SDK Web PubSub do lado do cliente para JavaScript
Observação
Os detalhes sobre os termos usados aqui estão descritos na seção conceitos chave.
O SDK do lado do cliente visa acelerar o fluxo de trabalho do desenvolvedor; mais especificamente,
- simplifica o gerenciamento de conexões de cliente
- simplifica o envio de mensagens entre clientes
- tenta novamente de forma automática após quedas não intencionais da conexão do cliente
- entrega mensagens de maneira confiável em número e em ordem após a recuperação de quedas de conexão
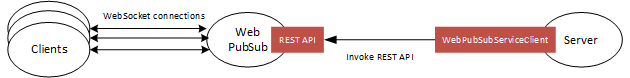
Conforme mostrado no diagrama, seus clientes estabelecem conexões WebSocket com o recurso Web PubSub.

Importante
Cadeias de conexão brutas aparecem neste artigo somente para fins de demonstração.
Uma cadeia de conexão inclui as informações de autorização necessárias para que o seu aplicativo acesse o serviço Azure Web PubSub. A chave de acesso dentro da cadeia de conexão é semelhante a uma senha raiz para o serviço. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceClient.
Evite distribuir chaves de acesso para outros usuários, fazer hard-coding com elas ou salvá-las em qualquer lugar em texto sem formatação que seja acessível a outras pessoas. Gire suas chaves se você acredita que elas podem ter sido comprometidas.
Introdução
Pré-requisitos
- Versões LTS do Node.js
- Uma assinatura do Azure
- Um recurso do Web PubSub
1. Instalar o pacote @azure/web-pubsub-client
npm install @azure/web-pubsub-client
2. Conectar-se ao recurso do Web PubSub
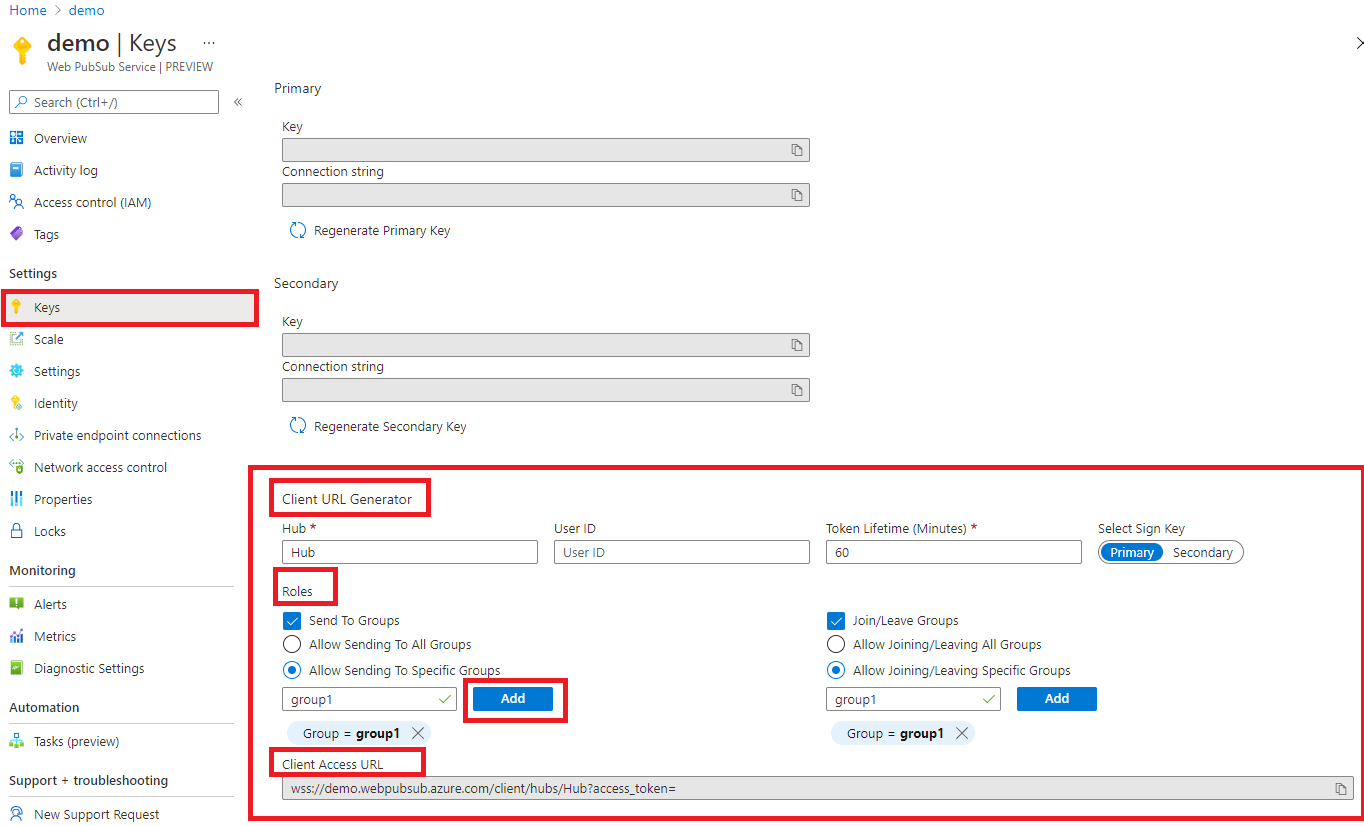
Um cliente usa Client Access URL para se conectar e autenticar com o serviço, que segue um padrão de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Um cliente pode ter algumas maneiras de obter Client Access URL. Para este guia rápido, você pode copiar e colar um do portal do Azure mostrado. (Para produção, seus clientes geralmente obtém Client Access URL gerado no servidor de aplicativos. Ver detalhes )

Conforme mostrado no diagrama, o cliente tem as permissões para enviar mensagens e ingressar em um grupo específico chamado group1.
// Imports the client library
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
const client = new WebPubSubClient("<client-access-url>");
// Starts the client connection with your Web PubSub resource
await client.start();
// ...
// The client can join/leave groups, send/receive messages to and from those groups all in real-time
3. Ingressar grupos
