SDK do JavaScript para o Azure Web PubSub
O serviço Azure Web PubSub é um serviço gerenciado do Azure que ajuda os desenvolvedores a criar aplicativos Web de forma fácil com recursos em tempo real e padrão de publicação/assinatura. Qualquer cenário que exija mensagens de publicação/assinatura em tempo real entre o servidor e os clientes ou entre clientes pode usar o serviço Azure Web PubSub. Os recursos tradicionais em tempo real que geralmente exigem a sondagem do servidor ou o envio de solicitações HTTP também podem usar o serviço Azure Web PubSub.
Há duas bibliotecas oferecidas para JavaScript: a biblioteca de cliente de serviço e o middleware expresso. As seções a seguir contêm mais informações sobre essas bibliotecas.
Biblioteca de clientes do serviço Azure Web PubSub para JavaScript
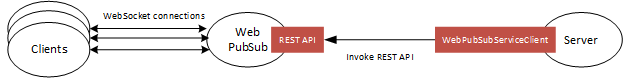
Você pode usar essa biblioteca no lado do servidor de aplicativos para gerenciar as conexões de cliente WebSocket, conforme mostrado no diagrama abaixo:

- Enviar mensagens para hubs e grupos.
- Enviar mensagens para usuários e conexões específicos.
- Organizar usuários e conexões em grupos.
- Fechar conexões
- Conceder, revogar e verificar permissões para uma conexão existente
Pacote de | Código-fonte (NPM) | Documentação de referência da API | Documentação do produto | Exemplos
Introdução
Ambientes com suporte no momento
Pré-requisitos
- Uma assinatura do Azure.
- Uma instância de serviço existente do Azure Web PubSub.
1. Instalar o pacote @azure/web-pubsub
npm install @azure/web-pubsub
2. Criar e autenticar um WebPubSubServiceClient
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
Também é possível o WebPubSubServiceClient usando um ponto de extremidade e um AzureKeyCredential:
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new AzureKeyCredential("<Key>");
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Ou autentique a ID do WebPubSubServiceClient Microsoft Entra usando
- Instalar a dependência
@azure/identity
npm install @azure/identity
- Atualizar o código-fonte para usar
DefaultAzureCredential:
const {
WebPubSubServiceClient,
AzureKeyCredential,
} = require("@azure/web-pubsub");
const key = new DefaultAzureCredential();
const serviceClient = new WebPubSubServiceClient(
"<Endpoint>",
key,
"<hubName>"
);
Exemplos
Obter o token de acesso para um cliente iniciar a conexão WebSocket
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Get the access token for the WebSocket client connection to use
let token = await serviceClient.getClientAccessToken();
// Or get the access token and assign the client a userId
token = await serviceClient.getClientAccessToken({ userId: "user1" });
// return the token to the WebSocket client
Transmitir mensagens para todas as conexões em hub
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToAll(payload.buffer);
Enviar mensagens para todas as conexões em um grupo
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// Add user to the group
await groupClient.addUser("user1");
// Send a JSON message
await groupClient.sendToAll({ message: "Hello world!" });
// Send a plain text message
await groupClient.sendToAll("Hi there!", { contentType: "text/plain" });
// Send a binary message
const payload = new Uint8Array(10);
await groupClient.sendToAll(payload.buffer);
Enviar mensagens para todas as conexões para um usuário
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
// Send a JSON message
await serviceClient.sendToUser("user1", { message: "Hello world!" });
// Send a plain text message
await serviceClient.sendToUser("user1", "Hi there!", {
contentType: "text/plain",
});
// Send a binary message
const payload = new Uint8Array(10);
await serviceClient.sendToUser("user1", payload.buffer);
Verifique se o grupo tem alguma conexão
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
const WebSocket = require("ws");
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
const groupClient = serviceClient.group("<groupName>");
// close all the connections in the group
await groupClient.closeAllConnections({ reason: "<closeReason>" });
// check if the group has any connections
const hasConnections = await serviceClient.groupExists("<groupName>");
Acessar a resposta HTTP bruta para uma operação
const { WebPubSubServiceClient } = require("@azure/web-pubsub");
function onResponse(rawResponse: FullOperationResponse): void {
console.log(rawResponse);
}
const serviceClient = new WebPubSubServiceClient(
"<ConnectionString>",
"<hubName>"
);
await serviceClient.sendToAll({ message: "Hello world!" }, { onResponse });
Serviço de solução de problemas do cliente
Habilitar logs
Você pode definir a variável de ambiente a seguir para obter os logs de depuração ao usar essa biblioteca.
