Localize a biblioteca UI em um aplicativo
A localização é fundamental para fazer produtos que podem ser usados em todo o mundo e por pessoas que falam diferentes idiomas. A Biblioteca de UI dos Serviços de Comunicação do Azure fornece suporte pronto para uso para alguns idiomas e funcionalidades, como RTL (da direita para a esquerda). Os desenvolvedores podem fornecer seus próprios arquivos de localização para a Biblioteca UI.
Nesse artigo, você aprende como configurar a localização corretamente usando a UI Library em seu aplicativo.
Pré-requisitos
- Uma conta do Azure com uma assinatura ativa. Crie uma conta gratuitamente.
- Um recurso dos Serviços de Comunicação implantado. Crie um recurso dos Serviços de Comunicação.
- Um token de acesso do usuário para habilitar o cliente de chamada. Obter um token de acesso do usuário.
- Opcional: conclusão do início rápido para introdução aos compostos da UI Library.
Configurar localização
Para obter documentação detalhada e início rápido sobre a Biblioteca de UI da Web, veja o Web UI Library Storybook.
Para saber mais, veja Localização na Biblioteca Web UI.
Para obter mais informações, veja Biblioteca de UI do Android de código aberto e o código de aplicativo de exemplo.
Idiomas disponíveis
A tabela a seguir lista CallCompositeSupportedLocale IDs para traduções prontas para uso. Se você deseja localizar o composto, passe um Localeobjeto de CallCompositeSupportedLocale para CallCompositeLocalizationOptions como opções para CallComposite.
| Idioma | CallCompositeSupportedLocale |
|---|---|
| Árabe (Arábia Saudita) | CallCompositeSupportedLocale.AR_SA |
| Alemão (Alemanha) | CallCompositeSupportedLocale.DE_DE |
| Inglês (EUA) | CallCompositeSupportedLocale.EN_US |
| Inglês (Reino Unido) | CallCompositeSupportedLocale.EN_UK |
| Espanhol (Espanha) | CallCompositeSupportedLocale.ES_ES |
| Espanhol | CallCompositeSupportedLocale.ES |
| Finlandês (Finlândia) | CallCompositeSupportedLocale.FI_FI |
| Francês (França) | CallCompositeSupportedLocale.FR_FR |
| Francês | CallCompositeSupportedLocale.FR |
| Hebraico (Israel) | CallCompositeSupportedLocale.IW_IL |
| Italiano (Itália) | CallCompositeSupportedLocale.IT_IT |
| Italiano | CallCompositeSupportedLocale.IT |
| Japonês (Japão) | CallCompositeSupportedLocale.JA_JP |
| Japonês | CallCompositeSupportedLocale.JA |
| Coreano (Coreia do Sul) | CallCompositeSupportedLocale.KO_KR |
| Coreano | CallCompositeSupportedLocale.KO |
| Holandês (Países Baixos) | CallCompositeSupportedLocale.NL_NL |
| Holandês | CallCompositeSupportedLocale.NL |
| Norueguês (Bokmål) | CallCompositeSupportedLocale.NB_NO |
| Polonês (Polônia) | CallCompositeSupportedLocale.PL_PL |
| Polonês | CallCompositeSupportedLocale.PL |
| Português (Brasil) | CallCompositeSupportedLocale.PT_BR |
| Português | CallCompositeSupportedLocale.PT |
| Russo (Rússia) | CallCompositeSupportedLocale.RU_RU |
| Russo | CallCompositeSupportedLocale.RU |
| Sueco (Suécia) | CallCompositeSupportedLocale.SV_SE |
| Turco (Turquia) | CallCompositeSupportedLocale.TR_TR |
| Turco | CallCompositeSupportedLocale.TR |
| Chinês (Simplificado) | CallCompositeSupportedLocale.ZH_CN |
| Chinês (tradicional) | CallCompositeSupportedLocale.ZH_TW |
| Chinês | CallCompositeSupportedLocale.ZH |
Provedor de localização
CallCompositeLocalizationOptions é um wrapper de opções que define todas as strings para componentes da biblioteca de UI do Android usando CallCompositeSupportedLocale. Por padrão, todos os rótulos de texto usam cadeias de caracteres em inglês. Você pode usar CallCompositeLocalizationOptions para definir um idioma diferente passando um objeto Locale de CallCompositeSupportedLocale. Pronto para uso, a UI Library inclui um conjunto de Locale objetos que podem ser usados com os componentes e compostos da UI.