Um cliente só pode receber mensagens de grupos nos quais tenha ingressado. Você pode adicionar um retorno de chamada para especificar a lógica do que fazer ao receber mensagens.
// ...continues the code snippet from above
// Specifies the group to join
let groupName = "group1";
// Registers a listener for the event 'group-message' early before joining a group to not miss messages
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// A client needs to join the group it wishes to receive messages from
await client.joinGroup(groupName);
4. Enviar mensagens para um grupo
// ...continues the code snippet from above
// Send a message to a joined group
await client.sendToGroup(groupName, "hello world", "text");
// In the Console tab of your developer tools found in your browser, you should see the message printed there.
Exemplos
Manipular eventos connected, disconnected e stopped
O Azure Web PubSub aciona eventos do sistema como connected, disconnected e stopped. Você pode registrar manipuladores de eventos para decidir o que o programa deve fazer quando os eventos são acionados.
- Quando um cliente é conectado com sucesso ao recurso do Web PubSub, o evento
connectedé acionado. Este snippet simplesmente imprime a ID da conexão
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
- Quando um cliente é desconectado e falha ao recuperar a conexão, o evento
disconnectedé acionado. Este snippet simplesmente imprime a mensagem.
client.on("disconnected", (e) => {
console.log(`Connection disconnected: ${e.message}`);
});
- O evento
stoppedé acionado quando o cliente é desconectado e o cliente para de tentar se reconectar. Isso geralmente acontece depois que oclient.stop()é chamado ouautoReconnectestá desabilitado ou um limite especificado para tentar se reconectar foi atingido. Se você quiser reiniciar o cliente, poderá chamarclient.start()no evento interrompido.
// Registers an event handler for the "stopped" event
client.on("stopped", () => {
console.log(`Client has stopped`);
});
Usar um servidor de aplicativos para gerar Client Access URL programaticamente
Em produção, os clientes geralmente buscam Client Access URL a partir de um servidor de aplicativos. O servidor retém a connection string ao recurso do Web PubSub e gera o Client Access URL com a ajuda da biblioteca do lado do servidor @azure/web-pubsub.
1. Servidor de aplicativos
O snippet de código é um exemplo de um servidor de aplicativos que expõe um ponto de extremidade /negotiate e retorna Client Access URL.
