Tutorial: Comunicação entre microsserviços nos Aplicativos de Contêiner do Azure
Os Aplicativos de Contêiner do Azure expõem cada aplicativo de contêiner por meio de um nome de domínio quando a entrada está habilitada. Os pontos de extremidade de entrada dos aplicativos de contêiner em um ambiente externo podem ser acessíveis publicamente ou estar disponíveis somente para outros aplicativos de contêiner no mesmo ambiente.
Com o nome de domínio totalmente qualificado de um determinado aplicativo de contêiner, é possível fazer chamadas diretas para o serviço por meio de outros aplicativos de contêiner no ambiente compartilhado.
Neste tutorial, você implantará um segundo aplicativo de contêiner para fazer uma chamada de serviço direta à API implantada no guia de início rápido Implantar seu código nos Aplicativos de Contêiner do Azure.
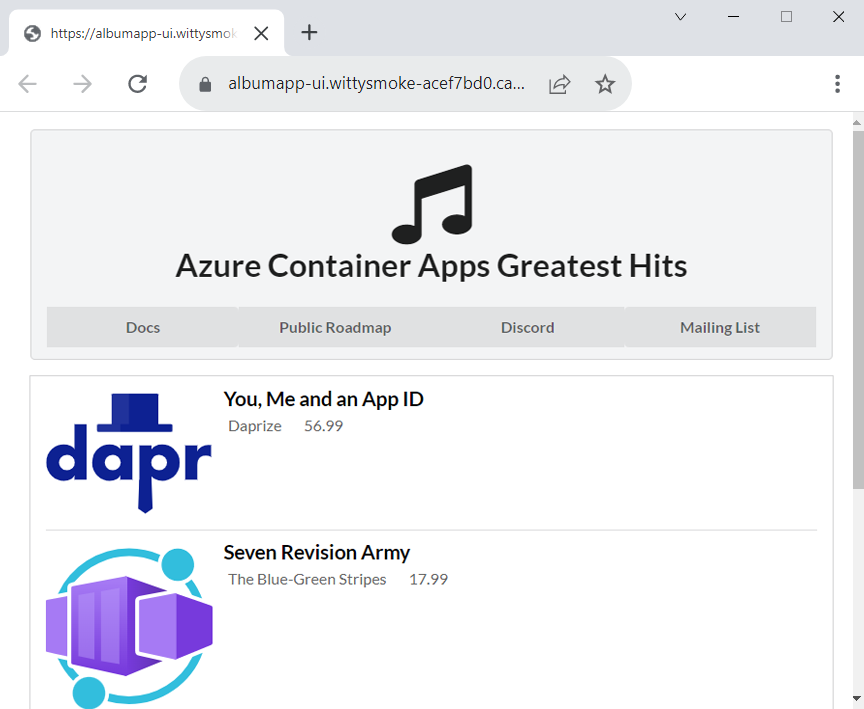
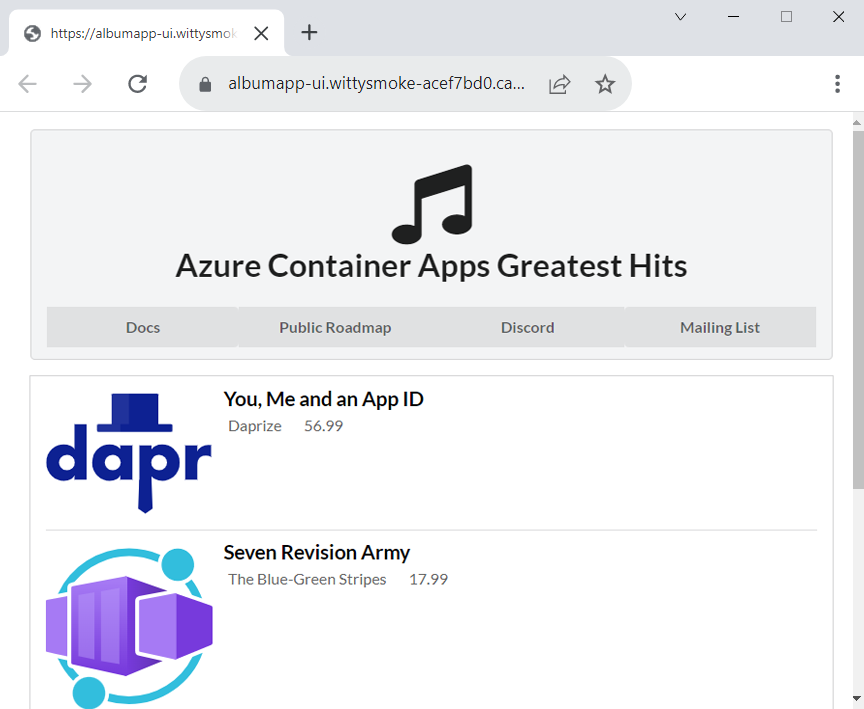
A captura de tela a seguir mostra a implantação do microsserviço de IU em aplicativos de contêiner no final deste artigo.

Neste tutorial, você aprenderá a:
- Implantar um aplicativo de front-end nos Aplicativos de Contêiner do Azure
- Vincular o aplicativo de front-end ao ponto de extremidade da API implantado no guia de início rápido anterior
- Verificar se o aplicativo de front-end pode se comunicar com a API de back-end
Pré-requisitos
No guia de início rápido que aborda desde a elaboração do código até sua utilização na nuvem, uma API Web de back-end é implantada para retornar uma lista de álbuns de música. Se você não implantou o microsserviço API do álbum, retorne para Início Rápido: Implantar seu código nos Aplicativos de Contêiner do Azure para continuar.
