Build and deploy a Node.js web application using Express on an Azure Cloud Services (classic)
Important
Cloud Services (classic) is now deprecated for all customers as of September 1st, 2024. Any existing running deployments will be stopped and shut down by Microsoft and the data will be permanently lost starting October 2024. New deployments should use the new Azure Resource Manager based deployment model Azure Cloud Services (extended support).
Node.js includes a minimal set of functionality in the core runtime. Developers often use non-Microsoft modules to provide more functionality when developing a Node.js application. In this tutorial, you create a new application using the Express module, which provides a Model-View-Control framework for creating Node.js web applications.
The following screenshot shows the completed application:

Create a Cloud Service Project
Note
To successfully complete this section, you must have a working installation of Node.js and the Azure SDK for Node.js for your platform.
- Install the Azure SDK for Node.js: Windows installer
Perform the following steps to create a new cloud service project named expressapp:
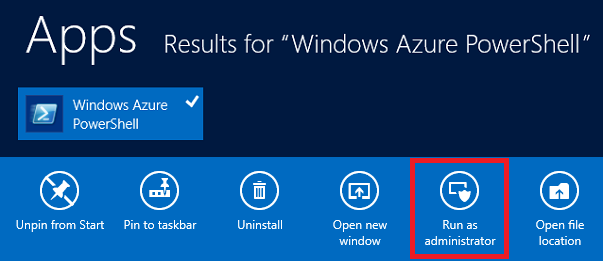
From the Start Menu or Start Screen, search for Windows PowerShell. Finally, right-click Windows PowerShell and select Run As Administrator.

Change directories to the c:\node directory and then enter the following commands to create a new solution named
expressappand a web role named WebRole1:PS C:\node> New-AzureServiceProject expressapp PS C:\Node\expressapp> Add-AzureNodeWebRole PS C:\Node\expressapp> Set-AzureServiceProjectRole WebRole1 Node 0.10.21Note
By default, Add-AzureNodeWebRole uses an older version of Node.js. The preceding Set-AzureServiceProjectRole line instructs Azure to use v0.10.21 of Node. Note the parameters are case-sensitive. You can verify the correct version of Node.js has been selected by checking the engines property in WebRole1\package.json.
Install Express
Install the Express generator by issuing the following command:
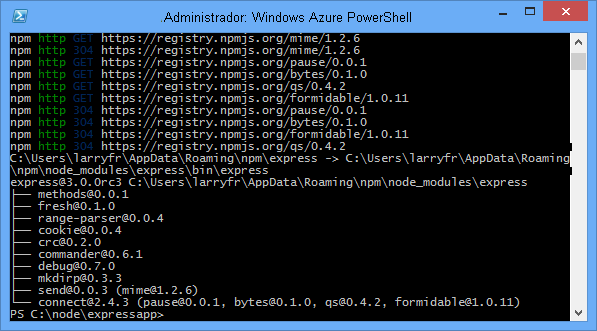
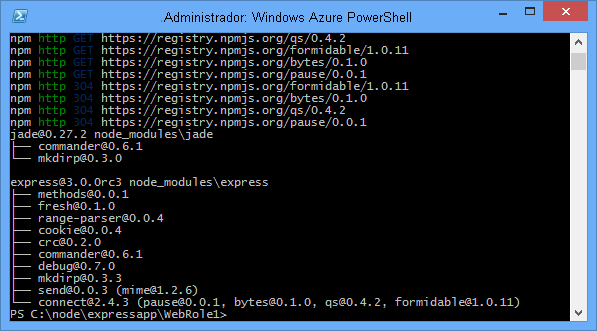
PS C:\node\expressapp> npm install express-generator -gThe following screenshot shows the output of the npm command. Your output should look similar.

Change directories to the WebRole1 directory and use the express command to generate a new application:
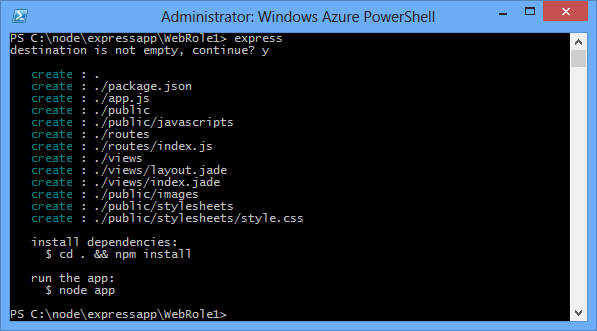
PS C:\node\expressapp\WebRole1> expressTo continue, enter y or yes when prompted to overwrite your earlier application. Express generates the app.js file and a folder structure for building your application.

To install the other dependencies defined in the package.json file, enter the following command:
PS C:\node\expressapp\WebRole1> npm install
Use the following command to copy the bin/www file to server.js. This step allows the cloud service to find the entry point for this application.
PS C:\node\expressapp\WebRole1> copy bin/www server.jsAfter this command completes, you should have a server.js file in the WebRole1 directory.
Modify the server.js to remove one of the '.' characters from the following line.
var app = require('../app');Once you make this modification, the line should appear as follows:
var app = require('./app');This change is required since we moved the file (formerly
bin/www) to the same directory as the app file being required. After making this change, save the server.js file.Use the following command to run the application in the Azure emulator:
PS C:\node\expressapp\WebRole1> Start-AzureEmulator -launch
Modifying the View
Now modify the view to display the message "Welcome to Express in Azure."
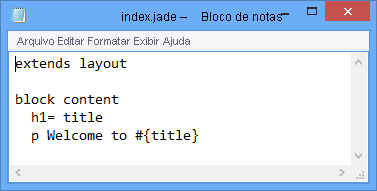
Enter the following command to open the index.jade file:
PS C:\node\expressapp\WebRole1> notepad views/index.jade
Jade is the default view engine used by Express applications.
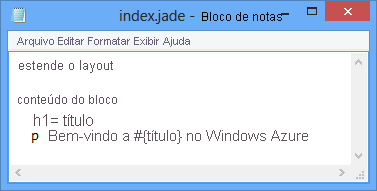
Modify the last line of text by appending in Azure.

Save the file and exit Notepad.
To see your changes, refresh your browser.

After testing the application, use the Stop-AzureEmulator cmdlet to stop the emulator.
Publishing the Application to Azure
In the Azure PowerShell window, use the Publish-AzureServiceProject cmdlet to deploy the application to a cloud service
PS C:\node\expressapp\WebRole1> Publish-AzureServiceProject -ServiceName myexpressapp -Location "East US" -Launch
Once the deployment operation completes, your browser opens and displays the web page.

Next steps
For more information, see the Node.js Developer Center.