- Obtendo logs de depuração da biblioteca de cliente do Azure Web PubSub
export AZURE_LOG_LEVEL=verbose
Para obter instruções mais detalhadas sobre como habilitar logs, veja os documentos do pacote @azure/logger.
Rastreamento ao vivo
Use o Rastreamento ao Vivo no portal de serviço do Web PubSub para exibir o tráfego ao vivo.
Manipuladores de CloudEvents para Expresso do Azure Web PubSub
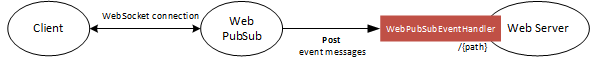
Quando uma conexão WebSocket se conecta, o serviço Web PubSub transforma o ciclo de vida de conexão e as mensagens em eventos no formato CloudEvents. Essa biblioteca fornece um middleware expresso para lidar com eventos que representam o ciclo de vida e as mensagens da conexão WebSocket, conforme mostrado no diagrama abaixo:

Pacote de | Código-fonte (NPM) | Documentação de referência da API | Documentação do produto | Exemplos
Introdução
Ambientes com suporte no momento
- Versões LTS do Node.js
- Expresso versão 4.x.x ou superior
Pré-requisitos
- Uma assinatura do Azure.
- Um ponto de extremidade existente do Azure Web PubSub.
1. Instalar o pacote @azure/web-pubsub-express
npm install @azure/web-pubsub-express
2. Criar uma WebPubSubEventHandler
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat");
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Exemplos expressos
Manipular a solicitação connect e atribuir <userId>
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect: (req, res) => {
// auth the connection and set the userId of the connection
res.success({
userId: "<userId>",
});
},
allowedEndpoints: ["https://<yourAllowedService>.webpubsub.azure.com"],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Permitir somente pontos de extremidade especificados
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
allowedEndpoints: [
"https://<yourAllowedService1>.webpubsub.azure.com",
"https://<yourAllowedService2>.webpubsub.azure.com",
],
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Definir o caminho do manipulador de eventos personalizado
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
path: "/customPath1",
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
// Azure WebPubSub Upstream ready at http://localhost:3000/customPath1
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Definir e ler o estado da conexão
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const handler = new WebPubSubEventHandler("chat", {
handleConnect(req, res) {
// You can set the state for the connection, it lasts throughout the lifetime of the connection
res.setState("calledTime", 1);
res.success();
},
handleUserEvent(req, res) {
var calledTime = req.context.states.calledTime++;
console.log(calledTime);
// You can also set the state here
res.setState("calledTime", calledTime);
res.success();
},
});
const app = express();
app.use(handler.getMiddleware());
app.listen(3000, () =>
console.log(
`Azure WebPubSub Upstream ready at http://localhost:3000${handler.path}`
)
);
Solução de problemas
Habilitar logs
Você pode definir a variável de ambiente a seguir para obter os logs de depuração ao usar essa biblioteca.
- Obtendo logs de depuração da biblioteca de cliente do Azure Web PubSub
export AZURE_LOG_LEVEL=verbose
Para obter instruções mais detalhadas sobre como habilitar logs, confira a documentação do pacote @azure/logger.
Rastreamento ao vivo
Use o Rastreamento ao Vivo no portal de serviço do Web PubSub para exibir o tráfego ao vivo.
Próximas etapas
Use estes recursos para começar a criar seu aplicativo: