Publicar/assinar entre clientes

Este início rápido demonstra como realizar o seguinte
- conectar-se ao recurso do Web PubSub
- assinar mensagens de grupos
- publicar mensagens em grupos
Pré-requisitos
- Um recurso do Web PubSub. Se ainda não tiver criado um, você pode seguir as diretrizes em Criar um recurso do Web PubSub
- Um editor de códigos, como o Visual Studio Code
- Instale as dependências para a linguagem que você planeja usar
Instalar o cliente SDK
Observação
Este guia usa o SDK do cliente fornecido pelo serviço Web PubSub, que ainda está em versão prévia. A interface pode alterar em versões posteriores.
mkdir pubsub_among_clients
cd pubsub_among_clients
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
Conectar-se ao Web PubSub
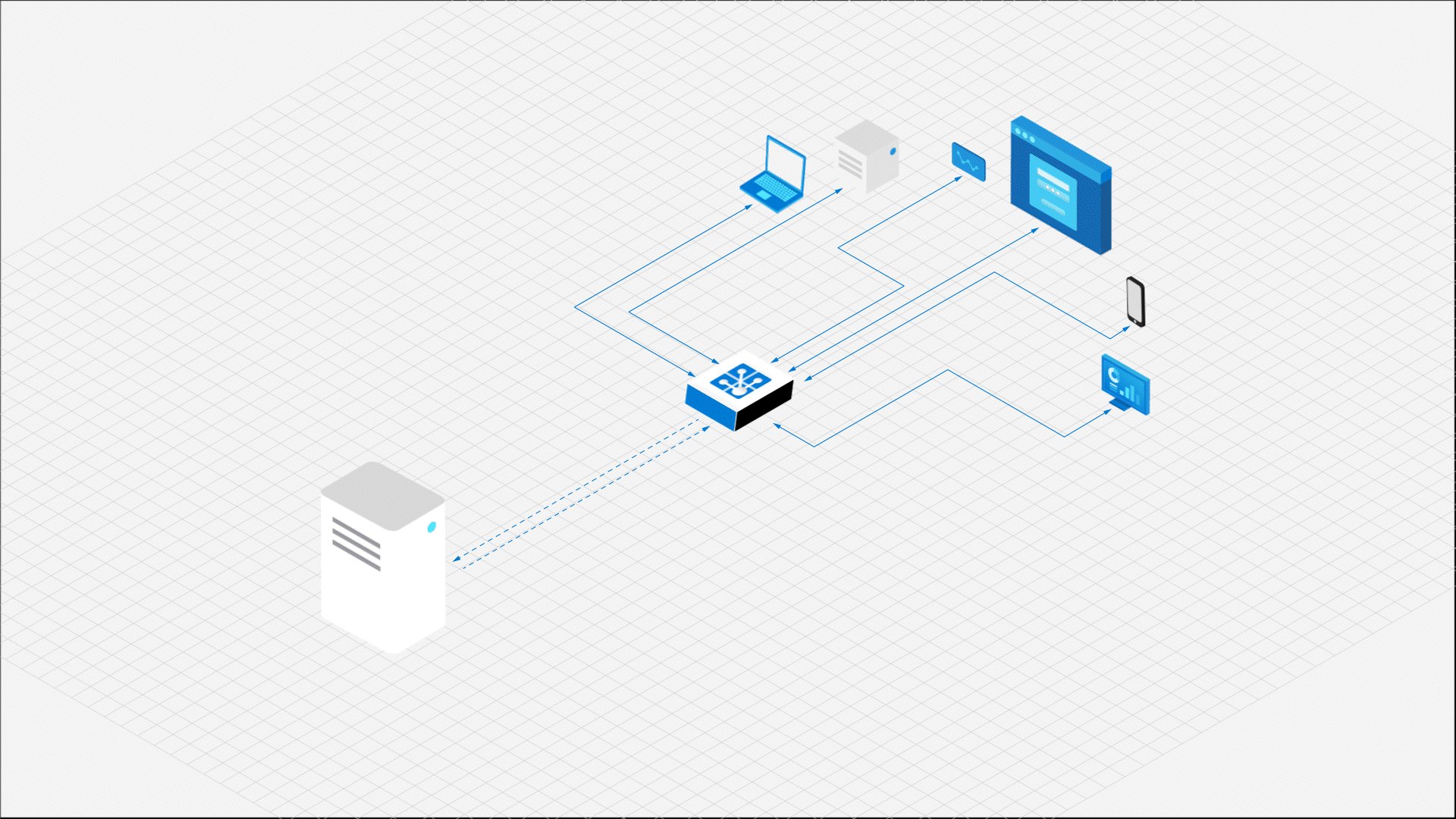
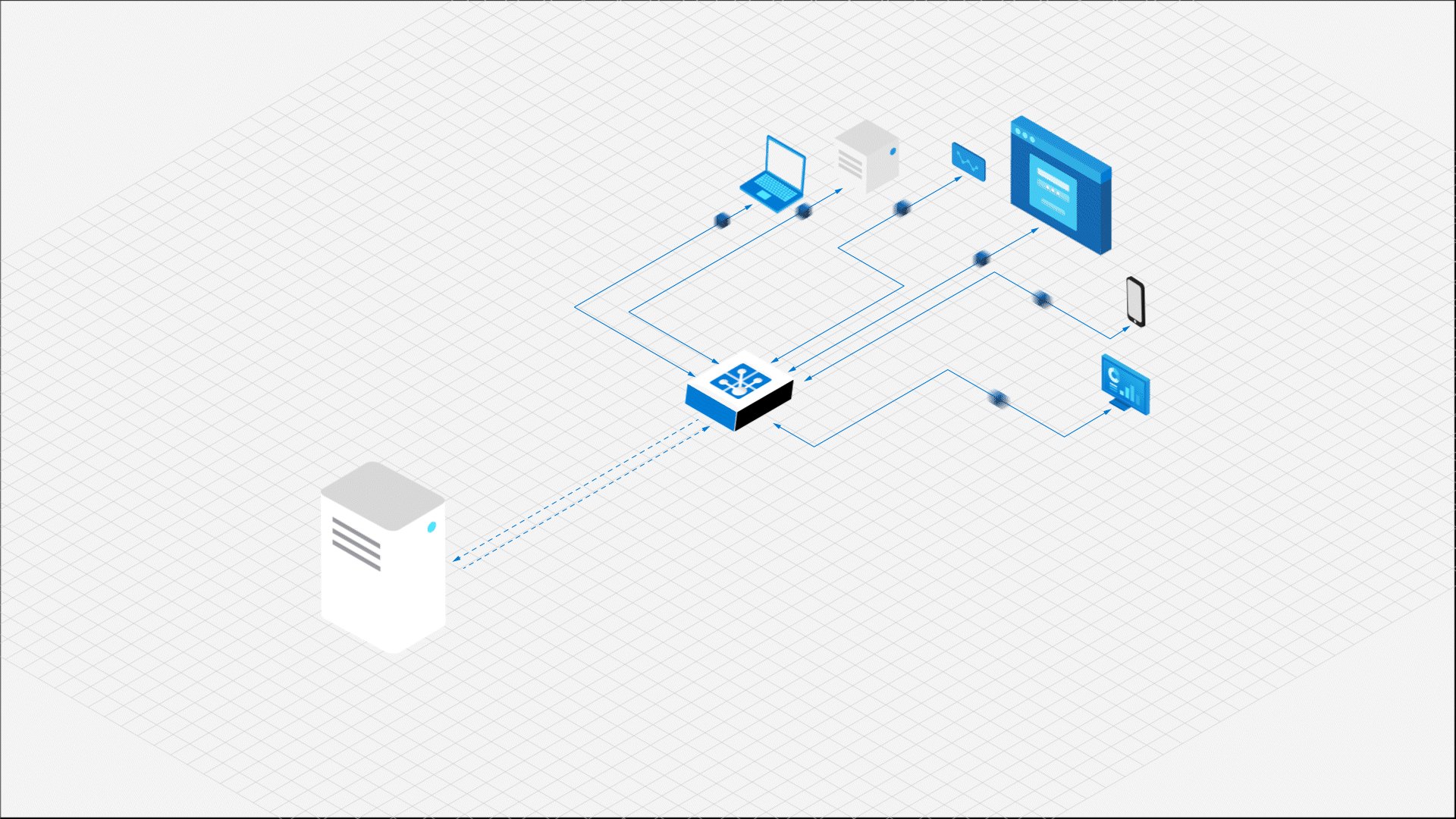
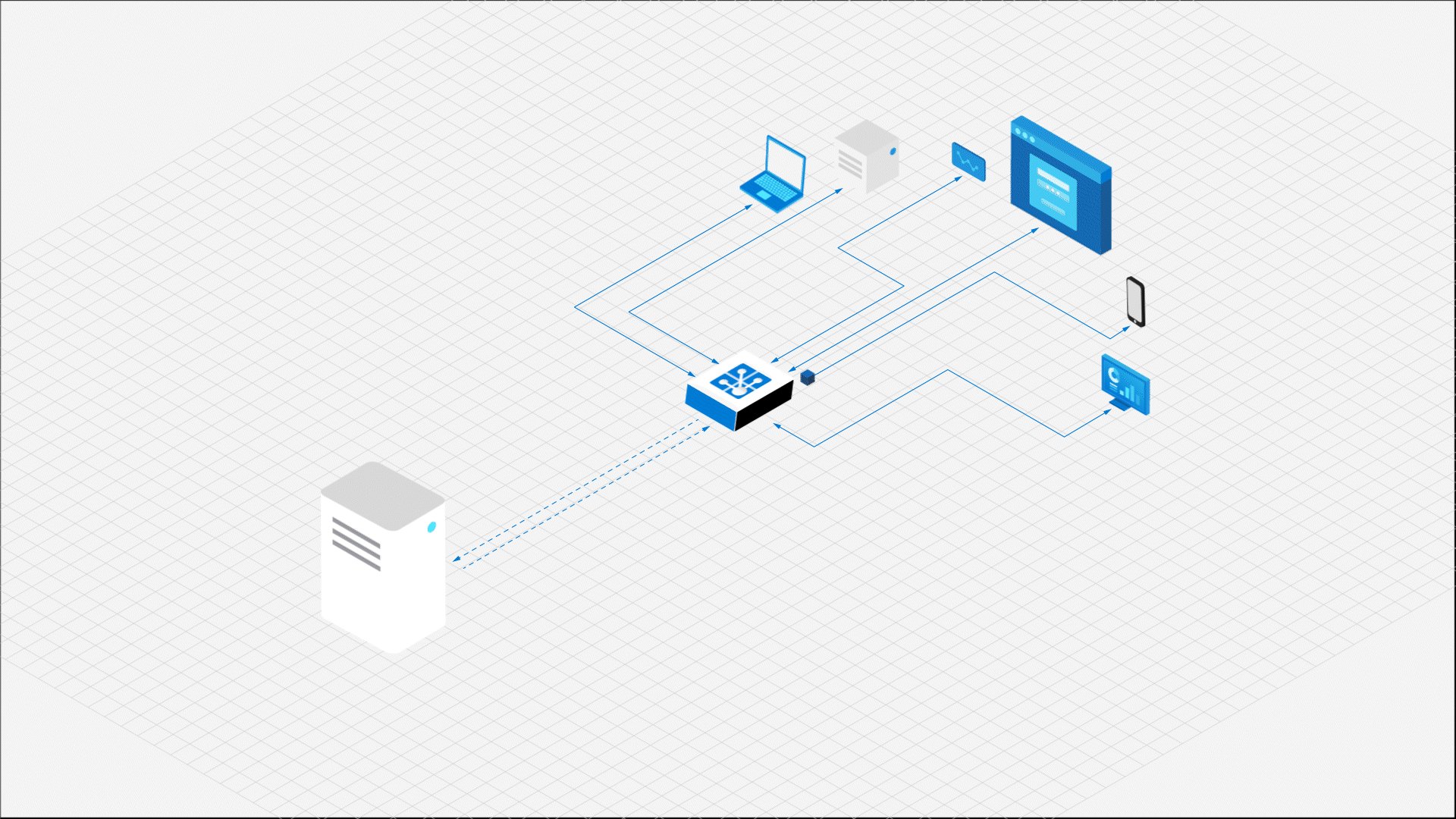
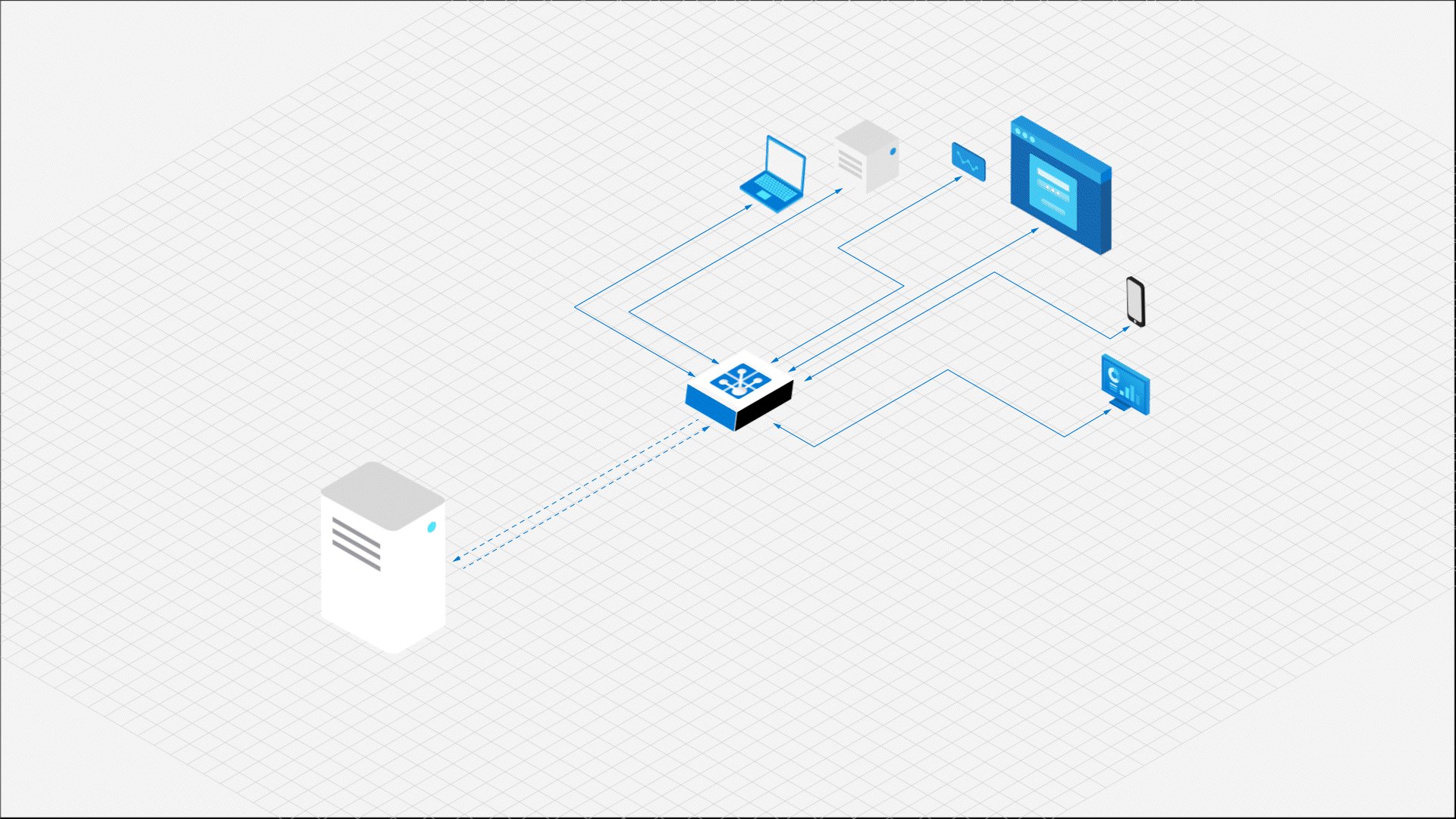
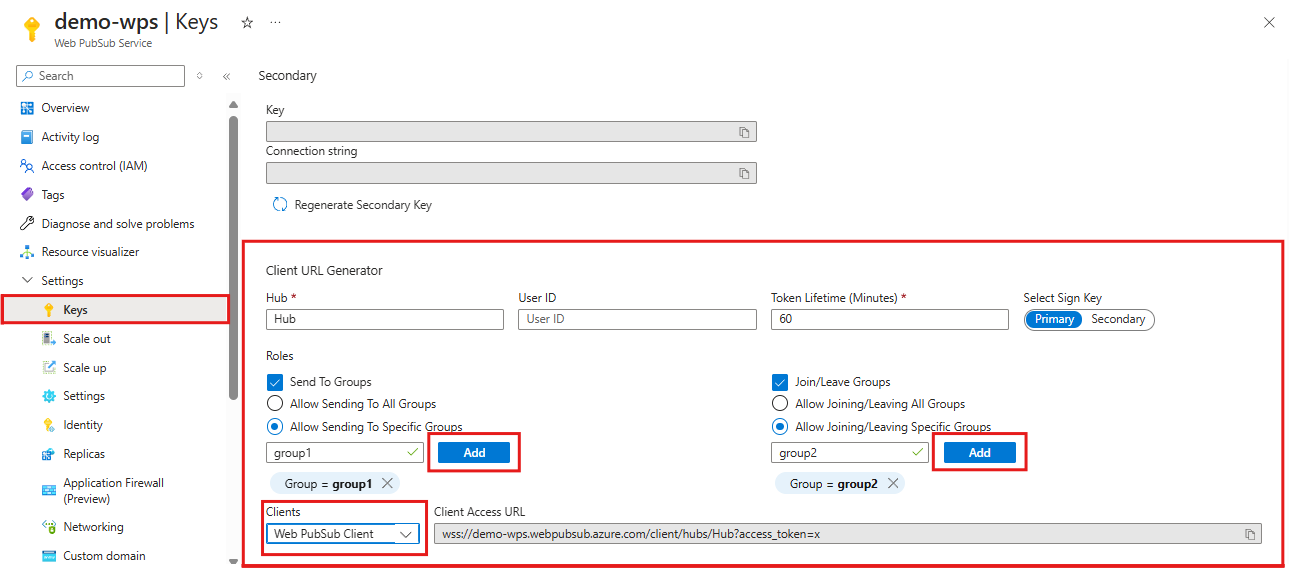
Um cliente, seja ele um navegador 💻, um aplicativo móvel 📱 ou um dispositivo IoT 💡, usa uma URL de Acesso ao Cliente para se conectar e autenticar com seu recurso. Essa URL segue um padrão de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>. Um cliente pode ter algumas maneiras de obter a URL de Acesso ao cliente. Neste início rápido, você pode copiar e colar uma URL do portal do Azure conforme mostrado no diagrama a seguir. É uma prática recomendada não codificar o URL de Acesso do Cliente no código. No mundo da produção, geralmente configuramos um servidor de aplicativos para retornar essa URL sob demanda.
Gerar a URL de Acesso para o Cliente descreve a prática em detalhes.

Conforme mostrado no diagrama acima, o cliente tem as permissões para enviar mensagens e ingressar em um grupo específico chamado group1.
Crie um arquivo com o nome index.js e adicione o seguinte código
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiate the client object.
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
Assinar um grupo
Para receber mensagens de grupos, o cliente
- deve ingressar no grupo do qual deseja receber mensagens
- tem um retorno de chamada para manipular o evento
group-message
O código a seguir mostra que um cliente assina mensagens de um grupo chamado group1.
// ...code from the last step
// Provide callback to the "group-message" event.
client.on("group-message", (e) => {
console.log(`Received message: ${e.message.data}`);
});
// Before joining group, you must invoke start() on the client object.
client.start();
// Join a group named "group1" to subscribe message from this group.
// Note that this client has the permission to join "group1",
// which was configured on Azure portal in the step of generating "Client Access URL".
client.joinGroup("group1");
Publicar uma mensagem em um grupo
Na etapa anterior, configuramos tudo o que era necessário para receber mensagens de group1, agora enviamos mensagens para esse grupo.
// ...code from the last step
// Send message "Hello World" in the "text" format to "group1".
client.sendToGroup("group1", "Hello World", "text");
Próximas etapas
Usando o SDK do cliente, agora você sabe como
- conectar-se ao recurso do Web PubSub
- assinar mensagens de grupo
- publicar mensagens em grupos
Em seguida, você aprenderá a enviar mensagens por push em tempo real de um servidor de aplicativos para seus clientes.