Você também pode obter uma lista de objetos Locale usando a função estática CallCompositeSupportedLocale.getSupportedLocales().

Para usar CallCompositeLocalizationOptions, especifique CallCompositeSupportedLocale e passe para CallCompositeBuilder. O exemplo a seguir localiza o composto para francês.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides a list of supported locales
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.FR)
).build()
Direção do layout
Certas culturas (por exemplo, árabe e hebraico) podem precisar de localização para terem um layout da direita para a esquerda. Você pode especificar layoutDirection como parte de CallCompositeLocalizationOptions. O layout do composto será espelhado, mas o texto permanecerá na direção da cadeia de caracteres.
import com.azure.android.communication.ui.calling.models.CallCompositeLocalizationOptions
import com.azure.android.communication.ui.calling.models.CallCompositeSupportedLocale
// CallCompositeSupportedLocale provides a list of supported locales
val callComposite: CallComposite =
CallCompositeBuilder().localization(
CallCompositeLocalizationOptions(CallCompositeSupportedLocale.FR, LayoutDirection.LTR)
).build()
LayoutDirection.RTL |
LayoutDirection.LTR |
|---|---|

|

|
Personalizando traduções
Há duas opções para personalizar as traduções de idioma que fornecemos. Você pode usar a lista de chaves de localização para substituir uma cadeia de caracteres específica para o par chave/valor. Você pode especificar a localidade como um dos idiomas suportados. Quando uma chave não é fornecida, ela retornará para uma cadeia de caracteres de tradução suportada. Se você especificar um idioma não suportado, deverá fornecer traduções para todas as chaves desse idioma (usando o arquivo string.xml) e, em seguida, retornar às strings em inglês quando uma chave não for fornecida.
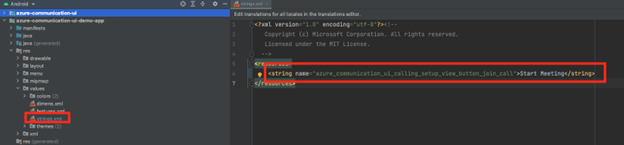
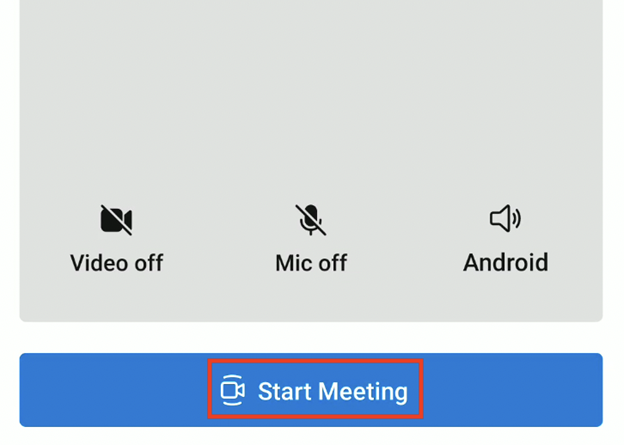
Digamos que você queira que a barra de controle use strings da localidade inglês (EUA), mas deseja alterar o rótulo do botão Ingressar na Chamada para Iniciar Reunião na visualização de configuração. Crie um arquivo string.xml (ou outro nome de arquivo) com o par chave/valor das chaves selecionadas que você deseja substituir. O exemplo a seguir substitui a chave azure_communication_ui_calling_setup_view_button_join_call.


Para obter mais informações, veja a Biblioteca de UI do iOS de código aberto e o código de aplicativo de amostra.
