Criar um aplicativo Angular com a API do Azure Cosmos DB para MongoDB – adicionar funções de CRUD ao aplicativo
APLICA-SE AO: MongoDB
Este tutorial com várias partes demonstra como criar um novo aplicativo escrito em Node.js com o Expresso e o Angular e conectá-lo à sua conta do Azure Cosmos DB configurada com a API do Azure Cosmos DB para MongoDB. A Parte 6 do tutorial se baseia na Parte 5 e inclui as seguintes tarefas:
- Criar funções Post, Put e Delete para o serviço hero
- Executar o aplicativo
Pré-requisitos
Antes de iniciar esta parte do tutorial, verifique se você concluiu as etapas na Parte 5 do tutorial.
Dica
Este tutorial percorre passo a passo com você as etapas para compilar o aplicativo. Se você deseja baixar o projeto concluído, pode obter o aplicativo concluído no repositório angular-cosmosdb do GitHub.
Adicionar uma função Post ao serviço hero
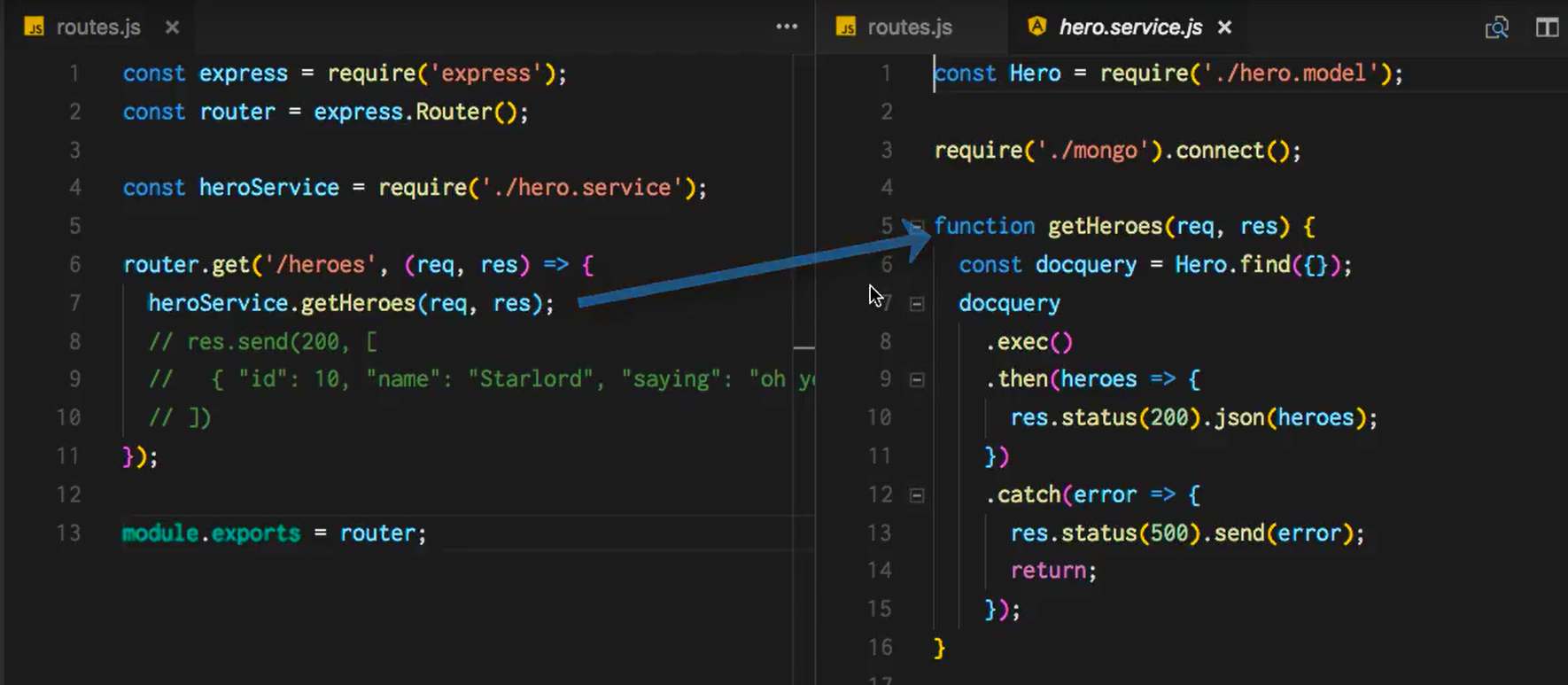
No Visual Studio Code, abra route.js e hero.service.js lado a lado pressionando o botão Dividir Editor
 .
.Veja que a linha 7 de routes.js etá chamando a função
getHeroesna linha 5 do hero.service.js. Precisamos criar esse mesmo emparelhamento para as funções post, put e delete.
Vamos iniciar codificando o serviço hero.
Copie o código a seguir em hero.service.js depois da função
getHeroese antes demodule.exports. Esse código:- Usa o modelo de hero para postar um novo hero.
- Verifica as respostas para ver se há um erro e retorna um valor de status de 500.
function postHero(req, res) { const originalHero = { uid: req.body.uid, name: req.body.name, saying: req.body.saying }; const hero = new Hero(originalHero); hero.save(error => { if (checkServerError(res, error)) return; res.status(201).json(hero); console.log('Hero created successfully!'); }); } function checkServerError(res, error) { if (error) { res.status(500).send(error); return error; } }Em hero.service.js, atualize o
module.exportspara incluir a nova funçãopostHero.module.exports = { getHeroes, postHero };Em routes.js, adicione um roteador à função
postdepois do roteadorget. Esse roteador posta um hero por vez. Estruturar o arquivo de roteador dessa maneira mostra claramente todos os pontos de extremidade de API disponíveis e deixa o trabalho de verdade para o arquivo hero.service.js.router.post('/hero', (req, res) => { heroService.postHero(req, res); });Verifique se tudo funcionou executando o aplicativo. No Visual Studio Code, salve todas as suas alterações, selecione o botão Depurar
 no lado esquerdo e clique no botão Iniciar Depuração
no lado esquerdo e clique no botão Iniciar Depuração .
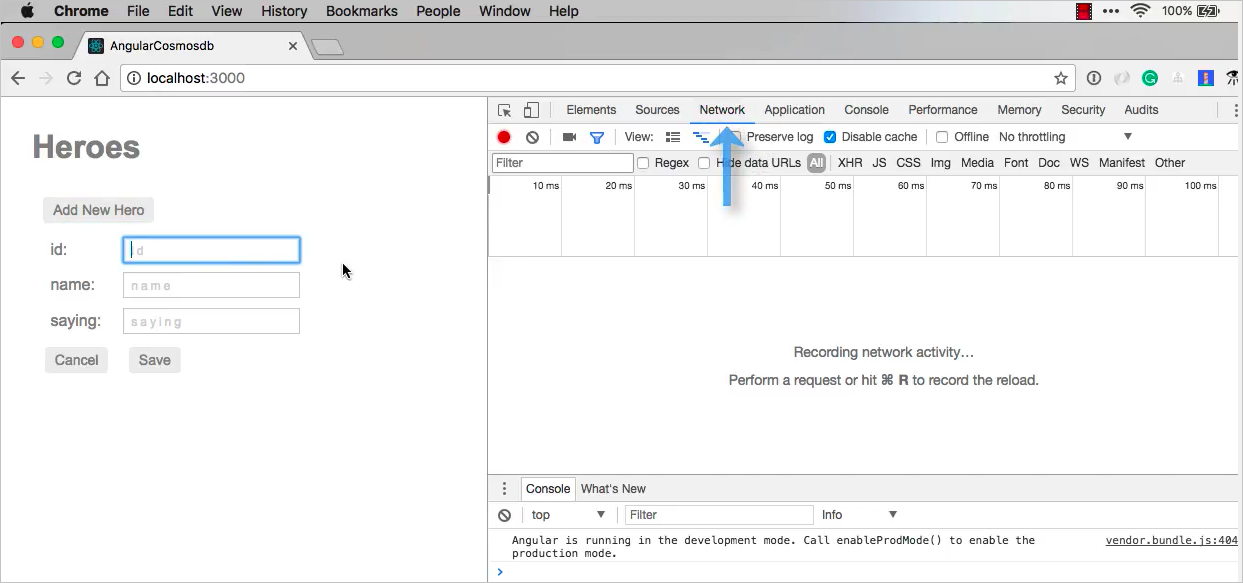
.Agora volte para o navegador da Internet e abra a guia Rede de ferramentas de Desenvolvedor pressionando F12 na maioria dos computadores. Navegue até
http://localhost:3000para observar as chamadas feitas pela rede.