Cadeias de conexão brutas aparecem neste artigo somente para fins de demonstração. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceClient.
// This code snippet uses the popular Express framework
const express = require('express');
const app = express();
const port = 8080;
// Imports the server library, which is different from the client library
const { WebPubSubServiceClient } = require('@azure/web-pubsub');
const hubName = 'sample_chat';
const serviceClient = new WebPubSubServiceClient("<web-pubsub-connectionstring>", hubName);
// Note that the token allows the client to join and send messages to any groups. It is specified with the "roles" option.
app.get('/negotiate', async (req, res) => {
let token = await serviceClient.getClientAccessToken({roles: ["webpubsub.joinLeaveGroup", "webpubsub.sendToGroup"] });
res.json({
url: token.url
});
});
app.listen(port, () => console.log(`Application server listening at http://localhost:${port}/negotiate`));
2. Lado do cliente
const { WebPubSubClient } = require("@azure/web-pubsub-client")
const client = new WebPubSubClient({
getClientAccessUrl: async () => {
let value = await (await fetch(`/negotiate`)).json();
return value.url;
}
});
await client.start();
Observação
Para ver o código completo desta amostra, consulte navegador de amostras.
Um cliente consome mensagens do servidor de aplicativos ou de grupos ingressados
Um cliente pode adicionar retornos de chamada para consumir mensagens de um servidor de aplicativos ou de grupos.
// Registers a listener for the "server-message". The callback is invoked when your application server sends message to the connectionID, to or broadcast to all connections.
client.on("server-message", (e) => {
console.log(`Received message ${e.message.data}`);
});
// Registers a listener for the "group-message". The callback is invoked when the client receives a message from the groups it has joined.
client.on("group-message", (e) => {
console.log(`Received message from ${e.message.group}: ${e.message.data}`);
});
Observação
Para o evento group-message, o cliente pode receber somentemensagens dos grupos nos quais ingressou.
Manipular falha de reingresso
Quando um cliente é desconectado e falha na recuperação, todos os contextos de grupo são limpos no recurso do Web PubSub. Isso significa que, quando o cliente se reconecta, ele precisa reingressar nos grupos. Por padrão, o cliente tem a opção autoRejoinGroup habilitada.
No entanto, você deve estar ciente das limitações de autoRejoinGroup.
- O cliente só pode reingressar nos grupos que ele ingressou por meio do código do cliente, não pelo código do lado do servidor.
- As operações "Reingressar no grupo" podem falhar devido a vários motivos, por exemplo, o cliente não tem permissão para ingressar nos grupos. Nesses casos, você precisa adicionar um retorno de chamada para lidar com essa falha.
// By default autoRejoinGroups=true. You can disable it by setting to false.
const client = new WebPubSubClient("<client-access-url>", { autoRejoinGroups: true });
// Registers a listener to handle "rejoin-group-failed" event
client.on("rejoin-group-failed", e => {
console.log(`Rejoin group ${e.group} failed: ${e.error}`);
})
Repetir
Por padrão, a operação, como client.joinGroup(), client.leaveGroup(), client.sendToGroup() e client.sendEvent(), tem três tentativas. Você pode configurar por meio do messageRetryOptions. Se todas as novas tentativas falharem, será gerado um erro. Você pode continuar tentando novamente passando no mesmo ackId que as tentativas anteriores para que o serviço Web PubSub possa desduplicar a operação.
try {
await client.joinGroup(groupName);
} catch (err) {
let id = null;
if (err instanceof SendMessageError) {
id = err.ackId;
}
await client.joinGroup(groupName, {ackId: id});
}
Pacote JavaScript
Para usar essa biblioteca de clientes no navegador, você precisa usar um empacotador. Para obter detalhes sobre como criar um pacote, consulte nossa documentação de empacotamento.
Solução de problemas
Habilitar logs
Você pode definir a variável de ambiente a seguir para obter os logs de depuração ao usar essa biblioteca.
export AZURE_LOG_LEVEL=verbose
Para obter instruções mais detalhadas sobre como habilitar logs, veja os documentos do pacote @azure/logger.
Rastreamento ao vivo
Use a ferramenta Live Trace do portal do Azure para inspecionar o tráfego de mensagens ao vivo por meio do recurso Web PubSub.