Detecção de idioma
Se o seu aplicativo suportar localização, a Biblioteca de UI será exibida com base no idioma preferido do sistema do usuário, se fizer parte dos idiomas disponíveis listados na próxima seção. Caso contrário, o idioma será padronizado para as Cadeia de caracteres predefinidas em inglês (en).
Idiomas disponíveis
A tabela a seguir lista traduções prontas para uso para locale. Se você deseja localizar o composto, passe locale em LocalizationOptions como opções em CallComposite.
| Idioma | SupportedLocale | Identificador |
|---|---|---|
| Chinês, simplificado | zh |
zh |
| Chinês, simplificado | zhHans |
zh-Hans |
| Chinês, simplificado (China continental) | zhHansCN |
zh-Hans-CN |
| Chinês, tradicional | zhHant |
zh-Hant |
| Chinês, tradicional (Taiwan) | zhHantTW |
zh-Hant-TW |
| Holandês | nl |
nl |
| Holandês (Países Baixos) | nlNL |
nl-NL |
| Português do Brasil | en |
en |
| Inglês (Reino Unido) | enGB |
en-GB |
| Inglês (Estados Unidos) | enUS |
en-US |
| Francês | fr |
fr |
| Francês (França) | frFR |
fr-FR |
| Alemão | de |
de |
| Alemão (Alemanha) | deDE |
de-DE |
| Italiano | it |
it |
| Italiano (Itália) | itIT |
it-IT |
| Japonês | ja |
ja |
| Japonês (Japão) | jaJP |
ja-JP |
| Coreano | ko |
ko |
| Coreano (Coreia do Sul) | koKR |
ko-KR |
| Português | pt |
pt |
| Português (Brasil) | ptBR |
pt-BR |
| Russo | ru |
ru |
| Russo (Rússia) | ruRU |
ru-RU |
| Espanhol | es |
es |
| Espanhol (Espanha) | esES |
es-ES |
| Turco | tr |
tr |
| Turco (Turquia) | trTR |
tr-TR |
Você também pode obter uma lista de estruturas locale usando a função estática SupportedLocale.values.
let locales: [Locale] = SupportedLocale.values.map{ $0.identifier }
print(locales)
// ["de", "de-DE", "en", "en-GB", "en-US", "es", "es-ES", "fr", "fr-FR", "it", "it-IT", "ja", "ja-JP", "ko", "ko-KR", "nl", "nl-NL", "pt", "pt-BR", "ru", "ru-RU", "tr", "tr-TR", "zh", "zh-Hans", "zh-Hans-CN", "zh-Hant", "zh-Hant-TW"]
LocalizationOptions
LocalizationOptions é um wrapper de opções que define todas as strings para componentes da UI Library usando locale. Por padrão, todos os rótulos de texto usam cadeias de caracteres em inglês ( en ). Você pode usar LocalizationOptions para definir uma estrutura locale diferente. Pronto para uso, a UI Library inclui um conjunto de estruturas locale que podem ser usadas com os componentes e compostos da UI.
Para usar LocalizationOptions, especifique uma estrutura Swift locale (com ou sem código de região) e passe-a para CallCompositeOptions. O exemplo a seguir localiza a composição em francês para França (fr-FR).
// Creating a Swift locale structure
var localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr-FR"))
// Use IntelliSense SupportedLocale to get supported locale structures
localizationOptions = LocalizationOptions(locale: SupportedLocale.frFR)
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
let callComposite = CallComposite(withOptions: callCompositeOptions)

Direção do layout
Certas culturas (por exemplo, árabe e hebraico) podem precisar de localização para terem layout da direita para a esquerda. Você pode especificar layoutDirection como parte de LocalizationOptions. O layout do composto será espelhado, mas o texto permanecerá na direção da cadeia de caracteres.