Instalação
Defina as variáveis a seguir no shell bash.
RESOURCE_GROUP="album-containerapps"
LOCATION="canadacentral"
ENVIRONMENT="env-album-containerapps"
API_NAME="album-api"
FRONTEND_NAME="album-ui"
GITHUB_USERNAME="<YOUR_GITHUB_USERNAME>"
Antes de executar o comando, substitua <YOUR_GITHUB_USERNAME> pelo seu nome de usuário do GitHub.
Em seguida, defina um nome de registro de contêiner exclusivo para você.
ACR_NAME="acaalbums"$GITHUB_USERNAME
Entrar na CLI do Azure.
az login
az acr login --name $ACR_NAME
Preparar o repositório GitHub
Em uma nova guia do navegador, acesse o repositório do aplicativo de IU e selecione o botão Fork na parte superior da página para criar fork do repositório em sua conta.
Siga os prompts do GitHub para criar fork do repositório e volte aqui assim que a operação for concluída.
Acesse o pai da pasta code-to-cloud. Se você ainda estiver no diretório code-to-cloud/src, use o comando abaixo para retornar à pasta pai.
cd ../..Use o seguinte comando GIT para clonar seu repositório com fork na pasta code-to-cloud-ui:
git clone https://github.com/$GITHUB_USERNAME/containerapps-albumui.git code-to-cloud-uiObservação
Se o comando
clonefalhar, verifique se você criou fork do repositório com êxito.Em seguida, altere o diretório para a pasta src do repositório clonado.
cd code-to-cloud-ui/src
Criar o aplicativo de front-end
az acr build --registry $ACR_NAME --image albumapp-ui .
A saída do comando az acr build mostra o progresso do upload do código-fonte para o Azure e os detalhes da operação docker build.
O comando a seguir cria uma imagem de contêiner para a interface do usuário do álbum e a marca com o nome totalmente qualificado do servidor de logon do ACR. O
.ao final do comando representa o contexto de compilação do Docker, o que significa que esse comando deve ser executado na pasta src em que o Dockerfile está.docker build --tag "$ACR_NAME.azurecr.io/albumapp-ui" .
Enviar a imagem por push ao registro do ACR
Primeiro, entre no Registro de Contêiner do Azure.
az acr login --name $ACR_NAMEAgora, envie a imagem por push ao registro.
docker push "$ACR_NAME.azurecr.io/albumapp-ui"
Comunicar-se entre aplicativos de contêiner
No guia de início rápido anterior, a API de álbum foi implantada criando um aplicativo de contêiner e habilitando a entrada externa. A configuração da entrada do aplicativo de contêiner como externa disponibilizou publicamente a URL do ponto de extremidade HTTP.
Agora é possível configurar o aplicativo de front-end para chamar o ponto de extremidade da API seguindo as seguintes etapas:
- Consulte no aplicativo de API o respectivo FQDN (nome de domínio totalmente qualificado).
- Transmita o FQDN da API como uma variável de ambiente a
az containerapp createpara que o aplicativo de IU possa definir a URL base para a chamada à API de álbum dentro do código.
O aplicativo de IU usa o ponto de extremidade fornecido para invocar a API de álbum. O código a seguir é um trecho do código usado no arquivo routes > index.js.
const api = axios.create({
baseURL: process.env.API_BASE_URL,
params: {},
timeout: process.env.TIMEOUT || 5000,
});
Observe como a propriedade baseURL obtém o próprio valor da variável de ambiente API_BASE_URL.
Execute o comando a seguir para consultar o endereço do ponto de extremidade da API.
API_BASE_URL=$(az containerapp show --resource-group $RESOURCE_GROUP --name $API_NAME --query properties.configuration.ingress.fqdn -o tsv)
Agora que você definiu a variável API_BASE_URL com o FQDN da API do álbum, poderá fornecê-la como uma variável de ambiente para o aplicativo contêiner de frontend.
Implantar o aplicativo de front-end
Crie e implante seu aplicativo de contêiner com o comando a seguir.
az containerapp create \
--name $FRONTEND_NAME \
--resource-group $RESOURCE_GROUP \
--environment $ENVIRONMENT \
--image $ACR_NAME.azurecr.io/albumapp-ui \
--target-port 3000 \
--env-vars API_BASE_URL=https://$API_BASE_URL \
--ingress external \
--registry-server $ACR_NAME.azurecr.io \
--query properties.configuration.ingress.fqdn
Ao adicionar o argumento --env-vars "API_BASE_URL=https://$API_ENDPOINT" a az containerapp create, você define uma variável de ambiente para seu aplicativo de front-end. Com essa sintaxe, a variável de ambiente API_BASE_URL é definida como o FQDN da API.
A saída do comando az containerapp create mostra a URL do aplicativo front-end.
Exibir site
Use o FQDN do aplicativo de contêiner para exibir o site. A página se parece com a captura de tela a seguir.

Limpar os recursos
Caso não pretenda continuar usando este aplicativo, execute o comando a seguir para excluir o grupo de recursos junto com todos os recursos criados neste guia de início rápido.
Cuidado
O comando exclui o grupo de recursos especificado e todos os recursos contidos nele. Se existirem recursos fora do escopo deste tutorial no grupo de recursos especificado, eles também serão excluídos.
az group delete --name $RESOURCE_GROUP
Dica
Está enfrentando problemas? Deixe-nos saber sobre GitHub abrindo um problema no repositório dos Aplicativos de Contêiner do Azure.