Início Rápido: crie um aplicativo sem servidor com o Azure Functions e o Serviço do SignalR usando JavaScript
Neste artigo, você usa o Serviço do Azure SignalR, o Azure Functions e o JavaScript para compilar um aplicativo sem servidor para difundir mensagens aos clientes.
Importante
As cadeias de conexão brutas aparecem neste artigo somente para fins de demonstração.
Uma cadeia de conexão inclui as informações de autorização necessárias para que seu aplicativo acesse o Serviço do Azure SignalR. A chave de acesso dentro da cadeia de conexão é semelhante a uma senha raiz para o serviço. Em ambientes de produção, sempre proteja suas chaves de acesso. Use o Azure Key Vault para gerenciar e rotacionar suas chaves com segurança, proteja sua cadeia de conexão usando o Microsoft Entra ID e autorize o acesso com o Microsoft Entra ID.
Evite distribuir chaves de acesso para outros usuários, fazer hard-coding com elas ou salvá-las em qualquer lugar em texto sem formatação que seja acessível a outras pessoas. Gire suas chaves se você acredita que elas podem ter sido comprometidas.
Pré-requisitos
Este início rápido pode ser executado no macOS, Windows ou Linux.
| Pré-requisito | Descrição |
|---|---|
| Uma assinatura do Azure | Se não tiver uma assinatura, crie uma conta gratuita do Azure |
| Um editor de código | É necessário um editor de código como o Visual Studio Code. |
| Azure Functions Core Tools | Requer a versão 4.0.5611 ou superior para executar o modelo de programação Node.js v4. |
| Node.js LTS | Confira as versões de node.js com suporte no guia do desenvolvedor de JavaScript no Azure Functions. |
| Azurite | A associação do SignalR precisa do Armazenamento do Azure. Você pode usar um emulador de armazenamento local quando uma função estiver sendo executada localmente. |
| CLI do Azure | Opcionalmente, você pode usar a CLI do Azure para criar uma instância do Serviço do Azure SignalR. |
Criar uma instância do Serviço Azure SignalR
Nesta seção, você cria uma instância básica do Azure SignalR para usar em seu aplicativo. As etapas a seguir usam o portal do Azure para criar uma nova instância, mas você também pode usar a CLI do Azure. Para obter mais informações, consulte o comando az signalr create na referência da CLI do serviço do Azure SignalR.
- Entre no portal do Azure.
- No canto superior esquerdo da página, escolha + Criar um recurso.
- Na página Criar um recurso, na caixa de texto serviços Pesquisa e marketplace, insira signalr e, em seguida, selecione Serviço do SignalR na lista.
- Na página Serviço do SignalR, selecione Criar.
- Na guia Noções básicas, você insere as informações essenciais para a nova instância do Serviço do SignalR. Insira os valores a seguir:
| Campo | Valor sugerido | Descrição |
|---|---|---|
| Assinatura | Escolha sua assinatura | Selecione a assinatura que você deseja usar para criar uma nova instância do serviço do SignalR. |
| Grupo de recursos | Criar um grupo de recursos chamado SignalRTestResources | Selecione ou crie um grupo de recursos para seu recurso do SignalR. É útil criar um novo grupo de recursos para este tutorial em vez de usar um grupo de recursos existente. Para liberar recursos depois de concluir o tutorial, exclua o grupo de recursos. A exclusão de um grupo de recursos também exclui todos os recursos que pertencem ao grupo. Essa ação não pode ser desfeita. Antes de excluir um grupo de recursos, certifique-se de que ele não contenha os recursos que você deseja manter. Para obter mais informações, consulte Usando os grupos de recursos para gerenciar seus recursos do Azure. |
| Nome do recurso | testsignalr | Insira um nome exclusivo do recurso a ser usado para o recurso do SignalR. Se testsignalr já estiver sendo usado em sua região, adicione um dígito ou caractere até que o nome seja exclusivo. O nome deve ser uma cadeia de caracteres com 1 a 63 caracteres, e deve conter somente números, letras e o hífen ( -). O nome não pode começar nem terminar com o caractere hífen, e os caracteres hífen consecutivos não serão válidos. |
| Região | Escolha a região | Selecione a região apropriada para sua nova instância do serviço do SignalR. O serviço do Azure SignalR não está disponível atualmente em todas as regiões. Para saber mais, confira Disponibilidade por região do serviço do Azure SignalR |
| Tipo de preços | Selecione Alterar e, em seguida, escolha Gratuito (somente desenvolvimento/teste). Escolha Selecionar para confirmar sua escolha de tipo de preço. | O serviço do Azure SignalR tem três tipos de preço: Gratuito, Standard e Premium. Os tutoriais usam o tipo Gratuito, a menos que indicado de outra forma nos pré-requisitos. Para obter mais informações sobre as diferenças de funcionalidade entre tipos e preços, consulte preço do serviço do Azure SignalR |
| Modo de serviço | Escolha o modo de serviço apropriado | Use Padrão quando hospedar a lógica do hub do SignalR em seus aplicativos Web e usar o serviço SignalR como um proxy. Use Sem servidor quando usar tecnologias sem servidor, como o Azure Functions, para hospedar a lógica do hub do SignalR. O modo Clássico é apenas para compatibilidade com versões anteriores e não é recomendável usar. Para obter mais informações, confira Modo de serviço no serviço do Azure SignalR. |
Você não precisa alterar as configurações nas guias Rede e Marcações para os tutoriais do SignalR.
- Selecione o botão Revisar + criar na parte inferior da guia Noções básicas.
- Na guia Revisar + Criar, revise os valores e, em seguida, selecione Criar. A implantação leva alguns momentos para ser concluída.
- Depois que a implantação estiver concluída, selecione o botão Ir para o recurso.
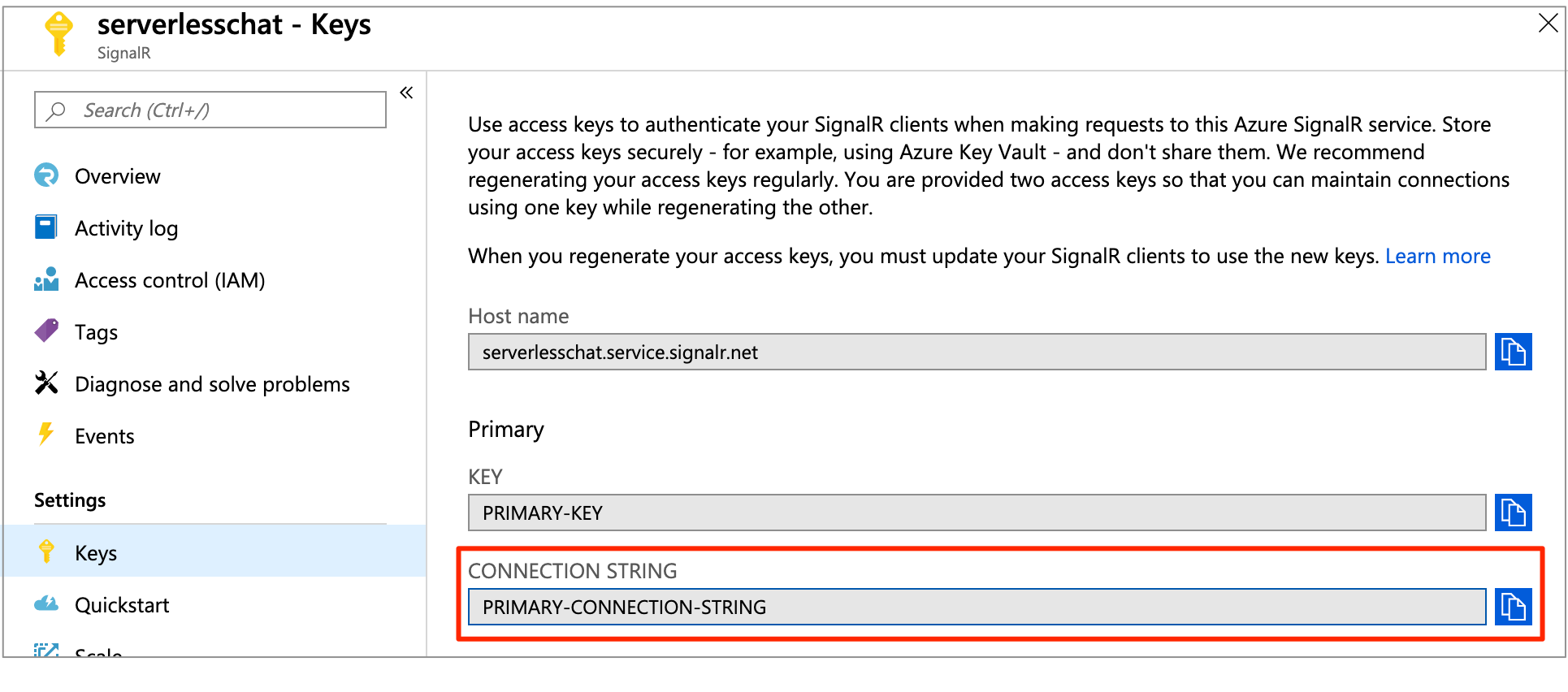
- Na tela de recursos do SignalR, selecione Chaves no menu à esquerda, em Configurações.