var localizationOptions: LocalizationOptions
// Initializer with locale and layoutDirection
localizationOptions = LocalizationOptions(locale: Locale(identifier: "en"),
layoutDirection: .rightToLeft)
// Initializer with locale, localizableFilename, and layoutDirection
localizationOptions = LocalizationOptions(locale: Locale(identifier: "en"),
localizableFilename: "Localizable",
layoutDirection: .rightToLeft)
// Add localizationOptions as an option
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
let callComposite = CallComposite(withOptions: callCompositeOptions)
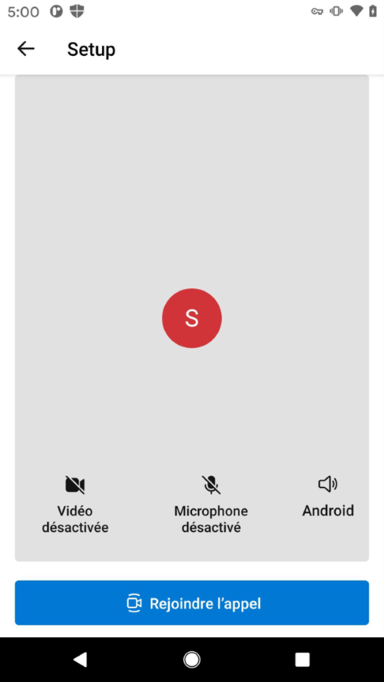
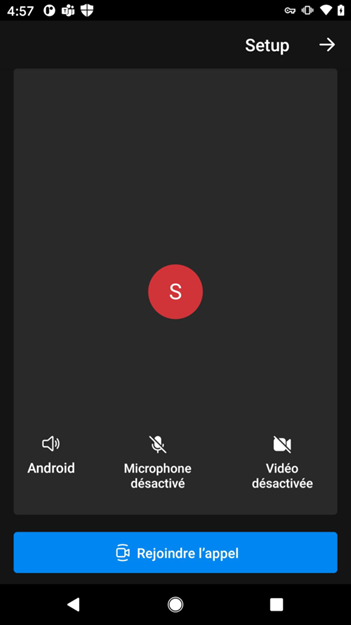
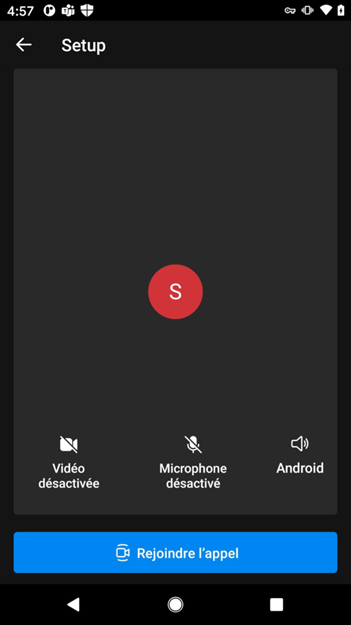
O exemplo a seguir mostra o espelhamento de layout da direita para a esquerda. Se você não especificar layoutDirection, o padrão será false (layout da esquerda para a direita).
layoutDirection = .leftToRight (padrão) |
layoutDirection = .rightToLeft |
|---|---|

|

|
Personalizando traduções
Há duas opções para personalizar as traduções de idioma que fornecemos. Para substituir uma cadeia de caracteres específica, você pode usar a lista de chaves de localização para o par chave/valor. Você pode especificar locale como um dos idiomas suportados. Quando uma chave não é fornecida, ela recorre a uma cadeia de caracteres de tradução suportada. Se você especificar um idioma não suportado, deverá fornecer traduções para todas as chaves desse idioma (usando o arquivo Localizable.strings) e, em seguida, retornar às strings em inglês quando uma chave não for fornecida.