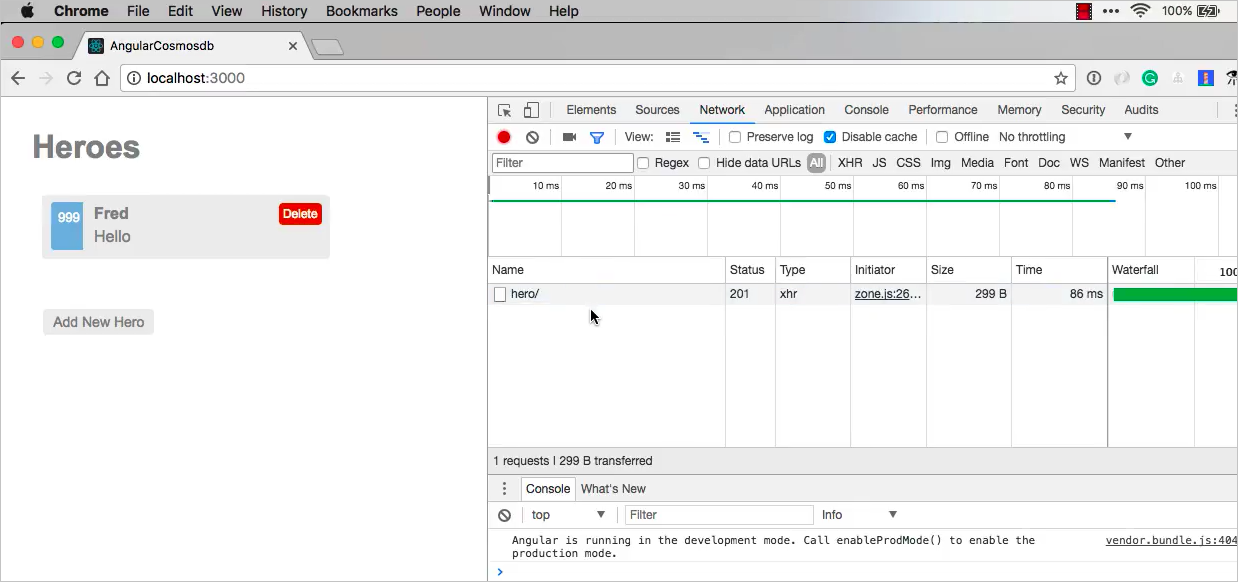
Adicione um novo hero selecionando o botão Adicionar Novo Hero. Insira uma ID "999", o nome "Vinicius" dizendo "Olá" e clique em Salvar. Você deve ver na guia Rede que enviou uma solicitação POST para um novo hero.

Agora vamos voltar e adicionar as funções Put e Delete ao aplicativo.
Adicionar as funções Put e Delete
Em routes.js, adicione os roteadores
putedeletedepois do roteador de post.router.put('/hero/:uid', (req, res) => { heroService.putHero(req, res); }); router.delete('/hero/:uid', (req, res) => { heroService.deleteHero(req, res); });Copie o código a seguir em hero.service.js depois da função
checkServerError. Esse código:- Cria as funções
putedelete - Verifica se o hero foi encontrado
- Executa o tratamento de erro
function putHero(req, res) { const originalHero = { uid: parseInt(req.params.uid, 10), name: req.body.name, saying: req.body.saying }; Hero.findOne({ uid: originalHero.uid }, (error, hero) => { if (checkServerError(res, error)) return; if (!checkFound(res, hero)) return; hero.name = originalHero.name; hero.saying = originalHero.saying; hero.save(error => { if (checkServerError(res, error)) return; res.status(200).json(hero); console.log('Hero updated successfully!'); }); }); } function deleteHero(req, res) { const uid = parseInt(req.params.uid, 10); Hero.findOneAndRemove({ uid: uid }) .then(hero => { if (!checkFound(res, hero)) return; res.status(200).json(hero); console.log('Hero deleted successfully!'); }) .catch(error => { if (checkServerError(res, error)) return; }); } function checkFound(res, hero) { if (!hero) { res.status(404).send('Hero not found.'); return; } return hero; }- Cria as funções
Em hero.service.js, exporte os novos módulos:
module.exports = { getHeroes, postHero, putHero, deleteHero };Agora que atualizamos o código, selecione o botão Reiniciar
 no Visual Studio Code.
