Notificações de eventos de clientes
Nos três primeiros artigos de "inícios rápidos", aprendemos dois padrões de comunicação úteis usando o Web PubSub para mensagens em tempo real em escala (milhão+).
- Pub/Sub entre clientes que liberam seu servidor de aplicativos da complexidade de gerenciar conexões persistentes
- Enviar mensagens por push para clientes do servidor de aplicativos assim que novos dados estiverem disponíveis
Neste guia de início rápido, aprenderemos sobre o sistema de eventos do Web PubSub para que o servidor de aplicativos possa reagir a eventos como quando
- um cliente é
connected - um cliente envia um
message, que requer processamento adicional

Importante
Cadeias de conexão brutas aparecem neste artigo somente para fins de demonstração.
Uma cadeia de conexão inclui as informações de autorização necessárias para que o seu aplicativo acesse o serviço Azure Web PubSub. A chave de acesso dentro da cadeia de conexão é semelhante a uma senha raiz para o serviço. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceClient.
Evite distribuir chaves de acesso para outros usuários, fazer hard-coding com elas ou salvá-las em qualquer lugar em texto sem formatação que seja acessível a outras pessoas. Gire suas chaves se você acredita que elas podem ter sido comprometidas.
Pré-requisitos
- Um recurso do Web PubSub. Se ainda não tiver criado um, você pode seguir as diretrizes em Criar um recurso do Web PubSub
- Um editor de códigos, como o Visual Studio Code
- Instale as dependências para a linguagem que você planeja usar
Criar o aplicativo
O Web PubSub é um serviço autônomo para seu servidor de aplicativos. Embora seu aplicativo mantenha sua função como um servidor HTTP tradicional, o Web PubSub cuida da passagem de mensagens em tempo real entre o servidor de aplicativos e os clientes. Primeiro, criamos o programa cliente e, em seguida, o programa de servidor.
Crie o cliente
1. Criar um diretório para o aplicativo cliente
mkdir eventHandlerDemo
cd eventHandlerDemo
# The SDK is available as an NPM module.
npm install @azure/web-pubsub-client
2. Conectar-se ao Web PubSub
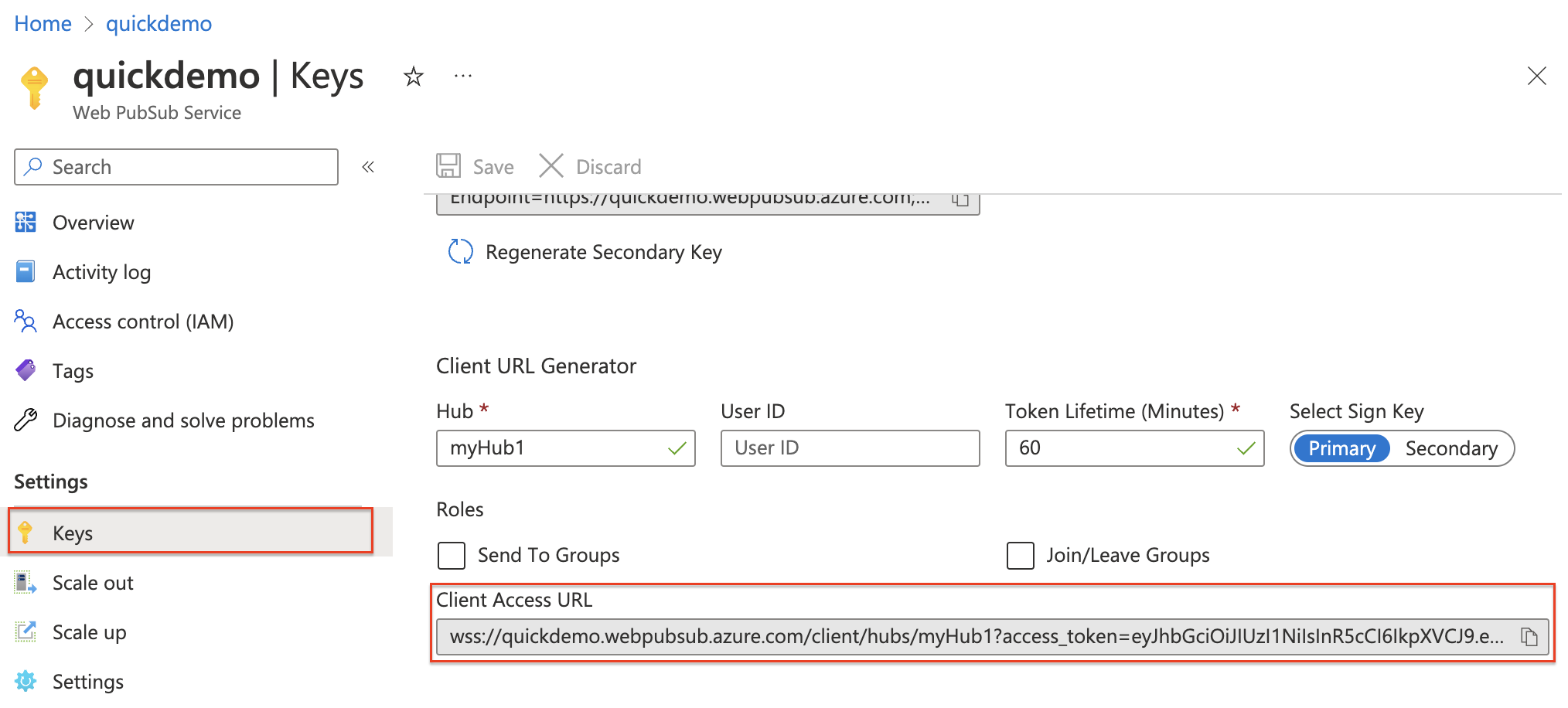
Um cliente, seja ele um navegador, um aplicativo móvel ou um dispositivo IoT, usa uma URL de Acesso ao Cliente para se conectar e autenticar com seu recurso.
Essa URL segue um padrão de wss://<service_name>.webpubsub.azure.com/client/hubs/<hub_name>?access_token=<token>.
Um cliente pode ter algumas maneiras de obter a URL de Acesso ao cliente. Neste início rápido, você pode copiar e colar uma URL do portal do Azure conforme mostrado no diagrama a seguir. É uma prática recomendada não codificar o URL de Acesso do Cliente no código. No mundo da produção, geralmente configuramos um servidor de aplicativos para retornar essa URL sob demanda. Gerar a URL de Acesso para o Cliente descreve a prática em detalhes.

Crie um arquivo com o nome client.js e adicione o seguinte código
const { WebPubSubClient } = require("@azure/web-pubsub-client");
// Instantiates the client object
// <client-access-url> is copied from Azure portal mentioned above.
const client = new WebPubSubClient("<client-access-url>");
// Registers a handler to the "connected" event
client.on("connected", (e) => {
console.log(`Connection ${e.connectionId} is connected.`);
});
// You must invoke start() on the client object
// to establish connection with your Web PubSub resource
client.start();
Criar o servidor de aplicativos
1. Instalar express.js e o SDK do servidor Web PubSub
npm init -y
npm install --save express
# Installs the middleware from Web PubSub. This middleware will set up an endpoint for you.
npm install --save @azure/web-pubsub-express
2. Criar um novo arquivo chamado "server.js" que configure um aplicativo expresso vazio
const express = require("express");
const app = express();
app.listen(8080, () => console.log('Server started, listening on port 8080'));
3. Manipular eventos
Com o Web PubSub, quando certas atividades acontecem no lado do cliente (por exemplo, quando um cliente está connected ou disconnected com o recurso do Web PubSub), o servidor de aplicativos pode configurar manipuladores para reagir a esses eventos.
Aqui estão dois casos de uso notáveis:
- quando um cliente está conectado, você pode transmitir essa status para todos os clientes conectados
- quando um cliente envia uma mensagem para o recurso Web PubSub, você pode persistir a mensagem em um banco de dados de sua escolha
const express = require("express");
const { WebPubSubEventHandler } = require("@azure/web-pubsub-express");
const app = express();
const HUB_NAME = "myHub1";
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: '/eventhandler', // Exposes an endpoint
onConnected: async (req) => {
console.log(`${req.context.userId} connected`);
},
});
// Registers the middleware with the express app
app.use(handler.getMiddleware());
app.listen(8080, () => console.log('Server started, listening on port 8080'));
Conforme configurado no código acima, quando um cliente se conecta com o recurso Web PubSub, o Web PubSub invoca o Webhook servido pelo seu servidor de aplicativos no caminho /eventhandler. Aqui, simplesmente imprimimos o userId no console quando um usuário está conectado.
Expor o localhost
Execute o programa, ele deve estar em execução em localhost na porta 8080. Para nossa finalidade, isso significa que seu aplicativo expresso local não pode ser acessado na internet. Portanto, o Web PubSub não pode invocar o Webhook servido no caminho /eventhandler.
Existem duas maneiras de rotear o tráfego para seu host local, uma é expor o host local para ser acessível na Internet usando ferramentas como ngrok e TunnelRelay. Outra forma, e também a recomendada, é usar awps-tunnel para encapsular o tráfego do serviço Web PubSub através da ferramenta para o seu servidor local.
1. Baixar e instalar awps-tunnel
A ferramenta é executada no Node.js, versão 16 ou superior.
npm install -g @azure/web-pubsub-tunnel-tool
2. Usar a cadeia de conexão de serviço executar
Cadeias de conexão brutas aparecem neste artigo somente para fins de demonstração. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e girar suas chaves com segurança e proteger sua conexão com WebPubSubServiceClient.
export WebPubSubConnectionString="<your connection string>"
awps-tunnel run --hub myHub1 --upstream http://localhost:8080
Defina o manipulador de eventos em seu recurso do Web PubSub
Agora, precisamos informar o recurso Web PubSub sobre essa URL do Webhook. Você pode definir os manipuladores de eventos no portal do Azure ou na CLI do Azure.
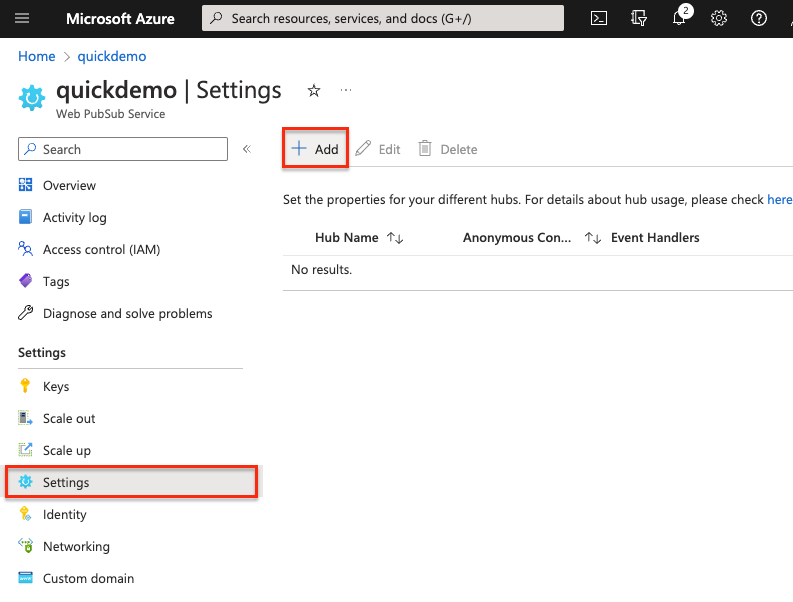
Selecione "Configurações" no menu e selecione "Adicionar"

Insira um nome para o hub. Para nossa finalidade, insira "myHub1" e selecione "Adicionar"
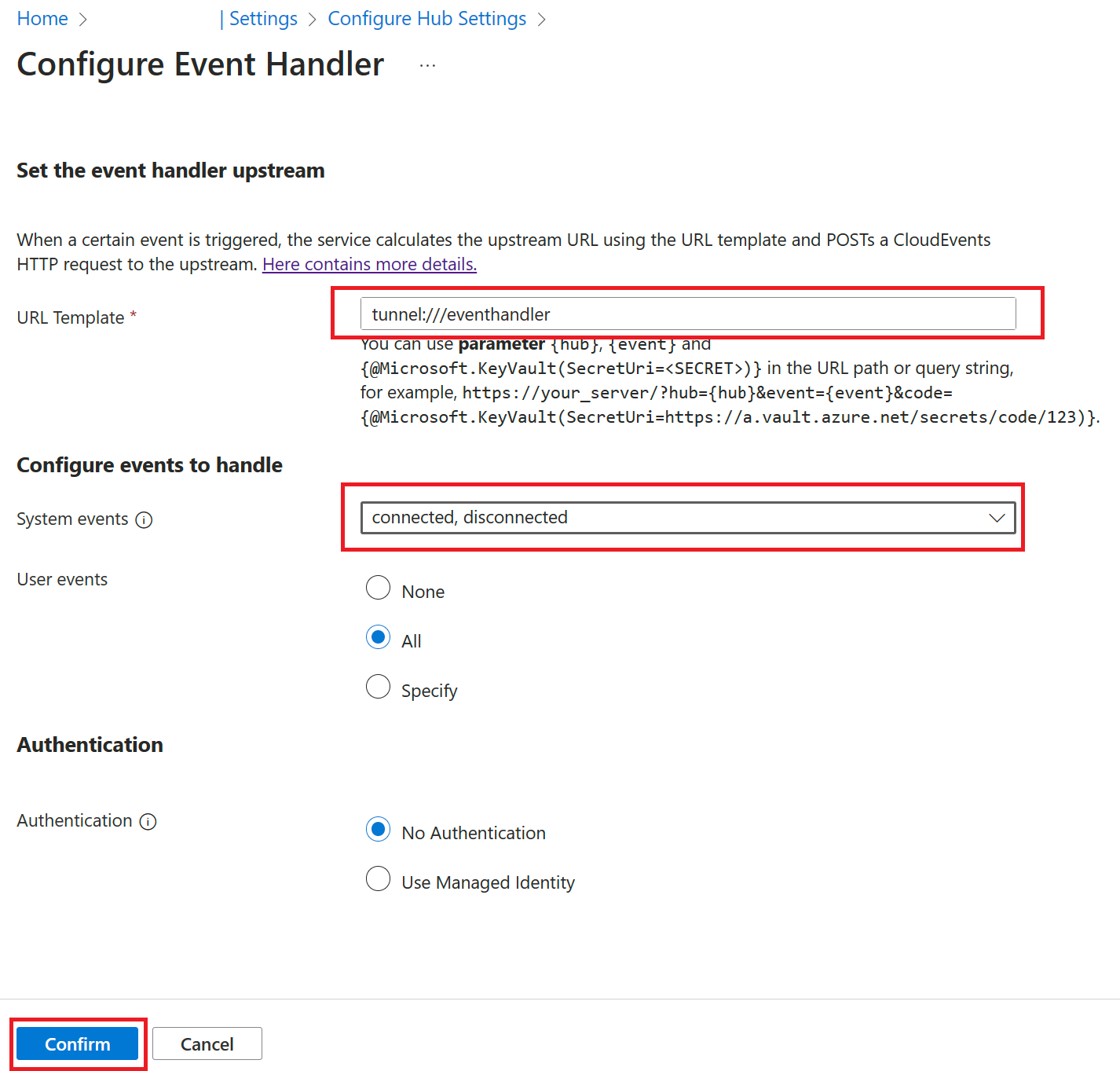
Na página do manipulador de eventos, configure os seguintes campos, ao usar a ferramenta
awps-tunnel, o modelo de URL usa o esquematunnelseguido pelo caminho:tunnel:///eventhandler
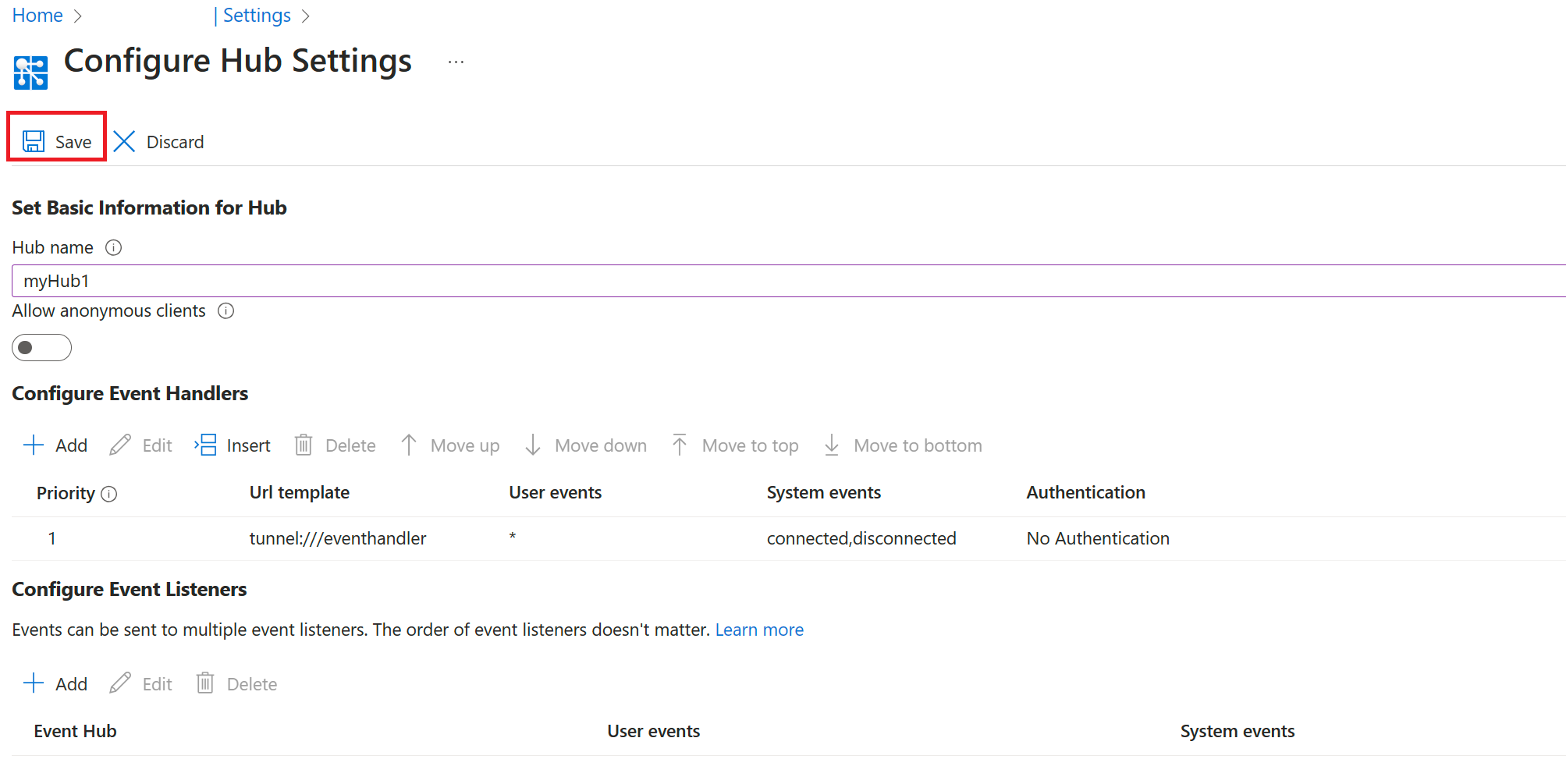
Salve a configuração

Execute os programas
Inicie o servidor de aplicativos
node server.js
Iniciar o programa cliente
node client.js
Observe o resultado
Você deverá ver userId impresso no console.
Manipular eventos de mensagem
Além de eventos do sistema como connect, connected, disconnected, um cliente também pode enviar eventos personalizados .
Modifique o programa cliente
Interrompa o programa cliente e adicione o código a seguir em client.js
// ...code from before
client.start();
// The name of the event is message and the content is in text format.
client.sendEvent("message", "sending custom event!", "text");
Modifique o programa do servidor
Interrompa o programa cliente e adicione o código a seguir em server.js
// ... code from before
let handler = new WebPubSubEventHandler(HUB_NAME, {
path: "/eventhandler",
onConnected: async (req) => {
console.log(`"${req.context.userId}" is connected.`);
},
// This handler function will handle user system
handleUserEvent: async (req, res) => {
if (req.context.eventName === "message") {
console.log(`Received message: ${req.data}`);
// Additional logic to process the data,
// e.g save message content to database
// or broadcast the message to selected clients.
}
},
});
//... code from before
Inicie o programa cliente e o programa de servidor novamente
Você deve ver userId e Received message: sending custom event! impresso no console.
Resumo
Este tutorial proporciona uma ideia básica de como o sistema de eventos funciona no Web PubSub. Em aplicativos do mundo real, o sistema de eventos pode ajudá-lo a implementar mais lógica para processar eventos gerados pelo sistema e pelo usuário.