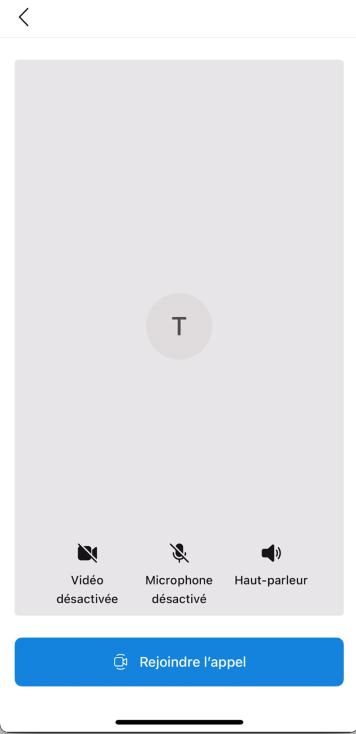
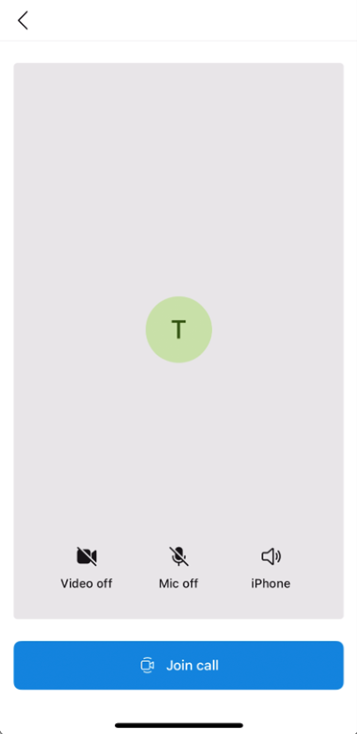
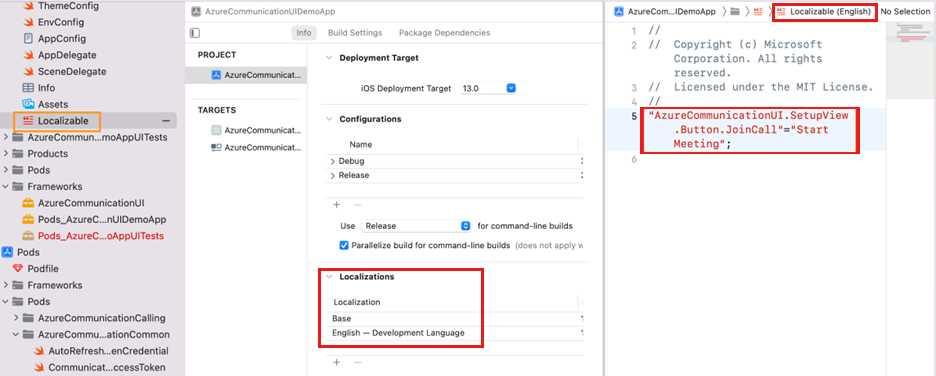
Digamos que você queira que a barra de controle use strings da localidade inglês (EUA), mas deseja alterar o rótulo do botão Ingressar na Chamada para Iniciar Reunião na visualização de configuração. Habilite a localização no projeto para a instância locale que você deseja substituir. Crie um arquivo Localizable.strings (ou outro nome de arquivo com a extensão .strings) com o par chave/valor das chaves selecionadas que você deseja substituir. O exemplo a seguir substitui a chave AzureCommunicationUI.SetupView.Button.JoinCall.


Para especificar que você está substituindo Localizable.strings, crie um objeto LocalizationOptions para especificar locale e localizationFilename. Ou quando você está usando o locale inicializador, ele considera as chaves Localizable.strings para locale.collatorIdentifier como o idioma do seu projeto.
