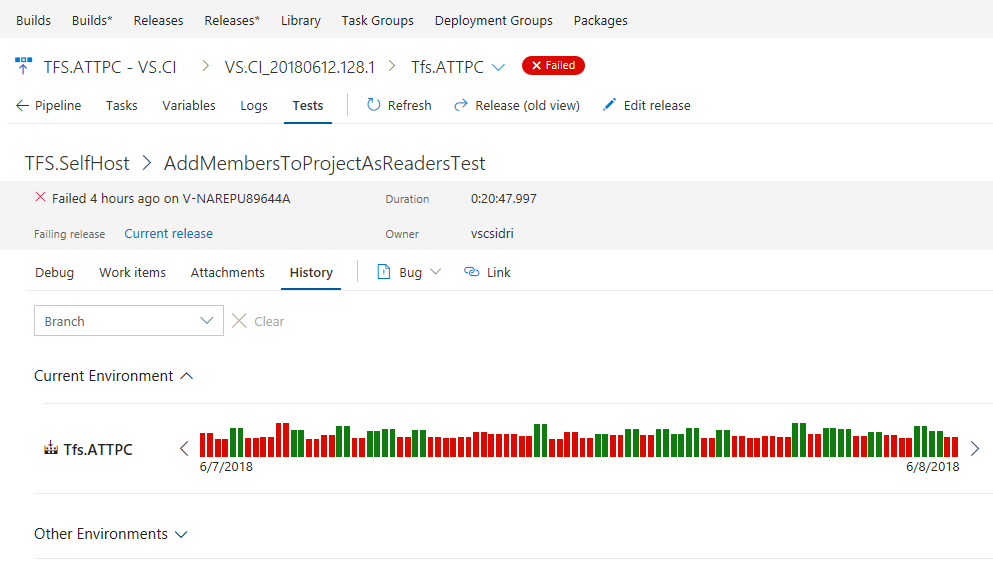
Exibir histórico de testes no contexto
Historicamente, as equipes teriam que ir ao hub Runs para visualizar o histórico de um resultado de teste. Com a nova experiência, trazemos o histórico de testes diretamente no contexto na guia Teste para build e lançamento. As informações do histórico de teste são fornecidas de maneira progressiva, começando com a definição de compilação ou o ambiente atual para o teste selecionado, seguido por outras ramificações e ambientes para a compilação e a versão, respectivamente.

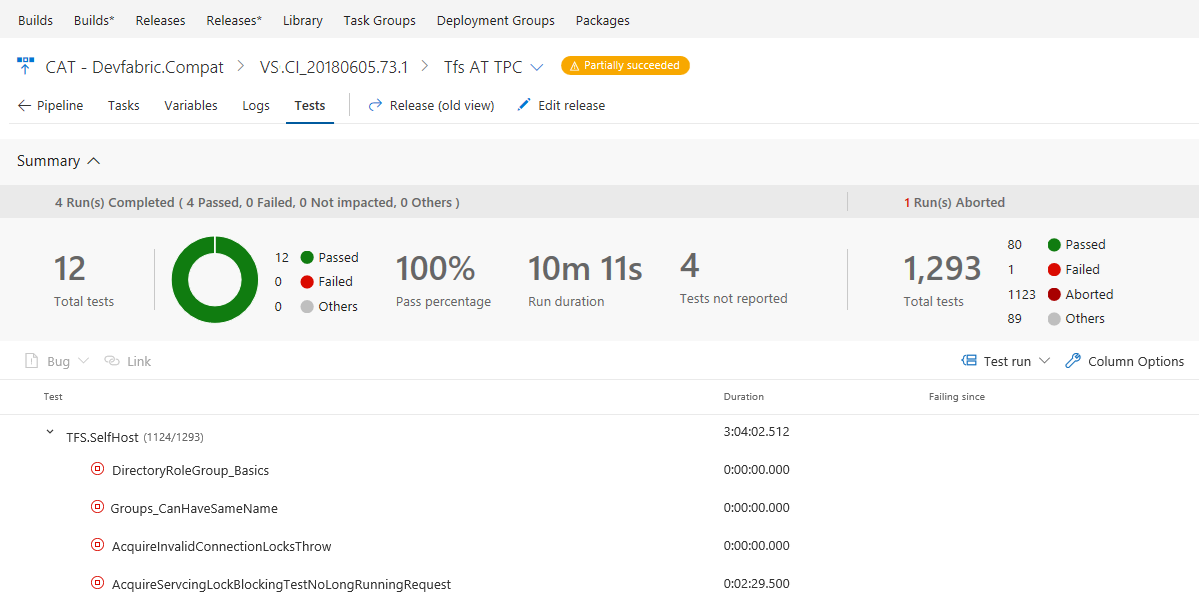
Exibir testes anulados
A execução do teste pode ser interrompida devido a vários motivos, como código de teste incorreto, origem em teste e problemas ambientais. Independentemente do motivo do aborto, é importante que você diagnostique o comportamento e identifique a causa raiz. Agora você pode exibir os testes anulados e as execuções de teste, juntamente com as execuções concluídas na guia Teste . No momento, o recurso está disponível para o pipeline de build e lançamento usando a Tarefa de Teste do VS na fase de Vários Agentes ou publicando resultados de teste usando APIs. No futuro, planejamos estender essa experiência para execução de teste usando o Agente Único.