no Visual Studio Code.Atualize a página no navegador e selecione o botão Adicionar Novo Hero. Adicione um novo hero com uma ID "9", nome "Starlord" dizendo "Olá". Selecione o botão Salvar para salvar o novo hero.
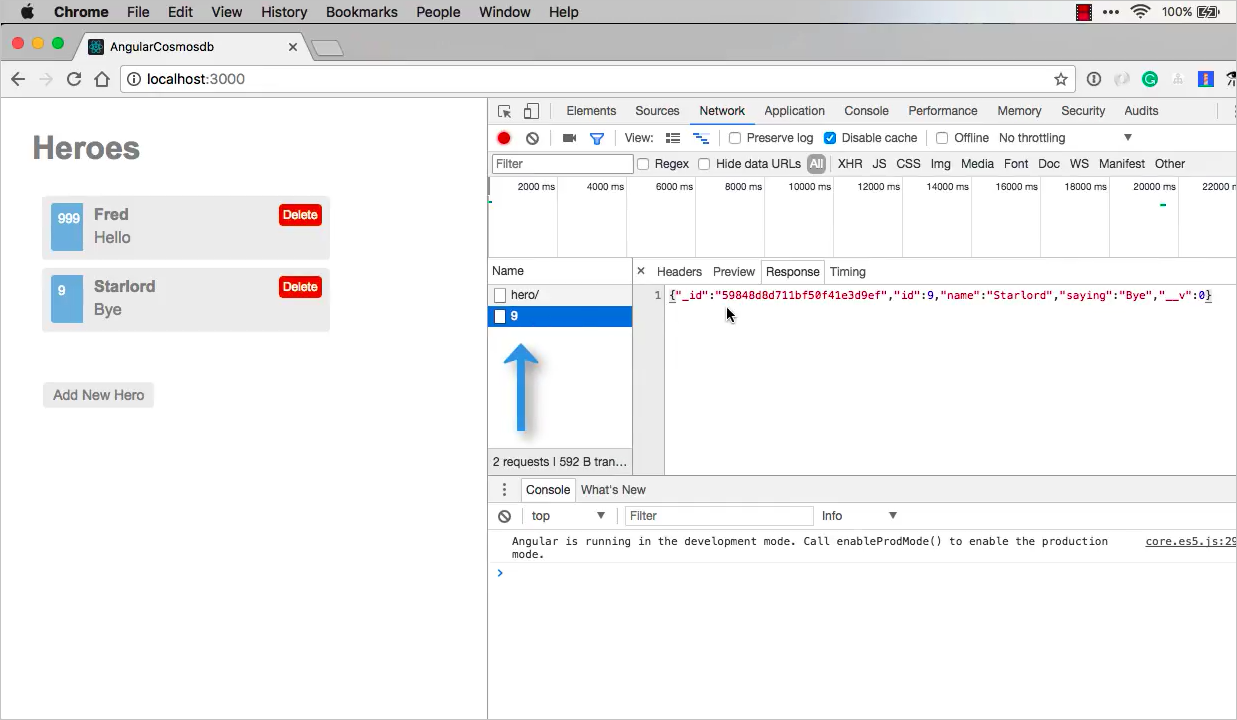
Agora selecione o hero Starlord e altere a narração de "Olá" para "Tchau" e selecione o botão Salvar.