let localizationOptions = LocalizationOptions(locale: Locale(identifier: "fr"),
localizableFilename: "Localizable")
let callCompositeOptions = CallCompositeOptions(localization: localizationOptions)
let callComposite = CallComposite(withOptions: callCompositeOptions)
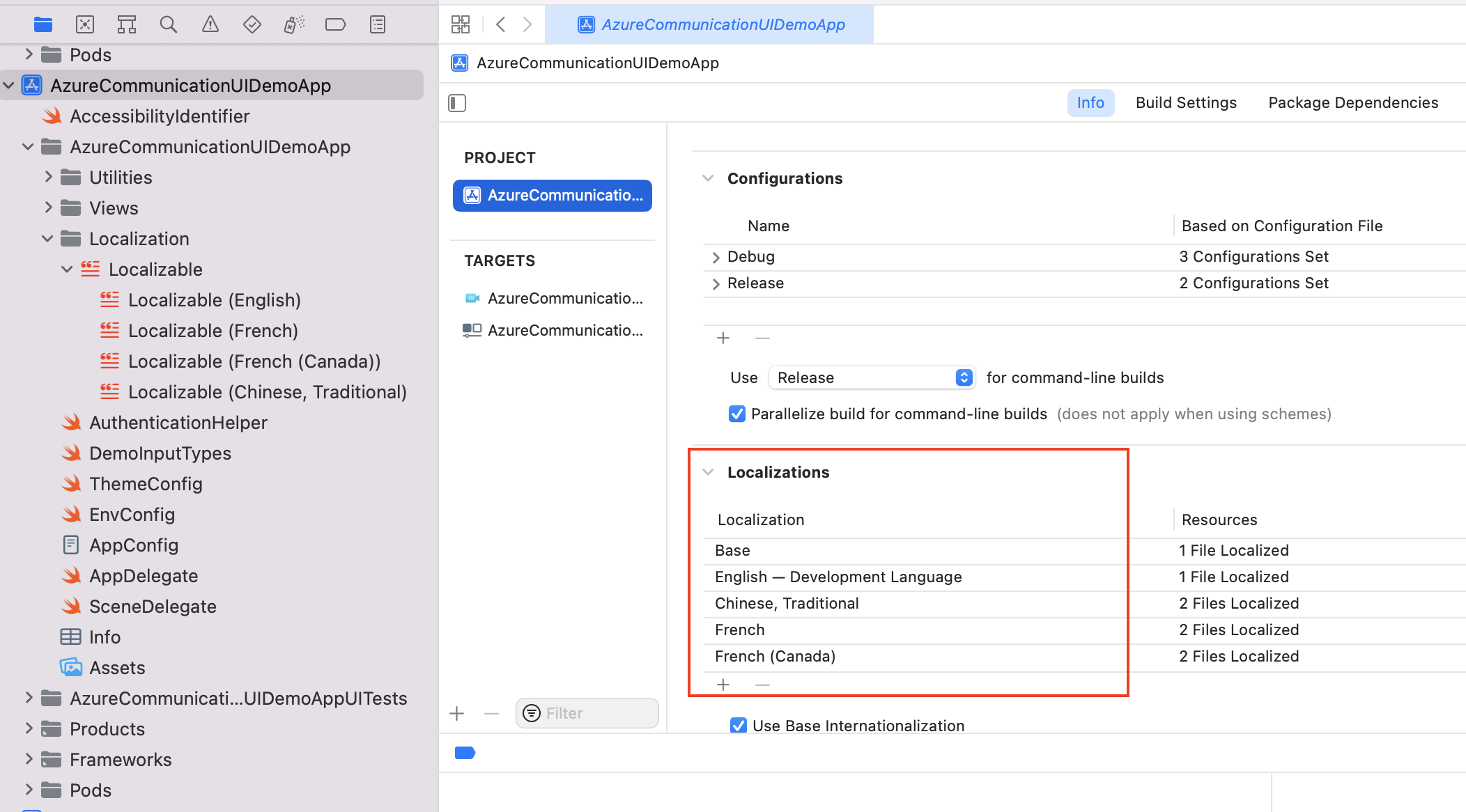
Voiceover de acessibilidade para localização
Para que a narração funcione corretamente em uma localização, certifique-se de que o idioma seja adicionado às localizações do seu aplicativo. A narração detecta então que o aplicativo suporta o idioma especificado em LocalizationOptions para locale. Ele seleciona a voz de fala para o idioma usando a voz encontrada em Configurações >Acessibilidade>Fala no dispositivo. Você pode verificar se o idioma foi adicionado ao seu projeto, conforme mostrado no exemplo a seguir.