Relatório
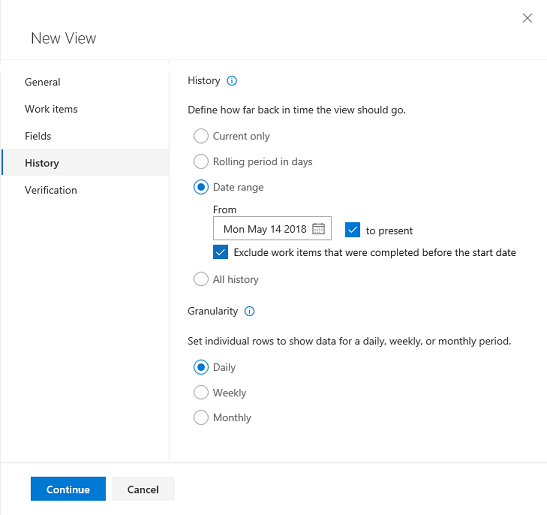
Excluir itens concluídos antes de uma determinada data em exibições de análise
O serviço Analytics armazena todo o histórico de itens de trabalho, incluindo itens de trabalho fechados. Os clientes geralmente não querem relatar itens de trabalho mais antigos e fechados. Atualizamos as exibições do Analytics para permitir que você exclua itens de trabalho que foram concluídos antes de uma data específica. Isso diminui muito a quantidade de dados carregados no Power BI. Ele também torna os cálculos avançados, como o tempo no estado, muito mais eficientes. Você define essa opção na guia Histórico .

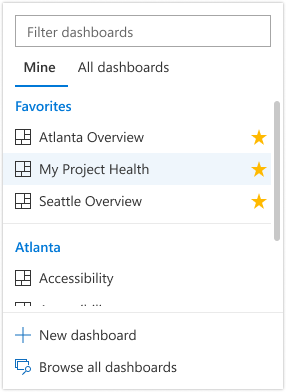
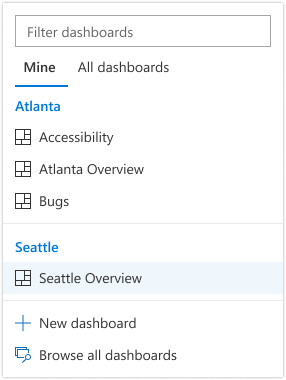
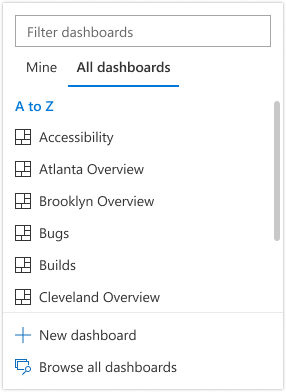
Navegue facilmente para painéis
Agora você pode navegar facilmente para outros painéis que pertencem à sua equipe! Enquanto a nova experiência do painel estava em versão prévia, trabalhamos para responder ao seu maior feedback sobre a perda da capacidade de alternar rapidamente entre os painéis. O seletor de painéis agora foi atualizado para facilitar o acesso aos painéis de seu interesse. O seletor atualizado agora contém dois pivôs: Mine e All. O pivô Mina facilita a localização das equipes às quais você pertence e seus painéis correspondentes, além de mostrar os painéis que você adicionou aos favoritos. O pivô Todos continua a mostrar todos os painéis dentro do projeto.
Os favoritos estão no topo.

Role para baixo para ver os painéis da sua equipe.

Veja todos os painéis do projeto.

Autenticação
Seja notificado sobre expirações de PAT
Quando um PAT (Token de Acesso Pessoal) estiver prestes a expirar, você receberá uma notificação por e-mail que lhe dará a capacidade de agir imediatamente e estender a vida útil do PAT para que suas ferramentas e processos continuem ininterruptos.
Como fornecer comentários
Adoraríamos ouvir o que você pensa sobre esses recursos. Use o menu de comentários para relatar um problema ou fornecer uma sugestão.

Você também pode obter conselhos e suas perguntas respondidas pela comunidade no Stack Overflow.
Obrigada,
Jeremy Epling