- Copie a Cadeia de conexão para a chave primária. Você precisa dessa cadeia de conexão para configurar seu aplicativo posteriormente neste tutorial.
Configurar um projeto de função
Verifique se você tem o Azure Functions Core Tools instalado.
- Abra uma linha de comando.
- Crie o diretório do projeto e, a seguir, alterne para ele.
- Execute o comando
func initdo Azure Functions para inicializar um novo projeto.
func init --worker-runtime javascript --language javascript --model V4
Crie as funções do projeto
Depois de inicializar um projeto, você precisa criar funções. Esse projeto requer três funções:
-
index: hospeda uma página web para um cliente. -
negotiate: permite que um cliente obtenha um token de acesso. -
broadcast: usa um gatilho de tempo para transmitir mensagens periodicamente a todos os clientes.
Quando você executa o comando func new no diretório raiz do projeto, o Azure Functions Core Tools cria arquivos de origem da função ao armazená-los em uma pasta com o nome da função. Você edita os arquivos conforme necessário, substituindo o código padrão pelo código do aplicativo.
Criar a função de índice
Execute o comando a seguir para criar a função de
index.func new -n index -t HttpTriggerEdite src/functions/httpTrigger.js e substitua o conteúdo pelo seguinte código do JSON:
const { app } = require('@azure/functions'); const fs = require('fs').promises; const path = require('path'); app.http('index', { methods: ['GET', 'POST'], authLevel: 'anonymous', handler: async (request, context) => { try { context.log(`Http function processed request for url "${request.url}"`); const filePath = path.join(__dirname,'../content/index.html'); const html = await fs.readFile(filePath); return { body: html, headers: { 'Content-Type': 'text/html' } }; } catch (error) { context.log(error); return { status: 500, jsonBody: error } } } });
Criar a função negociar
Execute o comando a seguir para criar a função
negotiate.func new -n negotiate -t HttpTriggerEdite src/functions/negotiate.js e substitua o conteúdo pelo seguinte código do JSON:
const { app, input } = require('@azure/functions'); const inputSignalR = input.generic({ type: 'signalRConnectionInfo', name: 'connectionInfo', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.post('negotiate', { authLevel: 'anonymous', handler: (request, context) => { try { return { body: JSON.stringify(context.extraInputs.get(inputSignalR)) } } catch (error) { context.log(error); return { status: 500, jsonBody: error } } }, route: 'negotiate', extraInputs: [inputSignalR], });
Criar uma função de transmissão.
Execute o comando a seguir para criar a função de
broadcast.func new -n broadcast -t TimerTriggerEdite src/functions/broadcast.js e substitua o conteúdo pelo seguinte código:
const { app, output } = require('@azure/functions'); const getStars = require('../getStars'); var etag = ''; var star = 0; const goingOutToSignalR = output.generic({ type: 'signalR', name: 'signalR', hubName: 'serverless', connectionStringSetting: 'SIGNALR_CONNECTION_STRING', }); app.timer('sendMessasge', { schedule: '0 * * * * *', extraOutputs: [goingOutToSignalR], handler: async (myTimer, context) => { try { const response = await getStars(etag); if(response.etag === etag){ console.log(`Same etag: ${response.etag}, no need to broadcast message`); return; } etag = response.etag; const message = `${response.stars}`; context.extraOutputs.set(goingOutToSignalR, { 'target': 'newMessage', 'arguments': [message] }); } catch (error) { context.log(error); } } });
Criar o arquivo index.html
A interface do cliente para esse aplicativo é uma página web. A função index lê o conteúdo HTML do arquivo content/index.html.
Crie uma pasta chamada
contentna pasta raiz do seu projeto.Crie o arquivo content/index.html.
Copie o conteúdo a seguir para o arquivo content/index.html e salve-o:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div>Instructions: Goto <a href="https://github.com/Azure/azure-signalr">GitHub repo</a> and star the repository.</div> <hr> <div>Star count: <div id="messages"></div></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/8.0.0/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; console.log(`apiBaseUrl: ${apiBaseUrl}`); const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { console.log(`message: ${message}`); document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>
Configurar o Armazenamento do Microsoft Azure
O Azure Functions exige uma conta de armazenamento para funcionar. Escolha uma das duas opções a seguir:
- Execute o Emulador de Armazenamento do Microsoft Azure gratuito.
- Use o serviço de Armazenamento do Microsoft Azure. Isso poderá incorrer em custos se você continuar a usá-lo.
Inicie o emulador de armazenamento do Azurite:
azurite -l azurite -d azurite\debug.logGaranta que o
AzureWebJobsStorageem local.settings.json está definido comoUseDevelopmentStorage=true.
Adicionar a cadeia de conexão de Serviço do Azure SignalR às configurações do aplicativo de função
Você já está quase terminando. A última etapa é definir a cadeia de conexão do Serviço do SignalR nas configurações do aplicativo do Azure Functions.
No portal do Azure, acesse a instância do SignalR que você implantou anteriormente.
Selecione Chaves para exibir as cadeias de conexão para a instância do SignalR Service.

Copie a cadeia de conexão primária e execute o comando.
As cadeias de conexão brutas aparecem neste artigo apenas para fins de demonstração. Em ambientes de produção, sempre proteja suas chaves de acesso. 0Use o Azure Key Vault para gerenciar e rotacionar suas chaves com segurança, proteja sua cadeia de conexão usando o Microsoft Entra ID e autorize o acesso com o Microsoft Entra ID.
func settings add AzureSignalRConnectionString "<signalr-connection-string>"
Execute o aplicativo do Azure Functions localmente
Execute o aplicativo do Azure Functions no ambiente local:
func start
Depois que o Azure Function estiver sendo executado localmente, vá para http://localhost:7071/api/index. A página exibe o número atual de estrelas para o repositório do Azure/azure-signalr no GitHub. Ao adicionar ou excluir uma estrela do repositório no GitHub, você verá o número atualizado a intervalos de alguns segundos.
Está com problemas? Experimente o guia de solução de problemas ou fale conosco.
Limpar os recursos
Se você não pretende continuar a usar este aplicativo, exclua todos os recursos criados por esse início rápido com as seguintes etapas para não incorrer em alterações:
No portal do Azure, selecione Grupos de recursos na extremidade esquerda, depois selecione o recurso de grupo que você criou. Como alternativa, você pode usar a caixa de pesquisa para localizar o grupo de recursos pelo nome.
Na janela que se abre, selecione o grupo de recursos e clique em Excluir grupo de recursos.
Na nova janela, digite o nome do grupo de recursos a ser excluído, depois clique em Excluir.
Código de exemplo
Obtenha todo o código utilizado no artigo no repositório do GitHub:
Próximas etapas
Neste início rápido, você criou e executou um aplicativo sem servidor em tempo real no localhost. Depois, saiba mais sobre como se comunicar de forma bidirecional entre clientes e o Azure Functions com o Serviço do SignalR.