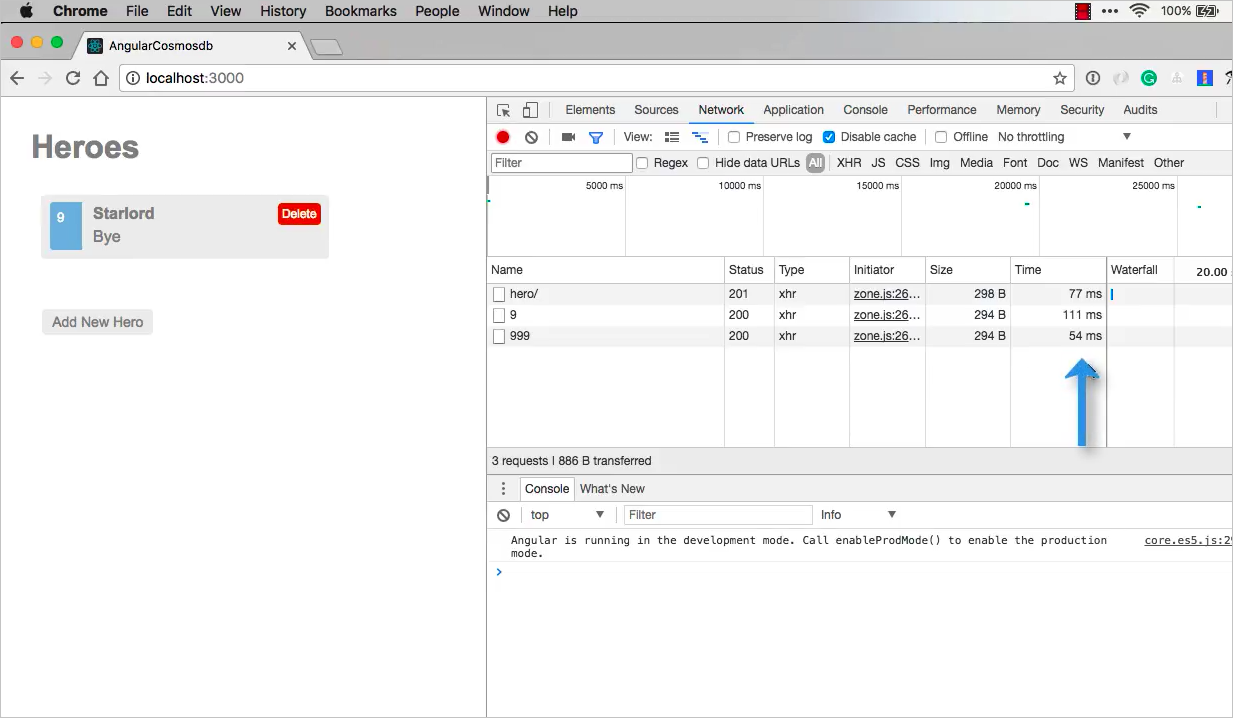
Agora você pode selecionar a ID na guia Rede para mostrar a carga. Você pode ver na carga que a fala agora está definida como "Tchau".

Você também pode excluir um hero na interface de usuário e ver o tempo que leva para concluir a operação de exclusão. Tente isso selecionando o botão "Excluir" para o hero chamado "Vinicius".

Se você atualizar a página, a guia Rede mostrará o tempo necessário para obter os heroes. Quando leva pouco tempo, grande parte disso depende de onde seus dados estão localizados no mundo e da sua capacidade de replicá-lo geograficamente em uma área perto de seus usuários. Você pode encontrar mais informações sobre a replicação geográfica no próximo tutorial que será lançado em breve.
Próximas etapas
Nesta parte do tutorial, você fez o seguinte:
- Adicionou funções Post, Put e Delete ao aplicativo
Confira esta página em breve para ver outros vídeos desta série de tutoriais.
Tentando fazer o planejamento da capacidade para uma migração para o Azure Cosmos DB? Você pode usar informações sobre o cluster de banco de dados existente para fazer isso.
- Se você sabe apenas o número de vCores e servidores no cluster de banco de dados existente, leia sobre como estimar unidades de solicitação com vCores ou vCPUs
- Se souber as taxas de solicitação típicas da carga de trabalho do banco de dados atual, leia sobre como estimar unidades de solicitação usando o planejador de capacidade do Azure Cosmos DB