Conectar um bot ao Webchat
APLICA-SE A: SDK v4
Ao criar um bot com o Azure, o canal do Webchat é configurado automaticamente. O canal do Webchat inclui o controle de Webchat, que fornece a capacidade de os usuários interagirem com o bot diretamente em uma página da Web.
O canal do Webchat contém tudo o que você precisa para inserir o controle de Webchat em uma página da Web. Para fazer isso, basta obter a chave secreta do seu bot e inserir o controle em uma página da Web.
Pré-requisitos
- Uma conta do Azure. Se ainda não tiver uma, crie uma conta gratuita antes de começar.
- Um bot existente publicado no Azure.
Considerações sobre a segurança do WebChat
Quando você usa a autenticação do Serviço de Bot de IA do Azure com o Webchat, há algumas considerações importantes sobre segurança que precisam ser feitas. Para obter mais informações, confira Considerações de segurança.
Inserir o controle de Webchat em uma página da Web
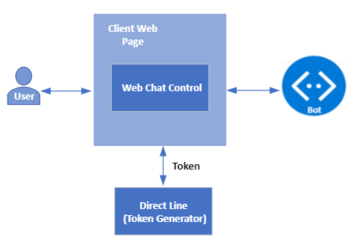
A imagem a seguir mostra os componentes envolvidos ao incorporar o controle do WebChat em uma página da Web.

Importante
Use o Direct Line (com autenticação avançada) para reduzir os riscos de segurança ao se conectar a um bot usando o controle do WebChat. Para obter mais informações, confira Autenticação avançada do Direct Line.
Obtenha sua chave secreta do bot
- Acesse o portal do Azure e abra seu bot.
- Em Configurações, selecione Canais. Em seguida, selecione WebChat.
- A página WebChat será aberta. Selecione o Site padrão na lista de Sites.
- Copie a primeira Chave secreta e o Código de inserção.
Opções de incorporação de desenvolvimento
Opção 1 - Trocar o segredo por um token e gerar a inserção
Esta é uma boa opção se:
- você puder executar uma server-to-server request para trocar seu segredo do Webchat por um token temporário
- é importante dificultar que outros desenvolvedores incorporem seu bot aos sites deles
Usar essa opção não impedirá por completo que outros desenvolvedores insiram o seu bot aos sites deles, mas dificultará que eles façam isso.
Para trocar o segredo por um token e gerar a inserção:
Emita uma Obter solicitação de URL de troca de token e passe o segredo do Webchat por meio do cabeçalho
Authorization. O cabeçalhoAuthorizationusa o esquemaBotConnectore inclui seu segredo.- Para um bot global, a URL de troca de token é
https://webchat.botframework.com/api/tokens. - Para um bot regional, insira a seguinte URL de acordo com a região selecionada:
Region URL de Troca de Token Europa https://europe.webchat.botframework.com/api/tokens Índia https://india.webchat.botframework.com/api/tokens - Para um bot global, a URL de troca de token é
A resposta à solicitação Obter conterá o token (entre aspas) que pode ser usado para iniciar uma conversa por meio de renderização do controle de Webchat. Um token é válido apenas para uma conversa; para iniciar outra conversa, você precisa gerar um novo token.
Dentro do Código de inserção que você copiou anteriormente do canal do Webchat, altere o parâmetro
s=parat=e substitua "YOUR_SECRET_HERE" pelo token.
Observação
Os tokens serão renovados automaticamente antes de expirarem.
Exemplos de solicitações
Para um bot global:
requestGET https://webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Para um bot regional:
requestGET
## Europe region
https://europe.webchat.botframework.com/api/tokens
## India region
https://india.webchat.botframework.com/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Observação
Para o Azure Governamental, a URL de troca de token é diferente.
requestGET https://webchat.botframework.azure.us/api/tokens
Authorization: BotConnector YOUR_SECRET_HERE
Exemplo de resposta
"IIbSpLnn8sA.dBB.MQBhAFMAZwBXAHoANgBQAGcAZABKAEcAMwB2ADQASABjAFMAegBuAHYANwA.bbguxyOv0gE.cccJjH-TFDs.ruXQyivVZIcgvosGaFs_4jRj1AyPnDt1wk1HMBb5Fuw"
Exemplo de Código HTML
<!DOCTYPE html>
<html>
<body>
<iframe id="chat" style="width: 400px; height: 400px;" src=''></iframe>
</body>
<script>
var xhr = new XMLHttpRequest();
xhr.open('GET', "https://webchat.botframework.com/api/tokens", true);
xhr.setRequestHeader('Authorization', 'BotConnector ' + 'YOUR SECRET HERE');
xhr.send();
xhr.onreadystatechange = processRequest;
function processRequest(e) {
if (xhr.readyState == 4 && xhr.status == 200) {
var response = JSON.parse(xhr.responseText);
document.getElementById("chat").src="https://webchat.botframework.com/embed/<botname>?t="+response
}
}
</script>
</html>
Opção 2 – Inserir o controle de Webchat no site usando o segredo
Use essa opção se desejar permitir que outros desenvolvedores insiram o bot em seus sites com facilidade.
Aviso
Com essa opção, a chave secreta do canal de WebChat é exposta na página da Web do cliente. Use essa opção apenas para fins de desenvolvimento e não em um ambiente de produção.
Para inserir seu bot em uma página da Web especificando o segredo dentro do código de inserção:
Copie o Código de inserção do canal de Webchat no portal do Azure (descrito em Obter sua chave secreta do bot acima).
Dentro desse Código de inserção, substitua "YOUR_SECRET_HERE" pelo valor da Chave secreta copiado da mesma página.
Opção de inserção de produção
Manter o segredo oculto, trocar o segredo por um token e gerar a inserção
Essa opção, não expõe a chave secreta do canal de WebChat na página da Web do cliente.
O cliente precisa fornecer um token para falar com o bot. Para obter mais informações sobre as diferenças entre segredos e tokens e entender os riscos associados ao uso de segredos, confira Autenticação do Direct Line.
A página da Web do cliente a seguir mostra como usar um token com o WebChat. Se você tiver um bot regional ou do Azure Gov, ajuste as URLs de público para governamental.
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script>
</head>
<body>
<h2>Web Chat bot client using Direct Line</h2>
<div id="webchat" role="main"></div>
<script>
// "styleSet" is a set of CSS rules which are generated from "styleOptions"
const styleSet = window.WebChat.createStyleSet({
bubbleBackground: 'rgba(0, 0, 255, .1)',
bubbleFromUserBackground: 'rgba(0, 255, 0, .1)',
botAvatarImage: '<your bot avatar URL>',
botAvatarInitials: 'BF',
userAvatarImage: '<your user avatar URL>',
userAvatarInitials: 'WC',
rootHeight: '100%',
rootWidth: '30%'
});
// After generated, you can modify the CSS rules
styleSet.textContent = {
...styleSet.textContent,
fontFamily: "'Comic Sans MS', 'Arial', sans-serif",
fontWeight: 'bold'
};
const res = await fetch('https:<YOUR_TOKEN_SERVER/API>', { method: 'POST' });
const { token } = await res.json();
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({ token }),
userID: 'WebChat_UserId',
locale: 'en-US',
username: 'Web Chat User',
locale: 'en-US',
// Passing 'styleSet' when rendering Web Chat
styleSet
},
document.getElementById('webchat')
);
</script>
</body>
</html>
Para obter exemplos sobre como gerar um token, confira: